Fat or Fiction is a series of data visualizations created to bring to life the often overwhelming and complicated nutritional content in food. It showcases the content through Infotography – the relationship between Information and photography. The site is not intended to make you feel guilty about your food habits but to help you make better choices when it comes to guilty pleasures. 



The Making of Fat or Fiction: Infotography


Subscribe to our blog
Sign up to receive Rock Content blog posts
Related Posts
From Meta to Cara: Where Artists Reclaim Their Creative Freedom

The 7 Habits of Highly Influential CEOs
July 17, 2014

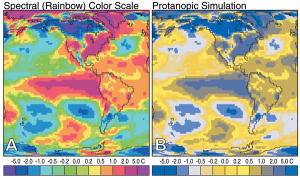
Dear NASA: No More Rainbow Color Scales, Please
April 5, 2012

What is a Perfect Blog Post? Example + 5 Steps to Create One
October 19, 2021

Order badass content with WriterAccess. Just as we do.
Find +15,000 skilled freelance writers, editors, content strategists, translators, designers and more for hire.
Want to receive more brilliant content like this for free?
Sign up to receive our content by email and be a member of the Rock Content Community!
Talk to an expert and enhance your company’s marketing results.
Rock Content offers solutions for producing high-quality content, increasing organic traffic, building interactive experiences, and improving conversions that will transform the outcomes of your company or agency. Let’s talk.

