Ao longo das últimas décadas, muito foi modificado pela tecnologia. Para falar a verdade, ela se fundiu a tantas coisas que é muito difícil, hoje em dia, pensar em nossa vida sem esses recursos. Já imaginou ficar sem celular? Ou sem internet? Pois é.
No caso do design, além de ter facilitado diversas atividades com ferramentas digitais e dispositivos, ela também trouxe novas maneiras de se pensar e trabalhar. É o caso do design de interação.
Uma parte do universo UX, essa é uma das atividades responsáveis pela usabilidade dos aplicativos e mecanismos digitais que conhecemos. Neste texto, vamos falar o que você precisa saber para começar nessa carreira. Continue com a leitura!
O que é design de interação?
É o design responsável pelos componentes de interação de um produto para que o usuário possa atingir o seu objetivo. Sendo assim, a ideia principal é projetar pensando exclusivamente na usabilidade. Seus princípios são, geralmente, utilizados na construção de aplicativos e sites.
Um profissional de design de interação deve não só ter um conhecimento técnico, voltado ao desenvolvimento de produtos digitais, ele também precisa estar atento para avaliar os aspectos humanos, como gostos, capacidade de aprendizado, entre outros, para definir o seu produto.
Quais são os princípios do design de interação
É um pouco difícil definir os princípios que fazem o design de interação ser o que é. É uma área bastante ampla, os elementos que a compõem vão desde a estética, movimento e espaço (itens comuns do design tradicional), mas também abordam outras áreas, como a eficiência e utilidade de uma ideia, por exemplo.
Imagine um cursor de mouse. Não podemos negar que a sua construção envolve uma série de componentes que vão além do dispositivo. Por exemplo, a cor não pode ser apenas um branco qualquer, é preciso que seja um tom que faça ele ser visível em superfícies com cores semelhantes, ao mesmo tempo, não pode cansar a vista.
Isso tudo pode parecer detalhes, mas são idealizados para serem o mais funcional possível para o usuário. A seguir, vamos entender quais são cada um dos princípios.
Solução de problemas
Uma das características principais do design não é a sua relação com a estética, como podemos pensar. Claro, ela é importante, mas é utilizada de uma maneira funcional. Aliás, nada que componha uma peça de design deve estar lá porque é “bonita”, ela precisa ter uma função.
Esse é um princípio também usado quando estamos falando de interação, a prioridade de tudo o que é desenvolvido é encontrar à solução para algo.
Usabilidade
Esse é um fundamento do design de interação para desenvolver qualquer coisa. O usuário deve ser capaz de usar o produto e o profissional deve garantir que isso seja possível. Ao criar qualquer projeto, ele deve responder algumas perguntas básicas que indicam sua usabilidade como:
- É fácil aprender a usar a interface?;
- É rápido para realizar tarefas?;
- Há erros entre a interação do usuário com o sistema?;
- Ele está satisfeito ao utilizar?
Essas são perguntas básicas, mas que têm uma relação direta com a forma que uma pessoa consegue interagir com um produto.
Ergonomia
A ergonomia tem uma relação direta com a forma como interagimos com as ferramentas. Para sermos mais específicos, ela define as modificações que os produtos precisam passar para melhorar a interatividade. Para isso, existe um foco na segurança e eficiência para tornar esse processo o mais natural possível.
Inclusive, se tratando de design de interação, há uma lei para efetivar a ergonomia nas criações, chamada Lei de Fitts. Baseada na descoberta de Paul Fitts, ela especifica que o movimento rápido de um objeto para um alvo acontece por dois fatores: pela distância e a largura do objeto.
Funcionalidade
É muito importante que o design de interação tenha como princípio que a criação seja funcional para as pessoas. Por exemplo, para criar um cursor de mouse, não pode ser apenas esteticamente agradável. Ele precisa possibilitar acesso aos componentes digitais do sistema do computador.
Mais que isso, se é um produto específico, ele não pode ser desenvolvido para uma pessoa, o designer deve pensá-lo sempre para um grupo de usuários.
Uso de padrões
Geralmente, quando aparece um problema nas interações, os padrões são formas de lidar com esse contratempo. No design de interação, eles são soluções prontas para determinadas circunstâncias.
Entretanto, há um detalhe interessante: a capacidade plástica desses padrões. Isso porque o profissional pode modificá-los para se adaptar a solução do problema.
Quais as diferenças entre Design de Interação e UX Design?
Não há exatamente uma separação prática entre essas duas vertentes de design. Afinal, design de interação é uma área específica do UX Design. O que acontece é que o primeiro está focado nos processos de interação entre o produto e o usuário, enquanto o segundo é mais amplo, tendo como objetivo é a experiência como um todo do indivíduo.
Por isso, existe uma necessidade de prestar atenção aos processos do design de interação, mas também, cuidar de outros elementos, como:
- a pesquisa do usuário;
- a criação de personas;
- quais condições para usar o produto;
- testes;
- nível de usabilidade.
Como funciona o design de interação, na prática?
Já entendemos alguns dos principais fundamentos desse tipo de design. Agora, vamos entender como ele funciona na prática e quais são os estágios para executá-lo. Continue!
Criação da estratégia
Para desenvolver a estratégia serão necessários dados, não qualquer tipo, aqueles que ajudarão a entender o que o usuário quer do produto. Nesse sentido, o designer precisa saber quem ele é e suas expectativas. O trabalho do UX Designer poderá ajudar nessa etapa.
Com as informações em mãos, o designer de interação poderá criar a sua estratégia. Definindo quais interações serão elaboradas para ajudar o usuário a chegar ao seu objetivo.
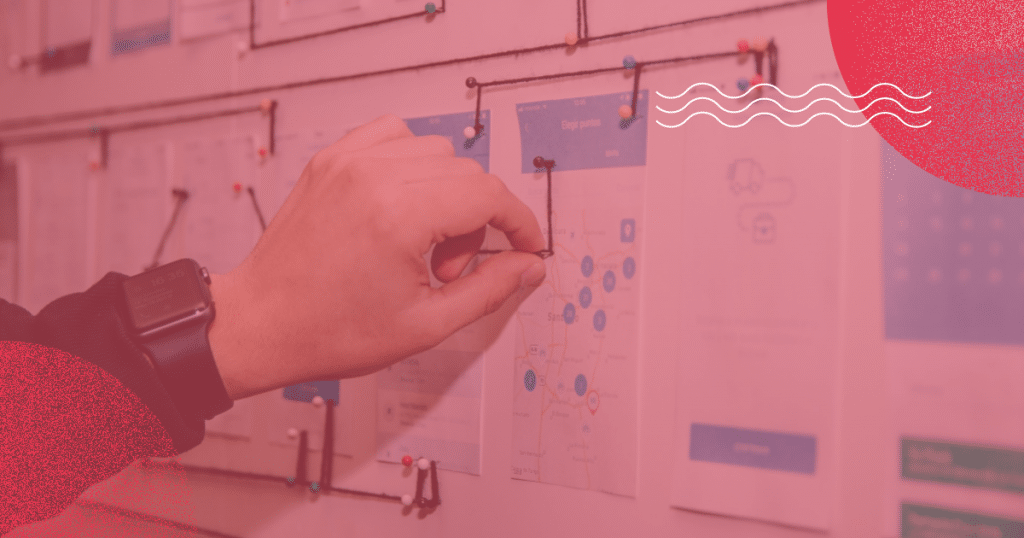
Wireframe
Nesse ponto, em que as ideias já estão formuladas, chegamos a outro passo importante para o desenvolvimento do projeto: wireframe. Na verdade, ele nada mais é que os esboços da estrutura da interface.
É possível fazer isso tanto utilizando um bloco de notas ou por meio de ferramentas específicas para o desenvolvimento de aplicativos. Ainda há a possibilidade de combinar as duas formas, desenhando primeiro no papel e depois trazendo as ideias para uma plataforma que permita dar vida a ideia com uma versão demonstrativa.
Protótipos
Os protótipos podem ser confundidos com a etapa anterior, de fato, o objetivo é o mesmo: trazer a ideia à vida para ver se ela realmente funciona. Mas nesse caso, não se trata só da estrutura, é realmente trazer todos os aspectos do projeto à realidade. Há muitas formas de se trabalhar nessa etapa, tanto em equipe quanto individual, assim como utilizar o papel ou criando protótipos em html e css.
Avaliação
Antes de terminar o projeto, ainda é preciso ter uma fase de testes, não só para saber se funciona, mas também, para conseguir encontrar possíveis erros. Nessa busca, algumas perguntas podem ajudar o design de interação a chegar no melhor resultado para o seu projeto. Por exemplo:
- de que forma o usuário interagirá com a interface? Será com mouse, caneta digital ou com os dedos?
- Qual será a aparência do sistema? Nesse aspecto, é importante definir a cor, tamanho, forma, entre outros detalhes;
- há suporte para que o usuário consiga lidar com os erros? O aplicativo deve ter mensagens de erro que auxiliem a corrigir os problemas.
- qual é a resposta quando uma ação é executada? É importante que o aplicativo seja capaz de trazer uma resposta rapidamente após a ação do usuário.
As 5 dimensões do design de interação
Criado por Gillian Crampton Smith, uma acadêmica de design de interação, junto ao sênior da IDEXX Laboratories, Kevin Silver. As cinco dimensões são um outro conceito para entender quais são os pilares dessa profissão. Vamos entender quais são:
- palavras: rótulos de botões, descrições de comandos, todas as palavras utilizadas devem fazer sentido no contexto aplicado sem sobrecarregar o usuário, tendo um significado simples;
- representação visual: são todos os elementos gráficos presentes da interação, de imagens, fontes a ícones;
- objetos físicos: isso diz respeito aos dispositivos físicos responsáveis por ligar o usuário a interface. Quais deles serão necessários para isso? Um mouse, um touchpad, uma tela touch screen?
- tempo: essa dimensão tem relação com animações, vídeos e sons, principalmente, como elas se transformam no decorrer do tempo. Por exemplo, em um vídeo, as imagens não são estáticas, elas mudam. Ele também serve para avaliar quanto tempo um indivíduo interage com a interface.
- comportamento: tem como finalidade avaliar qual é o tipo de comportamento que o produto causa nos usuários. Como eles realizam ações na interface?
Como iniciar na carreira de design de interação?
Como acompanhamos, ao longo deste texto, o design de interação é uma modalidade com diferentes processos. Não é só importante saber sobre os princípios básicos do design, mas também está voltado para o desenvolvimento de aplicativos, noções de criação de produto e muitas outras etapas. Nesta parte, vamos apresentar os principais passos para começar nessa carreira. Confira!
Procure estudar o assunto
Não poderíamos deixar de iniciar sem falar sobre conhecimento. Afinal, o estudo é a base de todas as profissões. Porém, aqui, de início, o interessado pode achar um pouco complicado saber por onde começar. Destacamos a importância de pesquisar, não só por livros sobre o assunto, mas também, por cursos de especialização.
Hoje em dia, existem cursos de graduação em vários formatos, inclusive para profissionais que querem se reciclar. Geralmente, eles são chamados de Arquitetura da Informação com Especialização em Design de Interação — ou alguma derivação disso.
Escolha entre especialista ou generalista
Isso é um ponto importante, pois, durante a sua pesquisa, você pode encontrar subáreas que estão relacionadas a esse tipo de profissão. É uma escolha da sua parte se você se especializará em uma delas ou se escolherá algo mais abrangente, estudando de tudo um pouco. Nenhuma é a certa, e deixamos claro que isso dependerá do que você quer para a sua carreira como design de interação.
Monte o seu portfólio
Enquanto estiver estudando, é interessante colocar em prática o que você aprendeu. Essa é uma dica geral que serve para qualquer profissão: não espere as oportunidades aparecerem para fazer o seu portfólio. Conforme for aprendendo as técnicas, faça seus próprios protótipos.
Procure ter um pouco de conceito em seus trabalhos, não há problema em colocar esboços, conte a história do seu processo por meio deles. É interessante como isso pode dar uma ideia de como o que pensou no início influenciou no resultado do seu projeto.
Por fim, mas não menos importante, sempre leve o seu portfólio para a sua entrevista, não importa como, por meio de um PDF, no laptop ou em um site, mas tenha ele em mãos.
Início no mercado laboral
Com o portfólio em mãos, é hora de ir atrás de um trabalho, algumas considerações estão voltadas para o tipo de profissional que você será — inicialmente, pelo menos. Isso porque há diferentes formas de entrar no mercado: trabalhar sozinho, como um freelancer ou com uma equipe. Além disso, atuar em uma agência ou com um grupo interno também são opções viáveis.
Seguir carreira solo afasta você de um ambiente que pode proporcionar um contato maior com diversos projetos. Atuando em uma equipe interna, você tem a oportunidade de ter mais envolvimento em todas as etapas, mesmo que não tenha trabalhos tão variados, o que aumenta seu repertório. Coloque na balança seus objetivos e veja até onde cada uma das alternativas podem ser benéficas para você.
Ao longo deste texto, mostramos os princípios básicos do design de interação, incluindo quais são os processos responsáveis para executá-lo, quais as diferenças entre ele e o UX design e o que fazer para começar a trabalhar nessa área.
Nesse último caso, é importante procurar por especialização, mas não deixar os estudos pararem por aí: leia livros, consuma conteúdos especializados e sempre pesquise referências para aprimorar o seu trabalho. Não tenha medo de fazer um portfólio com aquilo que você já sabe e não espere até que uma oportunidade de trabalho apareça para mostrar o que sabe fazer.
Caso você seja um design e esteja procurando trabalhos mais diversos e formas de adquirir maior experiência, o convidamos a conhecer o banco de talentos da Rock! Temos anos de experiência sendo uma das maiores empresas de marketing digital do país.