Como um bom profissional de marketing de conteúdo, sei o quanto um site ou blog é importante para um novo produto ou marca. E em um mercado onde cada vez mais concorrentes entram de diversos lados, muitas empresas tentam inovar em áreas diferentes, inclusive o design.
Como um bom designer, também, sempre fico atento às tendências de design (e, à propósito, recomendo bastante a leitura deste artigo sobre isso).
Por ser uma área bastante mutável, é importante sempre estar em par com as novidades. 2017 surgiu com muitas tendências novas para o design de interfaces, assim como todo ano.
Mas é importante manter a atenção porque algumas delas podem ser bem perigosas para a usabilidade de seu site.
Por isso, neste post irei falar sobre os perigos que algumas dessas tendências carregam e como você pode evitá-los.
Cores vibrantes
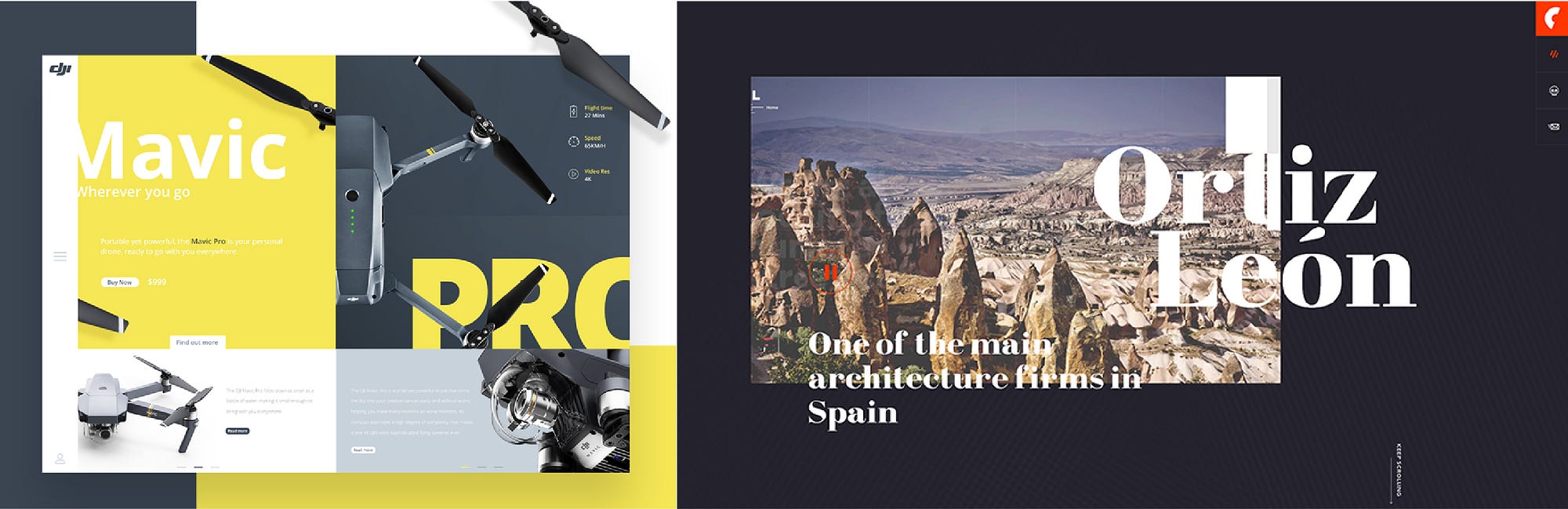
Cores fortes têm sido usadas de forma bastante estratégica por empresas. Elas tendem a chamar nossa atenção por serem tão energéticas e positivas, ao contrário de cores escuras ou tons pastéis.
Isso as torna ideais para voltar todas as atenções para seu produto ou marca, já que, ao entrar no site, o usuário já é surpreendido com cores que “pulam” da tela do dispositivo.
Você deve estar pensando: “Ué, mas parece ótimo para meu produto! Qual o perigo nisso?”
Perigos
Cores fortes podem incomodar usuários. Não digo isso no sentido de algumas pessoas não gostarem da cor que você usou, mas sim de deixar elas fisicamente desconfortáveis.
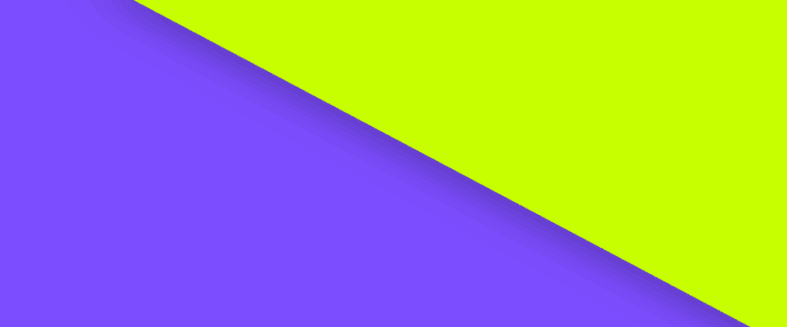
Por exemplo, vou usar duas imagens com as mesmas formas e usando cores bem vibrantes. Porém, uma utiliza uma combinação de cores mais agressiva que a outra. Peço que você se imagine em um site cuja interface fosse destas duas maneiras:


A segunda combinação (vermelha e amarela) incomodou mais, não é mesmo?
Grandes áreas com cores muito vibrantes ou áreas com muitas cores fortes juntas deixam o olho bastante desconfortável, e olhos incomodados tendem a deixar sua página. E não queremos isso.
Outro perigo dessa tendência é a falta de leitura que ela pode acarretar. Cores vibrantes por trás ou até mesmo perto de texto podem deixar a leitura difícil e irritante. Isso além de criar uma fatiga visual bem considerável e até mesmo gerar dor de cabeça.
Por refletirem muita luz com muita intensidade, essas cores criam um estímulo visual muito grande nos usuários enquanto eles tentam ler, o que pode levar a eles desistirem de ler seu texto. Ou seja, tudo que você escreveu basicamente é desconsiderado.
O que fazer
Há algumas recomendações que você pode seguir para utilizar a paleta vibrante em suas interfaces sem que haja problemas:
- Tente sempre manter o equilíbrio de cores vibrantes com cores mais escuras ou neutras;
- Use cores fortes em detalhes para ajudar a guiar o usuário pelo seu site;
- Use sua paleta em textos com uma fonte grande, funcionando como decorativo;
- Use as cores vibrantes para sublinhar ou indicar conteúdo e interações para o usuário navegar com mais facilidade.
O que não fazer
Assim como há boas práticas, também existem as ruins:
- Não use essas cores vibrantes em áreas muito extensas ou como o fundo de todo a sua interface;
- Evite usar muitas cores fortes próximas uma da outra;
- Não use cores vibrantes por trás ou perto de seu texto principal;
- Não use as cores fortes em elementos pequenos que possuem funcionalidade, como ícones de navegação.
Layouts experimentais
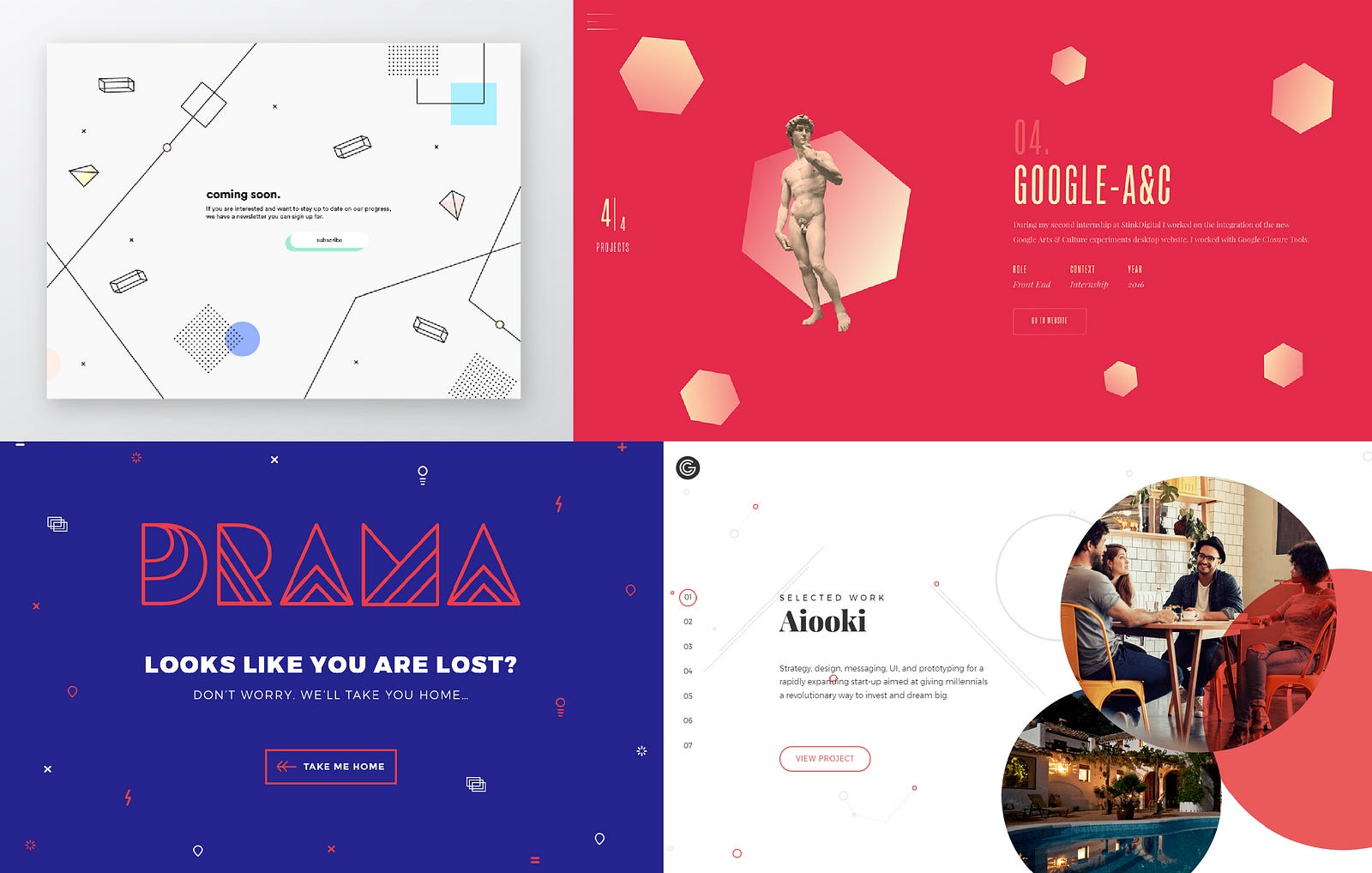
Sempre tentando destacar o seu trabalho dos demais, os designers se veem muitas vezes experimentando com o layout e a usabilidade das interfaces. O que tem crescido bastante esse ano é a tendência de desbalancear os elementos e criar um certo “caos” na página.
Layouts experimentais possuem uma grande importância por quebrarem o padrão dos demais sites e se sobressaindo sobre eles, trazendo arte e variedade para o cenário de design de interfaces.
Mas, mesmo assim, seu uso é arriscado caso você não o use com cuidado.

Perigos
Como o próprio nome já diz, os layouts são experimentais. Isso implica que, muitas vezes, pode acontecer de usuários não saberem muito bem como navegar no site já que ele é completamente diferente de tudo que ele já viu.
Por isso, é muito importante manter uma estrutura bem definida quando houver textos mais carregados, para facilitar e agilizar o acesso à informação.
A hierarquia visual também é muito importante para a página como um todo, já que layouts experimentais apostam no caótico, com elementos desalinhados e sobrepostos. Isso pode fazer com que usuários fiquem perdidos ou não entendam como acessar as áreas do seu site.
O que fazer
- Use layouts experimentais quando o objetivo principal do seu site não for a leitura de conteúdos;
- Use os layouts desbalanceados como uma interação diferente entre blocos bem estruturados e definidos de elementos;
- Mantenha elementos agrupados próximos uns dos outros e separe bem os blocos de diferentes conteúdos;
- Somente use elementos sobrepostos quando houver um bom contraste e textos com tipos grandes o suficiente.
O que não fazer
- Assim como já dito, não use layouts experimentais em páginas com muito conteúdo;
- Não experimente layouts caso seus usuários tenham um tempo limite para achar as informações no seu site;
- Não jogue elementos de forma aleatória, mantenha sempre um alinhamento básico entre eles;
- Como já dito também, não sobreponha elementos arbitrariamente. Leve sempre em conta o contraste entre as partes do seu site.
Elementos pequenos

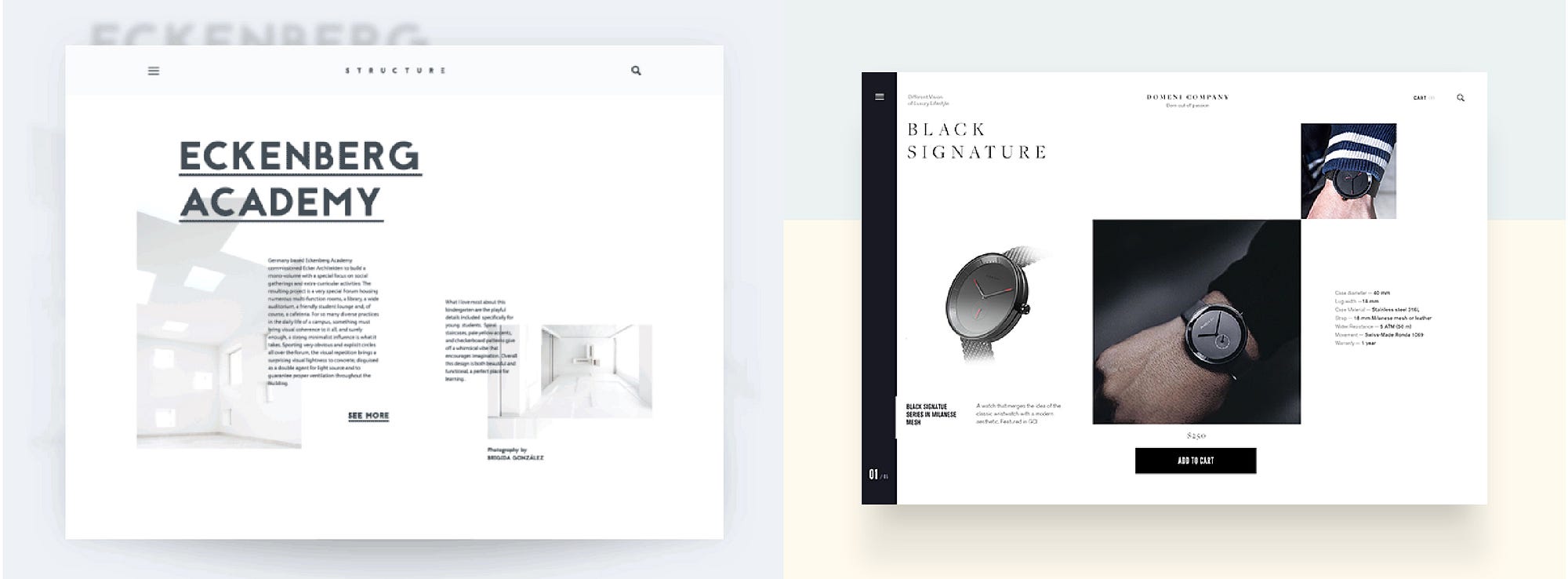
O minimalismo foi uma tendência bastante popular do Design por muito tempo, e ainda é bastante utilizado. Porém, sua extrema simplicidade tornou difícil a diferenciação através de composições mais complexas e detalhadas, já que não oferecia essa oportunidade.
Hoje em dia o foco nos detalhes pequenos é importante novamente. Esses pequenos adornos espalhados pelo site servem para guiar o olhar do usuário pelo espaço, seja em ícones navegacionais ou em formas sem funcionalidade.
Cada vez mais essas pequenas ilustrações são mais comuns, já que adicionam um toque interessante para qualquer design. Elas podem agir como divisores, ponteiros para o conteúdo ou como elementos para balancear o equilíbrio visual na página.
Perigo
É importante ficar atento ao uso desses detalhes no seu site. A presença deles pode entreter o usuário e ser bastante agradável de ver, mas pode comprometer a experiência final.
Acidentalmente, pode ocorrer disputa visual entre os detalhes e os elementos de navegação da página e, em vez de ajudar, os pequenos adornos vão apenas complicar mais ainda o caminho do usuário. Elementos pequenos que não têm função se tornam apenas interferências visuais.
Além disso, alguns sites são programados de forma que os pequenos elementos se movam junto com o movimento do cursor.
É preciso tomar cuidado para que isso não se torne distrativo demais a ponto do usuário não prestar atenção na mensagem que você deseja passar ou até mesmo para que não sobreponha o texto e prejudique a legibilidade.
O que fazer
- Use esses detalhes com atenção ao conteúdo da sua página, de forma que eles não atrapalhem a legibilidade em nenhuma parte do site;
- Use os pequenos elementos para separar blocos de conteúdo ou para chamar a atenção do usuário para alguma parte específica da página;
- Deixe bem equilibrado com um layout limpo e minimalista;
- Tente dar algum significado ou contexto para os elementos para que eles fiquem relevantes e combinem com seu conteúdo.
O que não fazer
- Não use os detalhes em páginas que tenham muito conteúdo;
- Procure evitar elementos que não tem função ou significado, de forma que não acrescentam em nada seu conteúdo;
- Tente distinguir ao máximo os pequenos adornos sem função dos demais elementos de navegação;
- Não considere os pequenos detalhes como componente principal de seu design.
Entenda o conceito de design estratégico e veja como ele pode ajudar o seu negócio a lucrar mais
Outros exemplos
Algumas tendências possuem perigos que são mais simples de explicar, mas que não deixam de ser arriscadas de usar. Então, por isso, vou abordar mais algumas delas:
Fontes pequenas

Algo que vem crescendo bastante é o uso de tipografias pequenas. Isso dá ao site um ar de moderno, minimalista e o deixa mais limpo. Além disso, faz com que o olhar do usuário passeie pela página e permite que você crie contrastes interessantes sem disputar espaço com outros elementos. Por fim, ainda é possível passar mais informação com uma área menor.
Porém, é preciso ter bastante cuidado para que isso não atrapalhe a usabilidade. Fontes pequenas podem prejudicar a leitura em grandes blocos de texto e diminuir a escaneabilidade da sua página.
Por isso, procure não usar fontes menores que o tamanho 13 e somente use esse recurso em parágrafos curtos, que não serão prejudicados pelo tamanho do tipo.
Navegação experimental

Na busca por diferenciar o seu trabalho, alguns designers apostam em uma navegação experimental. Ela é inovadora e possibilita que sites pequenos se tornem mais interessantes para navegar, além de poder ajudar o usuário a usar a página de uma maneira específica.
Mas, embora sejam bem divertidas de usar e chamem bastante a atenção, é preciso que a navegação seja intuitiva. Caso contrário, ela acabará se tornando muito confusa e o usuário se perderá na página e deixará ela sem absorver seu conteúdo.
É necessário que você compreenda que ela não vai ser a melhor solução para alguns tipos de sites e que nem todo público saberá como usar. Por isso, sempre teste com usuários reais antes e vá aprendendo quando experimentar ou não.
Animações

Animações dão o toque final para uma interface, além de trazer infinitas possibilidades na maneira de posicionar os elementos do site.
Podem ser bastante criativas e melhorar a usabilidade, guiando o usuário para os lugares que ele precisa ir e enriquecendo layouts minimalistas. Ou seja, são a cereja do bolo!
Mas nada em excesso é bom, inclusive a cereja do bolo. O uso de muitas animações pode fazer com que sua página fique lenta para carregar, testando a paciência do usuário. Além disso, a navegação pode ficar distrativa ou confusa demais se as animações forem usadas de maneira errada.
Animações devem ter o objetivo final de auxiliar o trajeto do usuário na interface e guiar sua atenção para os elementos mais importantes no momento.
Conclusão
Com um mercado crescente no cenário digital, é mais que esperado que empresas tentem melhorar a experiência de usuário com inovações no design de seus sites, se diferenciando da concorrência (o que, também, leva a uma competição entre os próprios designers, que tentam se sobressair dos demais e atrair a atenção de empresas).
Essa competição não só é esperado como necessária para o mercado. Porém, ao tentar sempre manter seu design atualizado e recente, muitos profissionais acabam seguindo as tendências deixando alguns pontos de lado e, como vimos, isso é bem perigoso.
É preciso que, no momento da criação de um site para seu produto ou marca, você pense bem no seu público, no seu conteúdo e nos seus objetivos com aquela página na internet. Dessa forma, você é capaz de evitar os erros abordados nesse post.
Com todos os exemplos, também é possível tirar um conselho de boa prática comum para todos: o excesso nunca é bom.
Seja ele de cores vibrantes, de layouts que são experimentais demais, de muitos elementos pequenos na sua página, de fontes pequenas demais, navegação muito inovadora ou animações demais.
E o mais importante: jamais sacrifique a experiência do usuário em função de um visual bonito e contemporâneo. Isso serve para qualquer produto de design, não só sites e interfaces.
Então é isso. Espero poder ter ajudado!
Esse post foi tirado como referência do ótimo post escrito pela designer Eleana Gkogka. Não deixe de conferir ele e outros artigos publicados por ela! E até a próxima!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.