O SVG, que significa Scalable Vector Graphics,é essencial para garantir responsividade aos sites hospedados na Web, um dos elementos críticos para a usabilidade da página, boa experiência de navegação e, consequentemente bons resultados quanto ao SEO.
Basicamente, o formato é usado para definir gráficos baseados em vetores para a Web, em que cada elemento ou atributo de arquivo é aninhado e animado de forma a não comprometer a qualidade da visualização.
Por conta disso, o SVG torna os elementos gráficos mais escaláveis e ainda os define em XML, o que pode ser extremamente relevante para o processo de indexação das páginas pelos motores de pesquisa.
Neste artigo, falamos um pouco mais sobre o SVG, como arquivos com esse formato podem ser criados e quais as vantagens de usá-lo em seu site. Veja a seguir:
- O que é o SVG?
- Quais programas podem criar, editar ou exportar os elementos gráficos desenvolvidos em SVG?
- Como funciona o código SVG?
- Por que você deve usar o SVG?
- Como usar o SVG na prática?
- Quais os benefícios do SVG?
O que é o SVG?
Conforme falamos, SVG é a sigla para o termo em inglês Scalable Vector Graphics, cuja tradução é Gráficos Vetoriais Escaláveis.
O nome SVG é dado aos arquivos com características bidimensionais (criado em duas dimensões),que, por isso, são baseados em dois eixos cartesianos x e y. Ele é criado em XML e não em um formato binário fechado.
O escopo da arquitetura SVG é similar ao Flash de propriedade da Adobe; entretanto, o padrão é aberto, ou seja, apesar de ter sido criado por uma equipe do World Wide Web Consortium (W3C) desenvolvido desde 1999, inspirada no PGML, da Adobe, não é de propriedade privada. O SVG é baseado em código e pode funcionar em SMIL, CSS e DOM, outros conhecidos padrões W3C.
Cada atributo no SVG pode ser estático ou animado, e a principal vantagem desse formato é que qualquer arquivo criado a partir da tecnologia tem sua qualidade mantida quando ampliado.
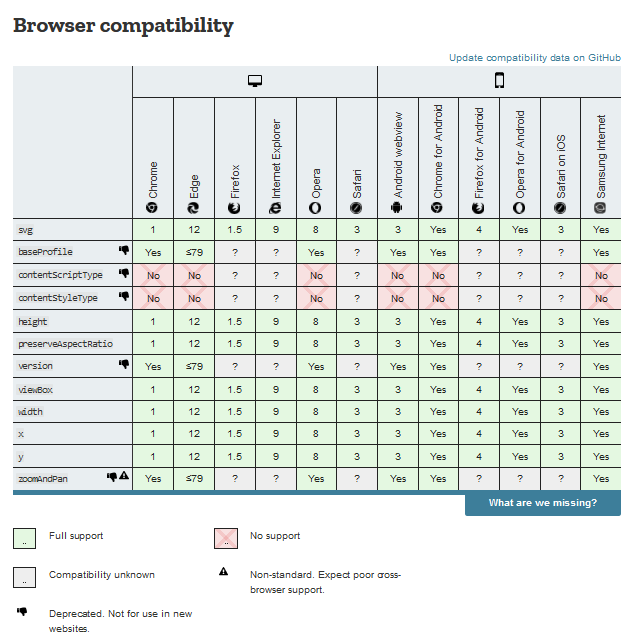
Essa característica é garantida pelas propriedades vetoriais criadas por meio de códigos que possibilitam identificar requisitos e redimensioná-los conforme comandos específicos. Além disso, o SVG é suportado por todos os navegadores, seja por meio de requisitos nativos, seja a partir de bibliotecas JavaScript, conforme destacamos na imagem a seguir.

Quais programas podem criar, editar ou exportar os elementos gráficos desenvolvidos em SVG?
A criação do arquivo SVG é suportada por diferentes softwares, devidamente preparados para trabalhar com elementos vetoriais. Destacamos alguns deles:
- Adobe Illustrator;
- ABViewer;
- Google Docs;
- Visualizador Apache Squiggle;
- GIMP;
- Xara;
- Corel Draw;
- Biblioteca da Linguagem R (RSVGTipsDevice);
- Microsoft Visio 2003;
- Inkscape;
- SVG-edit.
Como funciona o código SVG?
Não entraremos em detalhes sobre todo o processo de criação do SVG. Entretanto, saiba que o conceito básico do formato de arquivos gráficos é sua capacidade vetorial, que permite manter as características em qualquer visualizador (display) e tamanho.
Toda imagem SVG começa e termina com a tag <svg>. Porém, assim como em qualquer outro código, o que distingue a abertura e o fechamento do código é a barra. Logo, a tag de fechamento é </svg>.
Os atributos de largura e altura definem essas proporções da imagem. Uma string também deve ser criada para informar o formato da figura, que pode ser variado — círculo, retângulo, disco, linha ou o que o usuário desenhar (polyline) —, assim como as dimensões proporcionais no eixo x (cx) e no eixo Y (cy). O “r” corresponde ao raio de figuras elípticas.
Se cx e cy não forem definidos, o centro do círculo é estabelecido como (0, 0). O usuário também precisa definir a cor de preenchimento do elemento e da borda. Veja um exemplo de código abaixo:
<svg width="100" height="100"> <circle cx="50" cy="50" r="40"stroke="black" stroke-width="4"fill="red" /> </svg>
Como o SVG é escrito em XML, todos os elementos devem ser fechados corretamente.
Por que você deve usar o SVG?
São inúmeros os motivos pelos quais você deve criar arquivos em SVG. Em suma, eles podem ser pesquisados, indexados, ampliados e compactados com alta qualidade e em qualquer resolução sem comprometer os resultados de visualização.
Como são escritos em XML, formato mais usado para criar sitemaps e para a indexação de páginas pelos motores de pesquisa, o SVG é ideal para garantir bons desempenhos em SERPs. Além disso, permite maior responsividade, já que as características de design são mantidas com a mesma qualidade em qualquer display, seja em desktop, seja em tablets ou smartphones.
Outra grande vantagem do SVG é prover uma experiência de visualização mais qualificada, o que automaticamente também influencia o rankeamento da página em search engines.
Quando tratamos de logotipos, ícones, elementos de interface e arte baseada em vetor que precisam ter uma aparência nítida, animada ou responsiva, também existem muitos motivos para usar o SVG. Veja no próximo tópico.
Como usar o SVG na prática?
O SVG é subutilizado, muito em função de demorar a ser suportado por todos os navegadores. Entretanto, se você é proprietário de site e sabe da importância de criar experiências rápidas, qualificadas e responsivas para seus usuários, mas, principalmente, para os motores de pesquisa, deve usar o SVG para otimizar o desempenho do seu site.
Existem algumas aplicações que destacam ainda mais a importância do uso desse formato de arquivo. Veja os exemplos a seguir.
Logos e ícones
Logotipos e ícones geralmente precisam ser nítidos em qualquer tamanho, mas principalmente em sites que devem ser adaptáveis a todos os formatos de tela. Quer seja um simples botão ou um grande outdoor que preenche a tela, você deve prover consistência, qualidade e clareza na imagem.
O SVG permite o controle preciso de cada forma, linha e elemento. Ícones e logotipos SVG são mais acessíveis, o que significa que são mais fáceis de posicionar e manipular em tempo real em qualquer dispositivo ou software.
Gráficos e infográficos
O SVG pode ser atualizado dinamicamente para plotar dados com base nas ações do usuário ou outros eventos orientados a dados. Isso torna o SVG perfeito para aplicações gráficas de análise e visualização de dados, como mapas interativosou gráficos que ilustram informações.
Efeitos visuais
Muitos efeitos visuais disponibilizados em tempo real podem ser criados com o SVG, pois ele promove a transição de formatos e posição rapidamente. Dessa forma, o usuário pode transformar letras em formas geométricas, figuras em logotipos e outras ações.
Animações
O SVG pode funcionar com animações CSS, então o usuário não precisa aprender novas habilidades de animação, principalmente porque, como um elemento do W3C, ele também é integrável ao SMIL e pode gerar resultados incríveis.
Desenhos e ilustrações tradicionais
Muitas ilustrações tradicionais, unidimensionais, também são suportadas com grande qualidade pelo SVG, desde que não sejam excessivamente complexas.
Interfaces e aplicativos
O SVG é ideal para interfaces de apps, que geralmente são complexas, mas devem ser predominantemente leves, fáceis de animar e com elementos de captura das intenções e interações dos usuários.
Quais as vantagens de usar SVG em elementos visuais no seu site?
Resumimos as vantagens de usar arquivos em formato FGV em todos os elementos estáticos e dinâmicos do seu site. Veja a seguir.
Dimensionamento perfeito
PNGs ou outros tipos de imagens rasterizadas restringem a qualidade da resolução à quantidade de pixels possível. Além disso, a página perde a homogeneidade, já que inclui várias imagens com resoluções diferentes, algumas prontas para retina e outras não. O SVG não é afetado pela resolução do arquivo ou pela existência ou não de uma tela pronta para retina.
As imagens são dimensionadas sempre perfeitamente, porque são desenhadas em vetor, ou seja, com código escalável, e não com pixels.
Estilização
O SVG pode ser animado e estilizado com CSS. O usuário também pode alterar cores, tamanhos, fontes e outras características de design que contribuem para a atração e o engajamento do público nas páginas. Os elementos dentro do SVG também podem ser responsivos e as animações usadas em HTML podem ser aplicadas em SVG.
por meio de nomes de classe ou IDs, você pode definir o estilo de elementos dentro de SVG e criar propriedades ligeiramente diferentes das que normalmente seriam usadas. Por exemplo, em vez de “cor”, usamos “preenchimento” e, em vez de borda, usamos “traço”.
Se você usar um SVG como uma marca de imagem, não poderá estilizar os elementos dentro do Internet Explorer. Existe, no entanto, um polyfill — o “svg4everybody” — que pode resolver o problema.
Escalabilidade
Enquanto arquivos em PNGs podem ser aumentados rapidamente, embora isso possa comprometer a qualidade visual, quanto maior o tamanho do arquivo, mais tempo ele demora para carregar e renderizar. Os arquivos em JPGs também tendem a deixar os sites mais lentos.
Devido a sua característica vetorial (ser desenhado a partir de um conjunto de coordenadas), o SVG pode ser redimensionado de forma mínima ou gigante, quando comparado a quase qualquer outro tipo de arquivo de imagem.
Além disso, por ser criado a partir de um código, o SVG pode ser escrito em tamanhos muito específicos. Também existem várias maneiras de otimizá-lo, desde ferramentas de linha de comando até a remoção manual de elementos, que ainda podem ser visualizadas em tempo real pela interface GUI (Graphical User Interface) do software escolhido.
Como os SVGs podem ser responsivos, animados e complexos, não há razão para não usá-los para imagens centralizadas ou simples conteúdos visuais de postagens de blog. Além disso, o SVG é ideal para criar ícones, logotipos e qualquer elemento interativo que precisa manter as características em tamanhos mínimos.
Acessibilidade
Os arquivos SVG são baseados em texto e podem ser pesquisados e indexados. Isso os torna legíveis por leitores de tela, mecanismos de pesquisa e outros dispositivos. Cada elemento no SVG também pode ser acessado para pesquisa e manipulação.
Resolução independente e responsiva
As imagens podem ser dimensionadas da mesma forma que calculamos todos os outros elementos em um web design responsivo.
Devido à natureza vetorial do SVG, a imagem é independente da resolução, ou seja, ela se mantém nítida em qualquer display:
- telas com densidade de pixel acima de 285 ppi (pixels per inch ou pixel por polegada, em português),;
- novos smartphones;
- monitores tradicionais de 85 ppi.
As imagens SVG também podem ser dimensionadas da mesma forma como os demais elementos presentes em um design responsivo.
Navegabilidade
O SVG dentro do navegador tem seu próprio DOM (Document Object Model). Isso significa que ele pode ser usado para representar uma página Web. Como é tratado como um documento separado pelo navegador, o SVG também pode ser posicionado dentro do DOM normal da página.
Isso é importante porque possibilita criar imagens em uma tela de qualquer tamanho e depois exibi-la em outro navegador, sem demandar a atualização das propriedades e da arquitetura do arquivo. Esse DOM independente ainda permite criar interação do SVG com o CSS e o JavaScript.
Interatividade
Os elementos dentro do SVG podem ser animados para criar experiências interativas que chamam a atenção e mantêm os usuários engajados nas páginas. A animação pode ser desenvolvida por meio do CSS, da Web Animations, que é uma API em JavaScript, ou a partir do uso da tag ‘<animate>’ no próprio código do SVG.Além disso, há uma série de bibliotecas JavaScript que foram criadas para acelerar os fluxos de trabalho SVG e podem ser usadas.
O SVG está em sua versão 2.0. A linguagem baseada em XML cria vetores bidimensionais e gráficos vetoriais para tornar conteúdos estilizáveis e escaláveis, ou seja, que podem ser editados e visualizados em diferentes resoluções e de forma independente, com ou sem conteúdo HTML, dinâmico ou estático.
Agora que você sabe tudo sobre o SVG, que tal descobrir um pouco mais sobre o XML, que baseia esse formato de arquivo?
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.