Você quer criar um blog ou site em WordPress e deixá-lo mais atraente para o seu público, mas não sabe quais recursos utilizar? Widgets são opções excelentes para deixar sua página mais dinâmica, direcionar seu público para áreas específicas e até para seus perfis em redes sociais.
O significado mais funcional para o termo widget, talvez seja a junção das palavras “window” e “gadget”, janela e dispositivo, respectivamente, termos em inglês, que se relacionam ao ambiente de um hardware. No entanto, a palavra foi usada pela primeira vez na peça Beggar on Horseback, escrita por George S. Kaufman e Marc Connelly em 1924, quando seria impossível fazer uma alusão à tecnologia que temos disponível hoje.
No contexto da peça, widgets eram objetos inanimados, muito diferente do que entendemos como esse componente nos dias atuais. Neste artigo você encontrará:
- O que é Widget?
- Qual a diferença entre um ícone e um widget?
- Para que serve o Widget?
- Como baixar o Widget?
- Como o Widget funciona?
- Como colocar o Widget no seu site?
- Qual a importância de utilizar o Widget?
Para iniciantes o widget é uma forma fácil de adicionar elementos no site — citações, galerias, posts mais populares, sem precisar escrever códigos. Quer aprender a usar esse recurso? Continue a leitura!
O que é Widget?
O widget pode ser considerado um componente de acessibilidade, pois simplifica o acesso do usuários aos programas e sistemas armazenados em seus computadores, tablets, smartphones e outros dispositivos. Tem diversas funcionalidades, como botões, ícones e barras de rolagem e pode ser facilmente criado sem que o usuário saiba como incorporar código ou programa.
Sua interface gráfica, GUI (Graphical User Interface), permite adicionar ao sistema operacional uma tarefa predeterminada, que opera em tempo real, como relógio, contagem regressiva de eventos, clima diário, atualização de redes sociais, contador de visitas no site etc. Os widgets são classificados, geralmente, em dois tipos:
- baixo nível: utilizados para a criação do sistema operacional, fazem parte do núcleo do sistema;
- alto nível: referem-se aos objetos finais e são facilmente encontrados em bibliotecas de desenvolvimento (toolkit) ou em frameworks.
Alguns widgets recebem dados do usuário para criar algum tipo de registro — entradas de texto, caixas e menus de seleção e outros componentes capazes de coletar informações e enumerar as possibilidades a serem apresentadas ao usuário.
Um widget da web é um aplicativo independente, que pode ser incorporado a um site — blogs, perfis em redes sociais e páginas da web, em áreas específicas para mensurar o desempenho do site, SEO (Search Engine Optimization) e até campanhas de link reverso.
Qual a diferença entre um ícone e um widget?
Ambos direcionam o usuário para outro ambiente, mas existe uma diferença básica entre um widget e um ícone: independentemente do dispositivo em que estão incorporados, seja um computador ou smartphone, o ícone serve apenas como um atalho para aquele programa que o originou, enquanto que o widget fornece na sua interface os dados gerados pelo aplicativo em que ele foi associado.
O widget Handcent, por exemplo, muda quando uma mensagem SMS é recebida, enquanto o ícone do Handcent permanece o mesmo, sendo apenas atalhos estáticos que servem para iniciar aplicativos.
Assim, a melhor maneira de definir essa diferença é que um widget é mais sofisticado que o ícone, muitas vezes são animados, têm controle de toque, visualizador de informações e a capacidade de informar sobre o status do aplicativo que ele representa, além de permitir a sua inicialização, o widget de música, por exemplo, que exibe a arte do álbum e tem um botão de pausa na reprodução.
Para que serve um widget?
Vamos especificar agora a usabilidade dos widgets. No WordPress, por exemplo, eles permitem que você adicione diferentes funcionalidades na barra lateral sem precisar saber escrever códigos.
Essa facilidade favorece proprietários de página iniciantes, que podem incorporar elementos dinâmicos, como quantidade de curtidas ou seguidores nas redes sociais, exibir citações atualizadas em tempo real ou direcionar o usuário para a seleção de posts mais populares ou mais recentes.
Dessa forma, widgets também podem ser usados para o direcionamento dos usuários da sua página. Eles funcionam como um canal de comunicação para conectar o site a qualquer outro ambiente na web, fanpage, redes sociais ou perfil no MySpace, por exemplo.
Como sua aplicação é opcional, os usuários decidem quais devem integrar o ambiente, para garantir a interação do seu público com outras páginas, durante sua experiência. Dessa forma, um widget pode ser associado a algumas estratégias de marketing:
- permitir uma comunicação mais fluida com o público;
- oferecer acesso imediato a informações em tempo real;
- possibilitar o acesso mais simples aos serviços;
- obter informações importantes no primeiro acesso;
- ser usado para mensagens publicitárias: se o widget for interessante e útil, você poderá obter publicidade gratuita em centenas de sites.
O uso de widgets tem se popularizado entre administradores de página, pois os usuários podem adicionar aplicativos independentes a seus sites, blogs, perfis e páginas de comunidade em redes sociais, o que aumenta o engajamento dos visitantes e a atratividade do site.
Mas a aplicabilidade do componente deve ser limitada, para evitar a sobrecarga do site, que seja um fator condicionante para o atraso no carregamento da página e, consequentemente, desencorajar os visitantes pela demora no acesso. Além disso, os scripts externos podem representar um risco de segurança, fator muito relevante nos dias atuais.
Como adicionar widgets no WordPress?
Existem vários métodos para adicionar widgets ao seu site em WordPress: de forma fácil (drag and drop e incorporação por listas), quando os widgets estão disponíveis pelo CMS ou por meio de códigos de acesso gerados com um plug-in, ao desativar o editor visual clássico para adicionar o código diretamente à página, com blocos HTML brutos, por meio do Gutenberg, entre outros. Veja a seguir um pouco mais sobre cada método.
Opção 1: use a funcionalidade drag and drop
Essa é a forma mais rápida de adicionar um widget ao seu CMS. Basta arrastá-los e soltá-los na barra lateral:
Opção 2: incorpore o widget por lista
Acesse a lista de widgets disponíveis e no título da widget clique no componente desejado. O WordPress mostrará em qual parte da barra lateral ele poderá ser adicionado. Selecione o local e clique no botão “adicionar widget” para incluí-lo na área especificada.
Opção 3: use o plugin no WordPress para adicionar widgets
Nesse método você não precisará desativar o editor visual clássico para adicionar o widget no site ou editar a página em que o widget está localizado. Além disso, os códigos de acesso serão salvos no WordPress para uso futuro.
- identifique o código do widget. Se for necessário, torne-o mais curto, por meio de plugins específicos, como o MindBody Widget;
- vá para o painel do WordPress e localize “MB Widgets”;
- clique em “códigos de acesso do widget”;
- clique em “adicionar novo widget”;
- adicione um título de widget (como “Agenda” ou “relógio”);
- cole seu código do widget na caixa de texto “Código do widget”.
- clique em “criar”;
- para instalar o widget, acesse a página desejada do WordPress;
- clique no botão Mindbody acima da caixa de texto;
- escolha o widget da lista;
- atualize sua página.

Alguns temas do WordPress, como o Avada, usam o Page Builder em vez do editor padrão do WordPress. Se o seu tema for feito a partir de um Construtor de Páginas, você poderá adicionar o código de acesso a partir de um Bloco de Texto ou Caixa de Texto, como alternativa de instalação.

Opção 4: inclua widgets por meio da desabilitação do editor visual clássico
O editor visual clássico deve ser desativado sempre que você adicionar ou editar os widgets no seu site. Observe que a desativação dessa configuração restringirá sua capacidade de editar outras páginas, por isso recomendamos reativar o editor visual quando terminar de adicionar o código do widget.
- faça login no seu site WordPress;
- clique no seu nome, no canto superior direito;
- clique em “editar meu perfil”;
- verifique se a caixa de seleção “desativar o editor visual ao escrever” está marcada;

- clique em “Atualizar perfil” na parte inferior;
- vá para “Páginas” e selecione onde você deseja colocar seu widget;
- copie seu código do widget do Branded Web Manager e cole-o na área de conteúdo;

- atualize a página;
- retorne ao seu perfil e reative o editor visual se precisar fazer alterações em outras páginas.
Opção 5: use o bloco HTML bruto
Nessa opção você usa o bloco “Raw HTML” para instalar um widget.

Opção 6: adicione widgets no WordPress por meio do editor Gutenberg
Esse editor facilita a incorporação de widgets em sites WordPress. Difere-se do editor visual clássico pela localização dos plugins: no editor visual clássico, os plugins de widget ficam localizados na parte superior do editor, enquanto no Gutenberg, eles localizam-se no menu recolhível.
Para instalar o editor adicione o novo plugin no seu painel do WP e pesquise por Gutenberg. Instale-o e ative-o. O layout no Gutenberg é construído a partir de blocos, ou seja, não necessita de linhas e colunas mas sim a inserção dos elementos na tela que podem ser ajustadas conforme o usuário desejar.
O acesso aos Widgets no Gutenberg fica no ícone + no canto superior esquerdo do editor, conforme mostrado abaixo:

Você pode escolher quais widgets inserir no meio da sua postagem — lista de postagens, shortcodes, lista de categorias etc. ou no lugar em que achar melhor.
Para adicionar widgets por meio do bloco HTML personalizado:
- localize o widget que você deseja adicionar ao seu site WordPress e clique nos três pontos à direita do widget para abrir o menu;
- clique em “adicionar”;
- copie o código do widget;
- faça login no seu site WordPress.
- vá para “Páginas” e selecione onde você deseja colocar seu widget;
- clique no ícone de adição no canto superior esquerdo do editor;
- no menu, selecione Bloco HTML personalizado (você também pode procurar o bloco HTML personalizado usando a barra de pesquisa na parte superior do menu);
- cole seu código do widget no bloco HTML personalizado;
- faça alterações adicionais em sua página;
- clique em “publicar” ou “atualizar” para salvar suas alterações.
Como remover um widget do WordPress?
Remover um widget no WordPress é tão simples quanto adicioná-lo:
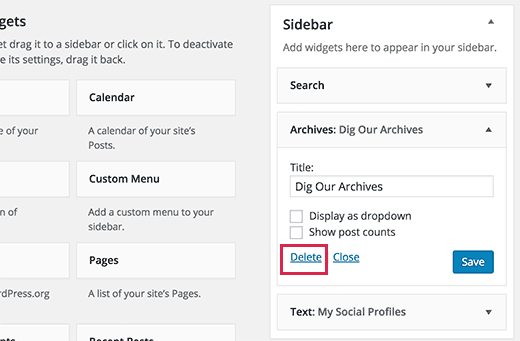
- acesse a página “aparência”, depois em “widget”;
- identifique o componente que você deseja remover da sua barra lateral;
- clique no título do widget para expandi-lo;

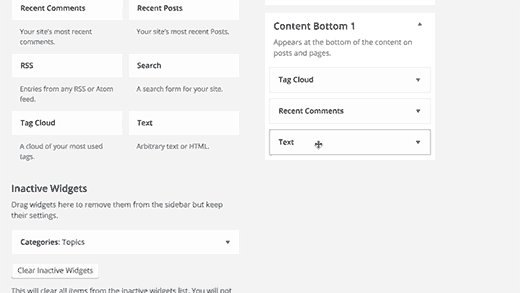
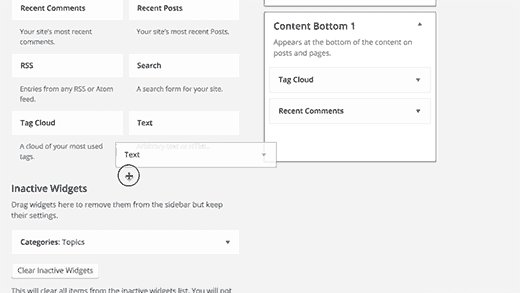
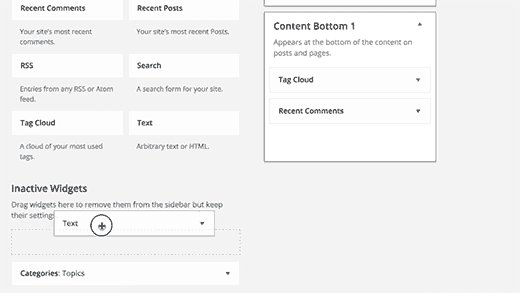
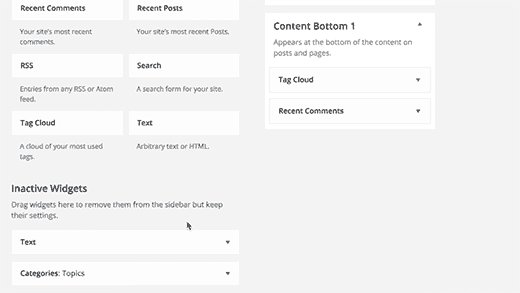
Embaixo das configurações do widget, você achará o link para deletá-lo. Ao deletar, ele será retirado da barra lateral do seu painel e também da seção de configurações, título ou outras opções que você tenha selecionado. Se você desejar remover o widget sem perder as configurações, então basta arrastá-lo e soltá-lo na área específica para widgets desativados. Dessa forma, você poderá retomá-lo para a lista sempre que achar pertinente:

Widgets são recursos imprescindíveis para tornar seu site ou blog mais dinâmicos. Por meio de um consumo mínimo de memória, eles garantem ao usuário visualização em tempo real de informações predeterminadas pelo sistema em que estão incorporados, seja esse um aplicativo ou um programa de computador.
Além disso, melhoram a experiência do público durante o acesso a página, basta escolhê-los com critério para não prejudicar o tempo de carregamento e, consequentemente, a velocidade de acesso do usuário ao site.
Quer conhecer outros recursos que podem personalizar sua página pessoal e torná-la ainda mais funcional para a sua audiência? Então, descubra alguns plugins para WordPress no artigo que selecionamos para você!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.