Visually is committed to helping designers find and use great information design tools. We believe that a well prepared design community helps raise the quality of design work for everyone. In the past, web-based charting technologies have been out of reach for designers who didn’t know how to write javascript. This means designers with less tech savvy can have a hard time creating more complex charts and data visualizations. But those days may now be in the past. Belgium-based data storytelling startup Datylon has created a plug-in for Creative Cloud versions of Adobe Illustrator on Mac OS X that lets Illustrator users work with any SVG charts built with javascript. This includes charts built with D3.js, and the Highcharts library, with other sources coming. 

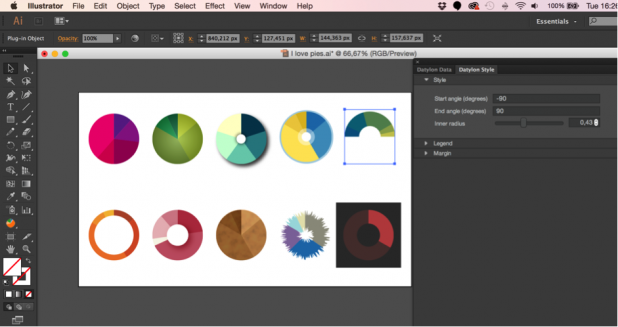
- Pie charts
- Donut charts
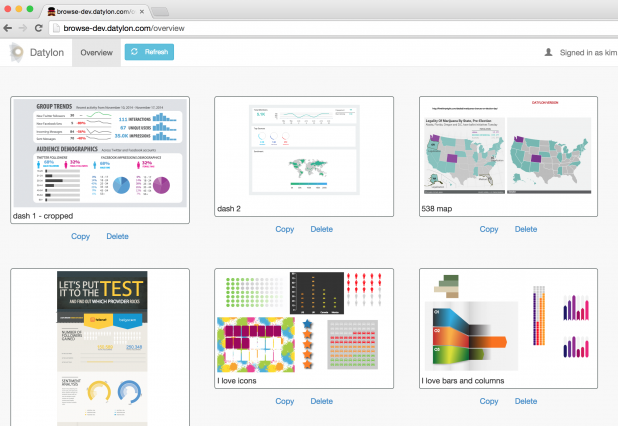
- Bar charts
- Column charts
- Icon charts
- Text
- World choropleth maps
- US choropleth maps
- Circular bar charts
- Area and Line charts
- Stacked Icon charts
- Icon Column charts
- Highcharts’ set of charts
- Highmaps’ set of maps