Você já percebeu que, mesmo com telas mais capazes e com mais resolução, os elementos visuais em celulares, sites e conteúdos digitais estão ficando cada vez mais simples?
Isso não é só uma impressão e faz muito sentido para nosso dia a dia. Neste artigo, quero te mostrar um pouco do flat design: o que é, por que ele foi abraçado comercialmente e como esse estilo é aplicado. Vamos lá?
O que é flat design
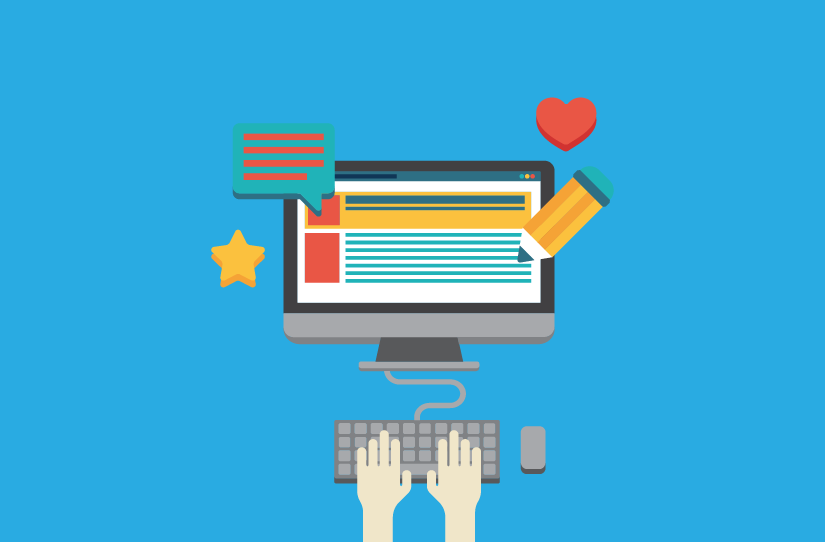
Definir o flat design é até bem simples. Então, vamos começar por aqui: é uma filosofia de design que abre mão de todos os elementos de profundidade (tridimensionalidade), iluminação e fotorrealismo para criar elementos visuais econômicos e diretos.
A ideia é gerar símbolos e signos que sejam interpretados imediatamente, ao mesmo tempo em que criam uma distinção clara de cada parte dentro de uma interface como um todo.
Sim, o flat design de hoje foi pensado como um estilo de interface gráfica, conhecida como UI ou GUI. O uso inteligente de cores e uma síntese bem clara do significado de cada ícone dá mais navegabilidade. Assim, o usuário pode gastar menos tempo interpretando cada um dos ícones da tela.
De onde surgiu e por que o flat design importa
Hoje, o flat design é usado amplamente em interfaces, mas de onde veio esse estilo? Se analisarmos o uso de cores como signos importantes para comunicação e principalmente o foco em função sobre a forma, a ideia da UI minimalista não é nova.
Dois movimentos de design muito importantes para a modernidade começaram aí: Bauhaus e Swiss Design. Os dois estilos colocavam a comunicação como foco de peças visuais. Um equilíbrio entre precisão, intenção e beleza.
Mas faça daí uma pesquisa sobre as interfaces de computadores e outros dispositivos nos anos 1990 e 2000. Você vai ver como elas passavam longe dessa ideia minimalista.
Para popularizar os computadores e facilitar a transição de pessoas que nunca haviam utilizado esse tipo de equipamento na vida, toda a ideia de interface neles foi baseada em um realismo de temas e visuais.
Pastas, arquivos, lixeira: todos esses elementos nos PCs vieram para tentar emular virtualmente um ambiente de escritório. A mesma coisa acontecia com seus ícones, que tentavam ao máximo ser fiéis ao que estávamos acostumados fora da tela.
Contudo, o ser humano é muito bom em criar padrões e relações abstratas. Por que muitos programas ainda usam um ícone de disquete para salvar um arquivo, se ninguém utiliza mais esse item há pelo menos 15 anos?
A resposta é simples: porque, com o tempo, nós pulamos o intermediário e criamos uma associação de que o desenho de disquete é igual a salvar um documento. Foi essa nossa relação com interfaces que mudou um estilo para sempre.
O flat design hoje
O que as empresas de tecnologia começaram a entender com o tempo é que desapegar do fotorrealismo traria uma série de benefícios para as interfaces de computadores e, principalmente, de celulares.
O primeiro pé nessa proposta veio da Microsoft e seu Metro — estilo adotado no Windows 8. No entanto, talvez a principal ruptura tenha vindo de Jony Ive, chefe de design da Apple que apresentou a reformulação completa para o flat design no iOS7.
Com a consolidação dos smartphones em nossas vidas, o estilo casou perfeitamente com as telas pequenas, a interação por toque e a necessidade de ações rápidas e claras pelo usuário. Outro exemplo é o Material Design do Google, que segue muitos dos mesmos conceitos.
Contudo, ser simples não significa ser fácil. Pelo contrário, criar ícones e outros elementos que comuniquem rápido com pouco exige muito estudo e testes.
Quando bem-feito, é a tendência perfeita para uma era digital. O equilíbrio entre cores vibrantes e formas simples cria uma unidade agradável aos olhos, ao mesmo tempo em que tem alta usabilidade.
Estudar o estilo e praticar renderá frutos para designers por muito tempo, até que esse paradigma evolua novamente.
Como o flat design é utilizado atualmente
Vou pegar esse gancho para falar mais de prática. Afinal, como você pode aplicar o flat design em seu trabalho? A verdade é que mostrei muito as filosofias de sistemas operacionais, mas o conceito hoje se espalhou para toda a comunicação digital.
Pense no que é preciso em um conteúdo atraente e útil para o público:
- elementos visuais que chamem a atenção;
- comunicação rápida e bem-feita;
- uso de signos como orientação para o consumo de um conteúdo;
- facilidade de uso e fixação de uma experiência nas nossas mentes.
Tem sucesso no mundo digital quem chama a atenção rápido, informa, guia e converte. É por isso que você vai encontrar o flat design atualmente em:
- sites empresariais;
- e-commerces;
- marcas e logotipos;
- infográficos;
- manuais digitais;
- jogos eletrônicos;
- aplicativos para os mais diversos usos;
- redes sociais.
Pensando em mercado, o profissional que trabalha com flat design hoje é muito valorizado e tem bastante demanda de clientes. Não só para garantir uma grande usabilidade em seus produtos, mas para usar os próprios ícones como a base de suas identidades visuais.
Além disso, saiba que o flat design é muito mais sobre conceito e precisão do que sobre grandes efeitos de renderização, por isso, exige mais criatividade e estudo do que ferramentas caras. Ou seja, é uma grande porta de entrada para quem quer trabalhar na área.
Quando não usar o flat design
É claro que você não vai sair achatando o mundo inteiro. O flat design tem sua utilização mais enraizada nas interfaces, mas em alguns momentos não é a escolha mais adequada.
Imagens que precisam gerar mais empatia e se destacar por si só geralmente precisam de profundidade, diferenciação de materiais e jogos de luz e sombra.
Alguns exemplos são mascotes, embalagens de produtos, capas e pôsteres de conteúdo digital, sites com um foco mais artístico, entre outras situações.
No entanto, com o tempo e a experiência, você vai aparar suas habilidades e sua visão sobre esses pontos. Como eu disse, design é muito mais sobre conceitos e intenções do que grandes habilidades de ilustração. É comunicar com elementos visuais. Nesse sentido, o flat design é perfeito para a forma como interagimos hoje.
Quer aproveitar a inspiração para começar sua carreira de freelancer? Então, venha fazer parte do banco de talentos da Rock Content!