As cores têm impacto diário em literalmente tudo o que fazemos, online e offline. Elas nos proporcionam sensações e até sentimentos quando colocadas em contexto.
No Marketing Digital, onde estamos sempre buscando transmitir uma mensagem, as cores podem determinar a conversão em uma landing page ou não. É algo que vai além do aspecto estético. E a maioria dos profissionais de marketing entende isso. Como Creative Designer na Rock Content, faço combinações de cores o tempo todo, de forma muito orgânica, com base no conhecimento que acumulei ao longo da minha carreira.
No entanto, há um aspecto importante na escolha das cores que, infelizmente, pouquíssimos profissionais dão a devida atenção, e isso pode fazer a diferença tanto para seus resultados como, principalmente, para seu público: a acessibilidade.
Neste artigo, quero esclarecer o que é a acessibilidade das cores, minha jornada implementando mudanças visuais mais acessíveis aqui na Rock Content e como você pode fazer o mesmo em sua marca.
Faça o download deste post inserindo seu e-mail abaixo
O que é a acessibilidade das cores?
Quando falamos de acessibilidade das cores, estamos falando sobre inclusão.
Ao criar sites, aplicativos e peças para redes sociais, devemos garantir que sejam acessíveis e utilizáveis por todas as pessoas, independentemente da acuidade visual. Isso inclui pessoas com baixa visão, daltonismo ou outras condições que afetam a capacidade de ver as cores com clareza.
Você já teve que fazer esforço para ler um texto devido à semelhança excessiva entre as cores do fundo e da fonte, seja elas muito próximas, claras ou escuras? Bem, então você já experimentou uma situação em que a acessibilidade das cores não foi devidamente planejada.
Nesse caso, onde a cor de fundo e a dos elementos se misturam, estamos falando de um problema de baixo contraste.
E por que isso importa? A acessibilidade das cores melhora a experiência do seu usuário e também aumenta a audiência do conteúdo.
Quando as pessoas conseguem ler e entender facilmente o que compartilhamos, elas permanecem por mais tempo em nossos blogs, interagem mais e isso leva a um aumento nas conversões.
Contraste de cores
O contraste de cores é um princípio fundamental no mundo do design visual. Ele se refere à diferença entre as cores usadas em um projeto, ou seja, a variação na luminosidade e na saturação entre duas cores próximas uma da outra.
Esse conceito está diretamente ligado à legibilidade. Um texto com alto contraste em relação ao fundo é fácil de ler, enquanto um texto com baixo contraste pode ser difícil de distinguir, especialmente em condições de iluminação diferentes.

Para não depender apenas da própria percepção na composição de cores, designers e programadores utilizam uma referência construída com base em pesquisas, as Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
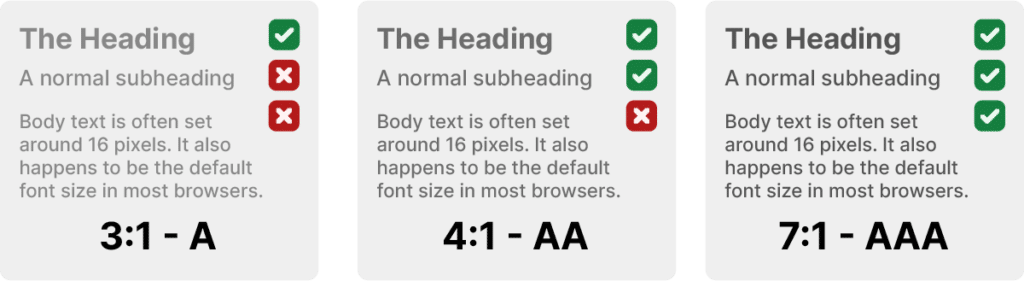
As WCAG indicam 3 diferentes níveis de acessibilidade: A, AA, AAA.

O padrão AAA é, obviamente, o mais recomendado. Ou seja, à medida que a taxa de contraste entre os elementos aumenta, é mais fácil diferenciar o fundo da tipografia.
Quando pensamos em textos maiores, como títulos, existe uma maior flexibilidade no contraste, uma vez que temos uma fonte maior e com um peso (bold, por exemplo) maior, que ajuda a melhorar o contraste.
Ferramentas e recursos úteis para trazer acessibilidade de cores
Se você leu até aqui, agora deve estar se perguntando, “Tá… mas como eu vou aplicar as diretrizes da WCAG no meu dia a dia? Como eu sei se o contraste entre o texto e a cor de fundo é A, AA ou AAA?”
Existe uma fórmula super complexa para fazer esse cálculo, mas calma! Também existem diversas ferramentas que fazem essa análise para você.
Aqui estão algumas delas:
De um passo além
Segundo a Organização Mundial da Saúde (OMS), cerca de 2,2 bilhões de pessoas no mundo têm algum tipo de comprometimento na visão. O daltonismo, segundo a Colour Blind Awareness, afeta 1 em cada 12 homens e 1 em cada 200 mulheres, o que corresponde a cerca de 4,5% da população mundial.
Pensando nisso, não use apenas cores para transmitir suas informações. Adicione elementos visuais para tornar seus layouts mais acessíveis.
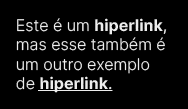
Links
Sempre que você adicionar um hiperlink no seu conteúdo, não se esqueça de deixar o texto sublinhado. Isso ajuda muito na identificação das pessoas com alguma dificuldade visual.

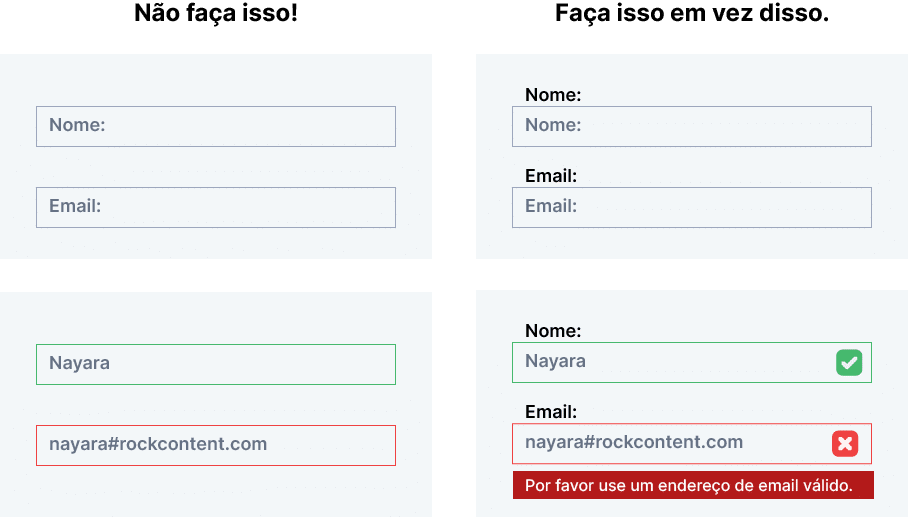
Formulário
Construir formulários não é tarefa fácil. Queremos sempre deixá-los o mais bonito possível, para que o lead não hesite antes de preenchê-los. No entanto, ao tentar criar um layout moderno, podemos acabar fazendo escolhas não inclusivas.

Texto Placeholder
Sempre prefira descrever o que deve ser inserido no label, pois muitas vezes o texto do placeholder é escrito com um tom de cinza muito claro, o que pode dificultar a vida das pessoas com alguma limitação visual.
Alertas
Com frequência, usamos as cores verde e vermelho para indicar sucesso e erro. Porém, para as pessoas daltônicas, essas cores podem ser facilmente confundidas. Portanto, além das cores, utilize também algum ícone para indicar se o input foi inserido corretamente ou se possui algum erro.
Texto sobre imagem
Colocar texto sobre uma imagem é sempre um momento de tensão, pois uma parte ou toda a imagem pode não oferecer contraste suficiente para realçar o texto. Nesses casos, tenho duas sugestões: tratar a imagem para diminuir a opacidade. Dessa forma, você aumenta o contraste e facilita a leitura do texto, ou adicionar um box no fundo do texto.
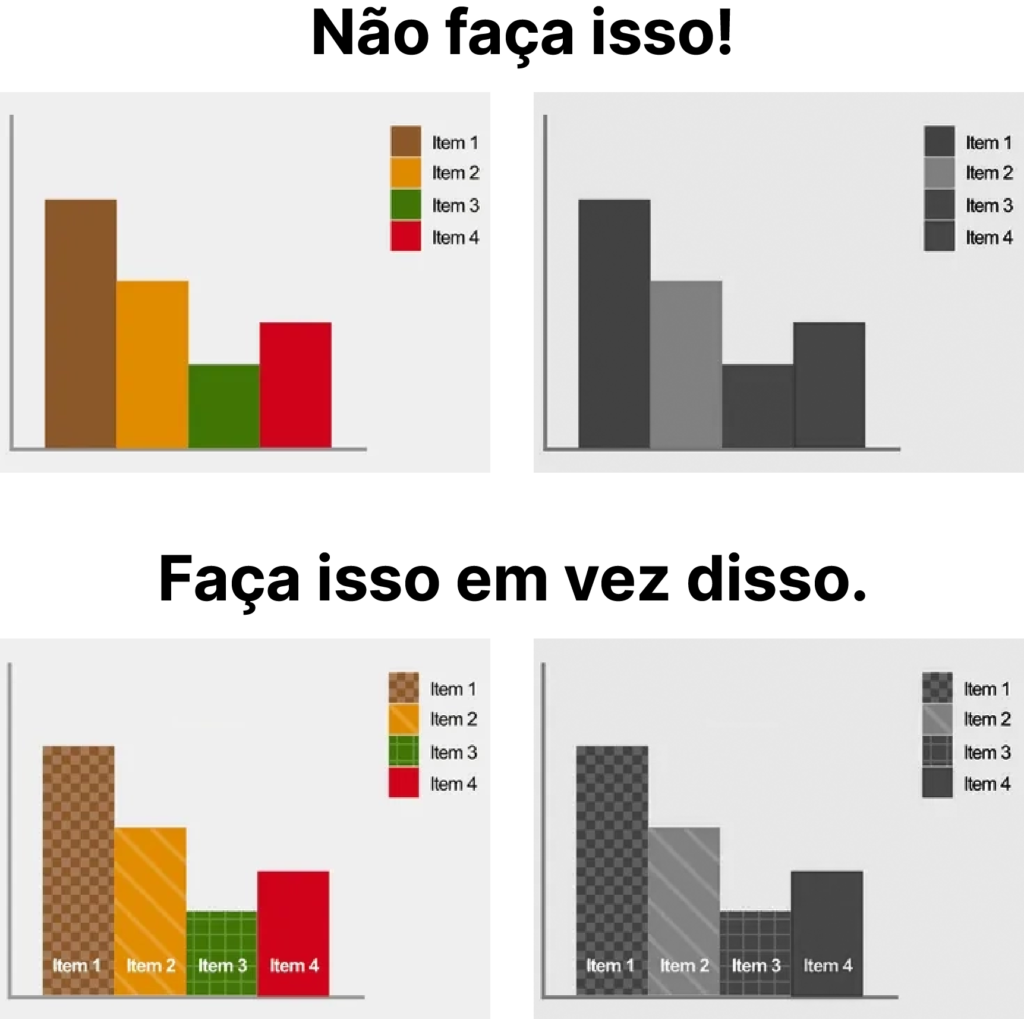
Gráficos
Gráficos são excelentes para apresentar dados de forma visual, mas uma falha muito comum (da qual eu mesma ainda me pego cometendo) é depender excessivamente das cores. Para pessoas com limitações visuais, isso pode ser um verdadeiro pesadelo.
Uma solução seria considerar a incorporação de fundos e texturas distintos nos gráficos.

Combinação de cores
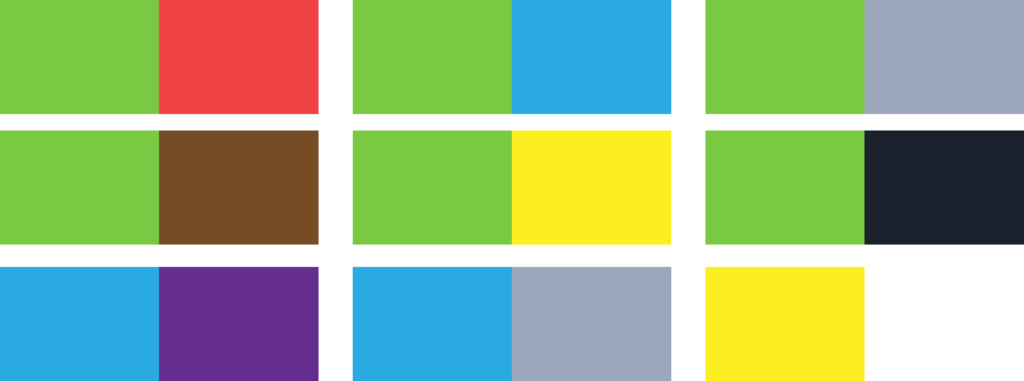
Ao criar um layout do zero, temos total controle sobre as cores a serem aplicadas. Pensando nisso, recomendo que, sempre que possível, evite as seguintes combinações de cores:
- verde + vermelho
- verde + marrom
- azul + roxo
- verde + azul
- verde claro + amarelo
- azul + cinza
- verde + cinza
- verde + preto
- amarelo + branco

Abrace a acessibilidade das cores
As dicas deste artigo são apenas um primeiro passo que você e sua equipe podem adotar no dia a dia para criar um conteúdo com cores mais acessíveis, mas pensar em acessibilidade vai muito além das cores.
Se você deseja se aprofundar no assunto, recomendo a leitura do WCAG 2.1. A quantidade de informações pode ser assustadora no começo, mas com certeza vale a pena o estudo.
Se você quiser saber mais sobre cores e seu impacto na comunicação, aqui no blog da Rock Content, há um conteúdo incrível sobre a psicologia das cores.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.