¿Ya instalaste un píxel de Google Adwords en tu sitio web para hacer campañas de medios pagados? o ¿tuviste que agregar el código de seguimiento de Google Analytics para acompañar tus métricas?
En caso de haber hecho alguno de los dos, estoy segura de que enfrentaste alguna dificultad.
Muchos profesionales de marketing dependen de su equipo de TI para agregar códigos como estos, un proceso que puede llegar a ser bastante demorado.
Google Tag Manager surgió para solucionar este problema.
Él simplifica el proceso de agregar píxeles y scripts en tu sitio y también tiene la capacidad de refinar y personalizar las métricas de Google Analytics.
La integración con Google Analytics es la funcionalidad más utilizada de Google Tag Manager.
Pero, esta es una herramienta extremadamente versátil y que puede ser usada con otros objetivos.
Por ejemplo, puedes usarla para agregar códigos de remarketing de Google Ads en las páginas de tu sitio web, además de códigos de retargeting de Facebook Ads.
Con estas dos funcionalidades, es más fácil alcanzar las personas que visitan tu sitio web, en otros lugares en donde ellas navegan como Facebook y el buscador de Google.
Si quieres entender mejor qué es Google Ads por qué utilizarlo y cómo utilizarlo, ¡conoce este guía completo!
En este post aprenderás:
- ¿Qué son Tags?
- ¿Por qué utilizar el Google Tag Manager?
- ¿Por dónde comenzar?
- ¿Cómo agregar Tags y Activadores?
- ¿Cómo utilizar Variables?
- ¿Cómo utilizar el GTM para instalar códigos de remarketing de Facebook Ads y Google AdWords?
- Otras funciones de GTM
¿Qué son Tags?
En el universo del Marketing Digital, datos y métricas sobre el comportamiento de los usuarios son esenciales.
Para recolectar esa información, es necesario agregar a las páginas de un sitio códigos o scripts, también conocidos como Tags.
El proceso tradicional de agregar Tags no es nada simple.
Este depende de dos equipos: TI y Marketing.
Cuando el equipo de Marketing tiene que agregar una Tag, ya sea para acompañar una nueva campaña o utilizar un nuevo programa de análisis de datos, le corresponde a los programadores modificar el código de todas las páginas del sitio web.
Parece monótono, ¿no es cierto?
Existen demasiados puntos negativos en el proceso de añadir tags manualmente.
En primer lugar, el tiempo empleado por el equipo de TI puede ser muy largo y podría ser utilizado de una manera más productiva.
Además, el hecho de que el equipo de Marketing dependa de los programadores, reduce la velocidad con que las nuevas campañas se efectúan.
¿Por qué utilizar el Google Tag Manager?
Cómo puedes ver, agregar tags manualmente restringe la productividad de dos equipos – Marketing y TI.
El Google Tag Manager existe para resolver este problema.
Con él, es posible que cualquier profesional de marketing sea apto para administrar las tags do tu sitio web, puesto que la herramienta ya se encarga de la parte técnica del proceso.
De esta manera, con Google Tag Manager podrás añadir códigos de seguimiento de Google Analytics, Google AdWords y Facebook Ads con más facilidad.
Así, podrás utilizar las funciones de esta y otras herramientas para generar resultados en tus campañas de marketing digital con más eficacia.
¿Por dónde comenzar?
Antes de más nada, necesitarás crear una cuenta en Google Tag Manager.
Esto te será muy fácil, especialmente porque esta es una herramienta gratuita.
Basta con ingresar a la página de Google Tag Manager y entrar con tu cuenta de Google, de preferencia la misma que utilizas para Google Analytics.
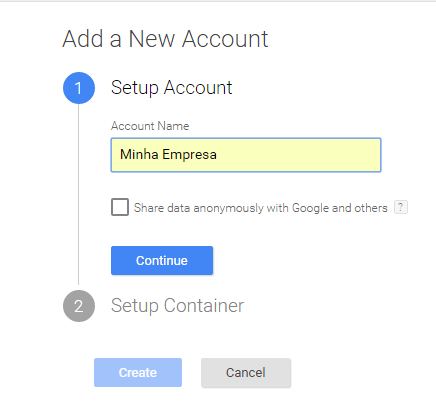
Después, necesitarás poner el nombre de tu empresa. Haz clic en "Continuar".

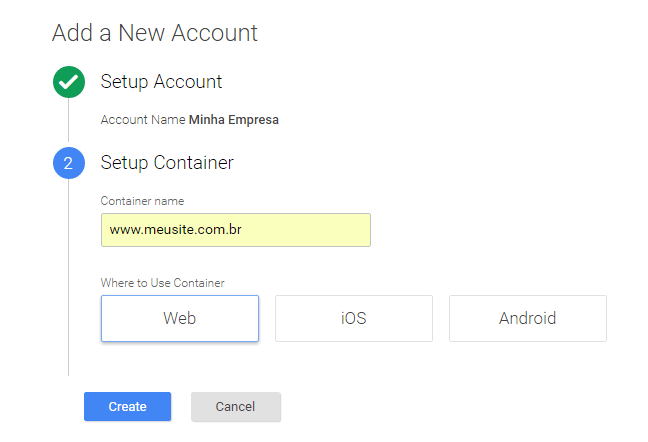
Enseguida, deberás elegir un “Container”.
El container es una tag universal que guarda todas tus tags.
Si tus tags fueran piezas de ropa, el container sería el armario.
Si posees múltiples sitios web, crea un container para cada uno de ellos, ya que esto facilitará el seguimiento de tus tags.
Existen formatos diferentes de containers, dependiendo si tus tags serán utilizadas para sistemas operativos de escritorio (opción web) o dispositivos móviles (iOS y Android).
En este ejemplo, vamos a seleccionar la opción Web y hacer clic en "Crear".

Después de crear tu cuenta, lee los términos de servicio de Google Tag Manager y haz clic en "Sí" para continuar.
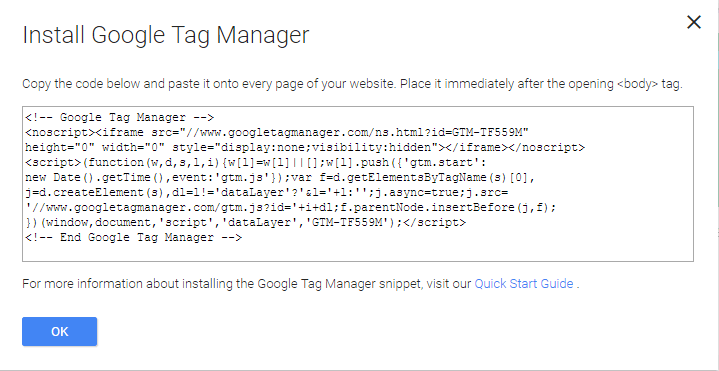
Tras hacer esto, la página va a cargar la siguiente ventana automáticamente:

Este es el código base del GTM. Copia y pega este código justo después de la abertura <body> de tu sitio web.
En caso que no sepas cómo hacerlo, y tu sitio sea hecho con WordPress, puedes utilizar el plugin DuracellTomi’s Google Tag Manager, que añade este código sin que tengas que modificar tus templates.
Si todavía tienes dudas, te recomiendo pedir ayuda al departamento de TI.
¿Cómo agregar Tags y Activadores?
Ahora que has creado tu cuenta, llego el momento de agregar la primera tag.
Google Tag Manager está compuesto por dos partes, llamadas de “tags” y “activadores”, o “triggers”.
Las tags le dicen a la herramienta qué hacer, por ejemplo "enviar el número de visitantes a Google Analytics".
Por su parte, los activadores determinan cuándo deben ser utilizadas las tags, por ejemplo "siempre que alguien visite una página".
En el ejemplo que estamos usando en esta guía, queremos enviar a Google Analytics una visualización cada vez que alguien visite una de las páginas de nuestro sitio web.
Entonces, ¡comencemos!
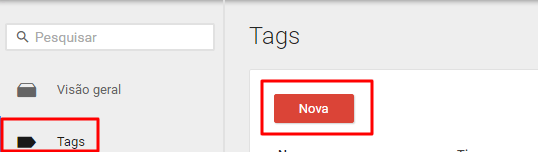
Paso 1: Crear una nueva Tag
Para crear una nueva Tag, basta con hacer clic en “Tags” en el menú al lado izquierdo, y después clic en "Nueva".

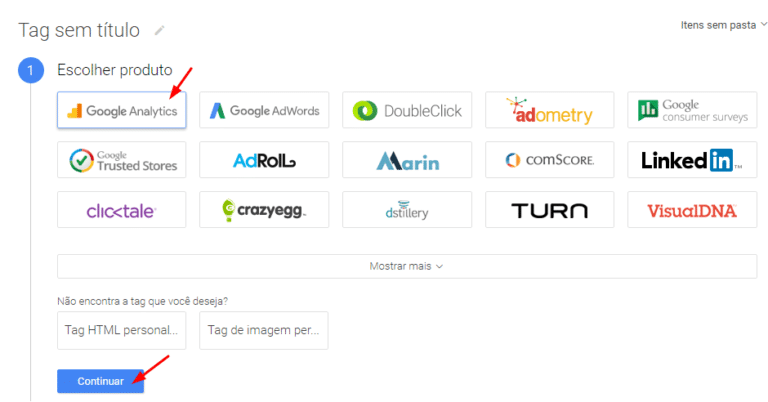
Después de hacer clic en “Nueva”, el Google Tag Manager querrá saber dónde utilizarás esta tag.
Existen varias opciones de productos para elegir como Google Analytics, Google AdWords, LinkedIn, entre otros.
En este caso, vamos a seleccionar la opción “Google Analytics”.

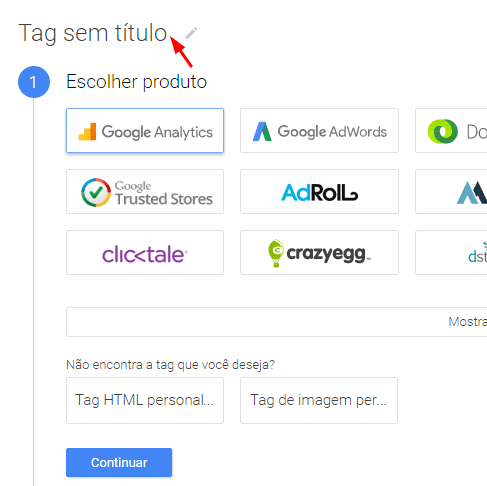
Todavía en esta pantalla, tendrás la opción de darle un nombre a tu tag.
Haz clic sobre "Tag sin título" y escribe cualquier nombre que desees para tu tag.

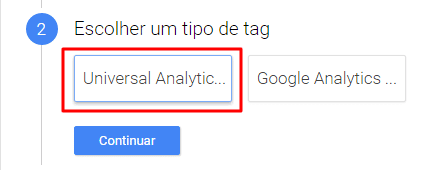
Paso 2: Escoge tu Analytics
Después de haber elegido Google Analytics como el producto que utilizarás, Google Tag Manager te preguntará si quieres utilizar el Universal Analytics o el Google Analytics Clásico.
Universal Analytics es la opción seleccionada por defecto, y es la versión más nueva de Google Analytics.
Si no sabes si tu sitio web utiliza Google Analytics Clásico o Universal Analytics, existe una manera simple de descubrirlo:
- En cualquier página de tu sitio web, haz clic con el botón derecho en cualquier lugar y elige "Inspeccionar"
- Una ventana se abrirá al lado derecho de tu navegador. En el menú superior de esta ventana haz clic en "Network"
- Actualiza la página en donde abriste la ventana de inspección
- Verás que la pestaña“Network”, que antes estaba vacía, se completó con una lista de nombres
- Ahora, deberás buscar los códigos “analytics.js” y “ga.js” en esta lista. Para eso, digita Ctrl+F en tu teclado (o Command+F)
- En caso que encuentres el código “ga.js”, tu sitio web utiliza el Google Analytics Clásico
- Si encuentras el código “analytics.js”, tu sitio web utiliza el Universal Analytics
Ahora que ya sabes este truco para descubrir qué tipo de Google Analytics utiliza tu sitio web, regresemos a la creación de nuestra Tag en el Google Tag Manager.
Selecciona el tipo de Google Analytics y haz clic en "Continuar". Para este ejemplo, vamos a seleccionar Universal Analytics.

Haz clic en “Continuar” para configurar tu Tag e informar a Google Tag Manager dónde debe enviar la información de visualización de la página.
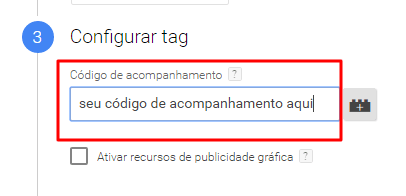
Paso 3: Configura tu Tag
En primer lugar, necesitarás proporcionar el código de seguimiento de tu cuenta de Google Analytics.
En caso de que no sepas cómo localizar el código de seguimiento de tu cuenta, sigue las instrucciones:
- Ingresa a tu cuenta de Google Analytics
- Selecciona la pestaña “Administrador”
- Si tienes acceso a más de una cuenta, elige la cuenta que quieres utilizar en la columna “Cuenta”
- Selecciona la propriedad que deseas utilizar en la columna “Propriedad”
- En la misma columna “Propriedad”, haz clic en Información de Seguimiento > Código de seguimiento
Completa el campo con tu código de seguimiento, que varía para cada cuenta y para cada propiedad.

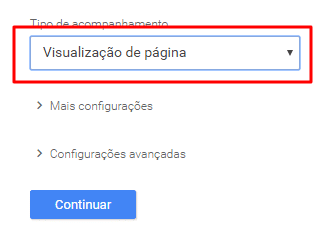
Enseguida, elige qué tipo de acción quieres que tu Tag haga seguimiento.
Existen varias opciones para Google Analytics, como visualización de página, transición y evento.
En este caso, queremos acompañar las visualizaciones de la página, que ya viene seleccionada por defecto, por lo tanto dejaremos esta opción.

Después de completar tu código de seguimiento y el tipo de seguimiento, haz clic en "Continuar" (no utilizaremos configuraciones avanzadas).
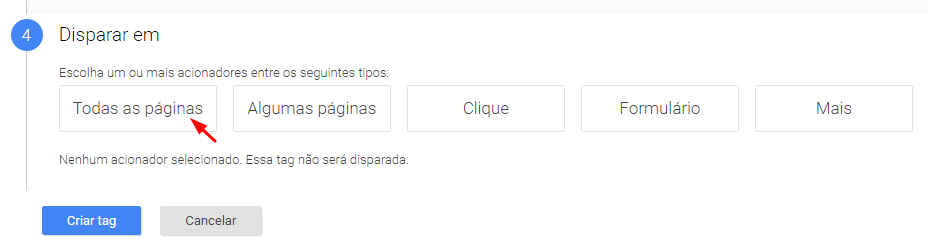
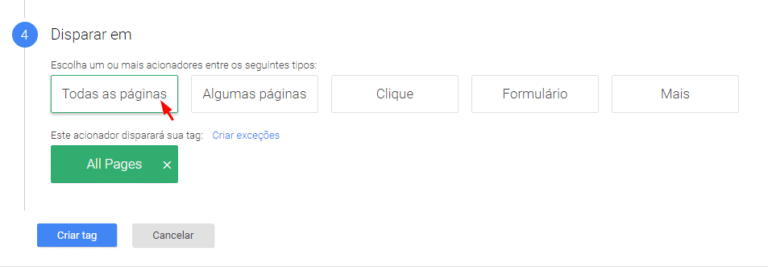
Paso 4: Define tu activador
En este momento, deberás definir tu activador o trigger.
Recuerda que los activadores son los factores que determinan cuándo deberán ser utilizadas las tags.
Existen varios tipos de activadores disponibles para tags de Google Analytics, como Todas las páginas, Algunas páginas, Clic y Formulario.
En el caso de este ejemplo, queremos enviar información de visualizaciones de página cada vez que alguien visite una página de nuestro sitio web.
Por los tanto, seleccionaremos “Todas las Páginas”, puesto que queremos que esta tag funcione en todas las páginas.

Paso 5: Crea y publica tu tag
Ya has completado todos los pasos del proceso de creación de tags.
Basta con hacer clic en “Crear tag” para generar finalmente tu nueva tag
Pero atención: Google Tag Manager no publica tus tags inmediatamente.
De este modo, tienes tiempo para revisar e identificar posibles errores antes de añadir esta tag en todas las páginas de tu sitio web.
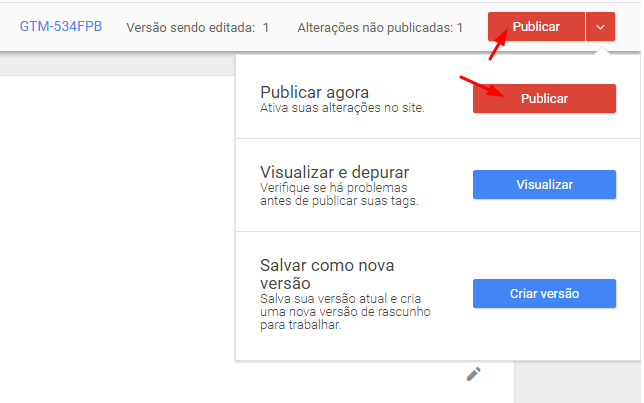
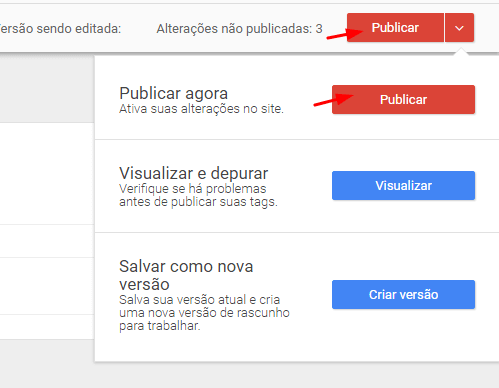
Si estás seguro de que tu tag está lista para comenzar a funcionar, dirígete al menú superior derecho y haz clic en "Publicar".
En este lugar, también tienes la opción de revisar tu tag o crear una nueva versión de ella. Basta con hacer clic en la flecha apuntando hacia abajo.

Cuando hagas clic en “Publicar”, tu tag enviará automáticamente la información de visualizaciones de página hacia tu Google Analytics.
Evita información duplicada cuando estés utilizando Google Tag Manager en conjunto con Google Analytics
En el ejemplo que utilizamos, estábamos controlando Google Analytics a través de una tag de Google Tag Manager.
Es recomendado hacer esto para simplificar tu proceso de recolección de datos de comportamiento en tu sitio web, pues así se elimina la necesidad de agregar el script de Google Analytics manualmente en cada página de tu sitio web.
Sin embargo si eliges esta táctica, recuerda de remover el script de Google Analytics de tu sitio web.
Si no lo haces, el código de Analytics y la tag de Google Tag Manager reportarán el mismo dato para tu cuenta de Google Analytics, lo que generará métricas duplicadas.
¿Cómo utilizar Variables?
Las Tags son una parte muy importante del Google Tag Manager, pero esta herramienta posee otras funciones, como las Variables.
Variables son datos adicionales que permiten que Tags y activadores hagan más cosas, ya que adicionan factores extra a las acciones realizadas por Google Tag Manager.
Uno de los mejores usos para las variables es simplificar la vida del profesional de marketing que quiere crear múltiples Tags en Google Analytics.
¿Recuerdas que durante el paso a paso que hicimos para crear una Tag de visualización de página, tuvimos que completar un campo con el código de seguimiento de Google Analytics?
Si no fuera por las variables, cada vez que crearamos una Tag de Google Analytics tendríamos que completar este código, lo que no es el mejor uso de tu tiempo.
Pero Google Tag Manager permite que guardes tu código de seguimiento como una variable. Conoce a continuación cómo hacerlo:
Paso 1: Crea tu variable
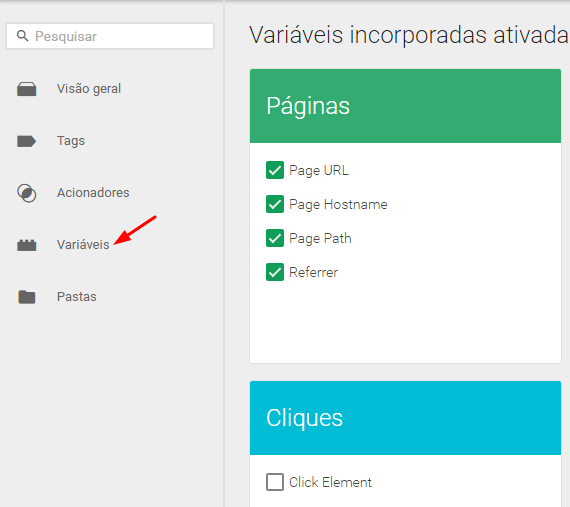
En primer lugar, selecciona la opción “Variables” en el menú lateral a la izquierda.

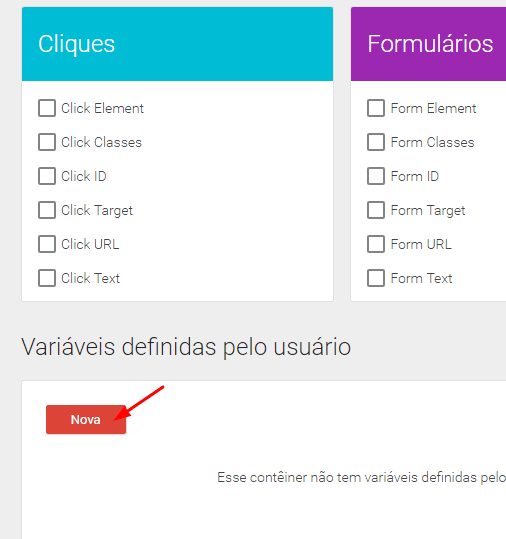
Una vez que estés en la página de Variables, encuentra la sección “Variables definidas por el usuario” y haz clic en "Nueva".
Esta es la sección de creación de Variables por el propio usuario.

Paso 2: Elige la categoría de tu Variable
Ahora, elegirás el tipo de variable que deseas crear.
En este caso, queremos crear una variable que guarda el código de seguimiento de Google Analytics, que es una información que nunca cambia.
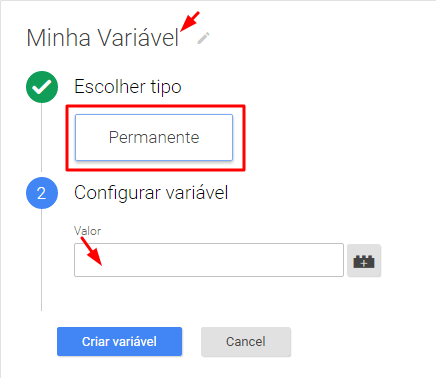
Por eso, vamos a crear una variable de tipo "Permanente", es decir, constante.
De esta manera, ella tendrá el mismo valor siempre que sea utilizada.
Paso 3: Asigna un valor y un nombre para tu Variable
En el campo "Valor", completa con el valor que quieres utilizar para tu variable.
En este caso, el valor será el código de seguimiento de Google Analytics.
Además, asigna un nombre para tu Variable para que puedas usarla con facilidad.

Paso 4: Prueba el funcionamiento de tu Variable
Ahora que hemos configurado una variable para guardar nuestro código de seguimiento de Google Analytics, vamos a probarla en la Tag que creamos anteriormente.
Selecciona la Tag que creaste y ve a la sección de edición.
Encuentra el código de seguimiento que utilizamos y bórralo.
En el mismo campo, haz clic en el ícono de la derecha, que parece un bloque de lego, y tendrás una lista de las Variables disponibles.
Selecciona la que creamos para el código de seguimiento.

¿Cómo utilizar el GTM para instalar códigos de remarketing de Facebook y Google Ads?
Si ya utilizas los píxeles de remarketing y retargeting de Facebook y Google Ads en tu sitio web, debes saber la dificultad que implica agregar estos scripts en cada página del sitio una vez que existen varias herramientas que pueden hacer esto y cada una utiliza un código diferente.
Con el GTM, este proceso es mucho más fácil y no necesitarás ayuda de un programador.
Los píxeles de remarketing de Facebook y de Google Ads son generados a partir de la creación de Tags, cuyo principio ya aprendiste. Sigue las instrucciones a continuación para saber cómo generar estas tags específicamente.
Paso 1: Crea tu Tag
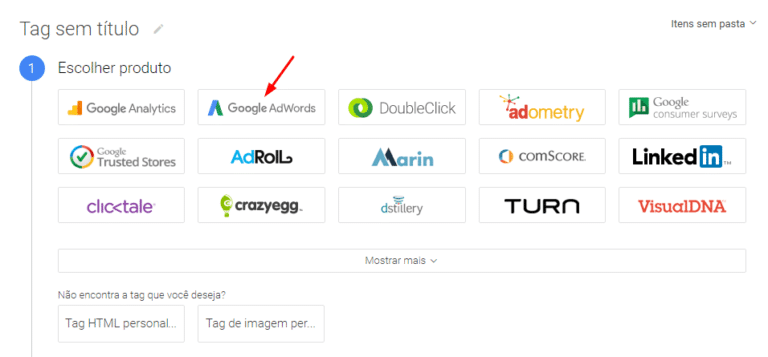
Sigue las instrucciones de cómo crear una Tag normalmente, hasta el momento de elegir el producto a ser utilizado, en este caso Google Ads.

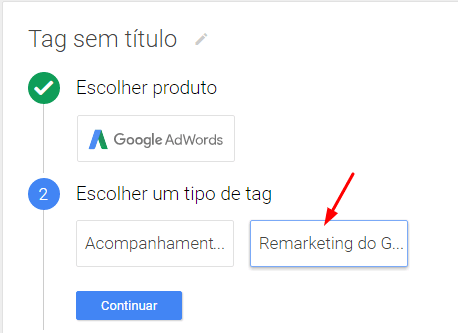
El tipo de Tag que queremos utilizar es la de “Remarketing de Google AdWords”, por lo tanto selecciona esta opción.
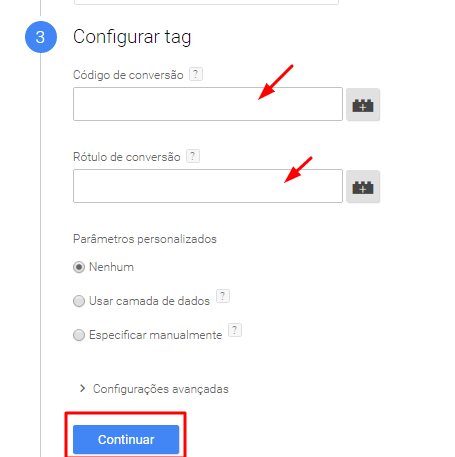
Paso 2: Configura tu Tag

Enseguida, el GTM solicitará tu código y rótulo de conversión.
Para encontrar estos códigos, sigue las instrucciones:
- Ingresa en tu cuenta do Google Ads en https://adwords.google.com
- Haz clic en la pestaña "Campañas"
- En tu lista de campañas a la izquierda, haz clic en Biblioteca y público compartido
- Encuentra la lista con el nombre “Todos los visitantes”, haz clic en [Tag] en la columna “Tags/Definiciones” y en el link “Tag”
- En la caja del código, el número después de “var google_conversion_id = ” es el código de conversión
- En el código, el número después de “var google_conversion_label = ” es el rótulo de conversión. Puedes dejar el campo Rótulo de conversión en blanco, si no encuentras ningún google_conversion_label en la caja del código.
Completa los campos con estos datos y haz clic en “Continuar”. No utilizaremos más datos ni especificaremos parámetros personalizados.

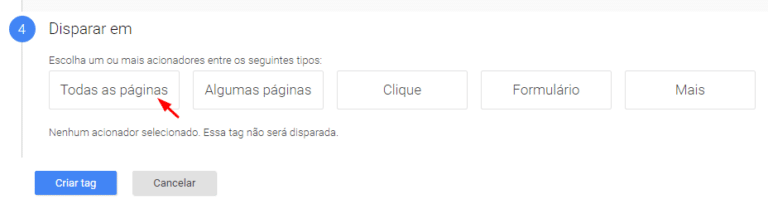
Enseguida, selecciona los activadores de esta tag de acuerdo en dónde deseas que el código de remarketing funcione.
Existen diversas opciones, como hacer remarketing a partir de visitas en apenas algunas páginas del sitio web, cuando el usuario hace clic en un link, completa un formulario, entre otros.
En el caso de este ejemplo, elegiremos agregar el código de remarketing en todas las páginas, por lo tanto seleccionaremos “Todas las páginas”.

Finalmente, haz clic en “Crear tag” para crear tu tag, y recuerda publicarla haciendo clic en el botón superior derecho.

¿Cómo instalar el código de retargeting de Facebook Ads?
El proceso de instalar el código de retargeting de Facebook Ads en el GTM es un poco diferente de lo que vimos con Google Ads, pues no existe la opción “Facebook Ads” como producto del GTM.
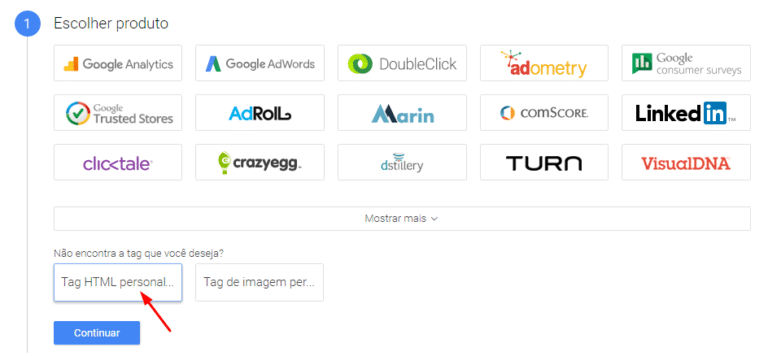
Por lo tanto, comienza a crear tu Tag normalmente. Al momento de elegir el producto, selecciona “Tag HTML Personalizada”.

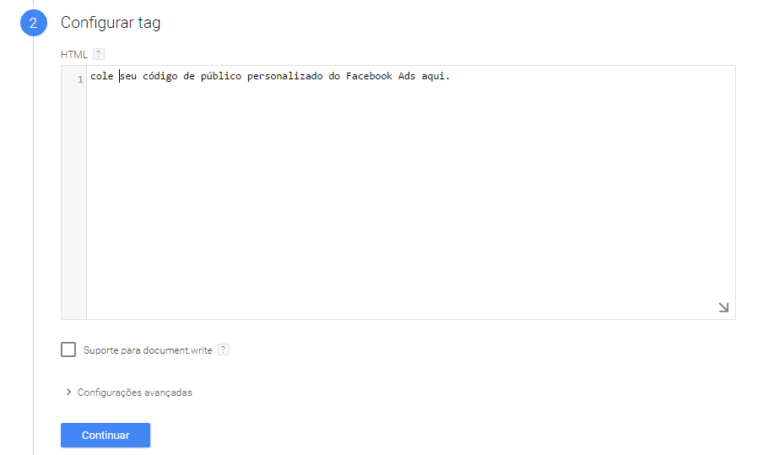
En el campo de configurar la Tag, deberás copiar y pegar el código de tu público personalizado de Facebook Ads.
Para encontrar este código, sigue las instrucciones:
- Accede a Facebook Ads Manager, el administrados de anuncios
- Ve a la sección “Herramientas” > “Públicos”
- Selecciona tu lista de públicos personalizados
- Haz clic en “Acciones” y selecciona “Píxel de visualización”
- Copia el código que te aparecerá
Pega el código en el campo de configuración de Google Tag Manager.

El resto del proceso de configuración y creación de tu tag de retargeting de Facebook Ads es exactamente el mismo que vimos con la tag de remarketing de Google Ads.
Otras funciones de GTM
Google Tag Manager es una herramienta extremadamente versátil.
Como puedes ver, es fácil utilizarlo para enviar datos de comportamiento de los usuarios de tu sitio web a Google Analytics, y agregar códigos de remarketing de Facebook Ads y Google Ads.
Sin embargo, las funciones del GTM van más allá.
La lista de productos que funcionan con esta herramienta es extensa, y si quieres hacer integraciones con programas que no están en esta lista, puedes utilizar las opciones de HTML personalizado, como es el caso de Facebook Ads.
Además de los usos mencionados, el GTM puede ser utilizado con herramientas de test A/B, como Optimizely y Google Analytics, herramientas de análisis de datos, como Kissmetrics y Crazyegg, y muchas otras.
Hoy en día, saber utilizar herramientas como Google Analytics, AdWords e Facebook Ads es esencial para una estrategia de marketing digital que genere resultados de verdad.
Muchos profesionales de Marketing no saben cómo funcionan estos programas, y terminan perdiendo oportunidades que podrían hacer una gran diferencia en la generación de tráfico y en las tasas de conversión.
Por lo tanto, busca siempre aprender sobre herramientas que puedes usar para administrar y acompañar los resultados de tu sitio web o blog.
Una de las más importantes es Google Analytics, la cual hemos utilizado para los ejemplos anteriores.
Si no sabes cómo usar todas las funciones de Google Analytics, puedes estar perdiendo grandes oportunidades de conocer los visitantes de tu sitio web.
¡Descarga nuestra Guía Completa de Analytics para aclarar todas tus dudas!