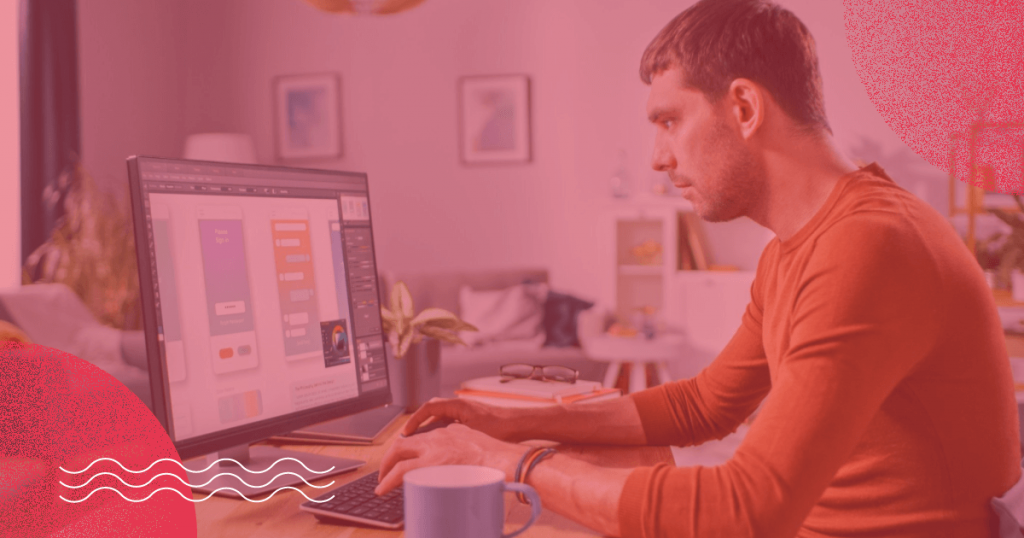
A possibilidade de construir uma carreira de UI design permite que designers encontrem um mercado de trabalho amplo, principalmente no marketing digital.
Isso porque a maioria das estratégias de marketing digital se esforçam para criar uma experiência positiva ao redor de uma marca por meio de sites e apps, mas, para isso, elas precisam contar com um UI designer.
É esse profissional quem cria as interfaces de sites, apps ou outras plataformas para que a navegação do usuário seja intuitiva e corresponda às suas necessidades de busca. A sigla UI significa User Interface ou, em português, Interface do Usuário.
O processo do UI designer vai muito além de criar uma plataforma esteticamente agradável, pois ele precisa estudar o projeto que está por trás das interfaces, fazer pesquisa, criar um protótipo do produto, propor testes e muito mais.
É um trabalho amplo e que merece atenção de quem se interessa em trabalhar como UI designer. Por isso mesmo, neste post, vamos entender as responsabilidades que estão presentes no processo de UI. Acompanhe!
Quais são as atribuições de um UI designer?
Todo processo consiste em uma sucessão de etapas que visam não apenas colocar em prática um plano, mas também fazer o necessário para alcançar um objetivo. No processo de UI, as etapas e o objetivo a ser alcançado podem variar de acordo com os projetos.
Vamos imaginar que você participe de um projeto para montar um site corporativo. Sua abordagem, nesse caso, será diferente das etapas que você precisaria cumprir para fazer o design de um app, por exemplo.
As necessidades do usuário com o produto influenciam diretamente na seleção e organização feita pelo designer, e isso pode mudar bastante entre um site e um app.
Sem falar que a área de atuação também pode influenciar nas etapas. O UI designer pode trabalhar em equipes de Design, departamentos de TI de grandes empresas e, é claro, seguir uma carreira de designer freelancer. Ou seja, um amplo campo de atuação.
Existem, como você pode ver, muitos fatores que podem determinar o processo de UI. Por isso, é preciso ficar atento às particularidades de cada projeto para fazer um bom trabalho.
De modo geral, você também pode encontrar um conjunto de tarefas comuns do UI designer. São elas que vamos explicar logo abaixo.
Entender a estratégia por trás do produto
O produto desenvolvido não é uma estratégia isolada. Por trás dele, existem os objetivos da empresa com o projeto e outras informações que podem dar um direcionamento para o designer, como o nicho da empresa e as preferências do público.
Essas informações ajudam o designer a criar um produto não só navegável, mas também alinhado com os propósitos da empresa.
Fazer pesquisa de mercado
A fase de pesquisa de mercado é talvez a mais variável entre os projetos. Isso porque depende de fatores como o tipo e a complexidade do produto. É o momento de coletar dados sobre as plataformas da concorrência, acompanhar tendências do mercado e avaliar o que pode ser usado no seu projeto.
Desenhar o esboço do projeto
Papel e caneta são as melhores ferramentas para fazer o esboço de ideias de uma forma rápida e com baixo custo. Durante os estágios iniciais de design, um wireframe pode ser o suficiente para chegar a uma versão bastante “primitiva” do produto.
O wireframe no processo de UI é um layout que demonstra quais elementos vão existir nas interfaces principais de um produto. Esse esboço não precisa trazer muitos detalhes.
Assim como o arquiteto necessita de uma visão abrangente do imóvel para decidir a posição dos cômodos, o wireframe ajuda o UI designer a obter uma visão geral das características do sistema digital: hierarquia de páginas, design de layout, informações e funcionalidades.
Construir a jornada do usuário
É importante que o designer saiba o que o usuário faz e pensa para determinar o que deve ser melhorado ou não na experiência dele com a plataforma. Esse conhecimento pode ser reunido ao mapear a jornada do usuário.
A jornada identifica todas as etapas de interação que o usuário tem com o produto final, desde o primeiro momento em que ele entra em contato com o produto, passando pelo caminho de utilização, até o término da relação.
A jornada do usuário não possui um modelo único, pois a sequência de ações dele varia de acordo com os projetos.
No entanto, de modo geral, é importante que os designers levem em consideração as características da persona e os pontos de interação com o usuário.
Criar o protótipo do produto
O protótipo é uma simulação do produto final. É como uma versão interativa das interfaces para testar se elas atendem ou não ao seu propósito.
Essa é uma parte fundamental do desenvolvimento de interfaces, e o melhor de tudo é que um designer pode fazer o protótipo em qualquer etapa do projeto para ter uma avaliação fidedigna de como funcionaria o produto.
Existem vários tipos de protótipos que podem ser feitos no processo de UI, tendo cada um seu nível de fidelidade com o produto final (quanto mais detalhado, mais próximo da versão que chegará ao usuário).
O próprio esboço pode ser considerado um protótipo feito nos estágios iniciais do projeto. Conforme o produto ganha novas dimensões, o UI designer pode fazer uso de ferramentas mais avançadas para criar animações interativas com características mais refinadas.
Adobe XD, Figma e Proto.io são algumas das ferramentas de protótipos populares no mercado de design.
Fazer testes de usabilidade
O teste de usabilidade é uma parte importante do design de um produto. É uma etapa final, quando é preciso validar a facilidade de uso de um produto e identificar possíveis problemas que dificultam a experiência do usuário.
Você pode criar um protótipo nos estágios finais do design do produto para aplicar o teste de usabilidade e obter um feedback dos usuários. No geral, algumas coisas são feitas nesse momento:
- identificar pontos falhos de um produto;
- checar se o usuário entende a navegação;
- observar quão fácil e rápido o usuário cumpre os comandos;
- validar a proposta de valor do produto (um potencial cliente consegue entender?);
- testar soluções usadas em produtos da concorrência: é possível usar funcionalidades da concorrência com um grupo de usuários selecionados para obter insights sobre o que pode mudar ou melhorar no seu produto.
Esses são os principais pontos observados em um teste de usabilidade. Por demonstrar o ponto de vista do usuário, pode ser esclarecedor para um UI designer aplicar o teste no início do projeto e sempre que o produto passar por novas alterações.
Os testes trazem novos dados que o design pode confrontar com a atual versão do produto e fazer os ajustes necessários para garantir uma impecável experiência do usuário.
O que favorece a performance de um designer no processo de UI?
Agora que você conhece as tarefas do UI designer, queremos chamar atenção para alguns aspectos do processo de UI que, caso não sejam tratados como prioridade, podem arruinar a usabilidade de um produto — e, por consequência, sua reputação no mercado.
Deixar a interface fácil de aprender
Imagine a seguinte situação: você entra em uma loja virtual e, embora tenha certeza de que lá pode achar determinado produto, não entende como encontrá-lo. A interface bombardeia seus olhos com botões e uma variedade de cores, tornando a navegação confusa.
A única reação imaginável é, sem dúvidas, sair da página e procurar seu produto em outro lugar, certo? O designer que estrutura sites pode evitar situações como essas, que afastam clientes que compram em lojas virtuais.
Ao priorizar interfaces simples, o designer pode reduzir o esforço que o usuário precisa fazer e apenas mostrar as informações que ele solicitar, em vez de bombardeá-lo com tudo que o site tem a oferecer.
Conhecer seus usuários
O foco do UI designer é traduzir as necessidades do usuário em formas simples de buscar as informações nas interfaces. Isso envolve ter uma noção de como o usuário interage com a plataforma e quais são as possíveis dificuldades que ele pode encontrar.
Sem esse conhecimento, pode ser difícil fazer com que o usuário interaja de uma maneira prazerosa e intuitiva com a plataforma.
Oferecer respostas rápidas
Talvez você já tenha reparado nos sites que deixam o usuário esperando depois de uma ação e, no intervalo entre uma resposta e outra, aparecem com uma tela branca ou vazia.
Essa é uma situação desagradável que pode afetar negativamente a experiência do indivíduo. Afinal, se a interação trata-se de uma conversa entre o usuário e a plataforma, é bom que ela participe dessa conversa de uma maneira interessada e amigável.
Existem algumas maneiras de o UI designer evitar lacunas na interação com o usuário, como usar barras de progresso que mostram que ele deve esperar alguns segundos e elementos que indiquem algo de errado na ação. A segunda opção é muito comum quando o usuário precisa preencher um formulário e, automaticamente, a plataforma vai sugerindo correções.
Neste post, explicamos as principais atividades de um processo de UI. Como dissemos, essas etapas podem variar de acordo com os projetos, embora o processo como um todo tenha sempre o mesmo objetivo: entregar ao usuário um produto funcional, intuitivo e fácil de navegar.
Gostou de conhecer o processo de criação de UI? Agora, se você tem habilidades como designer e quer ampliar sua atuação profissional, veja como se cadastrar no banco de talentos da Rock e participar de projetos exclusivos!