Quando o assunto é páginas web (como sites ou landing pages), é comum vermos publicações que possuem um conteúdo vasto e, consequentemente, uma rolagem muito grande.
Essa prática é, muitas vezes, importante e inevitável para determinadas estratégias, entretanto é um fator que complica a acessibilidade do site.
Tendo isso em vista, é importante agilizar o acesso a determinados elementos de sua página.
A boa notícia é que existe no HTML um elemento que permite a criação de links para determinadas posições das páginas.
Os bookmarks HTML permitem aos leitores a pular para partes específicas de uma determinada página da internet, facilitando a navegação dos seus visitantes.
Essas marcações nada mais são do que links (ou âncoras) que, quando clicadas, fazem com que a página do usurário role até o ponto em que o marcador fora aplicado.
Neste post, listaremos um tutorial para cada uma das melhores opções de criação de tabelas de conteúdo para que você possa aplicar essa estratégia hoje mesmo.
Fica ainda mais fácil se o seu site for feito na plataforma WordPress. Existe um plugin que cria automaticamente uma lista de links que levam a cada subtítulo de uma página.
Vamos lá?
- Como criar um índice manualmente
- Como criar um índice através de um plugin do WordPress
- Usando a âncora para linkagem externa
Como criar um índice manualmente
Caso seu interesse seja bastante específico, como, por exemplo, fazer uma lista de subtítulos em apenas um conteúdo do seu site ou blog, o índice manual é uma boa opção.
São dois passos bem simples. Primeiro, é necessário criar a lista de links (ou âncoras) com todos os subtítulos que você deseja listar:
<a href=”#nome_da_ancora”>Título da âncora</a>
Nesse caso, definimos como id o elemento #nome_da_ancora. Esse id deve ser único, precedido por uma hashtag (#) e é muito importante que você não utilize espaços nele. Números, caracteres como o underline (_) e o traço (-) são permitidos.
Em seguida, é necessário inserir o código que vai demarcar o ponto da página em que o usuário será redirecionado no momento em que clicar no índice:
<a id=”nome_da_ancora”></a>
Título da âncora
Nessa parte, perceba que a hashtag (#) não está presente. O id que usamos anteriormente volta sem ela.
Pronto! Seu índice já está funcionando. Para cada novo subtítulo a ser inserido, repita o processo.
Por exemplo, se o seu texto conta com três subtítulos, seu índice terá a seguinte composição:
<a href=”#introducao”>Introdução</a>
<a href=”#capitulo_1″>Capítulo 1</a>
<a href=”#conclusao”>Conclusão</a>
Ao longo do seu conteúdo, as chamadas para para cada seção aparecerão da seguinte forma:
<a id=”introducao”></a>
Introdução
…
<a id=”capitulo_1″></a>
Capítulo 1
…
<a id=”conclusao”></a>
Conclusão
Você pode combinar esses links com títulos H2, por exemplo. Neste caso, o código poderia ficar do seguinte modo:
<h2><a name=”introducao”></a>
Introdução</h2>
…
<h2><a name=”capitulo_1″></a>
Capítulo 1</h2>
…
<h2><a name=”conclusao”></a>
Conclusão</h2>
…
Como criar um índice através de um plugin do Worpress

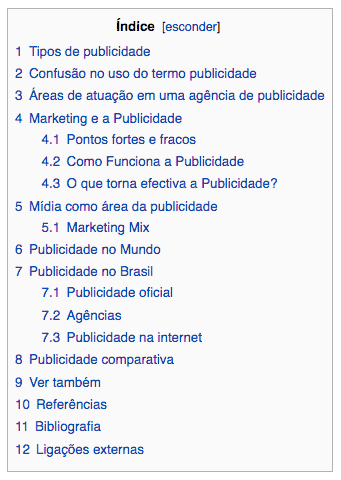
Alguns sites como o Wikipédia fazem uso de automatização de índices. Quando os subtítulos H2, H3, H4, H5 e H6 são ativados, por exemplo, o sistema das páginas wiki cria uma tabela de conteúdos.
Tabela de conteúdo ou índice
Pensando nessa mesma lógica, o plugin para WordPress chamado Table of Contents Plus cria automaticamente um índice no seu site.

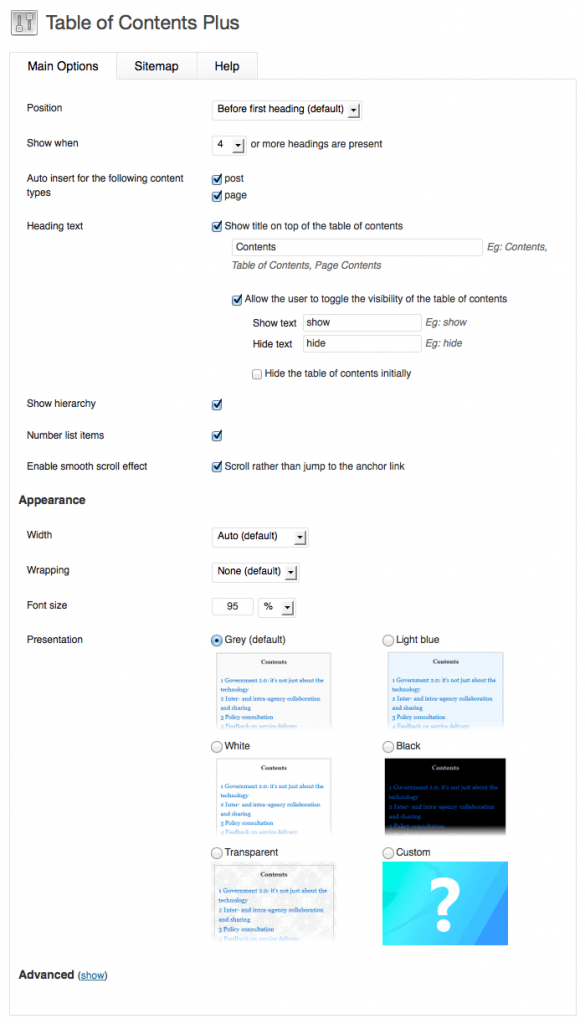
Basta instalar e ativar o plugin em seu painel para que seus posts apresentem tal índice.
Além disso, através do painel de controle do plugin é possível definir em quais páginas o índice personalizado irá aparecer. Veja:

Usando a âncora para linkagem externa
Índice criado, você agora pode compartilhar esse “salto” na página com pessoas que ainda não estão no seu site.
Por exemplo, no artigo “Marketing de Conteúdo – Tudo que você precisa saber para se tornar um especialista no assunto” temos a seguinte URL: rockcontent.com/br/blog/tendencias-marketing-de-conteudo/
Nesta página temos um índice que conta com um tópico de Conclusão, o qual usa o id #conclusao.
Para compartilhá-lo, basta inserir uma barra (/) ao final da URL, junto da hashtag (#) e o ID conclusao.
Restou alguma dúvida? Deixe nos nossos comentários suas perguntas, caso necessário. E se você quer deixar seu blog otimizado para SEO, aprenda tudo sobre o melhor plugin do WordPress para SEO, o Yoast!