jQuery é uma biblioteca JavaScript criada por John Resig em 2006. É como um software de código aberto: seu uso é licenciado pelo Massachusetts Institute of Technology (MIT) e pelo GNU General Public License (GPL). Sua principal finalidade é associar-se aos elementos JavaScript em HTMLpara conferir mais dinamismo e usabilidade às páginas na internet.
Suas linhas de código simplificam os scripts interpretados pelo navegador do client-side e por esse motivo é uma das bibliotecas mais populares na comunidade de desenvolvedores. Neste artigo, explicaremos com mais detalhes o que é jQuery, suas características, funcionalidades e os motivos pelos quais essa biblioteca se tornou tão famosa. Veja a seguir:
- O que é jQuery?
- Quais suas funcionalidades?
- Como instalar a biblioteca jQuery?
O que é jQuery?
Segundo o livro jQuery: a biblioteca do programador JavaScript, de Maurício Samy Silva, ele destina-se a fazer com que páginas da web fiquem mais interativas, além de permitir a criação de scripts que tornem mais rica a experiência do usuário.
Por ser de código aberto, o acesso à biblioteca jQuery é gratuito e sua base é constantemente incrementada por uma comunidade de desenvolvedores do mundo todo, que adicionam plugins, scripts e extensões para tornar os códigos cada vez mais funcionais. Por isso, a biblioteca jQuery pode ser usada em projetos de cunho pessoal e profissional, sem restrição.
O objetivo do jQuery é o incremento das linhas de código da linguagem de programação JavaScript, mas não de forma a adicionar complexidade. A biblioteca, pelo contrário, simplifica o que teria que ser escrito com strings, linhas e mais linhas de código em JavaScript.
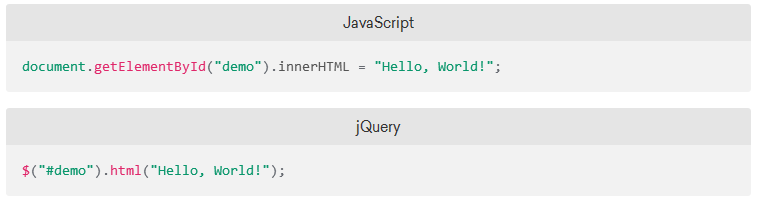
Um simples efeito em uma página HTML que demandaria um complexo código em JavaScript pode ser substituído por única linha na sintaxe jQuery. Essa simplicidade de aplicação faz com que a biblioteca seja preferida por programadores experientes, mas também por designers e desenvolvedores com pouco conhecimento de programação.
Veja, na imagem seguinte, um exemplo dessa simplificação:

A biblioteca jQuery mantém conformidade com o padrão de desenvolvimento web e tem as seguintes características:
- é compatível com qualquer sistema operacional;
- sua arquitetura pode ser incorporada à extensões e plugins;
- pode ser usada em qualquer navegador (é indiferente às inconsistências de renderização entre eles);
- oferece suporte para CSS 3;
- é criada totalmente à parte da estrutura HTML, mas usa seletores CSS para buscar elementos de marcação HTML da página;
- não exige loops para a localização de elementos no documento;
- admite programação encadeada, em que cada método retorna um objeto.
Isso significa, basicamente, que o comportamento da página é guiado pelos scripts em jQuery, mas a estrutura de marcação é feita com HTML e a apresentação, com CSS.
Quais as suas funcionalidades?
Quando os desenvolvedores programam com jQuery, eles objetivam adicionar às páginas animações e efeitos visuais que aumentem a interatividade do conteúdo disponibilizado na internet.
Além disso, eles podem simplificar códigos JavaScript, caso existam as funcionalidades na biblioteca, alterar conteúdos, mudar conceitos, estilização da página ou apresentação de elementos.
Com a biblioteca jQuery, também é possível acessar e manipular, de forma simplificada, o DOM (Document Object Model ou Modelo de Objeto de Documento) — mecanismo de interação de arquivos XML, HTML ou XHTML escrito em JavaScript.
Outra grande funcionalidade do jQuery é sua compatibilidade com AJAX (Asynchronous JavaScript And XML), que permite ler dados de um servidor web depois que a página é carregada, atualizar uma página da web sem recarregá-la e enviar dados para um servidor web em segundo plano.
Em resumo, as principais funcionalidades do jQuery são:
- adicionar scripts e outros elementos dinâmicos, como animações;
- reduzir códigos em JavaScript;
- criar uma sintaxe mais fluida;
- aumentar a compatibilidade entre códigos e navegadores;
- orientar a inspeção e a manipulação de documentos em HTML, XML ou XHTML;
- trabalhar com AJAX;
- garantir compatibilidade aos plugins criados por outros desenvolvedores.
Como instalar a biblioteca jQuery?
De forma simples, scripts em jQuery adicionam interatividade e enriquecem a experiência do usuário na internet. Mas como baixar, salvar e operacionalizar a biblioteca jQuery?
Como o jQuery é um arquivo JavaScript, basta linká-lo ao site onde serão aplicadas as alterações ou adicionados os elementos desejados: o site precisa “chamar” a biblioteca, sem que nenhuma instalação tenha que ser realizada. Esse “chamado” pode ser feito de duas maneiras, como descreveremos a seguir.
Por meio do link de um arquivo local
Nesse modo, a biblioteca será adicionada ao HD do usuário ou ao servidor que hospeda o site. O endereço onde o jQuery foi hospedado deve ser linkado à página:
- acesse o site https://jquery.com;
- clique na seção de download;
- faça o download do arquivo compressed, production jQuery 3.5.1;

- faça o link do arquivo nas páginas desejadas: o script e seus atributos type e src devem ser adicionados na seção head do documento:
<head> ... <script type="text/javascript" src="/caminho/jquery-3.5.1.min.js "></script> ... </head>
Por meio do link para um arquivo via CDN (rede de entrega de conteúdo)
Uma rede de entrega de conteúdo (CDN) é um sistema de vários servidores que entregam conteúdo da web a um usuário com base na localização geográfica. Quando você vincula um arquivo jQuery hospedado via CDN, ele potencialmente chega mais rápido e com mais eficiência ao usuário do que se você o hospedasse em seu próprio servidor.
O Google e a Microsoft mantêm em seus sites as diferentes versões da biblioteca para acesso público. Assim, a página pode ser linkada para o endereço de hospedagem da biblioteca.
O código HTML ficará da seguinte forma:
<!doctype html> <html> <head> <title>jQuery Demo</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="js/scripts.js"></script> </body> </html>
Para funcionar, o arquivo JavaScript (scripts.js) deve ser incluído abaixo da biblioteca jQuery no documento.Se você fez o download de uma cópia local do jQuery, salve-a na pasta js/ e vincule-a a js/jquery.min.js. A biblioteca jQuery será carregada no seu site e você terá acesso total à API do jQuery.
Como adicionar seletores
Os seletores são os elementos pelos quais informamos o que executar no código. Na documentação oficial do jQuery, é possível encontrar todos os seletores. Veja alguns exemplos:
$("*"): seleciona todos os elementos da página;$(this): seleciona o elemento atual que será operado dentro de uma função;$("p"): seleciona todas as instâncias da tag<p>;$(".example"): seleciona todos os elementos com a classeexampleaplicada;$("#example"): seleciona uma única instância do único idexample;$("[type='text']"): seleciona qualquer elemento comtextaplicado ao atributotype;$("p:first-of-type"): seleciona o primeiro<p>.
Como criar um evento?
Um evento é a interação do usuário com o navegador, similar ao que, geralmente, é feito com o mouse ou o teclado. Na documentação oficial do jQuery, também é possível encontrar a lista completa dos eventos criados com ele. Veja alguns mais usados:
click(): executa com um único clique do mouse;hover(): executa quando o mouse passa sobre um elemento;mouseenter()andmouseleave(): aplicam-se apenas ao mouse que entra ou sai de um elemento, respectivamente;submit(): executa quando um formulário é enviado;scroll(): executa uma rolagem na tela;keydown(): executa quando você pressiona uma tecla no teclado.
Como criar um efeito?
Os efeitos do jQuery funcionam em conjunto com os eventos e permitem adicionar animações e manipular elementos na página, como um pop-up que abre e fecha na tela. Abaixo, seguem alguns exemplos de efeitos:
toggle(): alterna a visibilidade de um ou mais elementos;show()ehide()são efeitos unidirecionais relacionados;fadeToggle(): alterna a visibilidade e anima a opacidade de um ou mais elementos. As variações para aumentar ou reduzir sãofadeIn()efadeOut();slideToggle(): alterna a visibilidade de um ou mais elementos com um efeito deslizante. As variações para aumentar ou reduzir sãoslideDown()eslideUp();animate(): executa efeitos de animação personalizados na propriedade CSS de um elemento.
O jQuery é uma boa maneira de começar a trabalhar com o JavaScript. Ele é um framework simples e um dos mais utilizados em diversos projetos, como sites em WordPress. Aprender a utilizá-lo ainda pode ajudar você em várias situações de desenvolvimento web.
Além disso, jQuery é um pré-requisito para a incorporação de elementos na página,pois são eles que otimizam a usabilidade e melhoram a experiência do usuário final. Se você tem a intenção de usar mais recursos no seu site, mas não sabe por onde começar, que tal consultar uma equipe especializada? Fale com a equipe do Stage!
Gostou de saber mais sobre o jQuery? Se você quiser aprender sobre JavaScript, consulte nosso guia e veja algumas especificidades sobre essa linguagem de programação!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.