Quem gerencia sites e blogs precisa ter mais informações sobre como seu público aproveita o conteúdo nessas páginas.
Para entender melhor o interesse na navegação, o heatmap é uma valiosa ferramenta para propor melhorias. Essa tecnologia ajuda a entender em quais seções, links e headers o usuário clicou e selecionou por mais vezes.
Essa percepção ajuda a entender o interesse de quem visita seu site, o que é uma base importante para realizar melhorias estratégicas.
Se há maior interesse do público em determinadas áreas, basta analisá-las para entender de que modo é possível entregar melhores resultados.
Neste conteúdo vamos falar mais sobre os heatmaps, em um post detalhado nos seguintes tópicos:
- O que é heatmap?
- Qual a função do heatmap na estratégia?
- Qual é a importância de mapear a navegação de um site ou blog?
- Como o mapa de calor é feito?
- Quais são as 3 principais ferramentas de heatmap?
Continue a leitura e saiba tudo sobre o assunto!
O que é o heatmap?
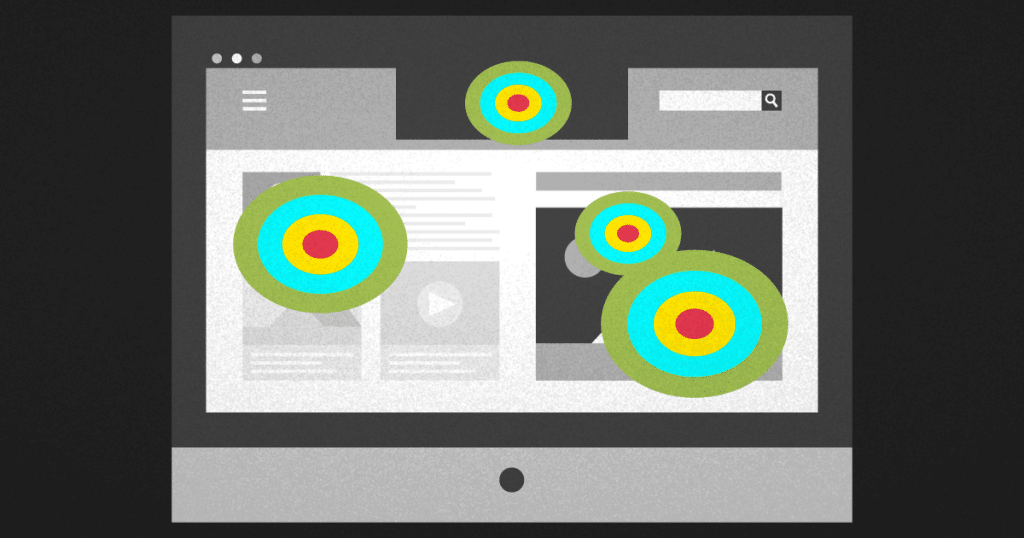
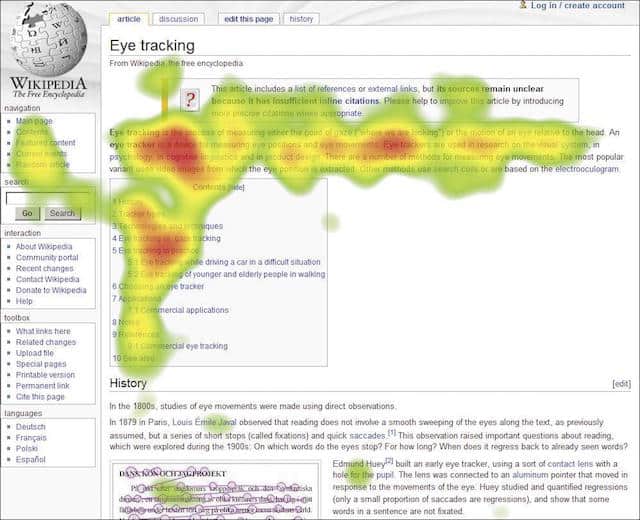
O heatmap, ou mapa de calor, na tradução do inglês, é uma representação gráfica que mostra em quais pontos de um site, ou blog, houve maior atividade por parte do usuário. Essa presença é resultado de maiores interações com o mouse, considerando também cliques e rolagem da página.
A tecnologia de calor pode ser vista em diversas ocasiões, até mesmo no esporte, mostrando como um atleta se desloca em um campo de futebol, por exemplo. Na prática, considerando um site, o conceito é basicamente o mesmo: o heatmap mostra por quais partes das páginas o visitante costuma dedicar mais atenção e tempo.
Nesse caso, o mapa de calor relacionado aos sites vai mostrar que usuários, por exemplo, clicaram em determinadas seções, links e banners. Essa tecnologia também mostrará, em um texto, em quais partes dele o visitante passou mais tempo, o que é interessante avaliar, por exemplo, se há algum vídeo no conteúdo.
Indicações de calor
As indicações de maior ou menor presença nas determinadas áreas do mapa de calor são feitas por cores. As áreas mais avermelhadas são as que apontam maior intensidade de navegação, cliques, ou tempo de permanência naquele ponto.

Já as áreas azuladas representam menor atividade, havendo também tons intermediários, entre o vermelho e o azul. É como uma escala de cor, mas o calor sempre é representado por cores quentes, nesse caso, onde há maior presença. As cores frias, naturalmente, mostram as partes em que o usuário passou menos tempo.
O heatmap tem como proposta desenvolver relatórios com essas indicações de uso dos visitantes. Nesse caso, há um detalhamento importante e que ajuda a identificar as atividades do usuário. São três categorias de interação que podem ser detectadas.
Click maps
Os click maps são os indicativos de calor que mostram em quais áreas do seu site um usuário mais clica. Podem ser CTAs, banners, links, ícones ou indicadores de seções. A percepção fica mais objetiva e se torna possível analisar mais a fundo o interesse do seu público nessas áreas.
Scroll maps
Já nesse ponto é mostrada a atividade de rolagem de página. A ideia é indicar até que ponto da página o usuário está lendo o conteúdo, ou seja, até onde ele vai. É um bom indicativo, por exemplo, para perceber se o tamanho dos seus posts está ideal, em uma estratégia de Marketing de Conteúdo.
Hover maps
Mais amplo, o hover map, requer uma análise aprofundada. Ele indica apenas o movimento do cursor do usuário enquanto ele navega no site. É fundamental entender, de acordo com cada relatório, se o visitante realmente consumiu o conteúdo e o cursor foi um indicador, ou se ele deixou o mouse parado durante a atividade.
Qual a função do heatmap na estratégia de marketing?
O heatmap pode ser um grande aliado na estratégia de um time de marketing, sempre com a proposta de otimizar sites e blogs. Esse é um trabalho contínuo e de grande valor, uma vez que são dois ambientes em que é possível, além de captar novos leads, manter o relacionamento com o público e ainda gerar conversões.
Diante disso, um mapa de calor tem funções bastante específicas quando utilizados como ferramenta de avaliação.
Basicamente, o que pode ser conquistado se divide em duas frentes: a primeira é a possibilidade de analisar o comportamento do usuário do site. A outra é entender quais partes do site podem ser otimizadas para uma melhor entrega de experiência.
A seguir, entenda melhor cada uma dessas duas funções e de que modo elas proporcionam melhorias significativas para a estratégia!
Analisar o comportamento do usuário
Quando se estrutura um site, o usuário é o verdadeiro ponto de partida. Tudo que é projetado naquela página é feito pensado em como o visitante vai interagir, seja com links, seja com conteúdos de cada área.
Por conta disso, é fundamental ter um trabalho de continuidade para entender de que maneira o visitante interage com o que é proposto por quem planeja o site.
Uma estratégia bem-feita parte desse trabalho de análise do comportamento do público, algo que pode ser feito com o suporte de um heatmap.
O relatório, especialmente com seus níveis de detalhamento, ajuda a entender melhor esse comportamento do usuário, sempre ligando os mapas a outras métricas, como a taxa de rejeição, por exemplo.
Identificar áreas de melhoria no site
Ao mesmo tempo em que os pontos de calor mostram onde o usuário interage mais, automaticamente deixa claro quais pontos estão sendo rejeitados. Essa é uma forma precisa e objetiva de concluir em que pontos há a necessidade de melhorias estratégicas. Para isso, é preciso também fazer uma análise associada a outras métricas.
Por exemplo, um CTA que não recebe cliques precisa ser reavaliado: o botão está chamativo? A frase é interessante? A oferta faz sentido ao público?
Essas são algumas perguntas que precisam ser feitas diante dessas constatações. Detectar pontos de baixo interesse é uma excelente oportunidade de propor otimizações e, então, melhorar os resultados futuros.
Qual é a importância de mapear a navegação de um site ou blog?
Quando se mapeia um site, há mais chances de entregar melhorias estratégicas para ele, o que vai gerar maior interação com quem o visita. Os dados detalhados e completos sobre todas as páginas e seus pontos é um material rico e valioso para otimizações.
Veja como é importante trabalhar com o heatmap!
Gerar mais pontos de conversão
Conversões são fundamentais para uma estratégia de marketing, independentemente do nível em que elas estão em relação ao funil. Uma simples assinatura de newsletter, por exemplo, é algo importante. No entanto, para conseguir isso, oCTA precisa estar bem posicionado dentro do site.
O heatmap ajuda a entender a navegação e as preferências do usuário. A partir disso, pontos de conversão podem ser posicionados de maneira mais chamativa, indo ao encontro aos hábitos dos visitantes.
Otimizar os conteúdos
Conteúdos otimizados são capazes de se mostrar mais interessantes ao leitor. Os scroll maps, por exemplo, dão suporte para observar a navegação, sempre com indicações relacionadas à permanência em diferentes áreas de um site.
Quando se otimiza conteúdos, há uma entrega de textos, por exemplo, com divisões estratégicas de parágrafos. Com bons parâmetros de escaneabilidade, sempre de olho no mapa de calor, é possível produzir posts com maior chance de serem lidos até o final, entregando o CTA em seguida.
Reduzir a taxa de rejeição
Ataxa de rejeição é uma das métricas que mais impactam uma estratégia voltada a sites e blogs. Há muitas razões para que o usuário deixe uma página, portanto, o mais importante é entender cada uma delas. O mapa ajuda, primeiramente, a entender em que momento essas pessoas abandonam o site.
A partir disso, é possível ligar essas indicações do heatmap com as motivações concretas, bastando observar quais conteúdos estão relacionados com as atividades no mapa. As mudanças precisam ser estratégicas para gerar maior permanência, algo que impacta até mesmo o SEO.
Como o mapa de calor é feito?
O mapa de calor é feito por um trabalho automatizado, sempre contando com o suporte de uma ferramenta. São softwares que fazem esse acompanhamento das atividades de cada visitante do site, gerando relatórios com checagens em diferentes períodos de tempo, de acordo com o desejado.
Todas as atividades são rastreadas para que se crie os mapas. Eles são construídos com a média de navegação, considerando todas as visitas naquele determinado período. Assim, o heatmap é resultado de um trabalho automatizado e que checa todo volume de visitantes.
Quais são as 3 principais ferramentas de heatmap?
Há boas opções de ferramentas de heatmap disponíveis, sempre com funcionalidades distintas e mais aprofundadas para ajudar nas análises. Entre as principais do momento, há 3 que se destacam por entregar boas funcionalidades e uma operação simples. São elas:
1. Mouseflow
Cobertura completa das atividades e intervalos de tempo totalmente personalizáveis. Ele possibilita programar testes A/B e ainda rastreia toda movimentação na transição de uma página para outra.
2. Hotjar
Um dos mais utilizados mundialmente, o Hotjar permite, além das funções básicas, pedir um feedback ao visitante do site. São questionamentos mais diretos, que ajudam a entender comportamentos que são fora do comum em um usuário.
3. ClickTale
A proposta do ClickTale é fazer heatmaps de grande porte, com informações completas e detalhadas para quem tem um volume de acessos realmente grande e quer uma solução aprofundada. É mais recomendado para sites grandes, com 500 mil visitas ao mês.
O heatmap é uma proposta moderna, eficaz e que faz toda diferença em uma boa estratégia de marketing para empresas de todos os níveis. Otimizar sites e blogs é um trabalho primário e fundamental para gerar mais permanência e, consequentemente, conversões.
Para continuar seu aprendizado, veja agora um guia com as melhores ferramentas para montagem de landing pages. E não se esqueça de fazer todos os testes descritos neste post para potencializar seus resultados!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.