Imagens atraentes são extremamente importantes no conceito de Marketing Digital. Elas funcionam como um grande incentivo para que pessoas se interessem ainda mais pelo seu texto (que também pode ser incrível se você seguir essas dicas).
Hoje darei algumas etapas pelas quais eu passei — e passo — para poder entregar artes que chamam a atenção do público.
Quando entrei na Rock Content, não sabia mexer nos softwares que hoje uso para trabalhar — sério, não sabia nada — e isso faz 6 meses. Portanto, não desanime caso não saiba como funciona o Illustrator ou o Photoshop, por exemplo, porque sempre há tempo para aprendizado!
- 1. Veja tutoriais e consiga dicas
- 2. Busque referências
- 3. Crie suas próprias imagens
- 4. Se inspire em artistas e/ou empresas
- 5. Crie e/ou utilize uma paleta de cores determinada
- 6. Crie contraste nas imagens
- 7. Adote um estilo, mas não tenha medo de ousar
- 8. Pense sempre na sua persona
- Conclusão
E nada melhor para aprender do que a primeira dica:
1. Veja tutoriais e consiga dicas
Algo que fiz desde que entrei na Rock e na faculdade de Design foi procurar tutoriais.
Você está incomodado de não conseguir fazer uma textura específica? Não consegue nem abrir o software sem saber o que fazer em seguida?
Pode ter certeza de que existe alguém na internet que sabe e compartilhou seu conhecimento.
O YouTube é uma ótima plataforma para tutoriais, já que é possível acompanhar visualmente o passo a passo do processo, parando e voltando sempre que necessário.
E caso não tenha conseguido, há uma comunidade inteira nos comentários que também podem ter tido a mesma dúvida que você.
Mas caso não tenha um tutorial em vídeo de algo bastante específico que você esteja procurando, não se preocupe, há uma infinidade de fóruns e blogs voltados para a discussão desses assuntos. Com certeza em algum estará a resposta que você procura.
2. Busque referências
Referências são importantíssimas para a criação de imagens. Muitas vezes você não sabe o que criar para um tema ou quer saber as características visuais de algo.
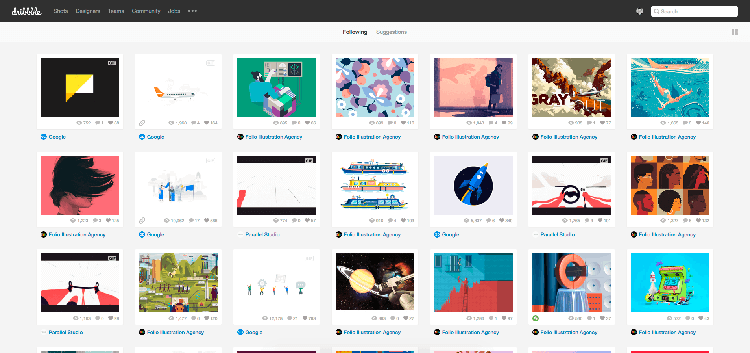
Há sites ótimos para referências, como o Dribbble, que possui artes incríveis feitas por artistas de diversas empresas e de vários lugares do mundo.
Porém, por ser muito voltado para postagem de trabalhos como um portfólio dos artistas, algumas vezes você poderá não encontrar o que você quer, já que a busca é feita por tags e muitas vezes elas não são precisas.
Muitas empresas colocam a tag de acordo com a finalidade na qual a arte feita será utilizada e não o que ela representa de fato.

Além do Dribbble existe também o Freepik, que é um site voltado para o download gratuito de artes e vetores já criados. Por isso é uma alternativa válida de observar como alguns artistas trabalharam em cima do termo que você procura.
E, caso você não tenha achado nada que tenha te agradado ou só quer mais referências, há o bom e velho Google Imagens, com toneladas de fotos que podem atender muito bem na hora de descobrir como aquilo que você procura é ilustrado na internet.
Mas falando de buscar referências, sinto que preciso pontuar um assunto também:
3. Crie suas próprias imagens
Muitas vezes não temos tempo ou habilidade para fazermos nossas próprias imagens do zero, mas é importante que isso seja uma meta para um futuro próximo.
Imagens prontas podem ser bem bonitas — e muitas são mesmo! — e também poupam um bom trabalho.
Mas elas não foram feitas por alguém da sua empresa, então elas não necessariamente estarão de acordo com a sua identidade visual e não passarão originalidade, pelo menos não na parte gráfica.
Artes criadas internamente passam exclusividade para o seu blog, e você pode ter certeza que com isso os visitantes vão se lembrar mais dele e da sua empresa.
Por isso um designer gráfico é muito importante na sua estratégia de marketing de conteúdo.
4. Se inspire em artistas e/ou empresas
Ocasionalmente uma música ou uma personalidade nos inspira, e com o design não é diferente.
Ultimamente temos estudado bastante e seguido as diretrizes do Material Design, feito pela Google.
Antigamente a Gigante das Buscas estava mais concentrada em expandir o seu negócio para os mais diversos produtos, e bom… Parece que ela não investia muito em seu design:

Tudo bem, sei que ele não é feio assim e que a gente já estava acostumado. Mas ele estava praticamente o mesmo desde 1999.
Foram 16 anos mantendo a mesma estrutura, que já não se encaixava bem na identidade que a empresa estava montando.
Isso em conjunto com o crescimento do seu sistema operacional Android, fez com que o Google tomasse uma atitude em relação ao seu design.
E aí eles fizeram o que fazem de melhor: testaram e pesquisaram. Muito. E depois de muito estudos de uso e tendências, chegaram ao Material Design.

Justamente por ter tanto embasamento teórico e testes, consideramos a Google um benchmark em design.
Suas diretrizes formam um sistema esteticamente agradável, funcional e intuitivo, além de passar fluidez e dinâmica como ninguém, com movimentos que simulam os da vida real.
5. Crie e/ou utilize uma paleta de cores determinada
Antes, na Rock, usávamos todas as cores disponíveis no espectro visível para nossas artes — exceto imagens institucionais, que seguem cores determinadas —, e chegou em um momento que estava ficando um verdadeiro carnaval.
Tudo estava parecendo aleatório, como se não fizesse parte da mesma identidade, por mais que apresentasse o mesmo estilo. Dessa forma, concluímos que limitando a escolha de cores a uma paleta fixa, teríamos maior conformidade entre as artes.
Como o Material Design já era adotado, seguimos com a sua paleta de cores, e desde então a utilizamos em nossas imagens. Com ela temos uma liberdade bem grande do que utilizar, mesmo mantendo limitações.
6. Crie contraste nas imagens
Ao falar de cor, também é importante frisar algo: contraste.
Há pouco tempo fazíamos as artes de maneira monocromática. Todas as cores eram apenas variações entre claro e escuro de uma mesma cor. Isso fazia com que tivesse pouco contraste e muitas vezes objetos em primeiro plano se misturavam com o fundo por terem tonalidades próximas.
Um bom contraste é essencial para um bom entendimento de uma imagem. É ele que diferencia o limite entre objetos, fundo, luz e sombra.
Com a adoção da paleta de cores do Material Design, passamos a explorar imagens que tivessem cores diferentes distantes uma da outra, sendo muitas vezes cores opostas.

Mas nem sempre o uso de cores diferentes será suficiente caso elas tenham uma luminosidade parecida. Por isso é importantíssimo utilizar a dinâmica entre o claro e o escuro nas suas imagens para proporcionar melhor entendimento delas.
7. Adote um estilo, mas não tenha medo de ousar
Adotar um estilo para seguir é bem recomendado para ter uma identidade consistente entre suas imagens e sua marca.
Aqui na Rock seguimos o semi flat, estilo que tem ficado bastante popular ultimamente. Porém, damos o “toque especial Rock Content” — e é segredo da empresa, então não posso contar.
Brincadeiras a parte, o que fazemos aqui é dar uma cara própria da empresa nesse estilo. Existem inúmeros artistas que usam o semi-flat design em suas imagens, mas cada um tem sua própria maneira de se distinguir dos demais.
Por isso, não tenha medo de ousar. Um estilo de arte não é uma ditadura: você pode mudar elementos, maneiras de como trabalhar luz e sombra, cores, tudo para que fique de acordo com a identidade que você pretende passar.

8. Pense sempre na sua persona
Por último e mais importante: sempre pense na sua persona.
Antes de decidir qual será o estilo que você pretende seguir, qual paleta de cores utilizar e em quais empresas e artistas se inspirar, é preciso que você analise bem sua persona e o que estaria alinhado com ela.
Quando comecei a trabalhar aqui na Rock eu fazia as artes de uma maneira bem conceitual. Eu via qual tema seria abordado e divagava sobre ele. Elas ficavam agradáveis, mas o problema era que eu enxergava o tema na imagem, os outros não.
Por isso é sempre muito importante pensar em quem verá sua imagem. A mensagem que você tentará passar por ela tem que ser compreendida pelas suas personas, senão você não atingirá elas.
Além da mensagem, pense se seu público acharia interessante ver sua arte. Por exemplo, se as pessoas que visitam seu blog são empresários, mais conservadores, talvez uma ilustração bastante colorida pareça infantil e não comunique muito bem com eles.
Conclusão
Mesmo sendo baseadas no processo pelo qual passamos na Rock, aproveite bem essas dicas para criar suas próprias imagens.
Se você quiser saber mais sobre as tendências de design para 2017, recomendo a leitura do guia 2017 Design Trends Guide, escrito pelos designers Loredana Papp-Dinea e Mihai Baldean.
Agora que você tem toda essa bagagem, já pode começar a produzir artes incríveis para seu blog! Espero ter ajudado compartilhando meus conhecimentos sobre o assunto, e obrigado pela leitura!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.