Fazer otimizações focadas em rankeamento nos buscadores é sempre um grande desafio.
Seria fantástico se o próprio buscador pudesse avaliar o nosso site e nos dizer exatamente aquilo que podemos melhorar para conquistar melhores posições.
Parece um sonho distante, certo?
Porém, o Google está disposto a realizá-lo. O buscador mais usado do mundo acaba de lançar uma nova ferramenta de auditoria para sites.
A ferramenta analisa o seu domínio e mostra os seus pontos fracos e fortes, além de dizer o que e como você pode otimizar o seu site. Ninguém melhor que o Google para dizer o que você precisa fazer para rankear no próprio Google.
Vamos entender melhor o que é essa ferramenta, o seu funcionamento e como ela pode ajudar o seu site/blog:
O que é o Google web.dev
O Google anunciou o lançamento da sua nova ferramenta, ainda em Beta, que faz reports da performance do seu site de acordo com as melhores práticas na Web.
A ferramenta é focada em desenvolvedores, por apontar principalmente melhorias técnicas para otimizar a sua performance.
Segundo o Google: “Com análise e direcionamentos práticos, web.dev ajuda desenvolvedores como você a aprender e aplicar práticas mais modernas da Web para os seus sites e aplicativos.”
🆕We just announced https://t.co/nDFBkP4gxa⚡️
It is a brand new site form the team behind this account✨Learn how to build for the web and measure if your site is meeting good practice goal❤️It is open beta Today, so please give it a try & tell us what you think 🙂 pic.twitter.com/ZXZC9v1wvd
— Chrome Developers (@ChromiumDev) November 12, 2018
Como funciona o web.dev: usando na prática
Ao ver o anúncio, imediatamente fui testar a ferramenta e ver como ela funciona. O resultado foi bem interessante.
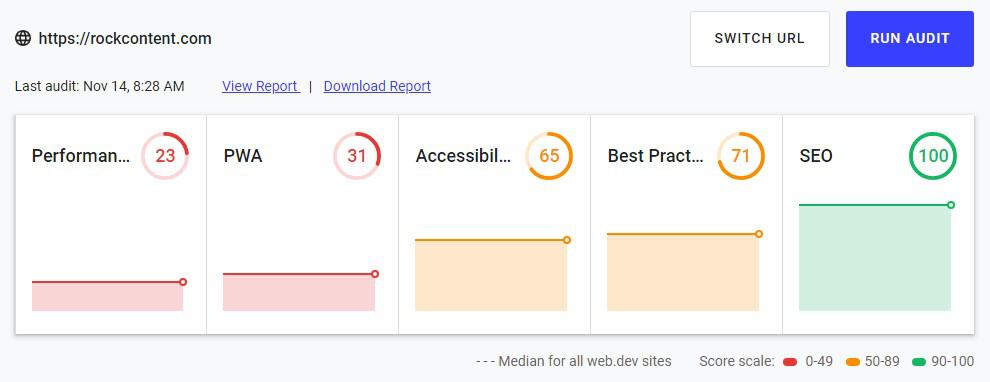
Coloquei o site da Rock de teste e o Google apresentou os resultados para:
- Performance
- PWA (Progressive Web App)
- Melhores práticas
- Acessibilidade
- SEO
Vou explicar o que é cada um desses fatores, mas antes gostaria de destacar alguns benefícios do uso da ferramenta.
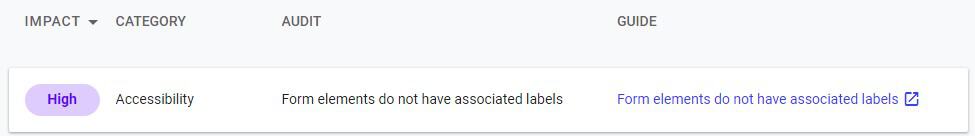
Além de mostrar os números de desempenho, o Google faz uma lista com os principais pontos de melhoria no seu site.
E a melhor parte:
Ele define o nível de prioridade (alta, média ou baixa) e deixa um link com um tutorial ensinando você como resolver aquele problema:
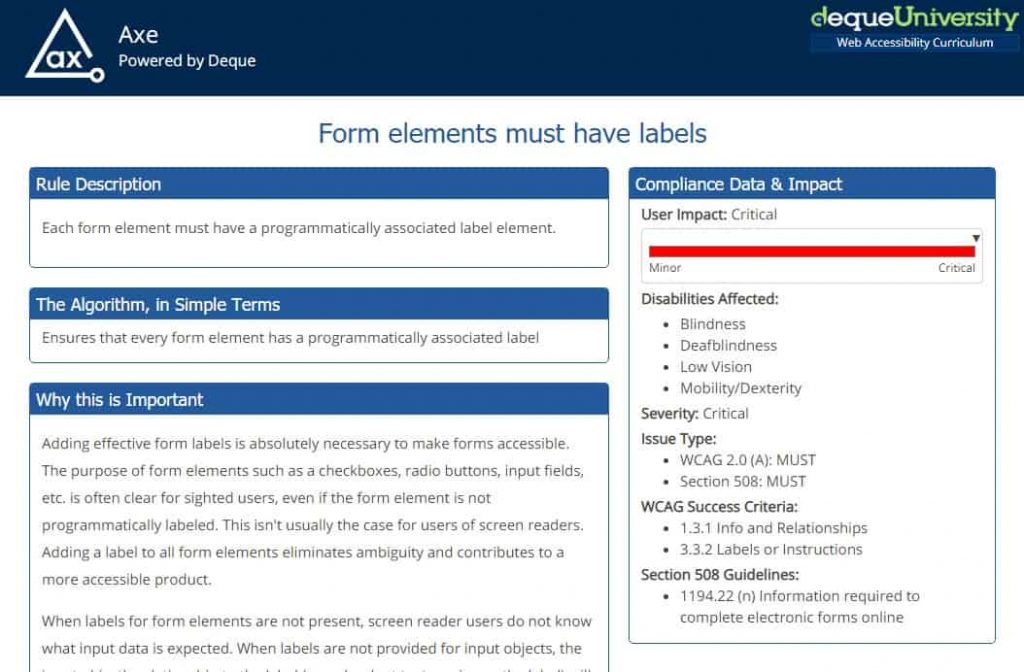
Clicando no link ele me levou até essa página, que não só explica o problema em detalhes, como também ensina a resolvê-lo.
Outra opção interessante é a de ver o report completo e até baixá-lo:
Ele apresentará uma página completa com a análise de cada um daqueles 5 pilares que ele analisa, mostrando não apenas erros, mas os seus pontos fortes também.
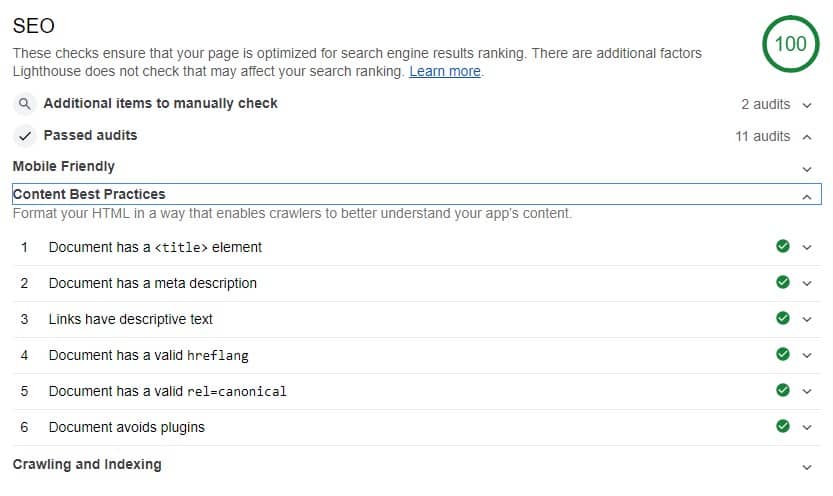
Vejamos alguns detalhes da nossa análise de SEO:
Ele analisa a performance no Mobile, Melhores Práticas de Conteúdo e Rastreamento e Indexação.
Como podemos ver, na parte de conteúdo estamos mandando bem em todos os pontos analisados.
Vamos entender então o que é cada um desses 5 pilares:
Performance
Faz uma auditoria analisando as diferentes métricas e momentos de carregamento de uma página, apontando em quais momentos a sua performance pode ser otimizada.
PWA
Para entender o que é um Progressive Web App, acesse aqui!
Resumidamente, aqui o Google vai analisar como os aplicativos utilizados no seu site performam na Web. Por exemplo, um PWA deve ser responsivo, atual, seguro (fornecido via Https), independentes da da conexão dos usuários etc.
Melhores práticas
Analisa tudo, desde o uso de Https ao uso correto de imagens. Práticas que afetam diretamente o seu rankeamento no buscador.
SEO
Auditoria focada especialmente nos principais fatores que fazem que o site seja encontrável, tanto pelos buscadores quanto pelos usuários.
Ele vai analisar desde a indexação até os códigos usados dentro do seu conteúdo.
Acessibilidade
Aqui a ferramenta faz uma análise de todo e qualquer tipo de fator que possa evitar que os usuários consigam acessar os seus conteúdos.
Faça sua própria auditoria
Conselho pessoal, entre na ferramenta, faça auditorias e descubra quais são os pontos de atenção e melhoria dentro do seu site.
Apesar de ser focada em programadores, muitas das correções você pode fazer mesmo sem ter um conhecimento aprofundado em programação.
Aquelas que forem mais complexas, você pode encaminhar com prioridades para o desenvolvedor do seu site para garantir as melhores performances na web.
Segue o link da ferramenta para você começar agora: https://web.dev/
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.