O que é melhor: fazer rápido ou fazer bem-feito? Essa pergunta levantaria uma discussão interessante em qualquer roda de conversa, mas o ponto deste artigo é mostrar que, em muitos casos, elas são a mesma coisa, especialmente quando se trata de experiência do usuário em sites, blogs e aplicativos.
A velocidade de carregamento das páginas faz toda a diferença. Não é à toa que o Google dá tanta importância a esse fator na hora de rankear as páginas nos resultados de busca
Mesmo que o seu site tenha o design ideal para a sua persona e que você já tenha revisado o conteúdo mais de mil vezes para garantir que esteja claro e objetivo o suficiente, sua estratégia vai sofrer se não tiver páginas leves e rápidas.
Felizmente, o Google criou uma ferramenta, chamada de Google PageSpeed Insights, que ajuda a avaliar (e melhorar) a velocidade de carregamento de um site.
Vamos entender mais sobre como esse recurso funciona e por que você precisa usá-lo hoje mesmo.
Neste artigo você vai aprender:

O que é o Google PageSpeed Insights
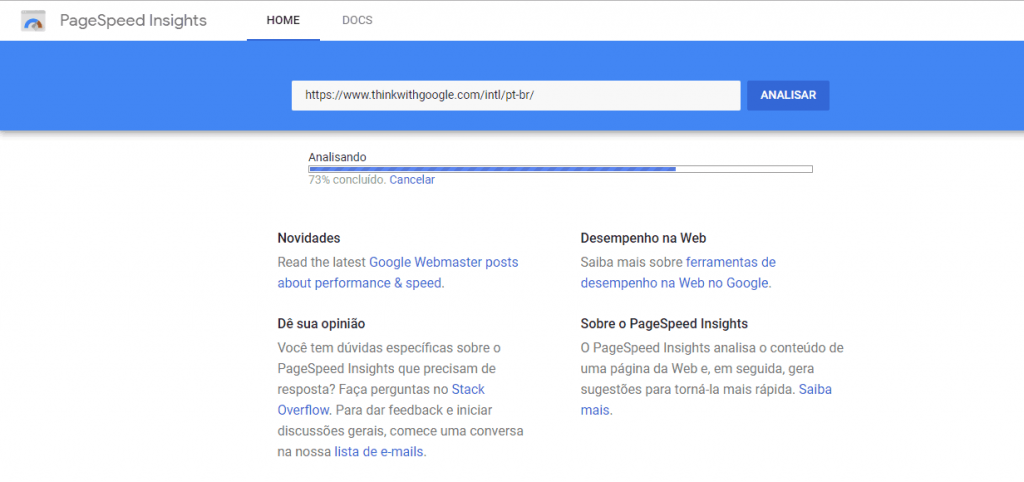
O PageSpeed Insights, também conhecido como PSI, é uma ferramenta online do Google que avalia a velocidade de carregamento de uma página web.

A avaliação separa o desempenho em dispositivos móveis da performance em computadores, e ainda oferece sugestões práticas para otimizar a velocidade das páginas.
Isso faz do PSI uma solução intuitiva e simples de usar, além de ser gratuita. Mas há quem dispense o seu uso e ache que não é tão relevante assim.
Entender o que motiva o Google a criar um recurso como esse pode ajudar você a pensar diferente.
O que motiva um serviço como o Google PageSpeed Insights
Três palavrinhas que você já deve estar cansado de escutar — “experiência do usuário” — resumem o trabalho do Google em defender e estimular a criação de páginas mais rápidas e leves.
Ninguém gosta de esperar muito para encontrar as informações desejadas no navegador. Pense no seu próprio caso: quantas vezes já ficou impaciente por esperar uma página carregar no celular ou até no computador?
Se parar para pensar, vai perceber que, na maioria das vezes em que isso aconteceu, a grande “demora” foi de apenas alguns segundos. Logo, se 1 segundo parece uma semana para o usuário, sites lentos afetam de forma muito negativa a experiência de navegação.
O Google não quer isso e você também não. Afinal, experiência ruim significa dinheiro na mesa.
O que acontece com páginas que demoram para carregar
Será que faz tanta diferença assim ter um site que demora 1 segundo a mais para carregar do que a média? Sem dúvida alguma!
Quer ver a prova? Um estudo da Kissmetrics sobre o assunto revelou que 1 segundo de atraso resulta em 7% a menos de conversões em um site.
Como exemplo disso, se um e-commerce vende 100 mil reais por dia, apenas 1 segundo a mais no carregamento das páginas poderia custar até 2,5 milhões em vendas perdidas no ano!
Parece absurdo? Veja as várias formas pelas quais o tempo de carregamento da página afetaria a sua operação e seus resultados de vendas.
Maior índice de abandono
A mesma pesquisa da Kissmetrics, citada acima, mostrou que o comportamento dos compradores online é bastante alterado dependendo da velocidade da loja em que estão.
O estudo mostrou que nada menos que 40% dos clientes abandonam um site que demora mais de 3s para carregar. Sabe o que isso significa?
Que se você tiver um e-commerce cujas páginas de produto demoram 3.5s para carregar, pode desperdiçar quase metade do potencial de tráfego e perder muitas vendas.
Menos conversões
Cliente satisfeito compra duas vezes, ou três, ou dez. O fato é que se os seus clientes não gostarem da experiência de compra, dificilmente vão retornar. E como o tempo de carregamento das páginas contribui para isso?
Apenas 1 segundo de atraso (ou 3s de espera) reduzem a satisfação dos clientes em 16%!
Como complemento dessa descoberta, é um grande alerta saber que 79% dos clientes que se dizem insatisfeitos com o desempenho do site não voltam a fazer compras nele.
Menos tráfego orgânico
O tráfego é a origem da relação comercial. Sem ele, não há compra. E o tráfego orgânico é ainda mais precioso, pois vem de forma natural e custa menos para adquirir do que investir em anúncios.
E se você achava que, pelo menos nisso, a velocidade não seria um problema, se enganou. A Kissmetrics mostrou também que 44% dos compradores contam aos amigos sobre uma experiência online negativa.
Do mesmo jeito que o “boca a boca” pode ser de grande ajuda para conseguir tráfego orgânico qualificado, o contrário também é verdade: você pode perder visitas por criar uma má reputação diante da persona.
Sabe o que todos os dados apresentados aqui mostram de forma clara?
Que uma fração de tempo aparentemente insignificante tem, na verdade, grande influência sobre a maneira como a sua empresa vai ser vista e sobre os resultados financeiros que ela conseguirá atingir.
Em outras palavras, quando se trata de fazer negócios online, tempo é dinheiro, de uma forma até assustadora.
Como a contagem do Google PageSpeed Insights funciona
A nota que o seu site recebe quando você digita a URL no PSI não é aleatória, e nem poderia. É preciso entender bem o processo da análise para que ela seja precisa e confiável.
Assim, qual é o critério usado pelo Google na hora de determinar a nota que cada página web deve receber?
Basicamente, o PageSpeed Insights faz duas coisas:
- Analisa o tempo de carregamento da sua página e quantos recursos ela possui (plugins, scripts de código que se comunicam mais vezes com o servidor e fazem a página demorar mais para carregar etc.);
- Compara esses dados com a média de todas as páginas analisadas.
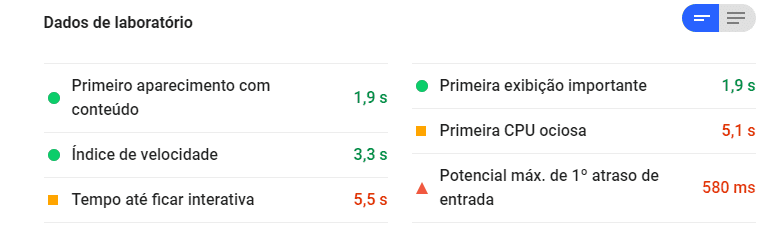
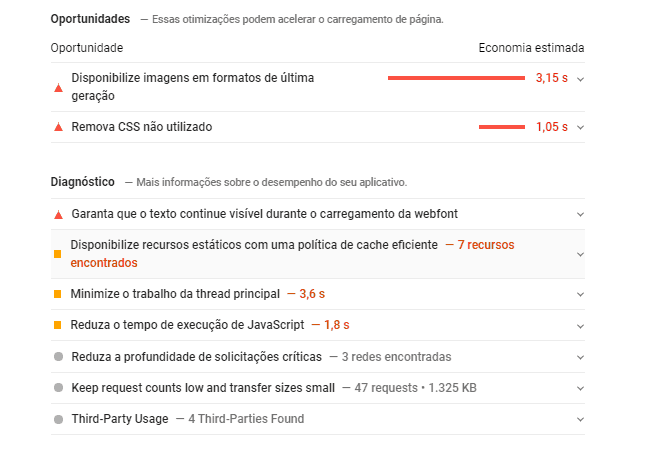
Depois dessa comparação, o PSI faz um relatório simples, mas objetivo, que mostra:
- qual é a média do tempo de carregamento das páginas na internet;
- qual é o seu tempo de carregamento;
- sua nota final;
- sugestões de melhorias para otimizar seu carregamento.


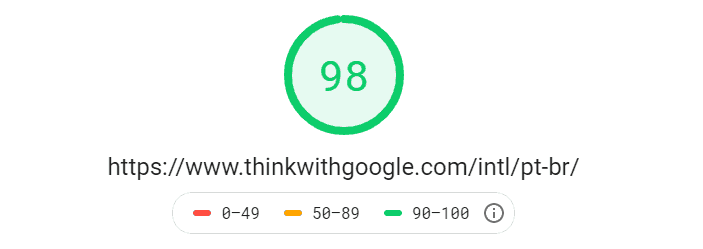
E como é dada essa nota? Ela vai de 0 a 100, e é definida quando o algoritmo compara a página com as boas práticas (criadas pelo próprio Google) para otimizar o desempenho.
Por fim, a nota é dada com base em quanto espaço há para melhora e otimização, ou seja, quantos pontos recomendados ainda falta você aplicar.
Junto da nota em número, existe uma classificação em texto, que é assim:
- boa: pontuação a partir de 80;
- média: pontuação entre 60 e 79;
- ruim: pontuação de 0 a 59.

Como usar o relatório do Google PageSpeed Insights
É muito fácil usar o relatório do PSI. Como já explicamos, basta acessar o link do PageSpeed Insights e digitar sua URL para ver o resultado.
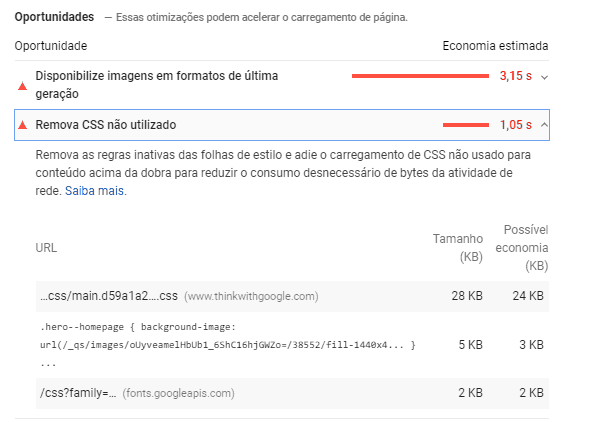
Mas e depois? É preciso agir rapidamente para corrigir os erros e conseguir resultados melhores. Logo abaixo das sugestões, há links com os dizeres “mostrar como corrigir”.
Assim que clicar neles, você vai ver quais são os arquivos que estão prejudicando a velocidade da página e como lidar com eles para diminuir o tempo de resposta junto ao servidor.

É simples e rápido receber o diagnóstico, mas só faça isso quando estiver preparado para seguir com o “tratamento” e otimizar de vez o seu site.
Por que você deve levar essa ferramenta a sério
Por que uma ferramenta tão simples, e com uma função que tantas outras realizam (avaliar a velocidade de um site), deveria ser levada a sério?
Em primeiro lugar, porque os números deixaram mais do que claro o valor (para a marca e para o caixa) de ter um site que carrega sem demora.
Além disso, o Google tem um nível de credibilidade que fala por si. Então, não custa nada seguir as boas práticas da empresa e otimizar seu site de acordo com as recomendações.
Seus resultados podem melhorar exponencialmente só com algumas ações básicas e rápidas, e com uma ferramenta grátis. É o exemplo perfeito de situação “ganha-ganha”.
Como alcançar a nota máxima no PageSpeed Insights: 4 fatores essenciais
Você, com certeza, está de olho na nota 100 — o ponto mais alto da classificação e que garante um olhar favorável do maior mecanismo de busca do mundo para a sua página.
Isso é ótimo, mas, para conquistar a tão sonhada nota, é vital que você siga à risca as recomendações do relatório e otimize seu site sem demora.
Como cada site tem uma situação diferente, vou citar 4 fatores que a maioria dos sites com notas boas (mas não ótimas) precisa melhorar, e como você pode fazer isso.
1. Menos código HTML
A otimização do código HTML pode passar despercebida, especialmente se o seu site já existe há algum tempo ou foi feito sem seguir as melhores práticas do Google.
O fato é que a maneira como o código é organizado determina como os servidores vão ler as informações e em quanto tempo elas aparecerão na tela.
Código duplicado ou tags usadas fora de propósito atrapalham. Felizmente, não é preciso rever toda a estrutura de código para fazer as mudanças necessárias.
Existem ferramentas de compressão do HTML que podem fazer esse trabalho de forma automática e sem demora. Algumas delas até funcionam como plugins para CMS.
2. Bom uso do cache
Na análise do PSI, um dos principais elementos analisados é a quantidade de recursos que o navegador precisa assimilar da sua página.
Isso inclui imagens, scripts, fontes etc. Tudo isso pode ficar “gravado na memória” do navegador por meio do cache.
Assim, o navegador só vai carregar os elementos uma vez. Toda vez que o usuário trocar de página, o browser vai apenas “se lembrar deles” e puxar as informações necessárias do cache.
Mas é preciso que você otimize seu site para fazer bom uso dessa possibilidade.
Plugins como o W3 Total Cache, um dos mais populares do mundo, fazem isso de forma brilhante e ainda oferecem outros recursos para otimizar seu código.

3. Compressão de recursos
Um dos elementos que mais pesam no carregamento de uma página são as imagens, o que faz da compressão uma das recomendações mais recorrentes do PageSpeed Insights.
Muita gente se esquece de comprimir as imagens, que pesam bastante e deixam os sites mais lentos.
Com a internet cada vez mais visual, é comum ter muitos arquivos desse tipo. Então, nada melhor que usar um bom compressor para reduzir o tamanho desses arquivos.
O mesmo vale para CSS e Javascript. Junto com o HTML, eles compõem toda a página. Então, é mais do que óbvio que a compressão desses arquivos fará o seu desempenho vai melhorar significativamente, assim como a sua nota geral no PSI.
Você pode usar ferramentas gratuitas como o TinyPNG para fazer a compressão das imagens, antes de postá-las em seu blog.

4. AMP: Accelerated mobile pages
O AMP (Accelerated Mobile Pages) é mais uma iniciativa do próprio Google para garantir que as páginas de sites sejam carregadas de forma mais rápida em dispositivos móveis.
A ideia é oferecer uma experiência mobile mais básica, sem coisas que funcionariam melhor nas versões para desktop. Por tirar esses recursos desnecessários, a velocidade fica maior.
Isso deixa claro que para o usuário é melhor ter uma experiência simples e rápida do que uma versão do site cheia de recursos e ser obrigado a esperar mais tempo para ver o conteúdo.

O Google PageSpeed Insights é uma ferramenta muito simples, mas extremamente valiosa para deixar sua estratégia digital mais completa e garantir que as suas páginas web trabalhem no máximo do potencial.
Quer resultados ainda melhores com a sua estratégia digital? Então confira também o nosso conteúdo completo sobre SEO 2.0!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.