Trabajar con marketing de contenidos significa entrar en un universo muy amplio y de enorme crecimiento, que requiere de nuestro aprendizaje para diferenciarnos de los competidores que surgen a diario.
Y, para destacarnos en medio de la multitud, necesitamos invertir en algo que de verdad nos diferencie.
Ya sabemos bien que los contenidos están para la disposición de muchos, no obstante, la presentación que le damos a estos es de suma importancia.
Muchas veces sucede que tus contenidos son mejores que los de tu competencia, sin embargo, generan menos engagement debido a que no son tan atractivos visualmente.
¡Es aquí en dónde entra el diseño gráfico!
El cual se encargará de darle a tu contenidos, un aspecto profesional, así como interactividad y encanto visual.
Además de eso, un contenido bonito y con imágenes chéveres, despierta mucho más el deseo en el lector de compartir.
¿Quieres saber un poco más sobre este asunto? ¡Continúa leyendo!
¿Qué es el diseño gráfico?
Definir diseño en palabras, es una tarea complicada, justamente por el hecho de que se vale de los elementos tangibles y sensoriales para construirse.
Cuando hablemos de diseño, estamos hablando justamente de proyectar, planear y ejecutar algo que tenga un llamado a la función sensorial.
Comúnmente, tan pronto pensamos en diseño, nos remitimos mentalmente a imágenes, colores y textos. Es decir, lo que pueda ser visto; no obstante, este también puede usar los demás sentidos como el olfato, la escucha y el tacto, para crear soluciones y continuar llamándose diseño.
Entonces, diseño es: crear soluciones a través de un proyecto.
Siendo así, para un buen diseño, necesitamos desarrollar una línea de razonamiento acerca del problema que queremos resolver, así como un concepto y pensar en todas las hipótesis, además de probabilidades, antes de ejecutar un trabajo.
Por otro lado, cabe resaltar que una parte muy importante del diseño es su reproductibilidad.
Como regla general, esos proyectos son diseñados para ser producidos a escala. Por tanto, las fallas requieren ser identificadas y corregidas y es por eso que cada detalle del proyecto debe ser planeado, comprobado y avalado.
El diseño generalmente se divide en tres grandes áreas de actuación:
- Diseño de producto: Proyectos destinados al desarrollo de objetos tridimensionales y funcionales como: sillas, lámparas, armarios, celulares, entre otros.
- El diseño gráfico: Proyectos con finalidades visuales, con el objetivo de informar.
- Diseño de interiores: Desarrolla proyectos y planeación, para optimizar los espacios de la mejor manera posible. También ha sido llamado decoración.
Estos, a su vez, son divididos incontablemente en más áreas. Vamos a enfocar esta publicación en el diseño gráfico, ya que es este el tipo de diseño que resulta ser más útil en el marketing de contenidos.
¿Qué es un diseñador? La diferencia entre diseño y diseñador
¡No confundas los términos! Diseño es la actividad; diseñador es el profesional.
Así como tenemos el médico que estudió medicina, el ingeniero que estudió ingeniería, el arquitecto que estudió arquitectura, tenemos el diseñador que estudió diseño.
Como el diseño es muy amplio, tenemos especialidades dentro del diseño, como se mencionó con anterioridad. Y tenemos especialidades dentro de las especialidades.
Por ejemplo, un diseñador gráfico puede trabajar con:
- Diseño web (creación de sitios)
- Motion graphics (animación)
- Tipografía (creación de fuentes)
- Diagramación (periódicos, revistas, panfletos)
- 3D (modelado de imágenes tridimensionales)
- Ilustración (dibujo)
- Branding (creación de logo)
- Entre otros
La mayoría de los diseñadores son polivalentes y se desenvuelven en todas las áreas, sin embargo, muchas veces, tan solo tienen preferencia o mejores aptitudes por ciertas especialidades.
Logo, marca, logotipo, eslogan…
Esos son algunos de los términos que causan confusión en el público en general, pero es importante que esta duda sea esclarecida. Los cuatro términos enlistados arriba, ¡no son sinónimos!
Cada uno es diferente. Vamos a las definiciones:
Logo
En su esencia, la palabra logo viene del griego logos, que traducido al español, desde el significado de la corriente sicológica, es “sentido”.
En la comunicación/diseño, logo es un símbolo por el cual tu marca/empresa/negocio es reconocida.
Marca
En el mundo de la comunicación, la palabra marca va más allá de la representación gráfica. Marca está también relacionada al concepto que queda en el imaginario de las personas al pensar en una empresa.
Por ejemplo, cuando se habla de Adidas, tan pronto se piensa en practicar deportes de alto rendimiento, con estilo y calidad.
Es esa “imagen” que ves en tu cabeza lo que la marca representa. Pero también, se usa mucho el término marca para referirse al logo; lo que no es completamente errado.
Si deseas conocer más sobre lo que es una marca, ingresa al enlace: La guía básica para la creación de marca.
Logotipo
Cuando un logo posee un soporte de texto, lo llamamos el símbolo total de logotipo. Es la unión de un logo y un texto. Mira los siguientes ejemplos: el logo y el logotipo de Nike, respectivamente.


Eslogan
Algunas personas usan la palabra eslogan para referirse al logo, pero esta vez, hay una confusión referente a la semejanza de las palabras.
La verdad, eslogan no tiene nada que ver con logo.
El eslogan es una frase o una expresión que define la empresa; no obstante, es trabajo de los redactores, no de los diseñadores.
¿Cómo el diseño puede ayudar al marketing de contenidos?
No tiene sentido ofrecer un contenido matador en tu blog, sin preocuparse en cómo las personas van verlo.
La preocupación con el diseño en los materiales gráficos que tienes disponibles, son muy importantes y muy amplios. Al final, el diseño gráfico está presente en tu página de Facebook, en tu perfil de Twitter, en tu sitio, en tu e-book, landing pages, materiales promocionales, videos, presentaciones, entre otros.
Tener un buen diseñador en tu equipo es imprescindible. Es más, ha sido comprobado en una de las investigaciones realizadas por HubSpot, que el contenido con buenas imágenes generan un compromiso mucho mayor en los usuarios.
Hablando el lenguaje del diseñador
Los diseñadores gráficos poseen un dialecto muy peculiar y están siempre utilizando términos difíciles. Ese lenguaje es tan común entre ellos, que es importante al menos entender un poco algunos de los términos más corrientes.
Imágenes digitales
El diseñador gráfico lidia con dos tipos de archivos: los archivos de imágenes digitales y los archivos para impresión.
Y existen entre ellos, algunas diferencias básicas que hacen mucha diferencia en el resultado final. La mayor diferencia que hay entre estos dos tipos de archivos es el tipo de color que se utiliza en ellos.
Escala CMYK
Los archivos para fines de impresión, usan la escala CMYK (Cian, Magenta, Amarillo y Negro).
Una vez que sean impresos con tinta, posteriormente, aquellos colores que vemos en la pantalla durante la visualización de la imagen son meramente ilustrativas. El resultado final de la impresión depende también del calibre de la impresora que va a ejecutar la impresión, del tipo de papel, etc.
Escala RGB
Los archivos digitales utilizan la escala RGB (Rojo, Verde y Azul) que son los tres colores luz que son emitidos por cualquier pantalla.
Esta escala permite que los colores sea más centellantes y fluorescentes, cuya reproducción sería imposible en una impresión sin tintas especiales.
Tipos de imágenes diferentes
En el mundo de las imágenes digitales, contamos con dos tipos de imágenes: Imagen vectorial y el mapa de bits. Es muy importante entender la diferencia entre esos dos tipos y sus mejores aplicaciones.
Imagen vectorial
Las imágenes vectoriales, o simplemente “vectores”, son imágenes planas, sin sombres muy complejas y de una estética mucho más ilustrativa. Aunque algunos artistas logran que los vectores se parezcan a una fotografía.
Trabajar con vectores puede ser muy útil por una serie de factores.
Primero, los vectores son más simples y, en la mayoría de las veces, una estética más simple tiene una asimilación más rápida y concisa. Si tienes un buen diseñador gráfico, este conseguirá sintetizar ideas complejas en pocos elementos vectoriales.
Un buen ejemplo de imágenes hechas con vectores, son las portadas de nuestras publicaciones aquí en marketingdecontenidos.com
Pero, sin dudas, la mayor ventaja de una imagen vectorial es su tamaño y su escalabilidad.
El nombre de “imagen vectorial” se da por el hecho de que las imágenes son formadas por puntos vectoriales, así como aquellos que aprendimos en las clases de física.
Por lo tanto, las imágenes son formadas a partir de pocos puntos que generan formas, que poseen información de colores en el relleno. Más o meno igual a los libros con figuras elaboradas a partir de la unión de puntos para luego colorear, que las personas adoraban cuando eran pequeñas.
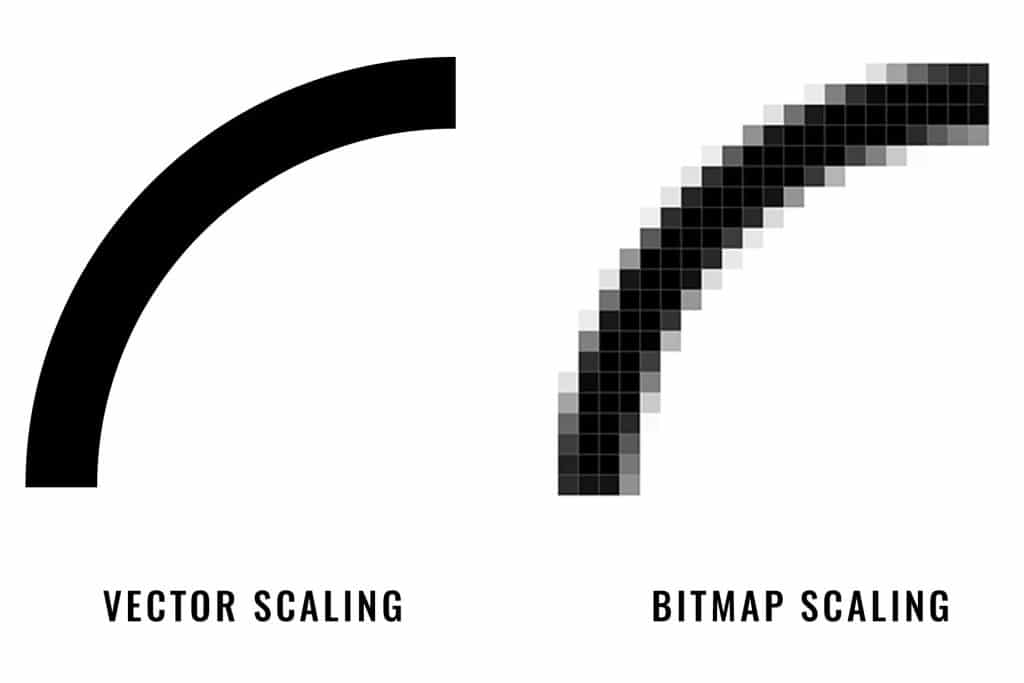
Además de que los archivos quedan pequeños, también poseen una escalabilidad infinita. Puedes hacer un arte de 5x5cm y usarlo para envolver un edificio de 200 pisos sin perder la resolución y sin necesitar de un archivo inmenso.
Las imágenes vectoriales pueden ser encontrados en formatos .ai, .cdr, .eps, .svg, .pdf. Vamos a entender un poco mejor estos formatos en la parte sobre herramientas, no obstante, adelantando, para agregar un vector en un formato de página web, se debe utilizar el SVG.
Mapa de bits
Las imágenes bitmap o mapa de bits son las más difundidas en el medio digital, una vez que ellas puedan reproducir fotos con fidelidad.
El nombre de “mapa de bits” se da por el hecho de que las imágenes son formadas por varios puntos minúsculos llamados pixeles. Los pixeles son aquellos cuadros que vemos cuando le damos zoom a una imagen.
El mapa de bits es, sin duda, el tipo de imagen más utilizado en el medio digital, no obstante, tener un conocimiento sobre sus particularidades es esencial.
Primero, los mapas de bits poseen un dato muy importante llamado resolución, que no es más que el límite de escalabilidad predefinido e inmutable que las imágenes poseen.
Siendo así, si excedes la resolución pre estipulada de una imagen de estas, los pixeles comenzarán a “reventarse”, así como en el ejemplo de abajo.

De esta manera, lo ideal es que siempre trabajemos con imágenes en mapa de bits con una holgura de tamaños, siempre mayores que el archivo final. Pues, a veces estamos haciendo un material para ser usado en una resolución pequeña, como visualizar una página web por ejemplo, pero en un futuro podemos querer imprimirla.
Para la visualización digital, lo ideal es que trabajemos con imágenes de 72 o 96 dpi, en la escala de colores RGB. Para impresiones, las imágenes necesitan tener 300 dpi y que estén en la escala CMYK.
DPI significa “dot per inch” – en español, puntos por pulgada, y es ese valor, el que estipula la resolución de una imagen. Cuanto mayor sea el DPI de una imagen, mayor será la resolución y también el tamaño del archivo.
Los archivos en mapa de bits, son encontrados en diversos formatos, pero los más conocidos son: . bmp, .jpg, .jpeg, .png, .gif.
Bancos de imágenes
Si estás necesitando imágenes para tus materiales, pero no tienes presupuesto para contrata fotógrafos o artistas gráficos, puedes encontrar buenas imágenes en los bancos de imágenes.
Estas imágenes no son exclusivas, ¡pero pueden salvar tu vida en algunos momentos! Mira aquí en esta publicación, los bancos de imágenes a los que puedes recurrir.
Fuentes
Siempre que trabajemos con textos, vamos a recurrir a las fuentes. Una fuente no es más que el tipo de letra que usas en un texto.
Las fuentes son muy importantes, pues, una aplicación errada de una de estas, puede dificultar la lectura de tu material y nadie tiene tiempo para perderlo intentando comprender lo que está escrito en algún lugar.
Un consejo de oro es: ¡sé simple! Fuentes simples facilitan la lectura. Puedes tener muchos deseos de usar una fuente radical en tu material sobre surf, ¡pero debes tener mucho cuidado!
Fuentes muy rebuscadas, además de perjudicar la lectura, no son bien vistas por la comunidad de diseño. Son consideradas no profesionales, de mal gusto y mal aplicadas.
Recomendamos que evites las siguientes fuentes:
- Comic Sans MS: Tiene un aire infantil y puede ser sustituida por otras fuentes menos usadas.
- Papyrus: Comúnmente utilizada fuera de lugar y ya fue usada exhaustivamente.
- Zapfino: Muy utilizada y muy invasiva, no funciona bien en los layouts.
Otro consejo genial es: ¡sal de lo común! Estas fuentes citadas, además de presentar una visual estética dudosa, ¡fueron utilizadas exhaustivamente! Eso hará que tus materiales parezcan genéricos.
Crear una identidad para tu marca/empresa, está directamente relacionado a las fuentes que usas en tus materiales. Escoge dos o tres fuentes para que sean las predeterminadas.
Herramientas de diseño
¿Cuáles son las herramientas utilizadas por los diseñadores gráficos para dar vida a todo esto?
Vamos a presentarte una lista de las herramientas más utilizadas
Suite de Adobe
Líder del mercado hace años. Adobe presenta los softwares más versátiles y mejor integrados de la actualidad. Su utilización depende de una suscripción de pago mensual, pero que vale cada centavo invertido.
Adobe Photoshop
Debido a su versatilidad, es sin duda, el software gráfico más famosos del mundo. Ideal para manipular imágenes bitmap. Puede ser utilizado para actividades simples como alteraciones de formatos y colores hasta tratamientos y montajes sofisticados.
Adobe Illustrator
Este es el software de imágenes vectoriales de Adobe. Con él, puedes manipular puntos y rellenarlos de forma fácil y rápida. Sus archivos nativos presentan la extensión .ai, pero pueden ser guardados como cualquier formato vectorial.
Adobe InDesign
Un programa extremadamente útil para la diagramación de materiales extensos como libros, e-books, periódicos, revistas, libretos, etc. La función de InDesign es organizar grandes cantidades de informaciones. Sus archivos nativos poseen la extensión .indd.
Adobe Premiere
Si necesitas editar tus videos con recursos profesionales de corte, transiciones, corrección de colores y muchos otros, este es el programa que buscas.
Adobe After Effects
Un Software de post-producción de video. En él, podrás hacer desde animaciones simples de texto, como deslizarlo por la pantalla, hasta helicópteros explotando y dinosaurios caminando por la ciudad. No es un programa tan intuitivo, de hecho exige un conocimiento y experiencia.
Observación: La suite de Adobe cuenta con otros softwares, pero estos son los más comunes en las áreas de trabajo de los diseñadores gráficos.
Otras herramientas
CorelDraw
Antes de la hegemonía de Adobe, este era el líder del mercado. Perdió el puesto, ante la suite de Adobe, por haber intentado hacer todo lo que este hace y no cumplir bien con ninguna de las funciones.
Su polivalencia comprometía la estabilidad. Su enfoque, la verdad, siempre fueron las imágenes vectoriales. Es un excelente software vectorial, pero perdió ante Illustrator, principalmente por la falta de integración con otras herramientas.
Maya, Cinema 4D, 3DS Max, Blender
Son programas de modelado y de animación tridimensional, son extremadamente complejos y exigen mucho tiempo para ser dominados.
Los diseñadores que manejan estas herramientas son bastante valorizados en el mercado. De los 4 citados, Blender es open source/gratuito y puede ser descargado en su sitio oficial.
Gimp
Gimp es la alternativa open source gratuita para quien quiera una herramienta gráfica parecida a Photoshop. Los profesionales que dominan este software dicen que puede llegar a ser más poderosa y versátil que Photoshop. Puedes descargarla en su sitio oficial.
El universo del diseño gráfico es muy amplio, pero espero que este artículo te haya ayudado a entender un poco más sobre él.
El marketing de contenidos sin un buen diseño aplicado, puede tener una baja efectividad, entonces, ¡no lo ignores! Un buen diseñador es esencial para un buen equipo de mercadeo.
Y no lo olvides: ¡haz diseño siempre pensando en la conversión!
Conoce también, ¡cómo el diseño hace parte fundamental del marketing de contenidos! ¿Cómo se aplica? ¿Cómo se desarrolla? ¡Ingresa al enlace!







