The favicon is a small but significant part of your brand identity. To add it to your WordPress website, you need to follow three easy steps: create a graphic 16×16 pixels square, save it as favicon.ico in the root directory of your server, and upload it in your CMS.
It means that you don’t need to modify your template: all you have to do is navigate through the customize screen and specify a square image with the appropriate dimensions.
In this article, you’ll learn how to create a favicon in WordPress, the importance of this icon, and other relevant information for your brand strategy, such as we listed below:
- Why should you add a favicon in WordPress site?
- How to create a favicon?
- How to add a favicon in WordPress manually?
- How to add a favicon in WordPress with a plugin?
Why should you add a favicon in WordPress site?
We’ve listed the reasons why you should add the favicon in WordPress.
Reaches brand awareness
User 4.0. opens numerous tabs in the browser simultaneously. Despite the immediacy, this user yearns for a qualified browsing experience.
Without a favicon next to the page title, it is more difficult to identify a brand in the browser, especially when browser tabs are many and shorter. In addition to increasing your brand visibility, favicon improves the audience’s experience on your website.
Builds credibility
Without the favicon, the first impression you give your audience is the lack of professionalism. Besides this, some business models demand a more reliable appearance, such as institutional websites and e-commerces. Consumers do not trust any transaction on a website that doesn’t seans professional.
Reliability is an essential requirement in the websites’ design because it is decisive when a user chooses to move forward on the consumer journey or leave the website.
It’s also relevant for the website to get a better position at SERPs because search engines require reliability as one of their classification elements.
Improves user’s mobile experience
We are an essentially mobile generation using smartphones and other technologies all the time. Having a responsive website may no longer be enough to delight your visitors: the user requires customized experiences, which can be supplied by apps.
Some users create website bookmarks on the main screen, thus eliminating the need to enter URLs in browser bars. Having a favicon will help your audience to memorized and associated it with your website and brand easily.
How to create a favicon?
The first think you have to know is that you need any graphics/image editing software that allows the saving of .ico files. It’s not possible, there are web-based services that will allow you to create a favicon for free.
The image must be clear and visually appealing. The advantages of using .ico over .png or .gif is compatibility as most modern browsers, except for Opera Mini and iOS Safari. The .ico file also avoid 404 server errors and can hold more than one icon, dispensing need to include multiple files for 16×16 and 48×48 icons.
Ideally it must be designed to match your site’s logo and the characteristics of your brand platform, such as colors and vectors.
Creating and preparing the image to be saved as .ico
You have to make the image square resizing it to 16 x 16 pixels, following the instructions provided by the site or software. Then, you can save it as a .ico image to your computer.
If you need a favicon with a transparent background, please make sure that your source image is a .gif or a .png instead of using a .ico file. The rest of the steps are as mentioned above.
Search for the line of code that begins with <link rel=”shortcut icon” and ends with /favicon.ico” />.
Overwrite it, if it exists, or add the following code below the HTML tag:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.png" />
How to add a favicon in WordPress manually?
If your theme or your WordPress version does not support the .ico file option described above, you can add it manually such we are explaining below:
- delete your current theme’s main folder using an FTP Client;
- use that FTP Client acess to upload the new .ico file into your current theme’s main folder (the active template that could be saw at you main user interface WP);
- upload another copy of your .ico file to the main directory of your site;
In order for your favicon to show up in some older browsers, you will need to edit your page header. Before that, save a child theme and follow the instruction below:
- go to your Admin Control Panel (cPanel);
- click on Appearance > Theme Editor;
- select the file called Header or header.php to edit the file.
- search for the line of code that begins with <link rel=”shortcut icon and ends with /favicon.ico”/>.
Overwrite it, if it exists, or add the following code below the HTML tag:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
- save the changes.
How to add a favicon in WordPress with a plugin?
Plugins are extensions of code that add useful functionalities to your CMS. As well as plugins increasing your website resources, improving security, storing cache, and optimizing your page speed, there are plugins to allow you to add favicon in WordPress. The plugin Favicon by RealFaviconGenerator is an example of them. It is easy to use and offers more functionality, as you can see by the following:
- go to your Admin Control Panel (cPanel);
- click on Plugin > Add new;
- look for Favicon by RealFaviconGenerator in the search box;
- install and active the plugin;
- after activating the plugin, go to Appearance > Favicon;
- upload the file with the image of your favicon — the plugin can edit your image file if you need;
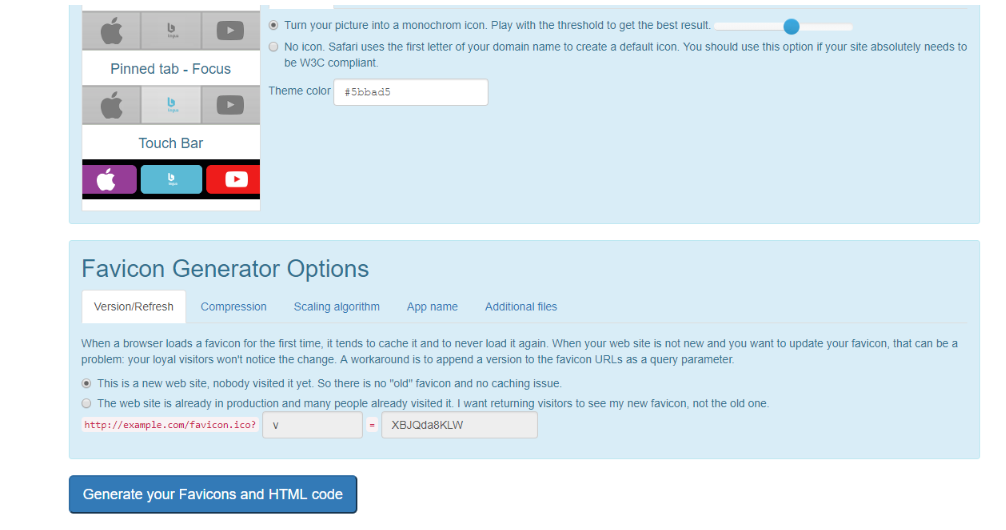
- press the Generate Favicon button. After that, the plugin will take you to the RealFaviconGenerator website;
- click on the Generate your Favicon and HTML code button — the plugin will return you to your website
- you will receive a notification that your favicon is ready;
- check out how your favicon will appear on your browser and mobile devices;
- if you don’t see your new favicon, clear your browser’s cache. You may need to restart your browser to see the new favicon.

As you can see above, there are easy options to create and add a favicon in WordPress. Having an icon is essential for your online presence and reinforce your brand awareness. Now is the time to consider your needs and pick the best solution for your website.
What other brand strategies are you using on your blog? Leave a comment with your personal experiences!






![What is Amazon SEO? [+ The Amazon SEO Tools You Need to Use]](https://rockcontent.com/wp-content/uploads/2021/11/amazon-seo-tools-300x158.png)
