Gerenciar um site no WordPress ou em outro CMS envolve muito mais do que o trabalho de construção. É necessário realizar manutenções periódicas e sempre garantir que tudo está funcionamento bem, de acordo com o esperado. Quando há falhas no desempenho ou até problemas de performance no carregamento, uma ferramenta importante de modo a auxiliar é o Debug (depuração).
A grande vantagem do WordPress com relação a isso é que ele permite várias possibilidades de depuração para otimizar a identificação de erros, em uma maneira que seja útil e satisfatória para cada usuário. É possível contar, por exemplo, com plugins que se encarregam dessa função.
Desse modo, é possível otimizar sua estratégia digital e garantir que sua empresa esteja com uma presença consistente na web. Contudo, ainda sobram algumas perguntas, que vamos responder nos seguintes tópicos:
- O que é o Debug WordPress?
- Para que ele serve?
- Como funciona o Debug WordPress?
- Como ativar o Debug WordPress?
- O que acontece após ativar o Debug?
O que é o Debug WordPress?
Antes de conceituar o Debug do WordPress, vamos falar da ferramenta em si. O termo vem de “debugging”, que significa depurar, em português.
A ideia é a de submeter uma aplicação de software a um conjunto de testes, com verificação do fluxo de funcionamento e dos estados assumidos pelas variáveis para descobrir erros e entender suas causas. Ou seja, é um adicional importante que ajuda a assegurar a consistência de qualquer programa.
É uma funcionalidade que, geralmente, está embutida em plataformas de desenvolvimento, como IDEs — as mesmas aplicações que permitem aos usuários criar códigos e executar programas. Muitos desenvolvedores ignoram o poder da depuração, por não conhecerem como ele funciona. Contudo, trata-se de um grande erro.
Com ele, é possível entender as falhas com mais detalhes para aplicar ações específicas que as solucionem. No WordPress, o raciocínio é o mesmo, só que aplicado a páginas web.
Todos os websites do CMS são construídos em PHP e envolvem lógica de programação. Portanto, existem possíveis erros de execução que são verificáveis com uma ferramenta específica.
O Debug do WordPress é uma função um pouco mais técnica, mas se difere de outros tipos por ter maior nível de automação. Nos IDEs, o usuário precisa fazer testes e análises do código em linha por linha, em alguns casos, acompanhando gradualmente o fluxo de execução. Já o CMS tem ferramentas que entregam logs inteiros para os usuários.
Desse modo, é uma grande ajuda para quem não tem muito tempo a perder e precisa otimizar seu site com o objetivo de garantir os melhores resultados em sua estratégia de Marketing Digital.
Para que ele serve?
O principal propósito do Debugger do WordPress é encontrar falhas na lógica de funcionamento de um site. Isso significa que ele busca erros fatais do PHP, funções depreciadas, índices inexistentes, warnings, falhas de comunicação com banco de dados e outros fatores que podem afetar o desempenho, gerar instabilidade ou até mesmo remover o conteúdo do ar.
Erros de comunicação com banco de dados, por exemplo, são comuns e impedem o acesso a informações importantes. O uso de funções depreciadas, ou seja, funções obsoletas, também é prejudicial, pois significa que aquele recurso é antigo e apresenta bugs que já foram corrigidos em versões mais recentes.
Considere, por exemplo, uma loja virtual, desenvolvida com a ajuda de um dos plugins do CMS, como o WooCommerce. Não é desejável que esse sistema tenha uma performance ruim ou que o site, simplesmente, apresente uma grande tela de erro, em vez de produtos.
Afinal, isso pode reduzir o número de vendas realizadas e implicar em problemas na experiência dos clientes. Com o Debug, a gestão consegue aprimorar o desempenho da loja e tornar as páginas mais fluidas e estáveis para mantê-las sempre disponíveis para consumidores.
Da mesma forma, serve para que o usuário entenda melhor a programação que foi feita. Considerando que o CMS trabalha com códigos prontos, é importante usar a ferramenta de depuração e se aproximar da lógica construída, a fim de entender as origens dessas falhas e ser capaz, inclusive, de fazer adições nesse mesmo código.
Com a verificação dos erros e a linha deles nos arquivos de código, os gerenciadores do site são capazes de aprender mais e se aprofundar no cenário problemático para, rapidamente, recuperar o bom funcionamento das páginas.
Como funciona o Debug WordPress?
O Debug do WordPress é bem interessante, pois oferece diferentes opções de trabalho para os usuários. É possível ativar o debugger interno da plataforma, o que, com algumas configurações, exibe os erros principais e permite que você os entenda.
Assim, é possível analisar o código e a lógica que esteja causando o problema ao checar os arquivos do sistema, disponíveis via FTP. Contudo, o grande destaque do CMS são as ferramentas externas que apresentam a mesma funcionalidade, sendo até mesmo um bom auxílio.
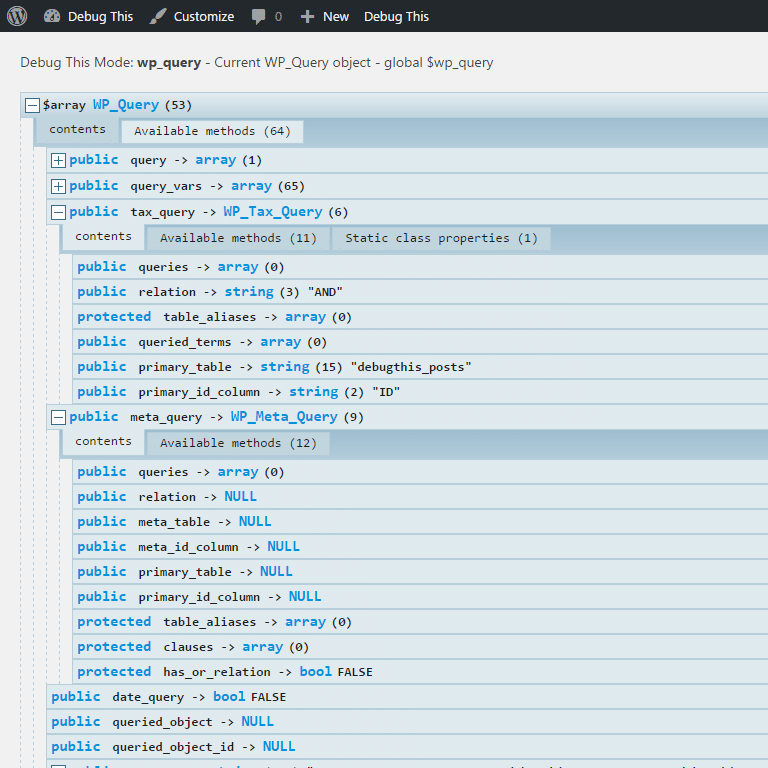
Existem alguns plugins interessantes que você pode utilizar em complemento à depuração interna, inclusive. O Debug This é um bom exemplo.
Ele ajuda a tornar o processo mais fácil na identificação de falhas do PHP, do servidor e da WP_Query. É possível gerenciar os arquivos do HTML, tamanho de arquivos, outros plugins, menus, queries, usuários, temas etc.

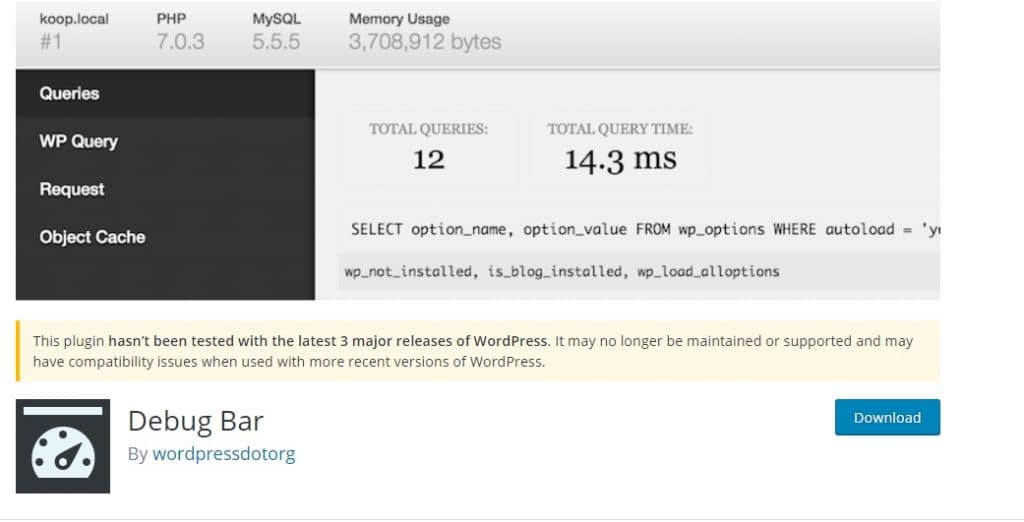
O Debug Bar fica disponível no painel principal do WordPress, a fim de monitorar a performance do site e levantar dados importantes para busca por inconsistências. O Log Deprecated Notices, por sua vez, é fundamental para evidenciar o uso de funções depreciadas ou argumentos de funções que já estejam obsoletos.

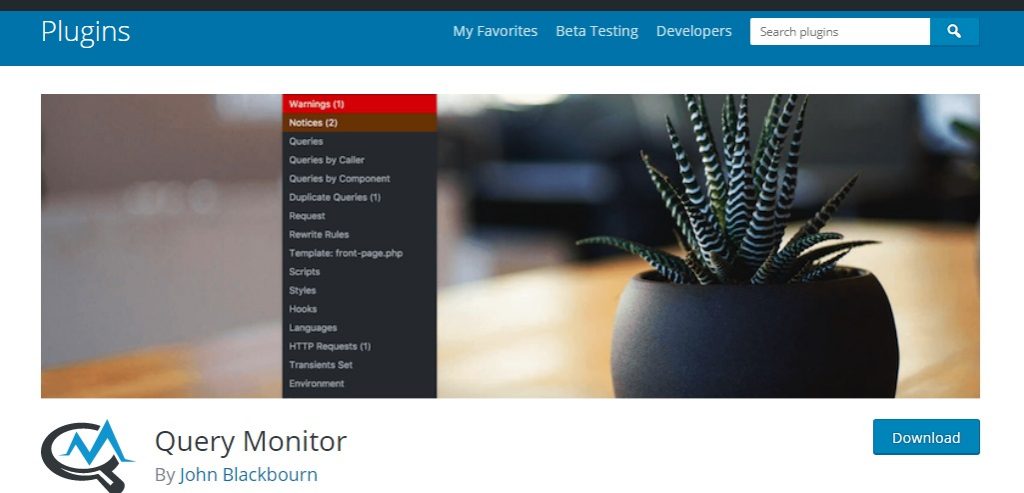
O Query Monitor Plugin mostra um log com informações sobre buscas no banco de dados, uso de memórias, funções, além de outras questões técnicas. Também apresenta os erros que foram identificados.

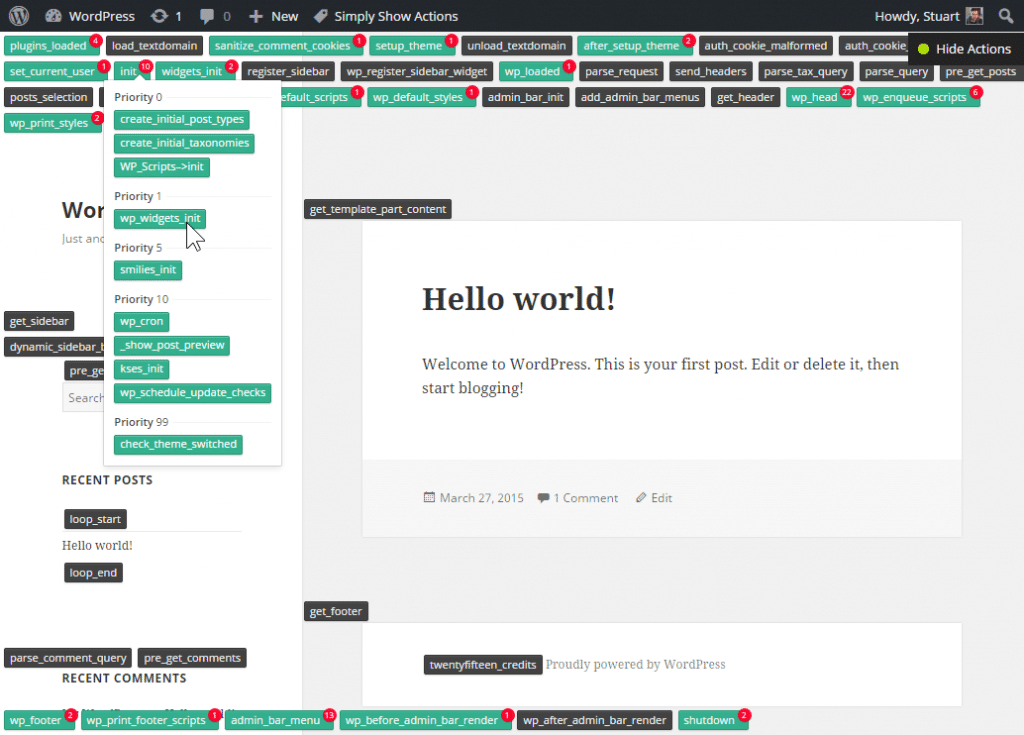
O Simply Show Hooks mostra as ações e os métodos que estão funcionando em cada página, o que ajuda a gerar informação útil para quando há algum problema de performance.

Os plugins mencionados são apenas algumas das opções que podem ser combinadas, de modo a melhorar o debugging e permitir um monitoramento preciso do funcionamento do site e da saúde das questões técnicas dos bastidores. Contudo, existem outras ferramentas que podem ser utilizadas, a depender da vontade do usuário.
Como ativar o Debug WordPress?
Como já adiantamos, o WordPress tem a sua função interna de depuração. Nessa seção, vamos aprender como é possível ativá-la para começar o seu processo de identificação de erros na forma mais simples possível utilizando o CMS.
Existe uma constante, uma variável global no código do sistema, que é responsável por ativar e desativar o debugging. Ela é chamada de WP_DEBUG. Ela deve ser adicionada no código do wp-config.php, arquivo de configuração do PHP de cada site. Especificamente depois da tag de abertura, “<?php”.
O usuário tem acesso a esse arquivo no FTP do sistema ou, em alguns casos, no próprio painel.

Ao acessar o arquivo e conferir a variável, é possível perceber que ela deve estar previamente configurada como “false”. Essa constante é booleana — por isso, ela recebe apenas dois valores, que são verdadeiro e falso. Dito isso, é preciso defini-la como verdadeira para que o usuário comece a depurar os erros.
Assim que a depuração é ativada, se você conferir o painel do sistema, vai perceber que surgem falhas em todas as páginas. Ou seja, os erros são mostrados diretamente no HTML do sistema.
Muitos gestores não gostam disso por conta da poluição visual. Portanto, optam por esconder esses registros. Isso é possível com a mudança na constante WP_DEBUG_DISPLAY, alterando o seu valor para falso, da mesma forma que foi feito para WP_DEBUG.
Um complemento interessante para essa última regra é o uso de WP_DEBUG_LOG. Essa definição ajuda a gerar um log com todos os erros e o disponibiliza para o administrador do site na pasta do sistema. Desse modo, o usuário não verá as falhas assim que elas ocorrem, mas poderá conferi-las posteriormente.

Existe, ainda, a função de script_debug para quando o profissional que cuida do sistema web estiver testando mudanças no CSS e no código JavaScript. A funcionalidade, quando ativada com o debug interno do WordPress, usa as versões de CSS e JS normais, de acordo com o código, e não as versões comprimidas que utiliza normalmente. Isso permite testes precisos das mudanças.

O que acontece após ativar o Debug?
Inicialmente, ao ativar o debugger interno, o sistema vai exibir todos os erros assim que surgirem nas telas do painel. É possível, então, desativar essa opção e gerar registros para análise posterior.
Contudo, é importante ressaltar que a depuração, quando ativada, pode afetar consideravelmente o desempenho do site e gerar instabilidades. Assim, mesmo que o objetivo seja evitar essas situações incômodas, elas podem ocorrer, porque o debugger estará trabalhando nos bastidores, identificando inconsistências e as salvando.
Por essa razão, o ideal é sempre ativar a depuração por um período específico apenas, logo depois desativando-o quando não for mais necessário. Assim, o administrador garante a devida depuração e não compromete a saúde do sistema.
O gerenciamento de páginas web vai do conhecimento de como criar um site até saber como realizar manutenções, com identificação de erros e tratamento das causas deles. Dessa forma, é possível garantir o melhor funcionamento e que ele realmente contribua com a estratégia digital da empresa. Se isso acontece, os internautas vão se sentir satisfeitos em acessar e conferir o conteúdo.
Gostou do assunto? Que tal ir mais fundo? Entenda o que é PHP e saiba mais sobre a principal linguagem do WordPress.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.