Ao trabalharmos com Marketing de Conteúdo, entramos em um universo muito amplo e de crescimento enorme.
Sendo assim, precisamos nos diferenciar dos concorrentes que surgem aos borbotões diariamente.
E para nos destacarmos em meio a multidão, precisamos investir em algo que de fato nos diferencie.
Conteúdo já é disponibilizado por muitos, mas sem dúvida a forma como esse conteúdo é apresentado é extremamente importante.
As vezes o seu conteúdo é bem melhor do que o do seu concorrente, mas tem gerado bem menos engajamento pelo fato do seu conteúdo não ser tão atraente.
E é aí que entra o design gráfico!
É ele que vai deixar o seu conteúdo com uma cara “profissional”. Vai dar interatividade e apelo visual aos seus materiais.
Além disso, um conteúdo bonito e com imagens bacanas desperta muito mais o desejo do leitor compartilhar.
Vamos entender um pouco melhor sobre isso?
O que é design gráfico?
Design, literalmente falando, é uma palavra da língua inglesa que tem um significado bem amplo, mas via de regra é usada para designar um “projeto” ou simplesmente “desenho”.
Curiosamente, cerca de 20 anos atrás todos os cursos de design no Brasil eram chamados de “desenho industrial” (o que já seria uma boa tradução).
Países de língua espanhola, por exemplo, ainda usam a palavra “diseño” quando tratam de design.
Mas que raios é o tal do design?
Definir design em palavras é uma tarefa complicada, justamente pelo fato de que ele se vale de todos os elementos tangíveis e sensoriais para se construir.
Quando falamos em design, estamos falando justamente de projetar, planejar e executar algo que tenha um apelo ou função sensorial.
Comumente, logo que pensamos em design, pensamos em imagens, cores e textos, ou seja, o que é ou pode ser visto, mas ele também pode usar os demais sentidos (olfato, audição e tato) para criar soluções.
Logo, design é: criar soluções através de um projeto.
Sendo assim, para um bom design, precisamos desenvolver uma linha de raciocínio acerca do “problema” que queremos resolver, desenvolver um conceito, pensar em todas as hipóteses e probabilidades antes de executar um trabalho.
Como já foi chamado de desenho industrial, uma parte muito importante do design é a sua reprodutibilidade.
Via de regra, esses projetos são feitos para serem produzidos em escala. Sendo assim, falhas precisam ser apontadas e corrigidas e é por isso que cada minúcia do projeto deve ser planejada, testada e avaliada.
O design é geralmente dividido em três grandes áreas de atuação:
-
- Design de produto: projetos voltados para o desenvolvimento de objetos tridimensionais e funcionais (cadeiras, luminárias, armários, celulares, etc…)
-
- Design gráfico: projetos com finalidades visuais, com o objetivo de informar.
- Design de interiores: envolve projeto e planejamento, para otimizar espaços da melhor forma possível. Já foi chamado de decoração.
Eles, por sua vez, são divididos em mais incontáveis áreas. Vamos focar esse post em design gráfico, umas vez que é este o tipo de design mais útil ao marketing de conteúdo.
O que é designer: a diferença entre design e designer?
Não confunda os termos! Peixe é peixe; boi é boi; peixe-boi é outra coisa! 😛
Design é a atividade; designer é o profissional.
Assim como temos o médico que estudou medicina, o engenheiro que estudou engenharia, o arquiteto que estudou arquitetura, temos o designer que estudou design.
Como o design é muito amplo, temos especialidades dentro do design (como foi citado acima). E temos especialidades dentro das especialidades.
Por exemplo, um designer gráfico pode trabalhar com:
-
- Web design (criação de sites)
-
- Motion graphics (animação)
-
- Tipografia (criação de fontes)
-
- Diagramação (jornais, revistas, panfletos)
-
- 3D (modelagem de imagens tridimensionais)
-
- Ilustração (desenhos)
-
- Branding (criação de logo)
- Entre outras coisas
A maioria dos designers são polivalentes e atacam em todas as áreas, mas na maioria das vezes eles tem predileção ou simplesmente maior aptidão por certas especialidades.
Logo, marca, logotipo, logomarca, slogan…
Esses são alguns termos que causam certa confusão no público em geral, mas é importante que essa dúvida seja esclarecida. Os cinco termos listados acima não são sinônimos!
Cada um é uma coisa. Abaixo um infográfico simples pra explicar quando usar os termos, é só clicar na imagem para visualiza-lo :
De acordo com o infográfico (e vários teóricos do design) logomarca é um termo errado e que não existe. É uma redundância provavelmente criada por algum publicitário prolixo.
Seria o mesmo que chamar um sujeito chamado “Carlos” de “Carlos Carlos”.
Outra justificativa para nunca mais usar o termo “logomarca” é o fato de que você pode procurar em todos os livros sobre design oriundos dos países que originaram e começaram a tratar design como ciência (Alemanha e Estados Unidos). Você vai encontrar os termos “logo” ou “mark”. Nunca os dois juntos.
Assim sendo, vamos as definições:
Logo
Em sua essência, a palavra logo vem do grego logos, que traduzindo para o português é “significado”.
Em comunicação/design, logo é o símbolo pelo qual a sua marca/empresa/negócio é reconhecida.
Marca
Em sua essência, a palavra marca vem do germânico “marka” que traduzindo para o português é “significado”.
Porém, no mundo da comunicação a palavra marca vai bem além da representação gráfica. Marca está também relacionada ao conceito da empresa, aquilo que fica no imaginário das pessoas.
Por exemplo, quando fala-se da Adidas, logo se pensa em prática de esportes, alta performance, tudo isso com estilo e qualidade.
É essa “imagem” que veio a cabeça que a marca representa. Mas também se usa muito o termo “marca” para se referir ao logo (o que não é considerado errado).
Logotipo
Quando um logo possui um suporte de texto, chamamos o símbolo total de logotipo. É a união de um logo e um texto. Veja nos exemplos abaixo o logo e o logotipo da Nike, respectivamente.
Logomarca
Muito embora possa ser encontrado nos dicionários da língua portuguesa, o termo não é usado nas línguas que criaram o ofício/ciência do design. Logo e marca tem o mesmo significado.
“Significado do significado”, isso não faz nenhum sentido!
Slogan
Algumas pessoas usam a palavra slogan para se referir ao logo, mas dessa vez há uma confusão referente a semelhança das palavras.
Na verdade, slogan não tem nada a ver com logo.
Slogan é uma frase/expressão que define a empresa, as vezes também chamada de jargão. Um trabalho dos redatores, e não dos designers.
Como o design pode ajudar no marketing de conteúdo?
De nada adianta oferecer um conteúdo matador no seu blog sem se preocupar em como as pessoas vão ver isso.
A preocupação com o design nos materiais gráficos que você disponibiliza é muito importante e muito abrangente, afinal, o design gráfico está presente na sua página de facebook, no seu perfil do twitter, no seu site, no seu ebook, landing pages, materiais promocionais, vídeos, apresentações, etc.
Ter um bom designer na sua equipe é imprescindível, uma vez que é comprovado que conteúdo com boas imagens geram um engajamento muito maior (como pode ser visto nessa pesquisa apresentada ela HubSpot).
Falando a língua do designer
Designers gráficos possuem um dialeto muito peculiar e estão sempre usando termos difíceis. Essa linguagem é tão corriqueira que é importante ao menos entender um pouco alguns termos mais recorrentes.
Imagens digitais
O designer gráfico lida diretamente com dois tipos de arquivos: os arquivos de imagem digital e os arquivos para impressão.
E existe entre eles algumas diferenças básicas que fazem muita diferença no resultado final. A maior diferença que há entre esses dois tipos de arquivos é o tipo de cor que se emprega neles.
Escala CMYK
Os arquivos para fins de impressão usam a escala CMYK (ciano, magenta, amarelo e preto).
Uma vez que serão impressos com tinta posteriormente, aquelas cores que vemos na tela durante a visualização da imagem são meramente ilustrativas. O resultado final da impressão depende também da calibragem da impressora que vai executar a impressão, do tipo de papel, etc.
Escala RGB
Já os arquivos digitais utilizam a escala RGB (vermelho, verde e azul) que são as três cores-luz que são emitidas por qualquer tela.
Essa escala permite cores muito mais cintilantes e fluorescentes (cuja reprodução seria impossível numa impressão sem tintas especiais).
Tipos de imagens digitais
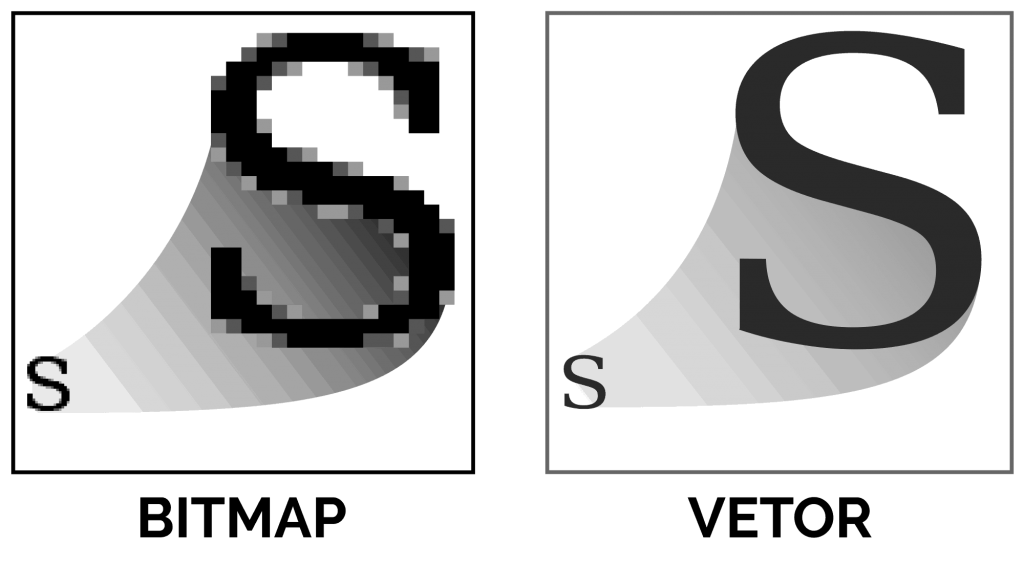
No mundo de imagens digitais contamos com dois tipos de imagens: imagem vetorial e imagem bitmap (mapa de bits). E é muito importante entender a diferença entre esses dois tipos e as suas melhores aplicações.
Imagem vetorial
Imagens vetoriais (ou simplesmente “vetor”) são imagens com um visual mais “chapado” (flat), sem sombras muito complexas e uma estética mais ilustrativa (muito embora alguns artistas vetoriais consigam fazer vetores que mais parecem fotografias).
Trabalhar com vetores pode ser muito útil por uma série de fatores.
Primeiro, vetores são mais simples e, na maioria das vezes, uma estética mais simples tem uma assimilação mais rápida e concisa. Se você tiver um bom designer gráfico, ele vai conseguir sintetizar ideias complexas em poucos elementos vetoriais.
Um bom exemplo de imagens feitas em vetor são as capas dos nossos posts aqui do marketindeconteudo.com.
Mas sem dúvida, a maior vantagem de uma imagem vetorial é o seu tamanho e a sua escalabilidade.
O nome “imagem vetorial” se dá pelo fato de que as imagens são formadas por pontos vetoriais (assim como aqueles que aprendemos nas aulas de física).
Logo, as imagens são formadas a partir de poucos pontos que geram formas, que possuem informações de cores nos preenchimentos. Mais ou menos igual aos livros de ligar pontos que e colorir que a gente adorava quando criança.
Além dos arquivos ficarem bem pequenos, eles também possuem uma escalabilidade infinita. Você pode fazer uma arte de 5x5cm e usar ela pra envelopar um edifício de 200 andares sem perder resolução e sem precisar de um arquivo imenso!
As imagens vetoriais podem ser encontradas nos formatos .ai, .cdr, .eps, .svg, .pdf. Vamos entender um pouco melhor sobre esses formatos na parte sobre ferramentas, mas já adianto que, para adicionar um vetor em uma página de web o formato que deve ser usado é o SVG.
Bitmap
As imagens de mapa de bits são as mais difundidas no meio digital, umas vez que elas podem reproduzir fotos com fidelidade.
O nome “mapa de bits” se dá pelo fato de que as imagens são formadas por vários pontos minúsculos (chamados pixels). Pixels são aqueles quadradinhos que vemos quando damos zoom em uma imagem.
Bitmap é sem dúvida o tipo de imagem mais utilizada no meio digital, mas ter um conhecimento sobre as suas particularidades é essencial.
Primeiro, os bitmaps possuem um dado muito importante chamado resolução, que nada mais é como se um limite de escalabilidade predefinido e imutável que a imagem possui. Sendo assim, se você excede a resolução pré estipulada de uma imagem bitmap, os pixels começam a “estourar” (assim como no exemplo abaixo).
Dessa forma, o ideal é que sempre trabalhemos com imagens em bitmap com uma folga de tamanho, sempre maiores do que o arquivo final, pois as vezes estamos fazendo um material pra ser usado numa resolução pequena (exibição numa página de internet, por exemplo) mas que no futuro pode vir a ser impresso.
Para visualização digital, o ideal é que trabalhemos com imagens a 72 ou 96 dpi, na escala de cores RGB. Já para impressão as imagens precisam ter 300dpi e estarem na escala CMYK.
DPI significa “dot per inch” — em português, ponto por polegada — e é esse valor que estipula a resolução de uma imagem. Quanto maior o DPI de uma imagem, maior a resolução e maior também o tamanho do arquivo.
Arquivos bitmap são encontrados em diversos formatos, mas os mais famosos são: .bmp, .jpg, .jpeg, .png, .gif.
Bancos de imagens
Se você está precisando de imagens para os seus materiais mas não tem verba pra contratar fotógrafos ou artistas gráficos, você pode encontrar ótimas imagens disponibilizadas em bancos de imagens.
Elas não são exclusivas, mas podem salvar a sua vida em alguns momentos! Confira aqui os 103 melhores bancos de imagens gratuitos da internet!
Fontes
Sempre que trabalhamos com textos, vamos recorrer a fontes. Fonte nada mais é que o tipo de letra que você usa num texto.
As fontes são muito importantes pois uma aplicação errada de fonte pode dificultar a leitura do seu material e ninguém tem tempo pra perder tentando entender o que está escrito em algum lugar.
A dica de ouro aqui é: seja simples! Fontes simples facilitam a leitura. Você pode ter muita vontade de usar uma fonte radical no seu material sobre surf, mas tome muito cuidado!
Fontes muito rebuscadas, além de prejudicarem a leitura, não são bem vistas pela comunidade de design. São consideradas não profissionais, bregas e mal aplicadas.
Recomendamos que você evite as seguintes fontes:
-
- Comic Sans MS: tem um ar infantil e pode ser substituída por outras fontes menos usadas
-
- Papyrus: comumente utilizada fora de propósito e já foi usada exaustivamente
- Zapfino: usada exaustivamente e muito invasiva, não funciona bem nos layouts
Outra dica legal é: saia do comum. Essas fontes citadas, além de apresentarem um visual estético duvidoso, foram utilizadas exaustivamente! Isso vai fazer com que os seus materiais pareçam genéricos.
Criar uma identidade pra sua marca/empresa está diretamente relacionado as fontes que você usa nos seus materiais. Escolha duas ou três fontes para serem as suas fontes padrão.
Pra encontrar fontes matadoras, recomendamos esse post com os 15 melhores sites para baixar fontes grátis.
Ferramentas de design
E quais são as ferramentas utilizadas pelos designers gráficos para dar vida a tudo isso? Vamos listar aqui as ferramentas mais utilizadas.
Pacote Adobe
Líder de mercado há anos, a Adobe apresenta os softwares mais versáteis e mais bem integrados da atualidade. A sua utilização depende de uma assinatura mensal paga, mas que vale cada centavo investido.
Adobe Photoshop
Devido a sua versatilidade, esse é sem dúvida o mais famoso software gráfico do mundo. Ideal para manipular imagens bitmap, pode ser usado para atividades simples como alterações de formatos e cores até tratamentos e montagens sofisticadas.
Adobe Illustrator
Esse é o software de imagens vetoriais da Adobe. Com ele você pode manipular pontos e preenchimentos de forma fácil e rápida. Seu arquivos nativos apresentam a extenção .ai, mas pode salvar em qualquer formato vetorial.
Adobe InDesign
Programa extremamente útil para diagramação de materiais extensos como livros, e-books, jornais, revistas, livretos, etc. A função do InDesign é organizar grandes quantidades de informações. Seus arquivos nativos possuem a extensão .indd.
Adobe Premiere
Se você precisa editar os seus vídeos com recursos profissionais de corte, transições, correções de cores e muitos outros, esse é o programa que você está procurando.
Adobe After Effects
Software de pós-produção de vídeo, nele você pode fazer desde animações simples de texto surgindo ou deslizando pela tela até helicópteros explodindo e dinossauros andando pela cidade. Não é um programa tão intuitivo e exige um conhecimento e experiência.
Obs.: o pacote adobe ainda conta com vários outros softwares, mas esses são os mais comuns nas áreas de trabalho dos designers gráficos.
Outras ferramentas
CorelDraw
Antes da hegemonia Adobe, esse era o líder de mercado. Perdeu espaço para os programas do pacote Adobe por tentar fazer tudo o que todos os softwares da adobe fazem, mas não cumprir tão bem com nenhuma das funções.
Sua polivalência era comprometida pela instabilidade. Seu foco, na verdade, sempre foram as imagens vetoriais. É um excelente software vetorial, mas perde para o Illustrator principalmente pela falta de integração com outras ferramentas.
Maya, Cinema 4D, 3DS Max, Blender
Programas de modelagem e animação tridimensional, são extremamente complexos e exigem muito tempo para serem dominados.
Designers que dominam essas ferramentas são bastante valorizados no mercado. Dos 4 citados, o Blender é open source/gratuito e pode ser baixado em seu site oficial.
Gimp
O Gimp é a alternativa open source gratuita para quem quer uma ferramenta gráfica próxima do Photoshop mas não quer pagar nada. Profissionais que dominam esse software dizem que ele pode ser ainda mais poderoso e versátil que o Photoshop. Baixe grátis no site oficial.
O universo do design gráfico é muito amplo, mas espero que este artigo tenha ajudado a entender um pouco mais sobre ele.
Marketing de conteúdo sem um bom design aplicado pode ter uma efetividade muito baixa então não ignore isso. Um bom designer é essencial para um bom time de marketing.
Quer saber mais sobre como montar um time de marketing eficiente? Clique aqui!
E não se esqueça: faça design sempre voltado para conversão!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.