As imagens são os conteúdos mais divulgados nas redes sociais (72,4%) e os que mais geram engajamento (40,8%), segundo a pesquisa Social Media Trends 2017.
Ou seja, mais cedo ou mais tarde, vai surgir a necessidade de criar imagens para suprir sua estratégia de Marketing Digital — seja durante a customização de um template, seja para as redes sociais, ou para a criação de um ebook.
E é nesse momento que nos deparamos com diversas siglas esquisitas não fazem muito sentido numa primeira olhada. Sabe, aquelas que vem no fim do nome do arquivo e parecem não fazer diferença?
MAS FAZEM!
São os diferentes formatos de imagens.
Na verdade, as siglas são as extensões correspondentes aos formatos. E é sobre isso que eu vou falar hoje.
Mas antes, você precisa entender o que é formato e o que é tipos de imagem.
Faça o download deste post inserindo seu e-mail abaixo
Tipos de imagem
Inicialmente, vamos entender que — assim como já foi visto no nosso post exclusivo sobre design gráfico — existem dois tipos de imagens, digitalmente falando:
Bitmap e vetor.
Não confunda formatos com tipos! Esses dois tipos de imagens serão abordadas neste artigo sobre formatos de imagens. Eles possuem algumas diferenças e afetam diretamente a forma como são utilizados.
Bitmap
Também conhecido como “mapa de bits”(tradução literal) ou imagem rasterizada (do inglês raster) esses são os tipos de imagens mais comuns.
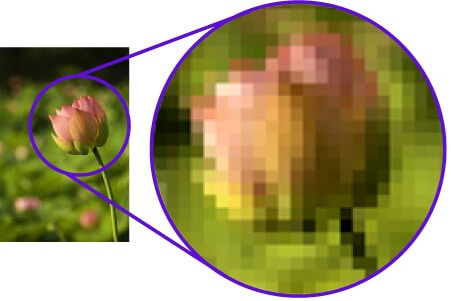
Bitmaps são, literalmente, um mapa de bits. Isso significa que a imagem é formada por diversos pontos minúsculos (pixels).
A cada um desses pixels é designada uma cor e, através de coordenadas X e Y, esses pixels de cores distintas são posicionados em uma malha e, assim, formam uma imagem.
Fotos são bitmaps.
Veja o exemplo:

Vetores
São imagens que se baseiam em polígonos formados por pontos. Estes pontos são interpretados pelo computador levando em conta as suas distâncias.
Sendo assim, os vetores são infinitamente escaláveis. Você pode aumentar um vetor o quanto quiser pois não há perda de resolução no processo.

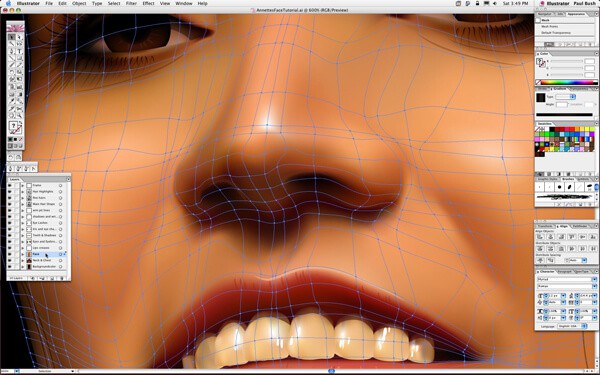
Vetores apresentam uma quantidade de detalhes menor que o bitmap pelas suas limitações, porém existem artistas que desenvolveram técnicas usando vetores que aproximam os gráficos de fotos reais, como no exemplo:

Agora que sabemos a diferença entre estes dois tipos de arquivos, vamos aprender sobre os diferentes formatos de imagem.
Quais são os formatos de imagem?
BMP
O significado desta sigla é, literalmente, bitmap.
Na década de 90 encontrava-se muitas imagens com a extensão “.BMP” na internet. O problema é que as taxas de compressão dos arquivos BMP são muito baixas, o que faz com que os arquivos fiquem muito pesados (para que a imagem não perca resolução).
Sendo assim, não recomendamos o uso deste formato.
TIFF
Também pode ser encontrado como apenas TIF, este formato de imagem é muito utilizado para arquivos que vão ser impressos.
Por ser um formato muito versátil (mantém a resolução, possibilita com páginas e camadas, etc), é também um formato bastante pesado.
Não indicado para o uso digital.
JPEG
Ou apenas JPG, esse é o mais famoso dos formatos utilizados digitalmente. Sua taxa de compressão ajustável é o que encoraja a sua utilização nos meios digitais.
Através dessa possibilidade, você pode equilibrar qualidade/tamanho da imagem.
Ainda assim, mesmo no mínimo de compressão mínima, o tamanho do arquivo não fica tão grande (se for uma imagem pequena, que é o ideal para a internet).
São altamente recomendadas para os meios digitais, porém não possuem o canal alpha (transparência).
GIF
A sigla significa Graphics Interchange Format (formato para intercâmbio de gráficos) e, a princípio, foi o primeiro formato de imagens com alta taxa de compressão (reduzindo sensivelmente o tamanho das imagens e possibilitando um download mais rápido).
Popularizou-se por possuir a tecnologia interlaced, que possibilita que a imagem seja carregada gradualmente. Sendo assim, o usuário poderia interromper o carregamento tendo apenas parte da imagem carregada.
Outro fator que encorajou muito o uso dos GIFs nos primórdios da internet foi a possibilidade de se ter imagens com o fundo transparente (canal alpha) e também por poder ser uma mídia não estática.
Os GIFs possuem uma limitação de cores: apenas 256 cores. Isso faz com que imagens muito complexas percam muitos detalhes.
Nos dias de hoje, GIFs são praticamente um sinônimo para animações. Este formato possibilita que diversas imagens sejam exibidas em sequência, gerando um clipe sem áudio.

GIFs animados apresentam uma altíssima taxa de engajamento, sejam os seus GIFS engraçados e memes, sejam ele um infográfico animado, como esse.
Recomendamos muito que sejam utilizados na sua estratégia de marketing digital. Produza animações exclusivas, tomando cuidado com a quantidade de detalhes e cores.
Aprenda a fazer os seus próprios GIFs clicando aqui.
GIF estático X GIF animado
Como já foi dito, o GIF é um formato de imagem bem versátil que, quando foi criado, apresentava possibilidades inovadoras para a época, tornando-o bem popular em toda a internet!
Com a evolução dos meios de transmissão de dados, a internet ficou mais rápida e as imagens no formato GIF estáticas ficaram muito datadas.
Queremos imagens nítidas e detalhadas, e a limitação de 256 cores dos GIFs fez com que as imagens nesse formato caíssem em desuso.
Por mais que elas possibilitem transparência (canal alpha), essa transparência tem muitas limitações e apresentam serrilhamentos (quando os pixels ficam muito expostos e parece que existe um erro na imagem). Logo, quando precisamos de imagens estáticas com transparência, usamos PNG.
Seria essa a morte do GIF? Definitivamente não!
A versatilidade do GIF fez com que ele continuasse forte na internet, por possibilitar animações!
Suas animações são apresentadas em aproximadamente 15 frames por segundo (ou seja, 15 imagens exibidas a cada segundo). Essa velocidade faz com que as limitações de cores dos GIFs não sejam tão perceptíveis (ou simplesmente não incomodem tanto).
Além do que, por mais que a qualidade não seja incrível e os movimentos não sejam tão fluidos, o carregamento é muito rápido. Ou seja, uma coisa compensa a outra, e o GIF animado continuou popular.
PNG
Podemos dizer que o PNG é como um GIF 2.0.
A sigla significa Portable Network Graphics.
Em 1995 o algoritmo de compactação do GIF (LZW) foi patenteado. Assim sendo, a Adobe investiu na criação de um novo formato que pudesse substituir o GIF e, porque não, torná-lo ainda melhor.
O PNG — embora não suporte animações — apresenta diversas vantagens em relação ao GIF.
- Possui uma variação de cores infinitamente maior que a dos GIFs (que é de apenas 256 cores)
- Também possui o canal alpha adicional, possibilitando inclusive variações de opacidade o que evita imagens serrilhadas e expande as possibilidades de aplicação da imagem.
- Utiliza um algoritmo de compactação muito eficiente, gerando imagens de altíssima qualidade e um tamanho razoável para os padrões atuais de internet.
Este é, atualmente, o formato mais indicado para se utilizar em suas estratégias digitais por ter um tamanho em bits adequado e manter a qualidade das imagens altíssima!
A sigla significa Portable Document Format (arquivo de documento portátil) e foi criado pela Adobe em 1993.
Havia a necessidade de um tipo de arquivo universal, que funcionasse independentemente do software que havia sido usado para a sua execução, do sistema operacional, de sua resolução e tamanho.
PDFs são muito versáteis pois podem armazenar bitmaps, vetores, textos, podem ter diversas páginas, entre outras inúmeras funções.
Recomendamos que PDFs sejam utilizados nas seguintes situações:
- Arquivos para impressão;
- Manuais de marca (arquivo onde contam o seu logo e todas as explicações e considerações sobre o mesmo);
- Ebooks.
EPS
Significa Encapsulated PostScript.
Também foi desenvolvido pela Adobe, mas foi posteriormente substituído pelo PDF.
Recomendamos o seu uso apenas para armazenar gráficos vetoriais com cores sólidas (sem gradientes). Na dúvida, use PDF. 😉
SVG
A sigla significa Scalable Vector Graphics.
Formato livre (sem vínculos com qualquer empresa), o SVG é um formato vetorial que pode ser reconhecido pela maior parte dos navegadores web modernos. Sendo assim, você pode usar esse formato no seu website, blog etc.
Outra função interessante do SVG é que ele pode ser animado através de programação em HTML 5.0.
Este formato tem se popularizado de forma rápido por seu tamanho ínfimo e a sua escalabilidade infinita.
Recomendamos o uso deste formato em casos onde você esteja trabalhando com o logo da sua empresa, ícones dentro de um site e animações em HTML5.0.
Redes sociais ainda não suportam o upload deste formato.
AVIF
O mais recente formato de todos, o AVIF, consegue garantir 20% a mais de otimização que o WebP e JPEG.
AVIF significa AV1 Image File Format, e é um formato extremamente leve e sem royalties — considerado até mesmo pela Netflix como o melhor formato já criado.
Sua origem surgiu de uma colaboração entre Google, Cisco e Xiph.org, de modo que os três uniram seus diferentes codecs para criar um formato superior.
Por ser tão recente, ele está sendo aos poucos sendo incorporado pelos buscadores, mas tanto o Chrome quanto o Firefox receberão suporte para esse tipo de arquivo.
O que é canal alpha?
Depois de usar algumas vezes esse termo no conteúdo, lembrei que talvez nem todos saibam o que raios é canal alpha.
Tampouco saibam o que são canais.
Então, aqui vai uma explicação mais completa:
Imagens digitais apresentam três canais de cores: vermelho (R), verde (G) e azul (B). Estas são as três “cores luz” que os nossos olhos identificam.
As telas de computadores emitem essas três cores e, através de sua fusão e alteração de intensidades, vemos também as outras cores.
Um arquivo de imagem digital, portanto, possuem essas três cores em sua composição.
Porém, existe um canal extra que, como foi explicado posteriormente, não é suportado por todos os formatos de imagens. Este é o canal extra alpha.
O canal alpha nada mais é do que um quarto canal onde você pode ter transparência. Ou seja, a ausência (ou opacidade) da informação de cor.
Isso possibilita o uso de uma imagem em cima de outra, sem que haja um retângulo em volta da imagem.
Escolha os formatos mais eficientes
Avalie quais formatos são mais interessantes para a sua estratégia!
Acredito que com o conteúdo deste artigo, você poderá otimizar o desenvolvimento do material gráfico da sua empresa utilizando os formatos ideais para cada ocasião.
Deixei algum formato de fora da lista? Algum dado importante não foi citado? Houve alguma dúvida? Deixa aí nos comentários, que eu vou responder o mais rápido possível.
Até a próxima!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.


![[PTBR] [MQL] Conheça Ion](https://rockcontent.com/br/wp-content/uploads/sites/2/2023/03/PPC-arts-Display-728-×-90-px-1.gif)