Correr contra o tempo já faz parte da nossa rotina. Olhar para o relógio dá aquela ansiedade: não vai dar para fazer todas as tarefas do dia. Nesse contexto, compreende-se que ninguém seja tolerante com a baixa velocidade de um site, não é?
Diante da correria que vivem em seu dia a dia, os consumidores querem experiências na internet que não os façam perder tempo ― e, muito menos, perder a paciência! Por isso, agilizar o carregamento das páginas deve estar no topo das estratégias de marketing digital.
Mas será que a velocidade é uma prioridade para os sites? Segundo levantamento do Google, a média de carregamento das páginas em dispositivos móveis ― cada vez mais essencial na jornada de compra ― é de 15 segundos. Esse tempo parece uma eternidade diante da constatação de que 53% dos visitantes mobile abandonam um site quando ele demora mais que 3 segundos para carregar.
E você já parou para pensar quanto dinheiro um carregamento demorado desperdiça? Esse valor já foi estimado: o varejo online perde cerca de 1.73 bilhão de libras por ano em vendas globais. Com esses números, fica claro que você precisa pensar na velocidade do seu site!
Agora, se você precisa de uma ajuda nisso, acompanhe este artigo. Vamos trazer algumas ferramentas úteis para avaliar a velocidade das suas páginas e dicas para tornar o seu site mais veloz. Confira!

5 ferramentas para medir a velocidade do site
O Google está empenhado em tornar a internet mais veloz. O gigante das buscas entende muito bem o comportamento dos usuários e sabe qual experiência eles esperam.
Não é por acaso que, lá em 2010, o buscador já passou a incluir a velocidade de carregamento como um dos fatores de rankeamento. E, em 2018, esse critério foi expandido para as buscas mobile.
Para contribuir com os sites que querem melhorar a sua velocidade, o Google criou algumas ferramentas que auxiliam no diagnóstico das páginas e apontam as correções que podem ser feitas. A seguir, vamos mostrar quais são elas, além de outros recursos gratuitos para isso.
1. PageSpeed Insights
Essa é a ferramenta mais conhecida de teste de velocidade de páginas. O PageSpeed Insights é um recurso gratuito, voltado para desenvolvedores, oferecido pelo Google.

Para usá-lo, é bem simples: basta inserir a URL que você deseja testar (pode ser qualquer site, inclusive da concorrência). Então, a plataforma faz uma análise e apresenta uma pontuação de 0 a 100 para o desempenho no desktop e no mobile.
O diagnóstico mostra também o tempo que levou para os elementos do site carregarem e quais ações você pode tomar para melhorar a velocidade. Quanto mais próximo de 100, melhor: menos itens você tem para corrigir.
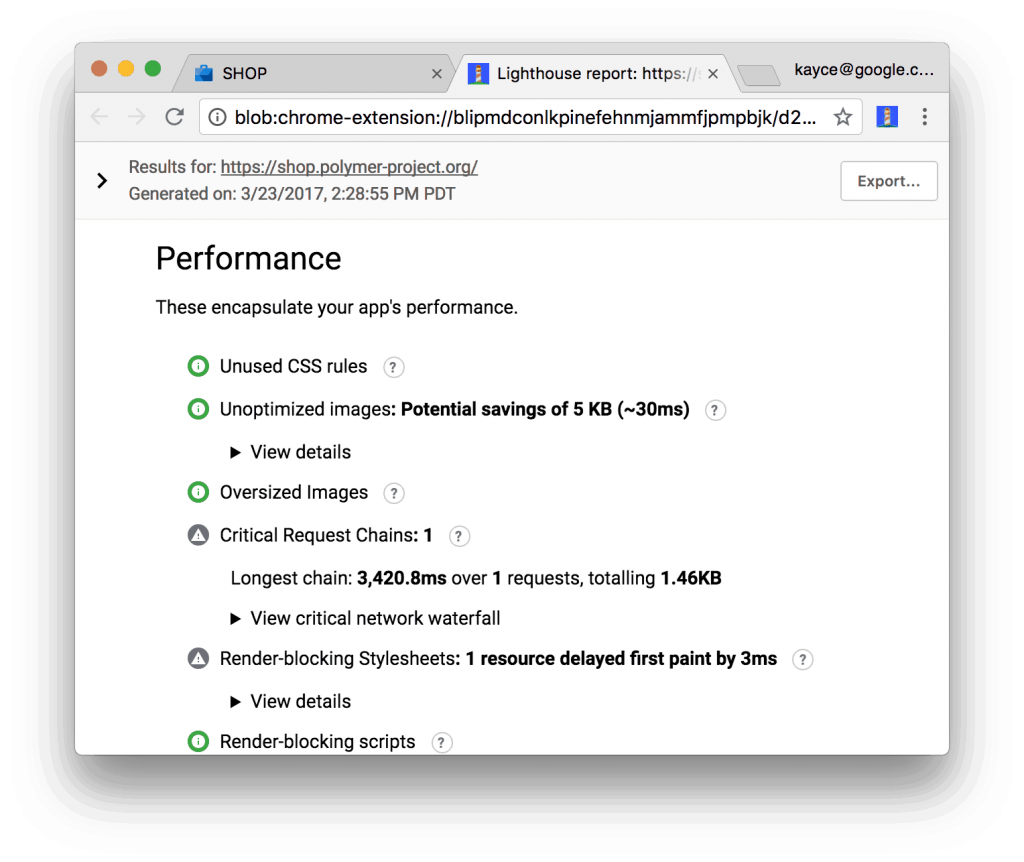
2. Lighthouse
Lighthouse é um software de código aberto oferecido pelo Google e usado para auditar sites da web. Ele pode ser executado como ferramenta de linha de comando ou como uma extensão do Google Chrome (com uma interface mais amigável).

Ele analisa não apenas a velocidade, mas também todos os aspectos de qualidade do site.
Para isso, você deve inserir a URL que deseja auditar para que a plataforma apresente uma pontuação e dicas de melhorias para cada um destes quesitos: performance, acessibilidade, melhores práticas, SEO e Progressive Web Apps.
3. Chrome User Experience Report
O Chrome User Experience Report também é uma ferramenta do Google voltada para desenvolvedores que serve para avaliar a experiência do usuário no site.
Diferentemente das outras ferramentas, essa exige um pouco mais de conhecimento técnico para mexer nos códigos.
A ferramenta coleta dados reais de usuários do Google Chrome e apresenta os dados médios dos sites da web, inclusive sobre a velocidade do site. Assim, os desenvolvedores podem comparar seu desempenho com a média e avaliar quais pontos precisam melhorar.
LEIA TAMBÉM
Confira tudo que você precisa para criar o site da sua empresa
Saiba o que é banco de dados e a importância dele para o seu site
Crie um blog para o seu negócio usando o Stage
4. GTmetrix
GTmetrix é uma ferramenta bastante conhecida para medir a velocidade dos sites. Depois de analisar a página que você indicar, a plataforma apresenta uma pontuação percentual para a velocidade, o tempo de carregamento e tamanho total da página, além de mostrar as médias de mercado como comparação.

Em seguida, você pode ver as recomendações de ajustes para melhorar a velocidade de carregamento.
5. Pingdom
Pingdom também é uma das ferramentas mais populares de testes em sites, especialmente dentro da comunidade WordPress. A desvantagem é que ela é paga, embora ofereça um período gratuito de 14 dias.

Apesar disso, a plataforma é bastante completa. As análises são realizadas em diferentes partes do mundo e informam sobre a disponibilidade, a velocidade de carregamento das páginas e o desempenho das principais transações do site.
Além disso, a ferramenta aponta as oportunidades de melhorias e envia alertas quando aparece algum problema.
11 hacks para melhorar a velocidade do seu site
Você já deve ter testado o seu site nessas ferramentas, não é? E talvez você não tenha obtido uma pontuação muito satisfatória.
Mas não precisa se desesperar: uma pontuação 100/100 nessas ferramentas não deve ser uma obsessão. Sabe por quê?
Elas fazem testes com algumas limitações. O PageSpeed Insights, por exemplo, realiza a análise com base em uma conexão 3G e em um servidor com localização desconhecida. Esses fatores podem proporcionar uma visão diferente da realidade dos seus visitantes.
Além disso, otimizar todos os elementos do site para alcançar a pontuação máxima pode ser impossível, já que são muitas variáveis envolvidas. E, muitas vezes, melhorar um ponto pode prejudicar outro ― então, pensando na experiência do usuário, pode ser melhor deixar como está.
Ainda assim, os relatórios dessas ferramentas são bons indicativos de como anda a saúde do seu site.
Então, se você não está vendo bons resultados, vamos apresentar agora alguns hacks para acelerar a velocidade do seu site. Eles foram baseados nas principais recomendações das ferramentas que citamos acima.
Acompanhe!
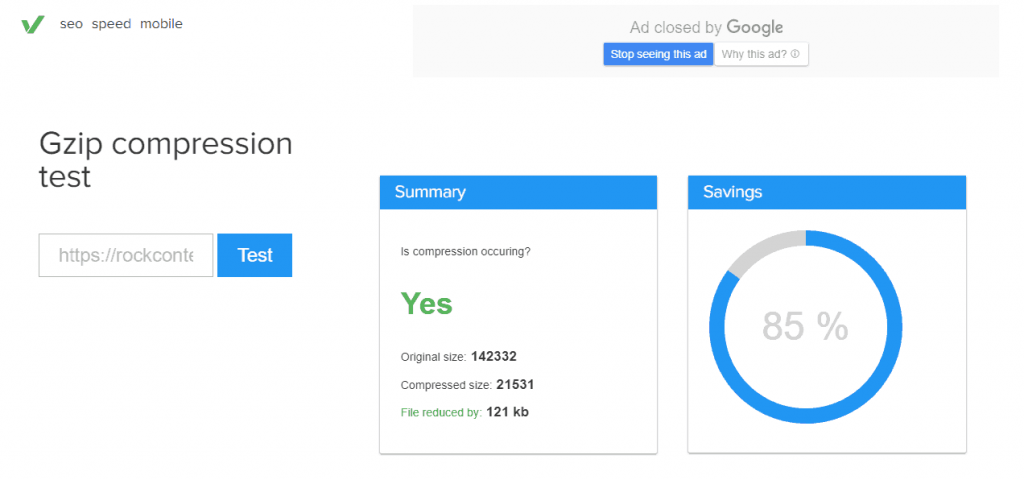
1. Ative a compactação do Gzip
Gzip é um formato de compressão de arquivos do site. Ou seja, ele reduz o tamanho dos arquivos enviados pelo seu servidor e o tempo de transferência, com taxas de até 90% de compressão nos arquivos maiores. Essa é uma das medidas mais eficientes para reduzir o tempo de carregamento das páginas.
Todos os navegadores atuais são compatíveis com esse formato e processam a compactação automaticamente quando o usuário acessa um site. Você só precisa garantir que o servidor esteja configurado para disponibilizar os arquivos comprimidos quando o usuário solicitar.
Alguns servidores fazem isso automaticamente. Neste site, você pode testar se a compactação do Gzip já está funcionando no seu site. Se não estiver, existem diversos plugins de cache para WordPress que ativam a compactação de Gzip.

Um deles é o WP Fastest Cache, que mostra uma simples caixa de seleção com tudo o que você pode configurar, inclusive a compactação do Gzip.
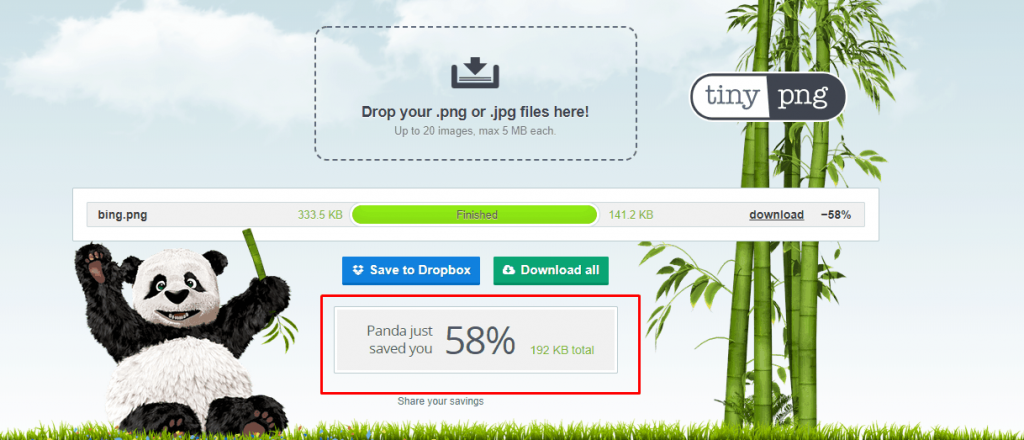
2. Reduza o tamanho das imagens
As imagens impactam bastante no peso e no carregamento de um site. De acordo com o HTTP Archive, em maio de 2019, elas eram responsáveis por mais da metade dos bytes de um site. Otimizá-las, então, pode ser um dos primeiros passos para melhorar a velocidade do site.
Vamos começar pela redução do tamanho. Para isso, você pode usar um plugin de otimização de imagens para WordPress, como o Optimus e o Tinypng.

Esses aplicativos reduzem os kilobytes das imagens (sem perder a qualidade) e eliminam todas as informações supérfluas que programas de edição podem salvar com o arquivo. Eles permitem executar essas ações automaticamente, durante o upload, nas imagens que forem incluídas, mas também naquelas já existentes no site.
3. Utilize formatos de última geração para as imagens
Outra ação importante para otimizar as imagens é usar os formatos mais atualizados de arquivos, como JPEG 2000, JPEG XR e WebP. Eles costumam ter uma compactação melhor, mantendo a qualidade, em comparação com JPEG e PNG. Isso reduz o consumo de dados de rede de celular e a acelera o carregamento.
Nos aplicativos Optimus e Imagify é possível fazer a conversão automática para WebP. Esse formato é suportado nos navegadores Chrome e Opera e, em média, têm um tamanho 25-34% menor que JPG.
4. Faça upload das imagens no tamanho que serão usadas
Se você vai usar uma imagem no tamanho 313×235, por exemplo, por que incluí-la no site no tamanho 640×480?
Deixar que o site faça esse redimensionamento via HTTP ou CSS também pode atrasar o carregamento, sabia? Além disso, a imagem vai ocupar mais espaço sem necessidade, já que ela será usada em tamanho menor.
Portanto, salve a imagem nas dimensões em que ela será usada no site. Assim, o servidor não perde tempo com o redimensionamento, nem espaço com uma imagem que poderia ser mais leve.
5. Adie o carregamento de imagens fora da tela
Até as imagens que não aparecem na tela prejudicam o tempo de carregamento das páginas, sabia? Mas, se o visitante não está visualizando, você pode adiar o carregamento delas, não é?
É isso que acontece quando as imagens vão aparecendo à medida que você rola uma página. Isso significa que o desenvolvedor usou o recurso de lazy load (carregamento lento) para as imagens ocultas da tela. Assim, elas só são carregadas quando o usuário chega até elas com a rolagem.
Esse recurso pode ser configurado com os plugins para WordPress: Lazy Load ou Lazy Load by WP Rocket. As duas opções são bem simples de usar.
6. Minifique HTML, CSS e Javascript
Quando um desenvolvedor cria os códigos de um site, é comum incluir quebras de linha, espaços em branco e comentários. Essas informações não influenciam no conteúdo que o usuário vê, mas elas estão lá ocupando espaço e podem aumentar o tempo de carregamento.
Por isso, as ferramentas costumam recomendar a eliminação desses caracteres supérfluos. É isso que se faz ao “minificar” os códigos HTML, CSS e Javascript, para que eles fiquem mais leves.
Mas não é preciso fazer todo esse trabalho código por código, ok? Existem aplicativos gratuitos para isso, como o W3 Total Cache e o Autoptimize. Mas, mesmo usando um aplicativo confiável, é sempre importante guardar um backup dos arquivos por segurança.
7. Elimine recursos que impedem a renderização
Render-blocking (bloqueio de renderização) é um assunto recorrente quando se fala em acelerar o carregamento das páginas. Porém, é um tema um pouco mais complexo, por isso vamos explicar melhor agora.
Geralmente, códigos de Javascript e CSS forçam os navegadores a atrasarem a leitura das páginas em HTML, para que elas apareçam para os usuários com os estilos definidos. Afinal, você não quer que as suas páginas percam todo o apelo visual que você escolheu, não é?
Porém, isso pode ser um problema quando atrapalha o carregamento das páginas com conteúdos que sequer estão sendo vistos pelos usuários.
Isso significa que o Javascript e o CSS estão atrasando desnecessariamente o site ao bloquear a exibição de conteúdos que estão “abaixo da dobra”, ou seja, que o usuário ainda não viu.
Para resolver isso, você pode determinar que os recursos de Javascript e CSS carreguem de forma assíncrona. Assim, é possível apresentar rapidamente o conteúdo principal e adiar o carregamento de elementos desnecessários para a experiência do usuário.
Isso pode ser feito, por exemplo, com o plugin Async Javascript (apenas para Javascript) ou o Speed Booster Pack (para Javascript e CSS).
8. Crie AMPs
Accelerated Mobile Pages (AMPs) é um projeto de código aberto encabeçado pelo Google para atingir aquele objetivo de tornar a web mais veloz.
As páginas criadas com essa tecnologia carregam instantaneamente em dispositivos móveis.
Embora tenham o mesmo conteúdo das páginas originais, elas eliminam elementos desnecessários e têm um desenvolvimento mais leve e simples, o que acelera a velocidade do site.
Para criar AMPs do seu site, você pode usar o plugin AMP for WP, que permite construir as páginas a partir de diversos templates mobile, sem necessidade de mexer em códigos.
9. Evite redirecionamentos múltiplos
Muitas vezes, o redirecionamento é necessário para que o usuário não caia em uma página inexistente do site. Aliás, essa é uma das recomendações de SEO para não frustrar o visitante e mostrar ao buscador qual é a página principal que deve ser indexada.
Porém, redirecionamentos em excesso sobrecarregam o servidor. Eles desencadeiam um ciclo adicional de requisições e atrasam o carregamento.
Digamos que, para chegar à versão mobile do seu site, existam dois redirecionamentos:
- de “site.com” para “www.site.com”;
- e de “www.site.com” para “m.site.com”.
Esse é um exemplo que pode deixar o carregamento mais lento. Mas, se você usar uma página com design responsivo, não é necessário fazer redirecionamentos, pois a própria página se adapta à tela do usuário.
Portanto, a recomendação é utilizar páginas responsivas. Além disso, um plugin como o SEO Redirection pode identificar redirecionamentos desnecessários para você eliminar.
10. Aproveite o cache do navegador
O cache do navegador serve para guardar os conteúdos do site no dispositivo do usuário, de maneira que eles carreguem mais rapidamente numa próxima visita.
Porém, se o conteúdo não for salvo em cache ou se o tempo de armazenamento tiver expirado, as páginas vão demorar mais para carregar.
A solicitação para que os navegadores mantenham esses arquivos salvos deve ser feita pelo servidor. Geralmente, essa solicitação acontece automaticamente. Mas, se não acontecer, você deve incluir um arquivo para forçar a utilização do cache.
Mas é claro que você não precisa fazer isso manualmente: os plugins W3 Total Cache e WP Fastest Cache facilitam esse trabalho para você.
11. Reduza o tempo de resposta do servidor
O tempo de resposta do servidor mede quantos milissegundos ele leva, depois da solicitação do usuário, para carregar o HTML necessário para processar a página. Se esse tempo for maior que 200ms, o PageSpeed Insights aponta uma oportunidade de melhoria.
Como, então, reduzir esse tempo de resposta do servidor? Existem algumas soluções, relacionadas ao tipo de hospedagem.
Quando você adquire uma hospedagem compartilhada, é comum que a vizinhança (ou seja, os sites que dividem a hospedagem com você) exija demais do servidor e comprometa o desempenho do seu site.
Além disso, hospedagens no exterior tendem a aumentar o tempo de latência devido às distâncias, o que não acontece nas hospedagens regionais.
A contratação de servidores dedicados ou o uso de uma CDN também podem melhorar o tempo de resposta do servidor.
Uma CDN (Content Delivery Network, ou Rede de Distribuição de Conteúdo) hospeda os sites em servidores espalhados em todo o mundo, o que permite uma distribuição rápida e eficaz dos conteúdos.
Enfim, agora você já tem várias soluções práticas para tornar o seu site mais veloz. Além de melhorar a experiência dos usuários e conquistar a confiança deles, você também vai mostrar ao Google que merece um posicionamento melhor nos resultados da busca.
Agora que você já sabe como melhorar a velocidade do site, é hora de conhecer outras ações para chegar ao topo do Google! Leia o nosso post em que contamos como a Rock Content conseguiu o primeiro lugar para as principais palavras-chave do mercado.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.