Ao analisar o vasto conjunto de fatores de rankeamento do Google, é fácil perceber que a maioria deles aponta para uma mesma direção: a experiência do usuário.
A equipe do buscador sempre deixou claro o seu interesse em entregar os melhores conteúdos disponíveis para o seu público, mas tem destacado, sobretudo nos últimos anos, que o ambiente no qual essas informações se encontram deve receber a mesma atenção.
A experiência na página vai ao encontro das mais modernas teorias do Marketing nas quais a experiência do consumidor está no centro das estratégias e, neste artigo, a analisamos em detalhes. Você entenderá:
- O que é experiência na página?
- Por que devo me preocupar com esse novo fator de rankeamento?
- O que muda para o usuário?
- Quais são os impactos dessa atualização no SEO?
- O que são Core Web Vitals?
- Quais ferramentas usar para analisar essas métricas?
- Como melhorar os meus Core Web Vitals?
- Quais práticas podem contribuir com a experiência na página?
Confira o material que preparamos!
O que é experiência na página?
A experiência na página é um fator de rankeamento que reúne métricas focadas na responsividade, interatividade, segurança e velocidade dos sites. Seu objetivo é garantir a satisfação dos usuários com as páginas da web, independentemente do seu conteúdo.
Não devemos confundir esse fator, porém, com a “experiência na página de destino”, que é uma medição utilizada no Google Ads para estimar a relevância das páginas em relação aos anúncios patrocinados criados para elas.
Com essa atualização, o Google reafirma o seu compromisso de melhorar a web para todos, evitando situações desconfortáveis, como pop-ups irritantes ou cliques indesejados.
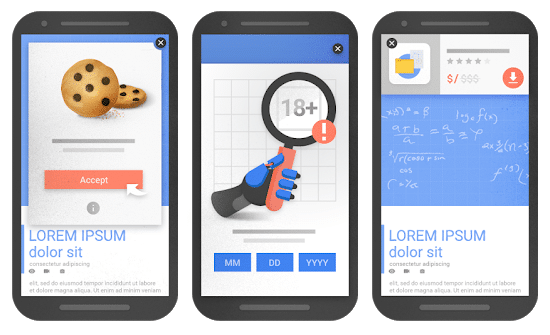
Observe no exemplo abaixo um usuário que deseja clicar em “não e retornar”, mas acaba selecionando acidentalmente a primeira opção devido a um pop-up inesperado que muda os botões de lugar.
A implementação do novo fator está prevista para 2021, tendo em vista que, no momento, as empresas concentram esforços para lidar com os impactos da crise do novo Coronavírus.
O Google também se comprometeu a avisar com, no mínimo, 6 meses de antecedência a data em que o update será, de fato, implementado.
A atualização também prevê mudanças no recurso Top Stories em dispositivos móveis, que não terá mais a tecnologia AMP como um requisito para a elegibilidade dos sites, e novidades em seu conjunto de plataformas de Marketing Digital.
Por que devo me preocupar com esse novo fator de rankeamento?
Quem trabalha com SEO sabe que a área reúne um enorme número de informações oficiais, mas também é recheada de hipóteses e bons “palpites”.
Por razões de ordem mercadológica e estratégica, o Google não revela os detalhes do seu processo de rankeamento, o que obriga empresas e profissionais a se debruçarem em testes e teorias próprias.
Muitas delas, por sinal, acabam se provando verdadeiras, mas essas descobertas estão longe de alcançar a velocidade das atualizações do buscador ― em 2018, por exemplo, seu algoritmo registrou 3234 updates!
Tantas alterações são capazes de fazer sites ganharem ou perderem posições instantaneamente. Entretanto, ainda que a maioria das mudanças surjam silenciosamente, algumas alterações geram tantas implicações para a web que a equipe do buscador se vê no dever de anunciá-las. É o caso do Mobile First Index e, mais recentemente, da experiência na página.
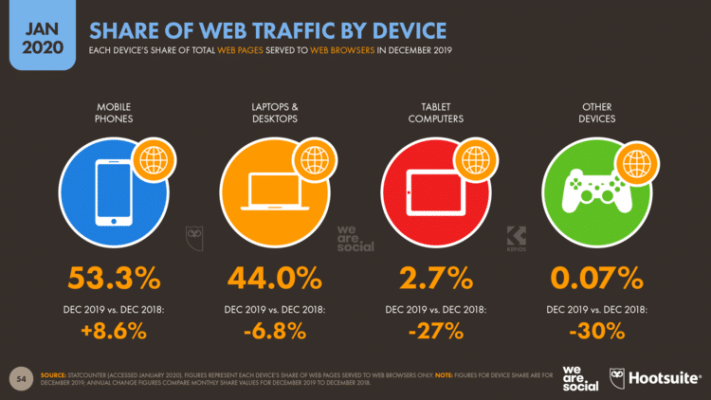
Com a explosão mundial dos dispositivos móveis, a internet assumiu um novo formato que está sendo contemplado pelos mecanismos de pesquisa.
Os smartphones já são o principal meio de acesso no mundo, e é por isso que o Google acha tão importante que o seu site esteja devidamente preparado para receber esse tipo de tráfego.

Como agora a versão móvel dos sites tem prioridade na indexação das páginas, todos os holofotes apontam para o mobile. Dessa forma, se o seu site entrega uma boa experiência no desktop, o desafio agora será apresentar o mesmo desempenho em todos os outros formatos de tela.
O que muda para o usuário?
Técnicas e boas práticas de UX (User Experience) não são nenhuma novidade para os desenvolvedores, mas convenhamos que boa parte dos sites não se importa de abrir mão de muitos desses elementos por razões mercadológicas.
As janelas pop-up, por exemplo, são um dos recursos mais odiados da história da internet ― embora seu desempenho em muitas estratégias divida a opinião de profissionais ― seu criador, Ethan Zuckerman, já até pediu desculpas publicamente pelo invento.

Mas as frustrações que uma página pode proporcionar vão muito além disso. Sites com elementos que desaparecem de repente (inclusive o texto), botões atrativos que estimulam o clique, mas não contam com nenhum link, alertas de navegação insegura, páginas que simplesmente não carregam e vários outros constrangimentos.
Diante de tudo isso, o argumento do Google é muito simples: de que adianta ter um conteúdo excepcional se seus usuários não conseguem prestigiá-lo com conforto?
Nesse sentido, a equipe do buscador deixa claro que está comprometida em tornar a experiência na web mais agradável para o público, o que não significa que as clássicas ações de publicidade deixarão de existir, mas certamente muitas delas deverão ser revisadas.
Quais são os impactos dessa atualização no SEO?
Em seu anúncio oficial, o Google deixa claro que procura dar prioridade aos endereços com as melhores informações gerais, ainda que sua experiência na página seja inferior.
Entretanto, quando vários sites apresentam materiais com relevância semelhante, a experiência se torna muito mais importante para o rankeamento.
Sendo assim, podemos tomar como referência os princípios criados por Peter Morville, da Semantic Studios (UX Honeycomb). Segundo ele, uma página bem otimizada deve ser:
- útil: todas as informações disponibilizadas devem ter alguma utilidade para o usuário;
- utilizável: a navegação na página e suas funções devem ser bem esclarecidas;
- desejável: o site deve conter elementos visualmente atraentes (como identidade visual, imagens, sons e até animações) e que estimulem a interação do usuário;
- localizável: tomando como base a essência do SEO, a página deve estar presente nas plataformas de busca;
- acessível: o site deve estar disponível a todos os usuários, independentemente do seu meio de acesso ou suas condições de uso;
- valiosa: o conteúdo deve oferecer informações de valor aos usuários, algo que seja realmente relevante para eles;
- confiável: a página também deve ter autoridade sobre o tema tratado e apresentar elementos que transmitam confiança.
Essas são boas práticas básicas que orientam um trabalho de UX, mas que também se aplicam às otimizações de SEO. Embora sejam relativamente vagas, elas nos dão uma noção inicial sobre o que o Google espera das novas páginas da web.
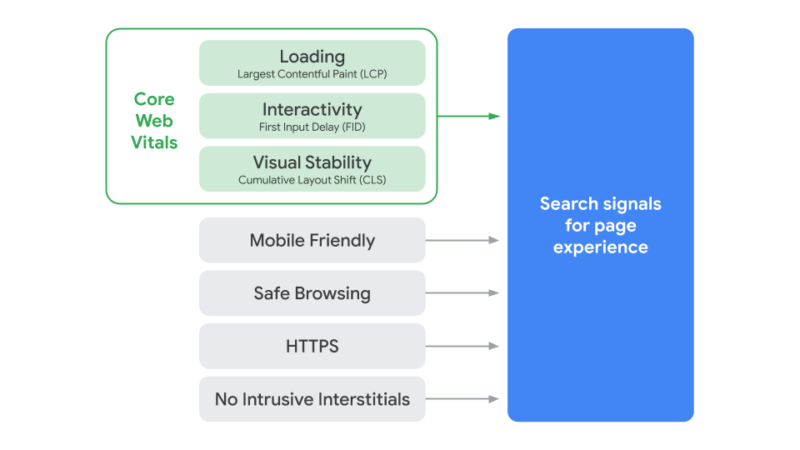
O fator experiência na página é baseado na união entre os chamados Core Web Vitals, um conjunto de métricas que reúne parâmetros relacionados à velocidade, interatividade, estabilidade visual e outros indicadores para estimar a capacidade de um site de entregar uma boa experiência.
O que são Core Web Vitals?
De acordo com o Google, os “Core Web Vitals” são um conjunto de métricas do mundo real centradas no usuário que quantificam aspectos-chave dessa experiência.
Dessa forma, o novo fator de rankeamento seria um combinado de diversas variáveis, entre as quais se destacam as métricas:
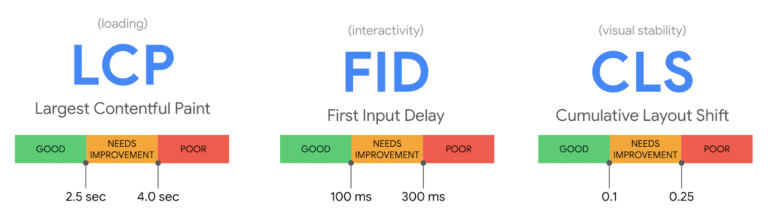
- LCP (Largest Contentful Paint ou Exibição do Maior Conteúdo): é o tempo necessário para renderizar o maior elemento presente na página, geralmente uma imagem ― isso ajuda a informar ao usuário que o site está sendo carregado;
- FID (First Input Delay ou Latência de Entrada): é o intervalo entre a primeira interação do usuário (toque ou clique, por exemplo) e o momento em que o navegador responde a essa ação ― demonstra que a página é interativa;
- CLS (Cumulative Layout Shift ou Mudança de Layout Cumulativa): mede (em uma escala de 0 a 1) o quanto o layout da página se altera ao longo do seu carregamento ― a movimentação dos elementos pode prejudicar a experiência do usuário.
Entendidas essas métricas, o Google estabelece os seguintes parâmetros para uma boa experiência na página:
- carregamento: o LCP deverá ser de até 2.5 segundos desde o primeiro carregamento;
- interatividade: o FID deverá corresponder a um número inferior a 100 milissegundos;
- estabilidade visual: o CLS deverá ser inferior a 0.1.

A avaliação do buscador também abrangerá práticas já consolidadas do SEO, como:
- mobile-friendly: as páginas, bem como a estrutura dos sites que as abrigam, devem estar adaptadas para a navegação em dispositivos móveis;
- segurança da navegação: o conteúdo não deve, sob nenhuma circunstância, conter informações maliciosas ou enganosas;
- HTTPS: a página deverá contar com o protocolo de segurança SSL para garantir que as informações trocadas com o site estão devidamente protegidas;
- ausência de intersticiais intrusivos (intrusive interstitials): a navegação deve ser intuitiva e livre de pop-ups, anúncios e outros elementos que prejudiquem a experiência do usuário.

Vale destacar que, em relação aos intersticiais intrusivos, elementos essenciais, como alertas de cookies, verificadores de idade e até mesmo banners promocionais, não serão penalizados, desde que sejam usados com responsabilidade (prejudiquem minimamente a experiência do usuário).

Com essas novas exigências, o Google pretende ajudar as pessoas a encontrarem e acessarem as informações que procuram com mais facilidade, além de auxiliar os desenvolvedores e profissionais de Marketing a oferecerem melhores experiências para o seu público.
Quais ferramentas usar para analisar essas métricas?
O momento é de providenciar ações para que seu site seja beneficiado por todas essas atualizações, um trabalho que pode ser feito com o auxílio de algumas ferramentas.
Confira as principais plataformas disponíveis para providenciar a sua otimização.
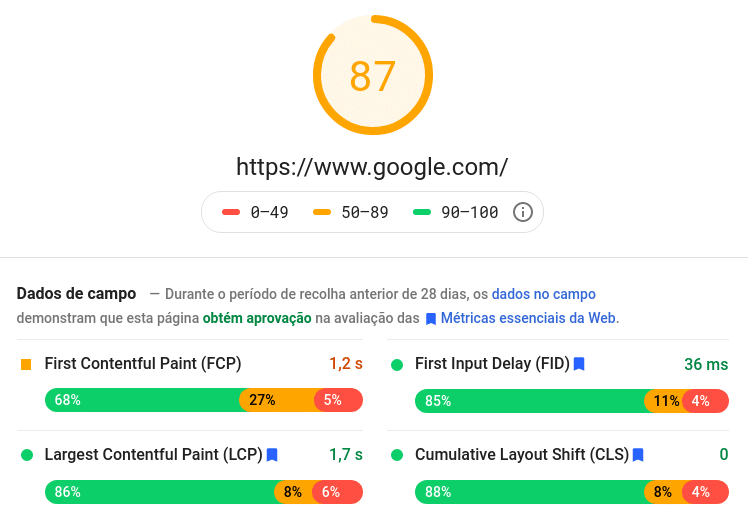
PageSpeed Insights
Se tratando de Core Web Vitals, o PageSpeed Insights é uma ferramenta certeira para analisar o desempenho das páginas a partir das principais métricas relacionadas à experiência da página.
Basta digitar uma URL e clicar em “analisar” para ter acesso a um relatório com dados precisos e inúmeras sugestões para melhorar o seu desempenho.

No topo do relatório, uma nota (entre 0 a 100) é atribuída à página a partir da avaliação de todo o conjunto de informações analisadas.
É fortemente recomendável que a URL obtenha aprovação nas principais métricas adotadas pelo Google, mas não é interessante que notas muito altas se tornem uma obsessão ― observe que nem mesmo o Google obtém nota máxima no serviço.
A ferramenta trabalha com estimativas brutas e, portanto, muitas variáveis não são contempladas nessa verificação, especialmente em nível de estratégia. Isso significa que o PageSpeed Insights é muito útil, mas não deve ser usado isoladamente.
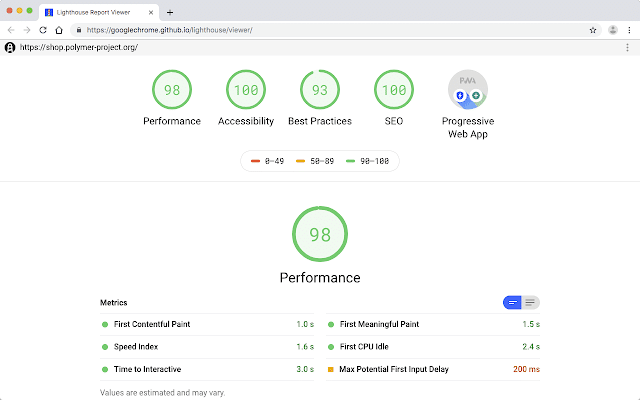
Google Lighthouse
O Google Lighthouse é uma solução automatizada utilizada para aprimorar aplicativos web.
O serviço ― que pode ser executado por meio de uma extensão do Chrome (presente no pacote DevTools) ou por linha de comando (NodeJS) ― simula uma série de situações e condições diferentes para verificar o desempenho das páginas.

A similaridade dos painéis não é mera coincidência. O PageSpeed Insights utiliza dados de laboratório do Lighthouse (testes realizados em condições controladas) e os combina com dados de campo (informações de desempenho reais) fornecidos pelo Relatório de experiência do usuário do Chrome.
Nos relatórios do Lighthouse, porém, contamos com medições que vão além do desempenho, embora todas as suas métricas sejam testadas por meio de simulações controladas.
Dessa forma, se você deseja obter uma avaliação mais rica sobre a integridade do seu trabalho de SEO, a ferramenta pode oferecer novos insights.
Google Search Console
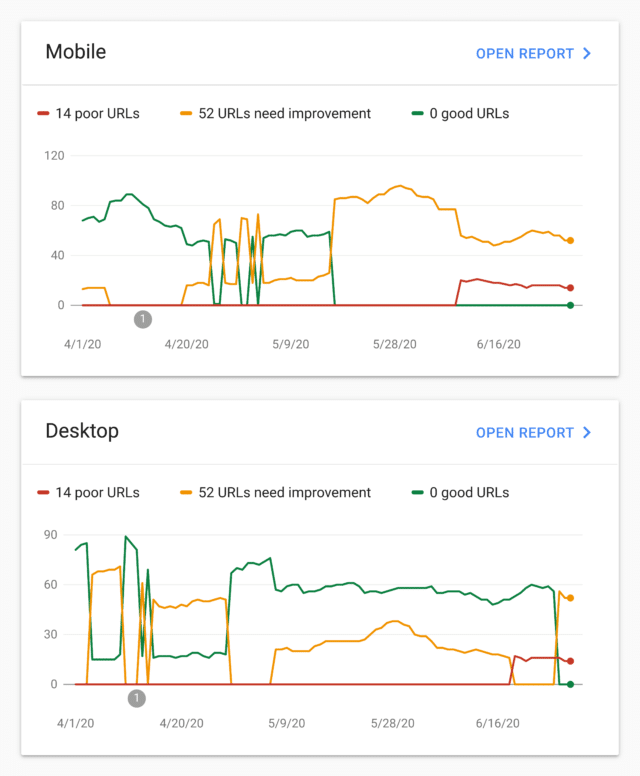
Na seção “Melhorias” (“Enhancements”) do Google Search Console, você encontra dados sobre os Core Web Vitals do seu site e pode identificar as URLs com melhor desempenho e aquelas que precisam de reparos.

Outra grande utilidade do GSC dentro das otimizações para experiência na página são os relatórios de problemas de segurança. Com eles, você poderá identificar possíveis falhas capazes de comprometer a integridade do seu site.
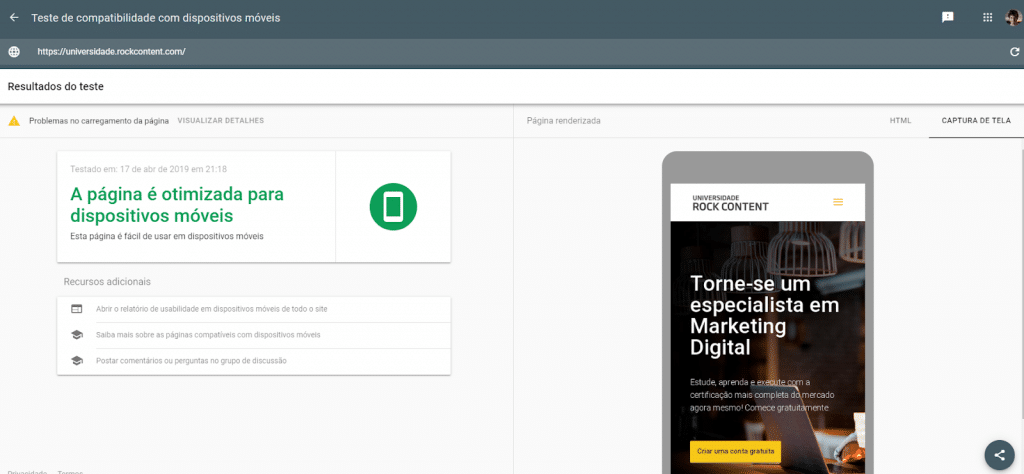
Mobile-Friendly Test
Mobile friendly é a definição usada pelo Google para definir os sites que são otimizados, a nível de código, para dispositivos móveis.
Além de um layout adaptável a diferentes formatos de tela, a estrutura da página deve apresentar elementos que contribuam para a experiência do usuário em smartphones, tablets e outros dispositivos.
Para verificar a compatibilidade do seu site, o Google disponibiliza o Mobile Friendly Test, uma ferramenta que também identifica eventuais erros de carregamento e renderização.

A partir da atualização Mobile First, o Google passa a dar prioridade às versões mobile na indexação de páginas do buscador. Sendo assim, é imprescindível que o seu site esteja otimizado para essa nova realidade das buscas.
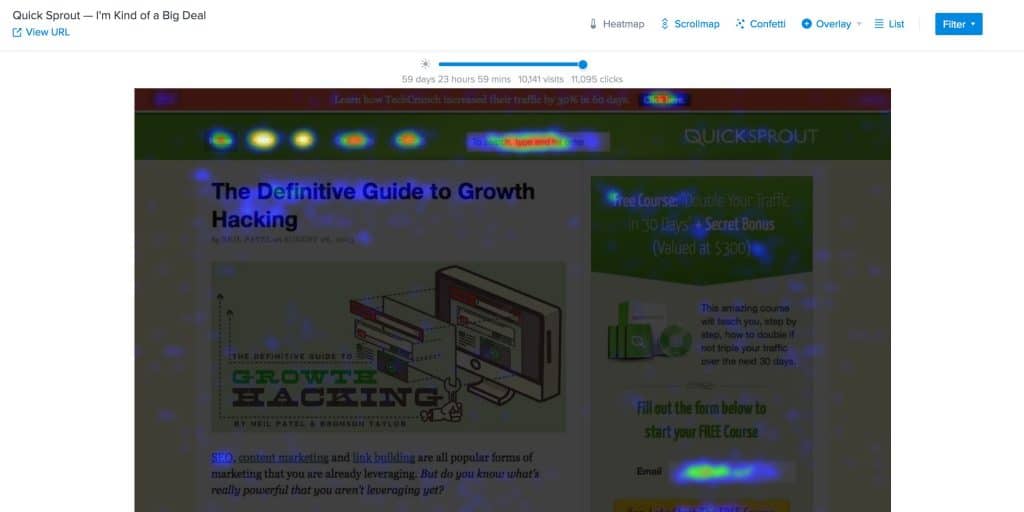
Crazy Egg
O Crazy Egg é uma ferramenta de web analytics que se destaca por utilizar mapas de calor para avaliar o comportamento dos usuários. O monitoramento é realizado por scripts inseridos no corpo da página e, com eles, vários tipos de fatores podem ser analisados:
- heatmaps: cujo “calor” é concentrado nos elementos com maior número de cliques;
- scrollmaps: revela onde as pessoas estão rolando e em que trecho elas abandonam a página;
- overlay tool: apresenta o número de cliques em cada elemento da página;
- confetti: permite segmentar os cliques recebidos a partir da sua origem ou perfil do usuário.

Essa ferramenta é muito interessante para testar elementos de design e analisar a experiência dos usuários nas páginas da web. É muito usada para aumentar as conversões em Landing Pages, mas seus relatórios são valiosos para a otimização de qualquer tipo de conteúdo.
Você também pode se interessar por estes outros conteúdos!Como melhorar a velocidade do site em 11 passos simples!
Como manter a segurança do seu site? Entenda agora mesmo!
Como melhorar os meus Core Web Vitals?
Tendo em vista que os Core Web Vitals compõe, em grande parte, o novo fator de rankeamento do Google, é fundamental adotar ações para melhorá-los.
Confira algumas recomendações a seguir.
Como melhorar o LCP?
O LCP é uma métrica que realmente contempla a visão do usuário ao abrir uma página na web — e é interessante que os endereços do seu site apresentem uma boa média nesse quesito.
No entanto, é preciso ter em mente que conteúdos que utilizam muitas imagens em alta resolução (tutoriais, por exemplo) naturalmente terão suas pontuações comprometidas.
Caso não seja possível remover algumas imagens, você também pode realizar alguns ajustes para melhorar o LCP, como:
- remover scripts dispensáveis: monitorar o seu site é essencial, mas tenha em mente que esses recursos cobram um preço no carregamento da sua página;
- remova elementos pesados: além de imagens e códigos, menus e widgets também podem comprometer o carregamento.
Como melhorar o FID?
A relevância do FID varia de acordo com o tipo de conteúdo. Em blogposts, por exemplo, a única interação esperada é “rolar a página” ou “ampliar o texto”, já em seções de login ou Landing Pages, essa métrica pode afetar significativamente as conversões.
Em todos os casos, para beneficiar as interações nas suas páginas você pode:
- minimizar (ou adiar) o JavaScript: existem plugins que permitem gerenciar e otimizar esse código no site;
- remover scripts não essenciais: tal como no LCP;
- utilizar plugins de cache: o armazenamento em cache reduz o “esforço” realizado pelos navegadores no carregamento das páginas.
Como melhorar o CLS?
Se os elementos da sua página se reorganizam durante o carregamento, o usuário precisa compreender mais uma vez onde eles se encontram e ainda fica sujeito a cliques indesejados.
Na maioria dos casos, a baixa pontuação em CLS está relacionada a problemas de dimensionamento. Sendo assim:
- dimensione precisamente imagens, GIFs e outros conteúdos do seu site para que os navegadores saibam exatamente o espaço que eles ocupam;
- reserve espaços fixos para elementos adicionais (como banners e formulários) ou os insira em segundo plano para que os demais itens da página não sejam empurrados no carregamento.
Quais práticas podem contribuir com a experiência na página?
Além de ficar em dia com os Core Web Vitals, algumas práticas também podem contribuir para a experiência na página.
Para finalizar o artigo, trazemos algumas sugestões bastante relevantes para melhorar o desempenho do seu site nas buscas.
Melhore a velocidade de hospedagem
Seus usuários e o próprio Google prezam por uma experiência sólida nas páginas. Um serviço de hospedagem ruim pode afetar severamente a estabilidade, a segurança e, principalmente, a velocidade do seu site.
Contrate planos condizentes com a demanda do seu projeto e dê preferência às empresas de confiança com um serviço de atendimento de qualidade. Aqui na Rock você conta com o Stage, uma plataforma completa para obter a melhor performance do seu site WordPress.
Acelere o seu CMS
O seu CMS também deve ser bem configurado para permitir que as suas páginas apresentem uma alta performance. No WordPress, várias providências podem ser tomadas para melhorar o carregamento e tornar a navegação mais fluida.
Entre elas, podemos citar:
- desative plugins desnecessários: a enorme variedade de soluções que o CMS oferece faz com que muitos webmasters acumulem aplicações desnecessárias consumindo recursos;
- compacte seus arquivos e códigos: use plugins para reduzir o tamanho de imagens e códigos do site e tornar as páginas mais leves;
- crie exibições dinâmicas: se seu site conta com páginas extensas ou com muitos arquivos, é interessante utilizar tópicos ou plugins de carregamento gradual;
- use temas de alta performance: escolha interfaces rápidas e com boa usabilidade e jamais utilize temas piratas.
Faça benchmarking
Qualquer profissional de Marketing sabe que pode aprender muito “espiando” as práticas do seus concorrentes, e isso não seria diferente nesse caso.
Muitas ferramentas, como SEMrush e Ubersuggest, permitem comparar o desempenho em SEO do seu site com o de outros endereços de sua preferência.
De maneira geral, porém, as empresas tendem a perseguir as marcas que são referências no seu mercado, o que não é uma prática ruim. Grandes companhias, como Amazon, Facebook e, claro, o Google, tendem a realizar testes a exaustão para assegurar a máxima eficácia dos seus serviços.
Pense no seu usuário
Por fim, não poderíamos deixar de citar o principal foco das suas otimizações: a satisfação do seu usuário. Ainda que os parâmetros gerais do Google sejam bastante eficazes, você também deve contemplar as particularidades do seu público.
A equipe de Marketing, inclusive, pode se deparar com situações em que as recomendações dos buscadores não correspondem às exigências dos visitantes do site, sendo necessário pesar as vantagens e desvantagens de cada caminho.
É importante destacar que o Google continua seu trabalho de identificação e mensuração dos indicadores que compõem a experiência na página — e afirmou que novas variáveis devem ser adicionadas anualmente.
Como dito pela equipe do Webmaster, o comportamento dos usuários, e consequentemente, o SEO, estão em constante evolução e, por isso, o seu trabalho de aprimoramento não pode parar.
Muito além dos gráficos e relatórios de desempenho, o fator experiência na página ilustra uma nova fase do mercado digital na qual empresas e usuários constroem juntos o novo cenário da internet.
Você sabe como a velocidade do site influencia o SEO, mas já parou para pensar em como ela afeta as suas vendas? Baixe nosso infográfico para descobrir!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.