Quando investimos no desenvolvimento de um site, queremos que ele seja bem apresentável, com elementos visuais agradáveis, além de oferecer uma navegação funcional, simples e intuitiva.
Tudo isso faz parte da preocupação em oferecer uma boa experiência do usuário, mas será que podemos conciliar essa abordagem com as técnicas de SEO?
Apesar de existirem diversos desafios em aliar SEO e web design, essa é uma combinação totalmente viável. Isso fica mais claro à medida que entendemos a importância de criar páginas atrativas tanto para pessoas quanto para buscadores e conhecemos melhor os erros de design que afetam a otimização para mecanismos de busca.
Quer saber mais? Siga conosco!
Por que associar SEO e web design?
São muitos os argumentos a favor da ideia de considerarmos o SEO e o web design como aliados na criação de um site extraordinário. Confira 5 dos principais motivos para manter ambos em harmonia.
A maior parte do tráfego costuma vir das buscas orgânicas
Segundo um estudo da BrightEdge, empresa que tem uma sofisticada plataforma de SEO e outras soluções de marketing digital, em média, a busca orgânica corresponde a 50,1% do tráfego dos sites.
Isso significa que, por mais efetiva que seja uma estratégia focada em tráfego pago, são as buscas naturais que trarão mais visitantes para o site no longo prazo. Logo, devemos enxergar o SEO como uma excelente oportunidade de otimizar nossas páginas para fortalecer o canal com maiores chances de atrair prospects.
Se a sua empresa já tem um site, blog ou e-commerce há algum tempo, confira na sua ferramenta de web analytics. É bem provável que o tráfego orgânico seja o maior canal de aquisição de visitantes.
A aparência do site reflete o comprometimento da empresa
Quando acessamos uma página em que percebemos um descuido com a escolha do layout, fontes, cores, imagens e outros elementos visuais, a impressão que fica é que aquela marca não está empenhada em fornecer uma boa experiência aos visitantes.
Portanto, é fundamental investir em um site de qualidade, com um design coerente com os valores da empresa e em equilíbrio com as características da persona.
Um design ruim afasta usuários
Além de prejudicar a reputação da marca, um site com aparência e experiência ruins costuma ter uma consequência imediata no comportamento do usuário: ele tende a abandonar aquela página.
Vale lembrar que essa frustração não vale apenas para websites com um projeto que deixa a desejar, mas também para aqueles que contam com elementos de design em excesso.
Funcionalidades excessivas e imagens com resolução muito acima do desejável também dificultam a navegação e aumentam a vontade de clicar no botão voltar.
Certas tecnologias não funcionam bem com os mecanismos de busca
Quando o Flash estava no auge, permitia criar sites com efeitos e animações que os padrões da Web dificilmente possibilitavam na época.
As possibilidades em termos de design eram incríveis, porém, essa tecnologia não é rastreável pelos robôs dos mecanismos de busca, o que dificulta (e muito) a indexação de sites construídos assim.
O Flash é um dos exemplos mais notáveis, mas que mostra muito bem como o uso de uma tecnologia que preze apenas pela parte do design pode arruinar a presença da marca nas páginas de resultados de buscas.
Fazer SEO durante a construção do site evita retrabalho
Como o SEO consiste em uma otimização, é comum que as empresas deixem essa etapa para depois, quando o web design ou mesmo o site inteiro já está pronto.
Acontece que isso demanda uma série de alterações que poderiam ser evitadas se o SEO fizesse parte do processo de construção das páginas.
Quais princípios não podem faltar nessa combinação?
Agora, vamos ver quais são os fundamentos e elementos essenciais para criar um website atrativo ao mesmo tempo para a persona e para os sites de busca.
1. Navegação e estrutura do site
Quando vamos ao supermercado, encontramos placas com as indicações de Frutas e Verduras, Bebidas, Congelados, Higiene, entre outros. Se formos à seção de Higiene, por exemplo, veremos os produtos separados por Desodorante, Sabonete, Creme Dental, Shampoo, e assim por diante.
Podemos dizer que um site se organiza de maneira semelhante. Dividimos os produtos ou conteúdos em categorias e subcategorias, seguindo uma hierarquia. Elas ficam disponíveis em menus, de maneira que o usuário consiga avançar segundo aquilo que procura.
Ou seja, a facilidade de chegarmos ao produto procurado no supermercado usando as placas dos departamentos como orientação corresponde à navegação, enquanto a divisão do estabelecimento em seções e subseções — e a escolha dos seus respectivos nomes — é equivalente à estrutura do site.
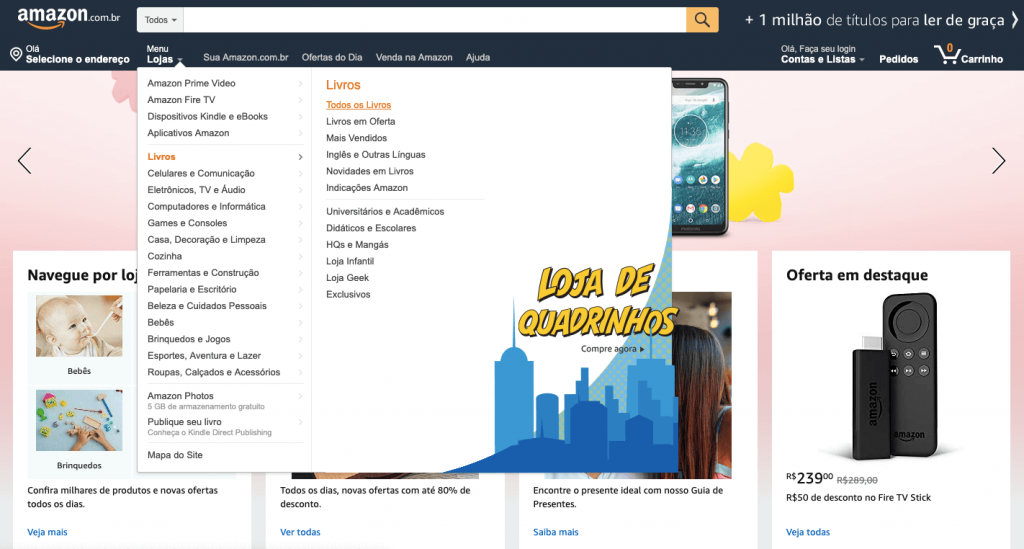
Vamos usar o site da Amazon Brasil como exemplo.

Existe um menu de navegação global, com opções relacionadas à compra (lojas), sua conta, ofertas do dia. Dentro do Menu Lojas, se formos em Livros, vemos mais subcategorias (Todos os Livros, Livros em Oferta, Mais Vendidos etc.).
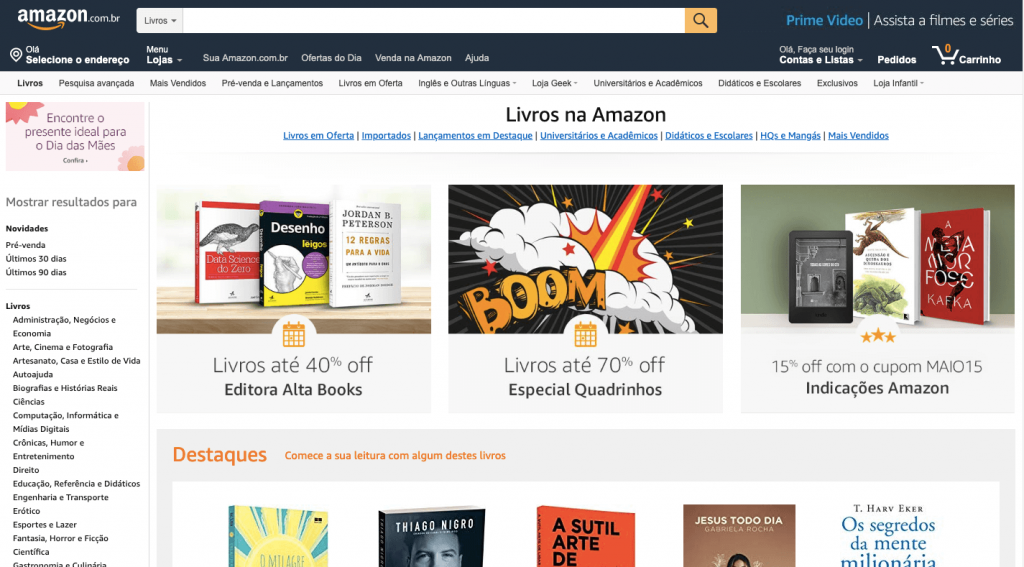
Ao clicarmos em Todos os Livros, somos direcionados a uma página específica, com ofertas e um menu local, em que o usuário pode ter acesso aos títulos por gênero, autor ou editora.

Repare como a Amazon teve o cuidado de não colocar todas as opções possíveis em um mesmo menu. A navegação é claramente de uma categoria mais geral para uma mais específica.
Além de ajudar o usuário a entender o que o site tem a oferecer e permitir que siga para onde deseja, a organização em níveis e subníveis auxilia os mecanismos de busca a entenderem o contexto e o grau de importância entre as suas páginas.
Sendo assim, preze pela simplicidade, ao evitar a elaboração de menus mirabolantes e agrupar seus conteúdos ou produtos em uma divisão adequada de categorias e subcategorias. Se enfrentar dificuldades nesse processo, a arquitetura da informação será de grande ajuda.
2. Disposição do conteúdo
Já se sabe que a qualidade do conteúdo é um dos fatores mais importantes para o algoritmo do Google. Por isso, valorize as informações que o seu site tem a transmitir.
Tenha em mente que, na Web, disputamos a atenção do usuário, que, provavelmente, está com diversas outras abas abertas além da sua página. Nesse contexto, em que cada visita ao seu site pode ser considerada uma vitória, devemos direcionar o foco ao conteúdo e não criar distrações.
Portanto, pense sempre em ajudar o leitor a encontrar o que deseja, balanceando texto, elementos visuais e espaços em branco, de modo a não deixar o conteúdo em segundo plano.
3. Responsividade
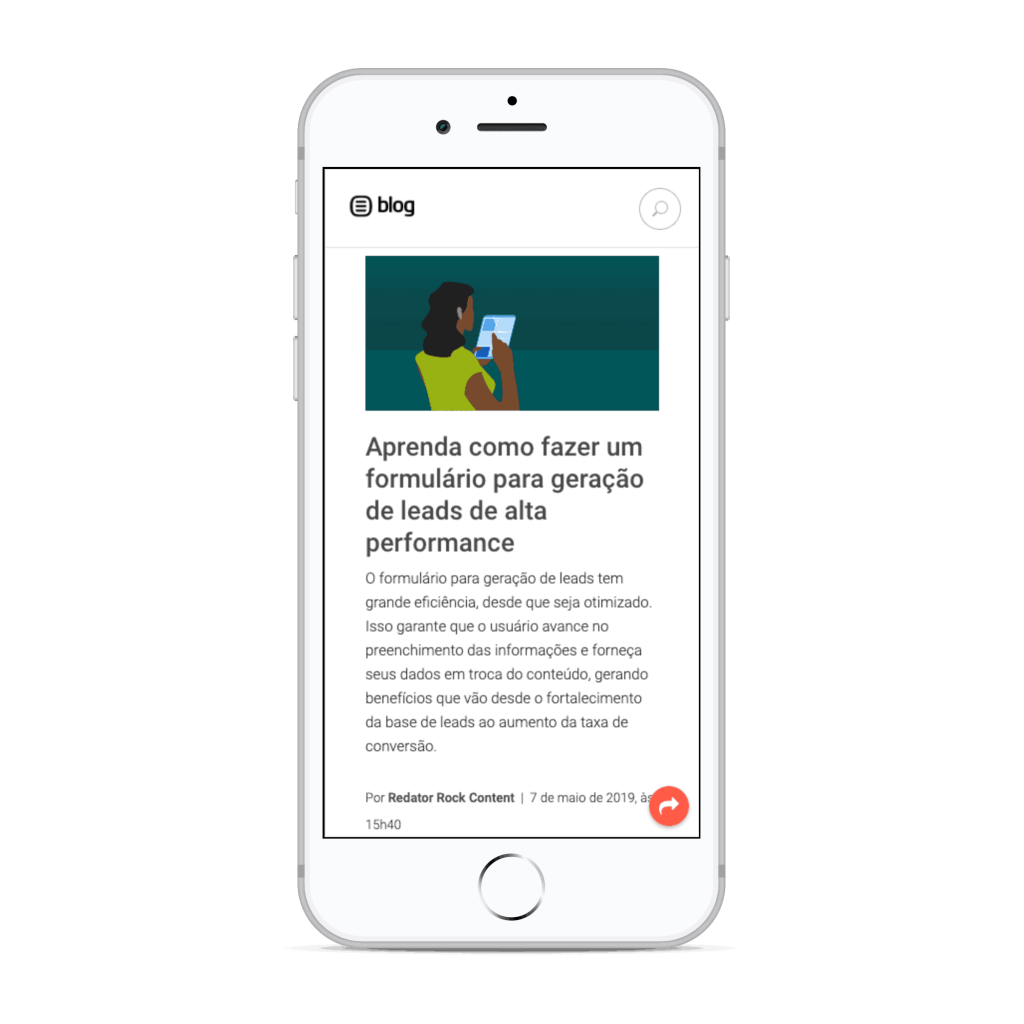
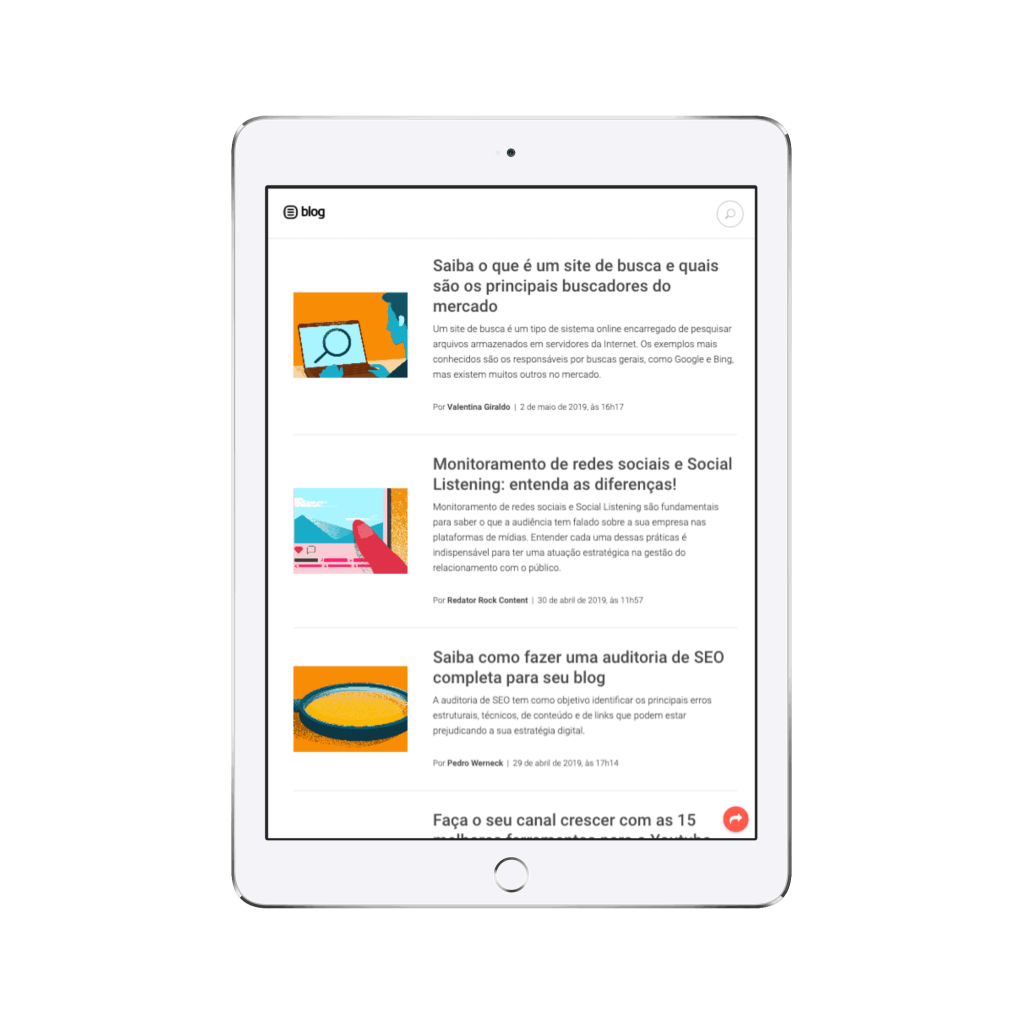
Um design responsivo — aquele que tem a capacidade de se adaptar ao tamanho da tela do dispositivo do usuário — é indispensável, ainda mais com o crescente uso de internet móvel no mundo. Para você ter uma ideia, o celular já é o principal meio de acesso à internet no Brasil.
Devido a essa relevância, o Google já considera a compatibilidade das páginas com aparelhos móveis como um dos fatores de rankeamento do seu buscador.
Então, valorize a liberdade dos seus visitantes e ofereça sempre uma experiência agradável, não importando se eles preferem visitar o seu site do desktop ou de outro gadget.
4. Uso de imagens
O apelo visual de um site é crucial para gerar conexão entre o visitante e a marca. Nesse sentido, as imagens são importantes aliadas para melhorar a aparência e complementar o conteúdo em texto presente na página.
Acontece que os motores de busca (ainda) não são capazes de interpretar o que tem nas figuras. Por esse motivo, em termos de SEO, é preciso ter a preocupação de incluir uma descrição nas imagens que você decidir adicionar. Para isso, basta inserir um texto alternativo, utilizando o atributo alt text.
Infelizmente, essa não é a única preocupação que devemos ter com as imagens. Como entenderemos a seguir, elas costumam ser fonte de muitos erros que atrapalham o SEO.
Que erros de web design mais afetam o SEO?
Depois de vermos bons motivos para aliar ambos os elementos e entendermos os pilares dessa combinação, vejamos 10 erros de web design que podem arruinar o posicionamento da sua marca nas buscas.
1. Esquecer de compactar as imagens
Imagens de qualidade são, sem dúvida, parte significativa de um bom design. Contudo, se tiverem uma resolução muito elevada, podem afetar a rapidez de carregamento do site.
Dificilmente o usuário terá paciência para esperar uma página abrir se ela demorar mais que alguns segundos, ainda mais se ele acessa de um dispositivo móvel. Por isso, para o Google, a velocidade de carregamento do site é um fator de rankeamento.
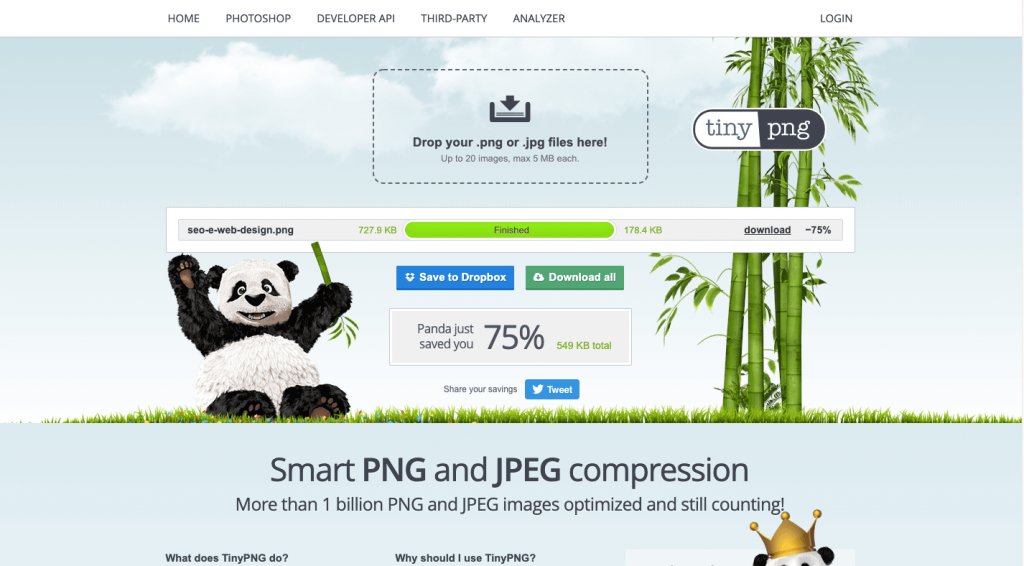
Diante disso, é importante ter atenção ao tamanho (em termos de dimensões e de megabytes) das figuras para que não deixem as páginas mais lentas. Procure sempre usar uma ferramenta de compactação de imagens antes de inseri-las no site.
Veja a ferramenta TinyPNG. Neste exemplo, ela foi capaz de comprimir uma imagem em 75%!

2. Manter um conteúdo ruim
Por mais que o conteúdo nem sempre seja associado ao design, devemos lembrar que existem aspectos estéticos que podem atrapalhar o engajamento do usuário com ele. Parágrafos e frases muito grandes, fonte muito pequena e cor da letra que dificulta a leitura são características que os buscadores têm condições de detectar.
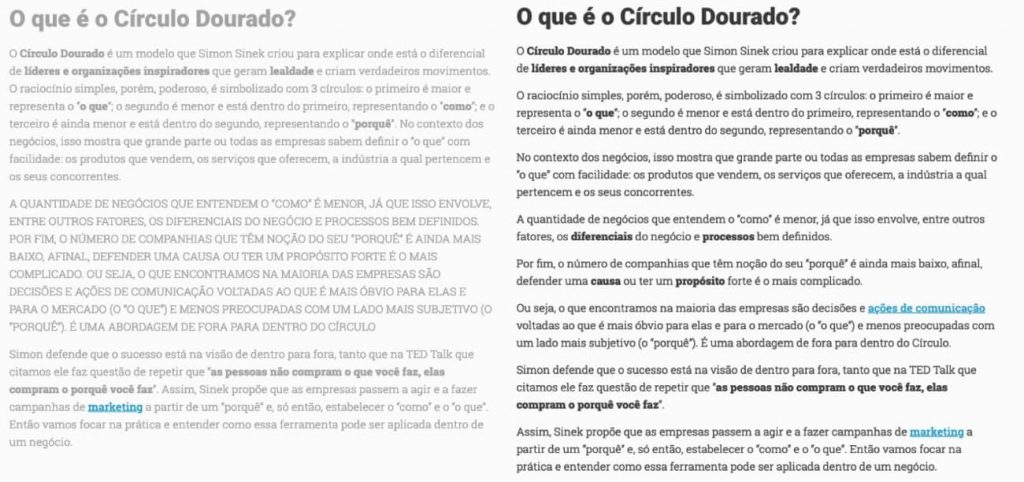
Repare na imagem a seguir como as palavras são as mesmas.

Veja só como os blocos de texto muito grandes, parágrafos inteiros em caixa alta e uma cor sem contraste adequado deixam a experiência muito pior.
3. Incluir chamadas JavaScript em excesso
A Web está repleta de scripts que ajudam a aprimorar os sites com elementos mais dinâmicos ou incorporando mídias de outros serviços com a função embed. O problema é que a requisição de muitos recursos externos pode deixar o carregamento lento, o que já sabemos que é prejudicial tanto para a experiência do usuário quanto para SEO.
Com isso em mente, use as chamadas de scripts de terceiros com moderação. Analise se elas realmente são indispensáveis, ou se é possível recorrer a outras soluções.
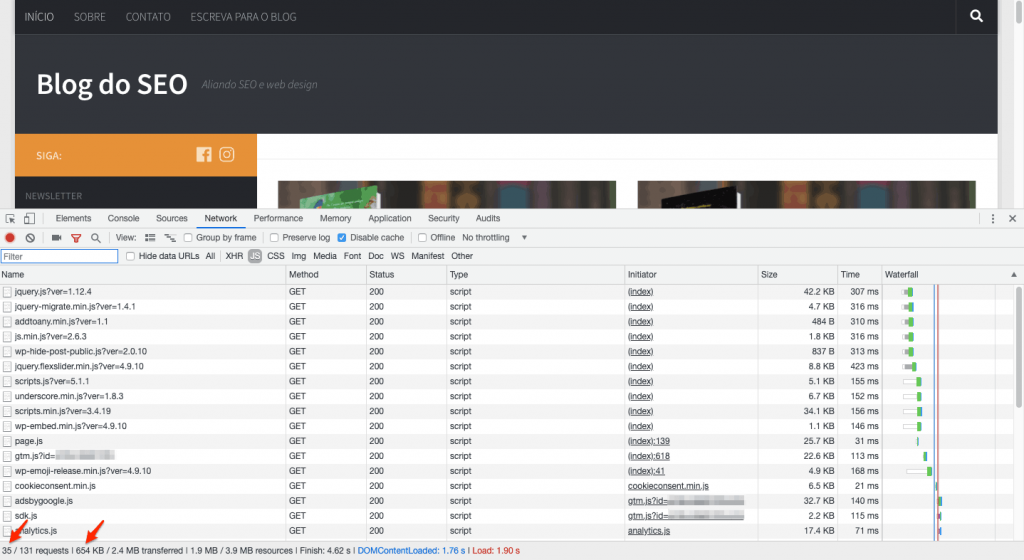
Veja o caso deste blog: dos 2,4 megabytes transferidos, 654 kilobytes correspondiam a JavaScripts. É cerca de 26% dos dados de transferência no carregamento desta página específica.

4. Fazer parte significativa do site em Flash
É verdade que o Flash pode criar efeitos incríveis no seu site, mas vale lembrar que o usuário precisa ter o Adobe Flash Player instalado no dispositivo para conseguir visualizar.
Além disso, os mecanismos de busca não indexam muito bem os conteúdos construídos apenas com essa tecnologia.
Dessa forma, o ideal é evitar usar o Flash para navegação e conteúdo em texto, ou, simplesmente, optar por outras alternativas que sigam os padrões da Web.

5. Ignorar os usuários de dispositivos móveis
Já discutimos o aumento expressivo das conexões por tablets e smartphones, o que indica que a probabilidade de a maioria dos visitantes do seu site vir desses aparelhos é muito grande.
Se ele não estiver preparado para esses gadgets, é quase certo que a pessoa vai abandonar a página.
Como os buscadores consideram o fato de o site ser mobile-friendly ou não para definir o seu posicionamento, vale a pena investir em um design responsivo também do ponto de vista de SEO.



6. Substituir elementos importantes do HTML por imagens
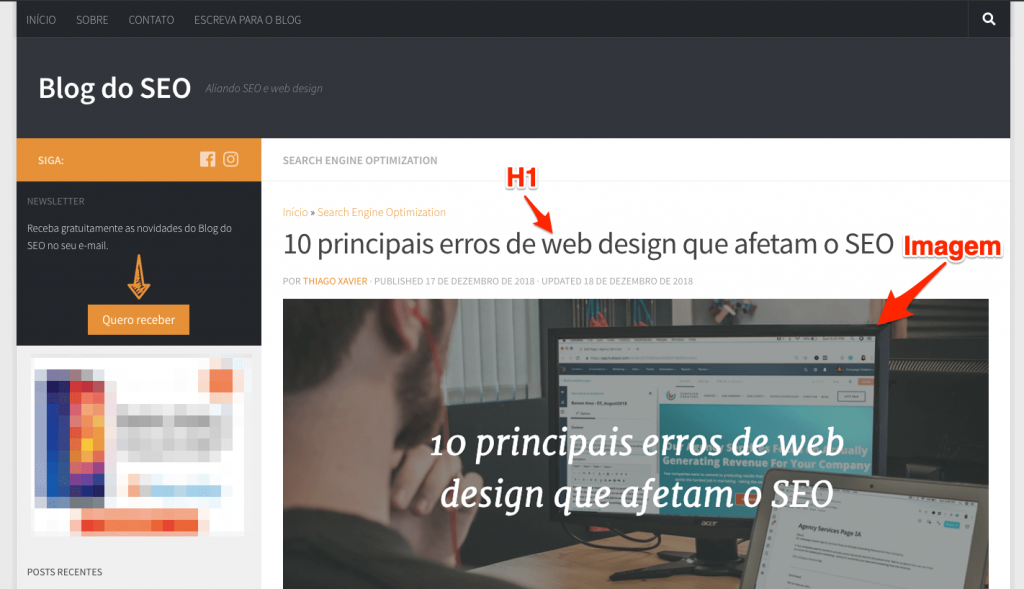
Criar imagens impressionantes e usá-las no lugar de elementos importantes de HTML como as heading tags pode agradar bastante aos olhos, mas é algo que não vai funcionar para SEO.
As tags H1, H2 e H3 destacam o grau de relevância de cada parte do seu conteúdo e permitem dar maior ênfase à palavra-chave daquela página.
Utilizando novamente o exemplo do nosso “Blog do SEO”, percebemos na figura que existe uma imagem com o título do post, mas, ainda assim, a tag H1 com esse mesmo título foi mantida para não prejudicar o SEO.

7. Inserir muito texto em imagens
Já explicamos que os motores de busca não conseguem interpretar as imagens da mesma maneira que são capazes de analisar conteúdo textual — que faça parte do código HTML da página.
Por isso, é uma má prática ter imagens constituídas basicamente de texto em vez de reproduzir essas passagens com elementos de fato textuais na página.
Ainda que o atributo alt text possa ser útil nesses casos, o ideal é criar um texto complementar ou manter imagem e texto separados. Outra alternativa seria criar uma camada de sobreposição com texto, usando recursos de CSS.
Veja o exemplo do infográfico “Como ganhar muitos seguidores no Instagram: descubra com essas 27 dicas infalíveis”, aqui do Blog da Rock. Em vez de publicar apenas a arte, foi elaborado um texto complementar para expandir cada uma das dicas.
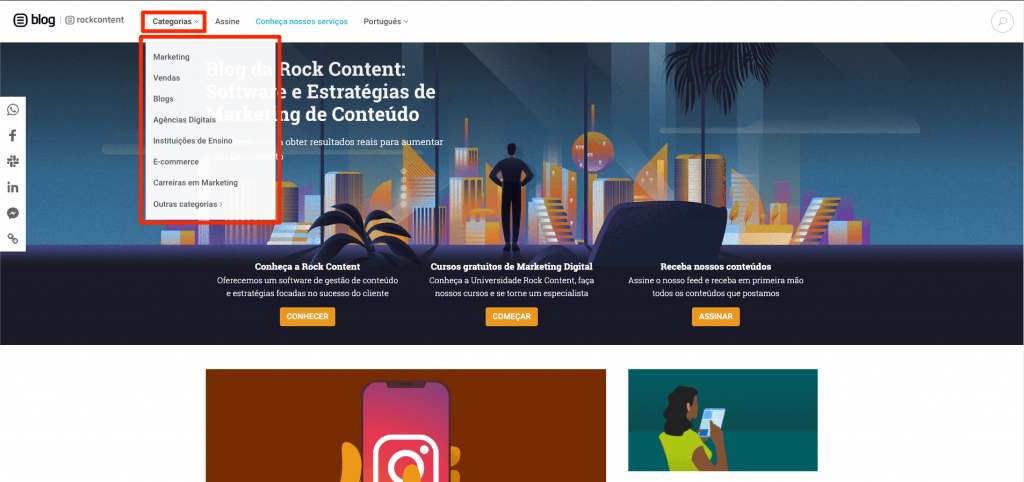
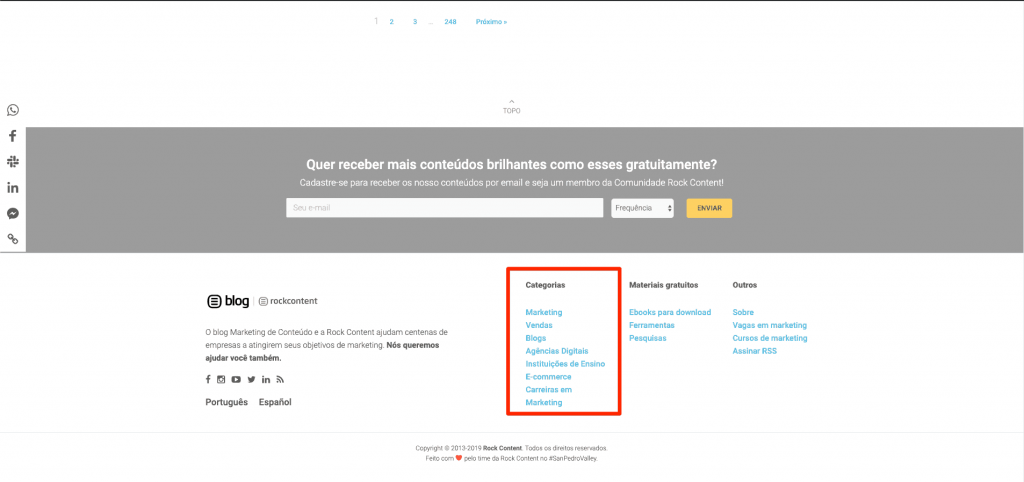
8. Criar menus excessivamente sofisticados
Já sabemos como a navegação é pertinente para usuários e buscadores. Então, nada melhor do que criar menus simples e que sigam o padrão que já se espera desses elementos na Web (uma lista não ordenada na vertical ou na horizontal, por exemplo).
A navegação precisa ser organizada e jamais gerar confusão na sua persona. Então, mantenha o equilíbrio. Capriche na apresentação dos menus, mas evite ser inovador demais.
O Blog da Rock é um excelente exemplo, com a lista de Categorias no menu superior e com a opção para o usuário acessar também do rodapé.


9. Usar recursos que dificultam o acesso ao conteúdo
Quando o usuário chega ao seu site por meio de uma ferramenta de pesquisa como o Google, a ideia é que ele encontre o que está procurando, certo? Se colocarmos pop-ups, avisos, anúncios e outros elementos na frente do conteúdo principal, dificultamos esse acesso.
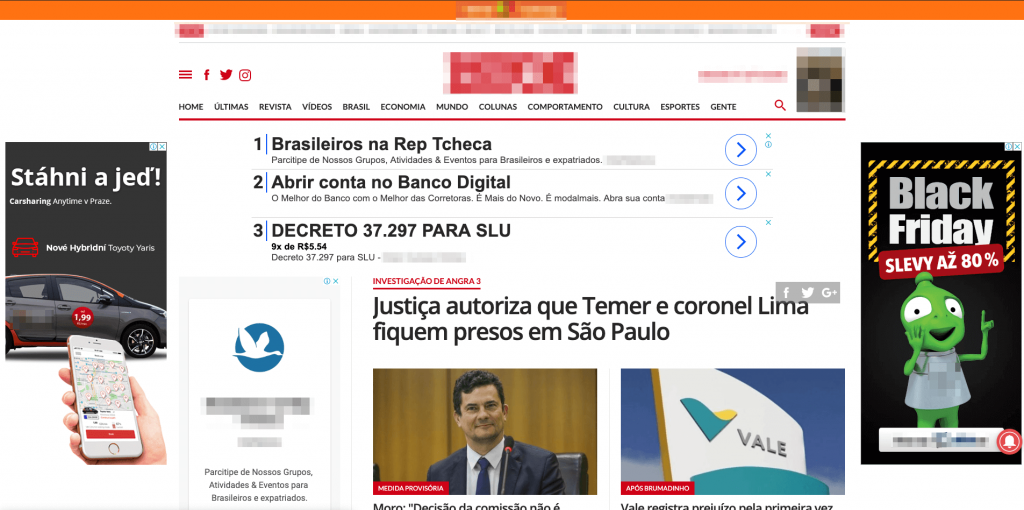
Tomemos o site de notícias da imagem a seguir como exemplo. Note como, ao abrir a página principal, o espaço dedicado às informações que o leitor quer de fato ver é muito pequeno diante da quantidade de anúncios.

Os buscadores são inteligentes o suficiente para detectar esse tipo de coisa, que é sim motivo para afetar o seu posicionamento.
10. Desconsiderar testes e mensuração de resultados
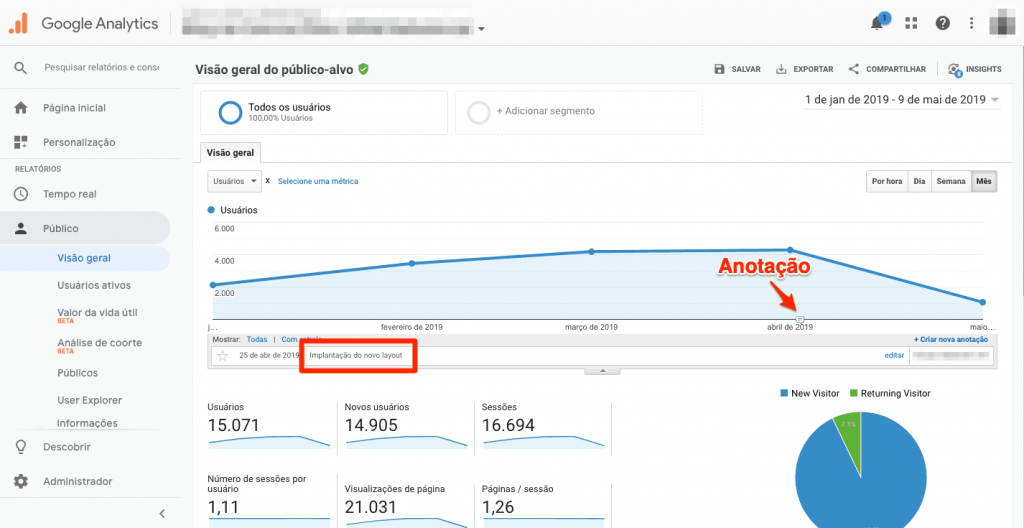
A melhor maneira de saber se o web design está influenciando negativamente o SEO é realizar testes e avaliar os resultados.
Uma medida interessante é incluir anotações na plataforma de analytics. Sempre que mudanças significativas no design do site forem ao ar, registre a data e monitore se houve alguma alteração considerável no tráfego orgânico.

É importante lembrar que uma queda na aquisição de visitantes via pesquisa orgânica pode ter outros motivos, como problemas no servidor ou mesmo mudanças no algoritmo do Google.
Que ferramentas ajudam a ver se SEO e web design estão devidamente alinhados?
Confira agora algumas ferramentas que todo web designer que deseja aperfeiçoar seus sites também sob a perspectiva do SEO deveria conhecer.
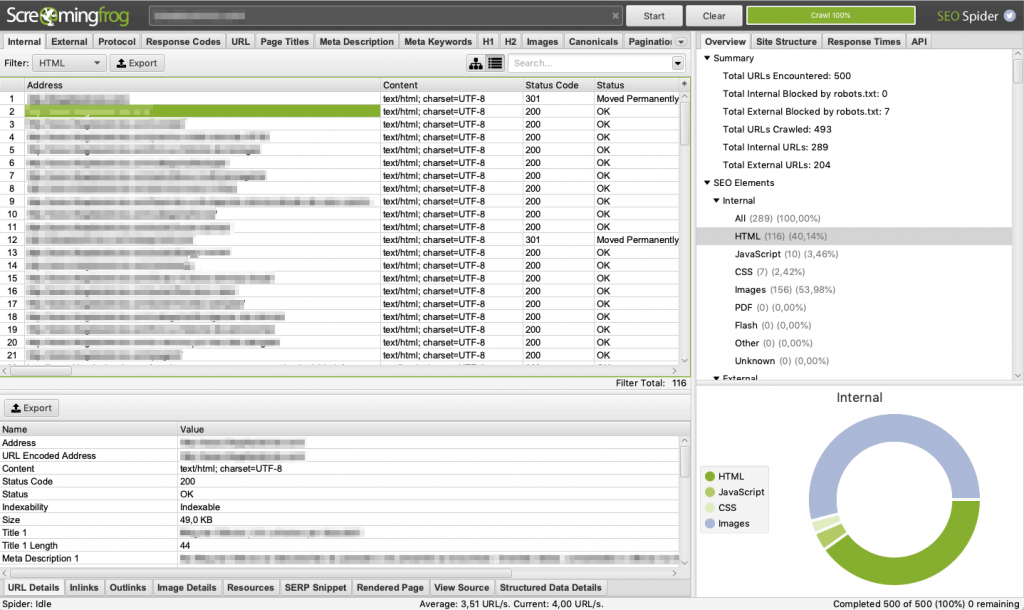
Screaming Frog
O Screaming Frog é usado para rastrear um site, quase como os robôs dos mecanismos de busca fariam. Depois de instalado no seu computador, basta colocar a URL e clicar em Start para começar o processo chamado de crawl, em inglês.
Terminado o procedimento, conseguimos ver informações como:
- tempo de resposta da página;
- número de recursos (HTML, JavaScript, CSS, imagens, Flash, PDF e outros) carregados interna e externamente;
- heading tags;
- title tag;
- meta description;
- quantidade de imagens.

PageSpeed Insights
O PageSpeed Insights é uma ferramenta do Google que analisa a velocidade da sua página e, com base nisso, dá uma nota de 0 a 100.
Em seguida, oferece um relatório com diversas recomendações para melhorar o tempo de carregamento, tanto para o desktop quanto para o mobile.

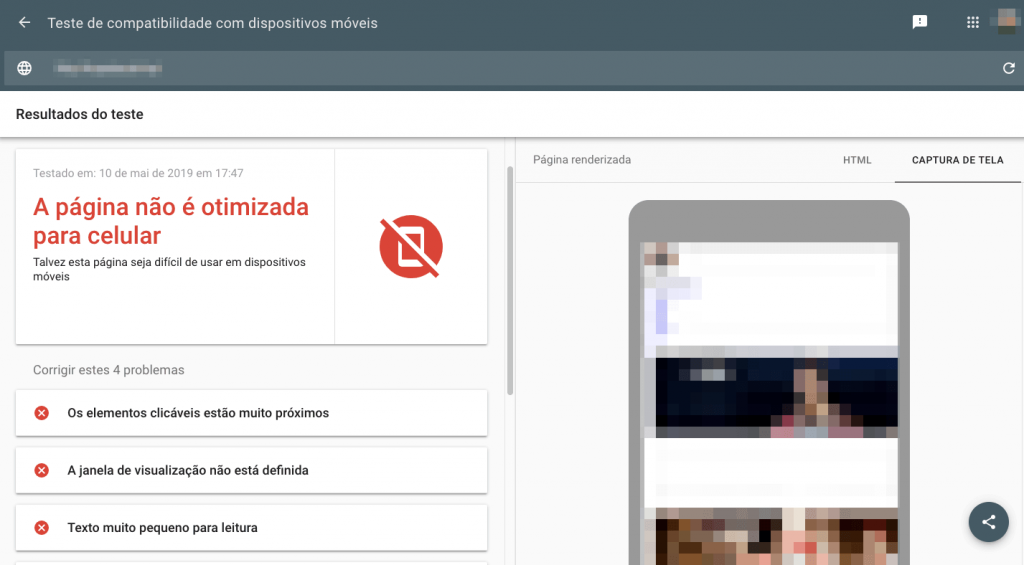
Mobile-Friendly Test
Outro recurso útil do próprio Google é o Mobile-Friendly Test, ou teste de compatibilidade com dispositivos móveis. Depois de digitar a URL, a ferramenta examina a página e determina se ela está otimizada para esses aparelhos ou não.
Se houver problemas nesse sentido, a ferramenta mostra quais são os pontos que precisam de melhorias.

Com todas as sugestões que vimos até aqui, você já tem uma excelente base para garantir que SEO e web design estejam bem integrados. Lembre-se de que o usuário deve vir em primeiro lugar.
Ao cuidar dos aspectos técnicos e visuais que deem a ele a melhor experiência, a tendência é que o seu posicionamento nas buscas só melhore.
Quer conhecer mais formas de ter sucesso nas pesquisas orgânicas? Então, confira estas 39 dicas práticas de SEO para alavancar os seus resultados!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.