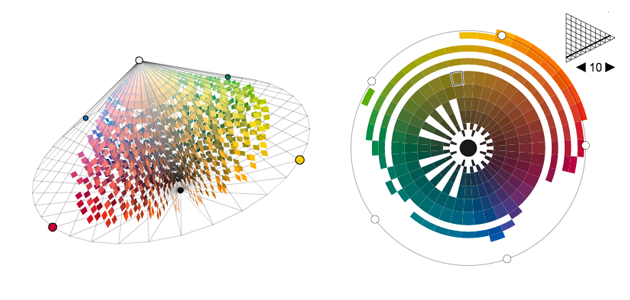
One of the most important things designers work with is color. Every element they draw, type, or generate with a computer, gets a color. It is impossible to create anything visual without making color decisions. And to make things harder, estimates of the total number of discernable colors range from one hundred thousand to ten million. That’s a lot to choose from. Add issues of human perception and color vision deficiency, and you could get a headache doing anything with colors, let alone building a color scale for data. Luckily, you have some great tools at your disposal to help with color decisions. These tools incorporate different approaches, so each one is good at slightly different things. There are two main classes of tools for dealing with color. The first class is intended to help with design decisions, and the second class covers data driven color scales.
Design
Color Scheme Designer’s interface encourages good choices between color relationships and exports colors to many different formats. It also supports options for showing what each color scheme looks like for different types of color blindness. 







Data
ColorBrewer2.0 is probably the simplest way to choose a color scale for representing data. It has several pre-set color scales, all categorized depending on their qualities. The tool is great because you select the qualities your data has, and it shows you color scales that would be appropriate.