Uma estratégia de email bem definida pode trazer ótimos resultados incríveis para ações de Marketing de Conteúdo.
É preciso entender como começar, o que envolve também a parte técnica da estratégia, que às vezes pode gerar dificuldades.
Existem muitas ferramentas de email marketing no mercado e uma das mais populares é o MailChimp, que oferece recursos incríveis e possuem uma versão gratuita que abrange todas as funcionalidades com uma certa limitação de contatos.
Umas dessas funcionalidades é o autoresponder, função esta que vamos aprender qual sua importância e como configurá-lo dentro da ferramenta. Não se preocupe, não é um bicho de sete cabeças!
Então vamos lá?
O que é autoresponder e por que ele é importante?
O autoresponder nada mais é que um email automático que seu usuário recebe logo após seu cadastro na newsletter do seu blog.
O objetivo do autoresponder é apresentar-se para o seu novo contato.
Ele tem extrema importância na sua estratégia, já que é o primeiro contato da sua marca com um possível cliente. Assim, é fundamental que esse email esteja setado em sua ferramenta de email marketing, independente de qual for.
Obviamente este não deve ser seu único email.
Também é necessário uma estratégia de newsletter, que são mensagens informativas enviadas com recorrência para o assinante, sendo menos comercial e focando mais em conteúdo.
Você pode entender mais sobre o assunto com este material completo da Newsletter.
Agora que entendemos sua importância e o porque devemos inseri-lo em nossa estratégia, vamos aprender na prática como configurá-lo no MailChimp.
Como configurar o autoresponder no MailChimp
Fizemos um tutorial passo a passo ilustrado neste post, confira!
1. Criando uma lista no Mailchimp
É interessante criar uma lista exclusiva para sua newsletter, onde todos os assinantes que se cadastraram no seu CTA de captura de email serão importados.
Para isso, vamos seguir os seguintes passos:
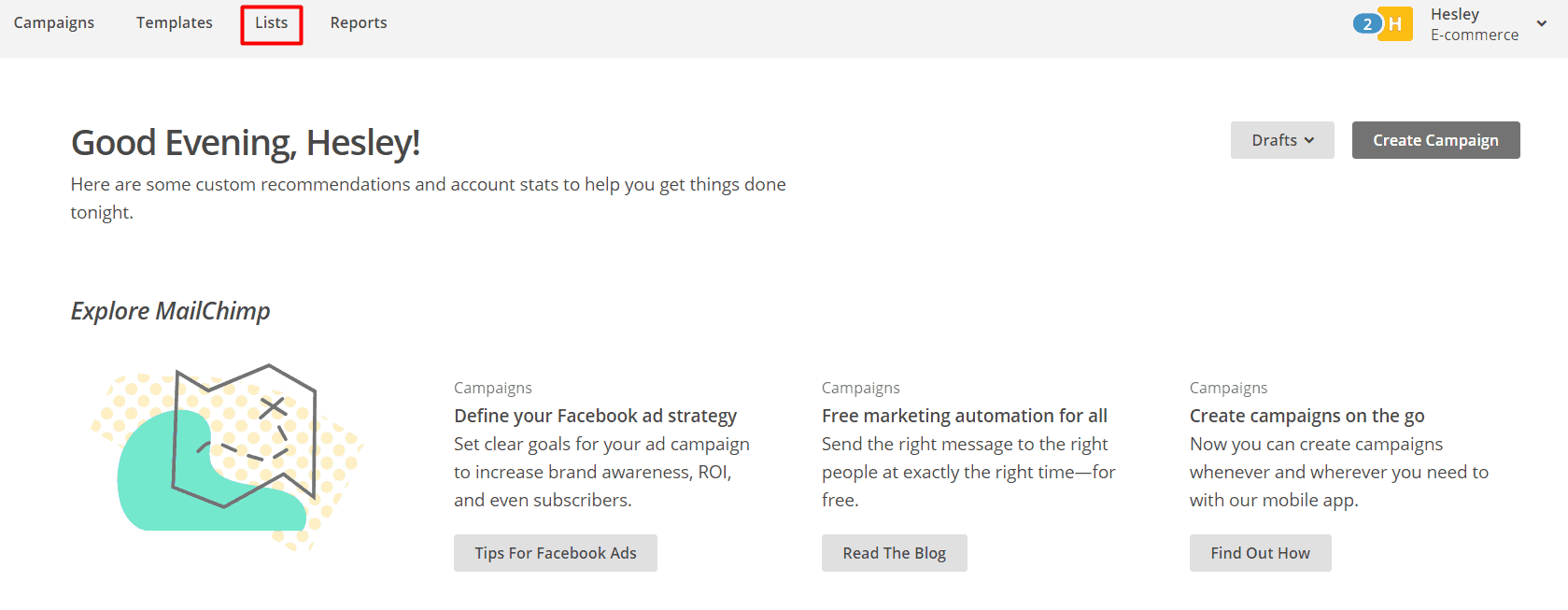
- No menu principal no Mailchimp, clique em “Lists”.
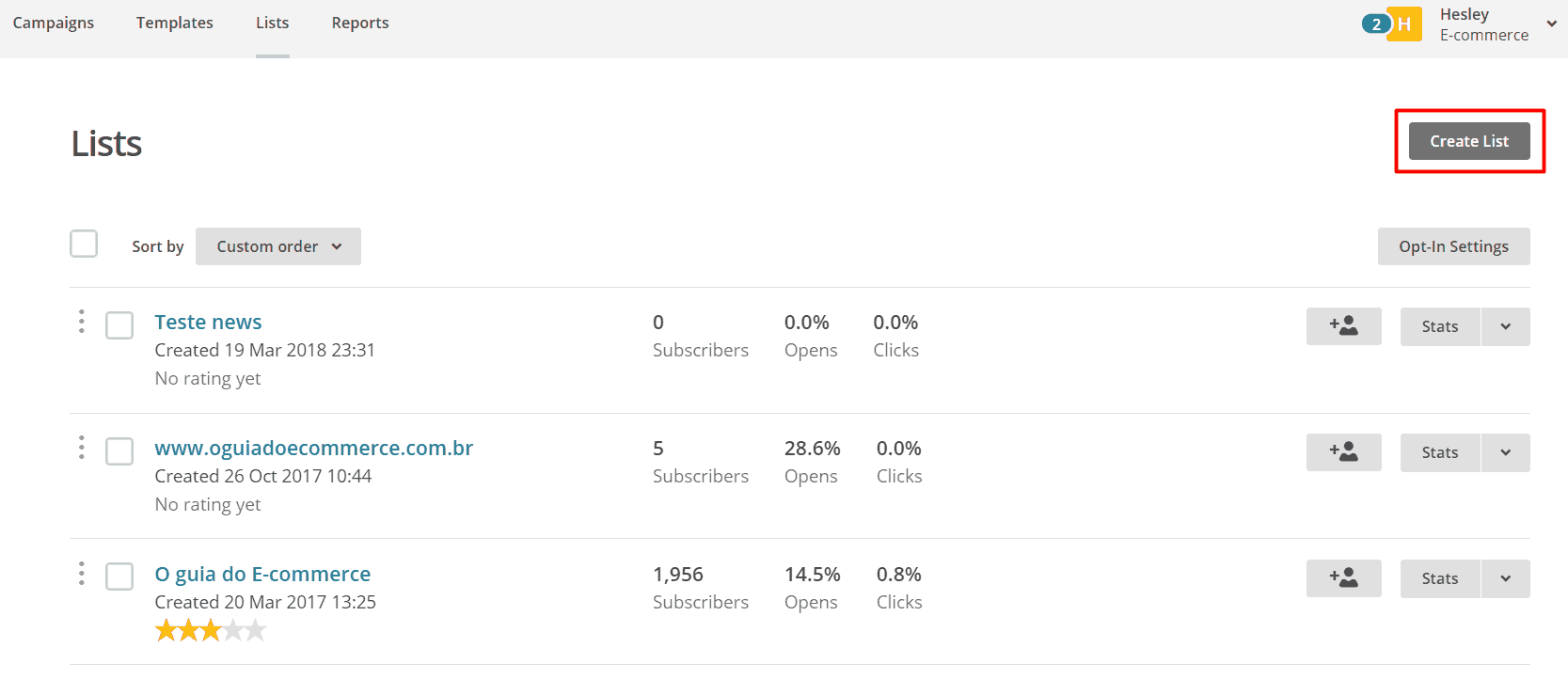
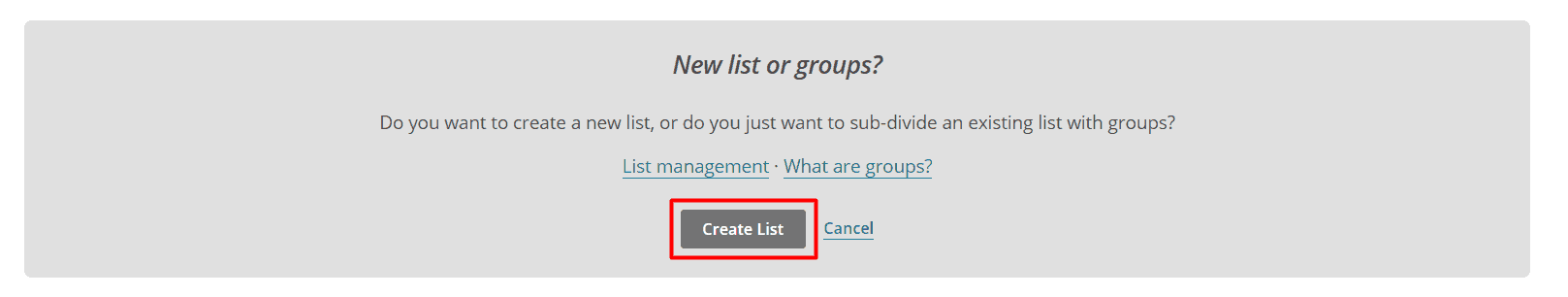
- em seguida, clique em “Create a list” e depois “Create a list” novamente.
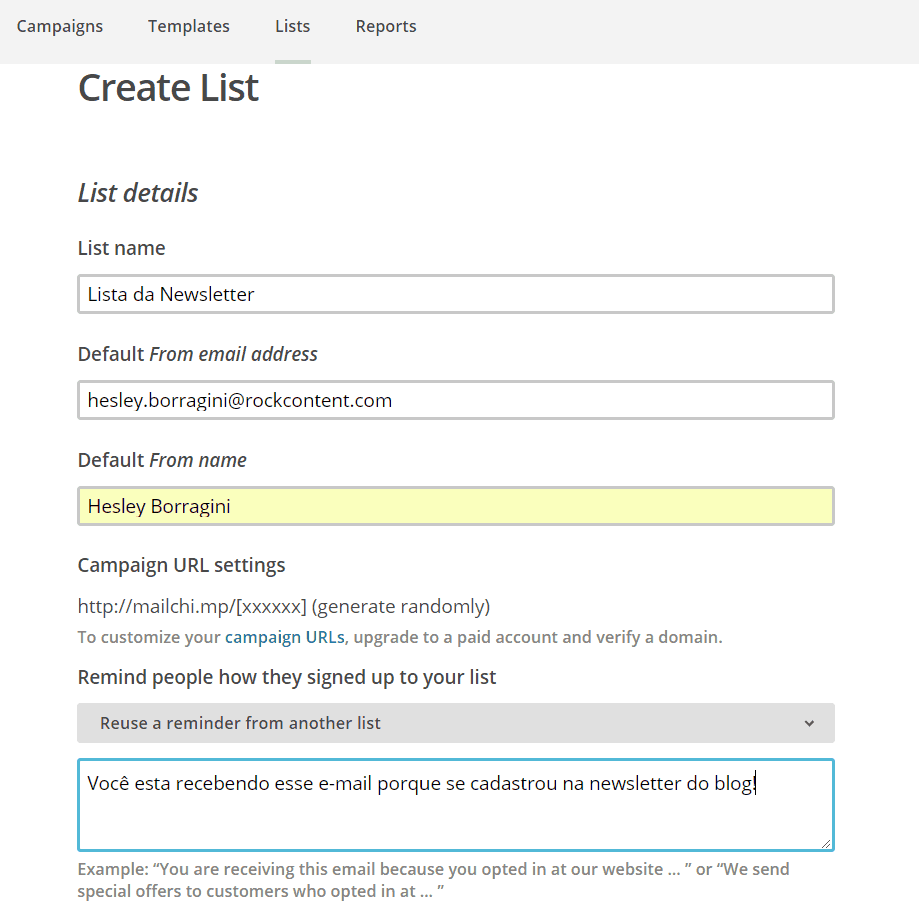
- Preencha o formulário da seguinte maneira:
- List name: nome que você dará a essa lista. Esse nome é somente para seu controle;
- Default form email adress: de preferência insira seu email corporativo;
- Default from name: seu nome;
- Reuse reminder from another list: um lembrete breve do por que esse usuário se cadastrou na sua lista.
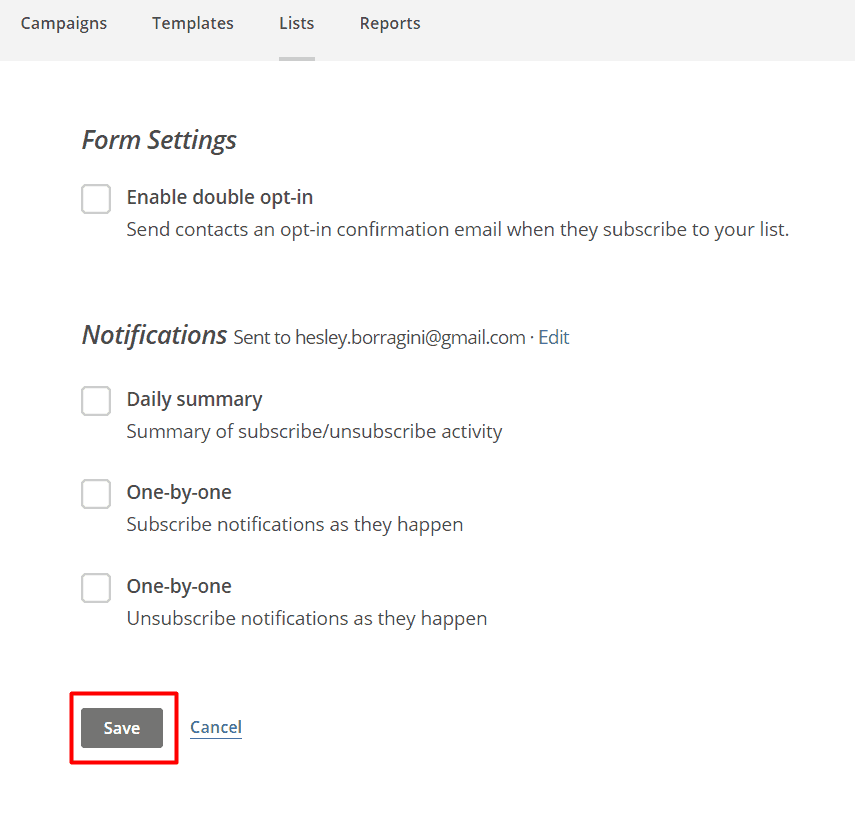
- Notificantions (opcional): essas opções são para você receber uma notificação via email toda vez que alguém é importado para sua lista.
É sempre recomendado que você preencha essas informações com dados corporativos, ok? Porém, mas a frente, vamos configurar outras informações que serão visualizadas pelo assinante. Como ficou:
Depois é só clicar em “Save” e pronto: nossa lista da newsletter foi criada com sucesso, agora vamos ver como fazemos a integração no wordpress:
2. Integrando com o WordPress
Com a lista criada vamos integrar nossa conta do MailChimp com o WordPress do nosso blog. Em primeiro lugar, vamos baixar e instalar o plugin do MailChimp seguindo esses passos:
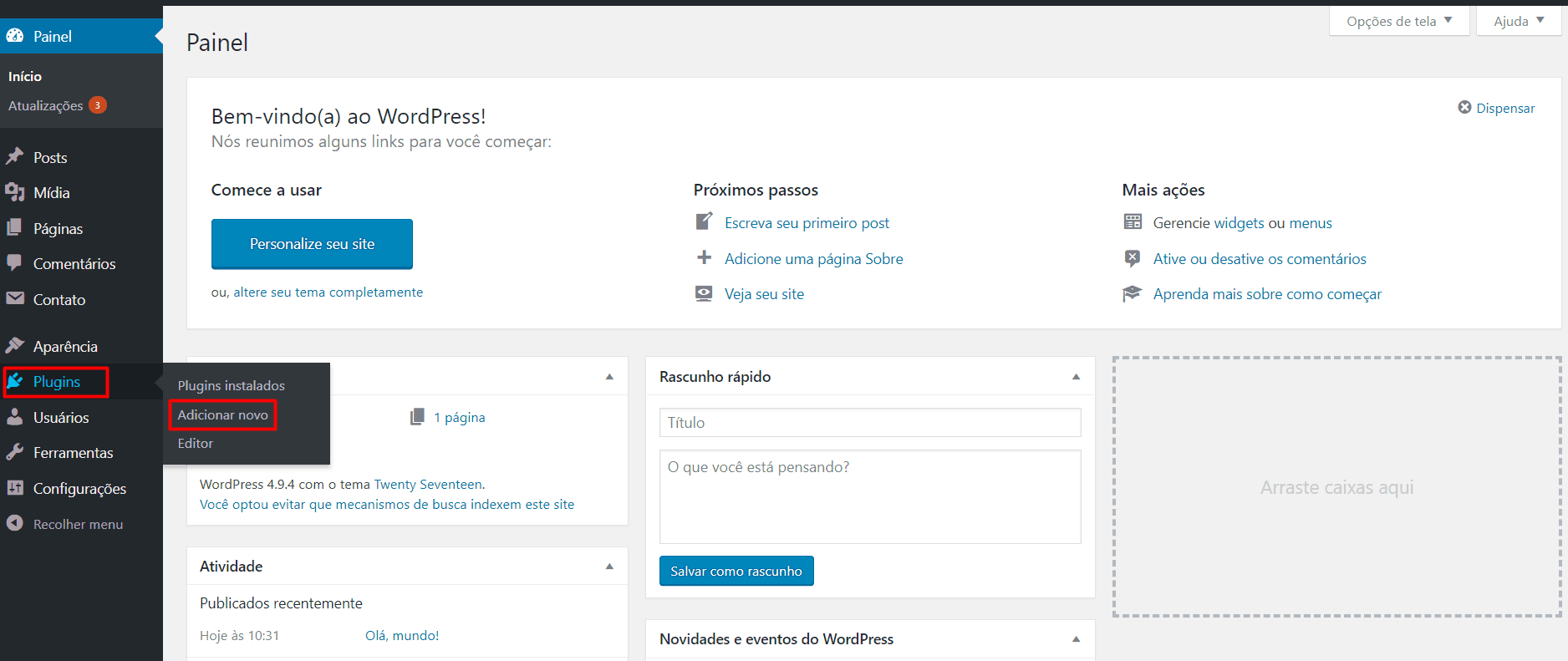
- No seu WordPress, coloque o mouse em cima de “Plugins” e clique em “Adicionar novo”:
- Na sequência digite “MailChimp” na aba de pesquisa. O plugin que vamos instalar é o primeiro da lista, clique em “Instalar agora” e depois “Ativar” (essa opção aparecerá depois da instalação):
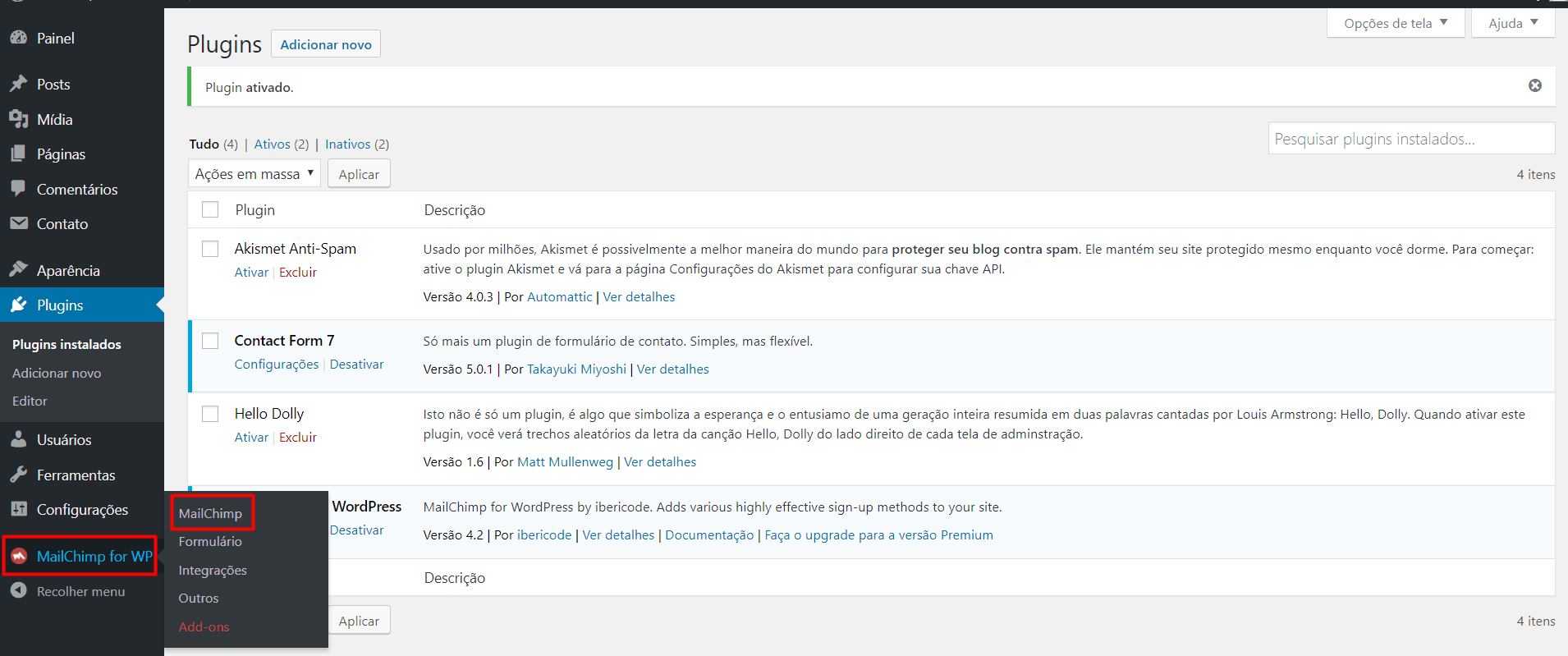
- Com o plugin instalado, uma nova opção chamada “MailChimp for WP” aparecerá na sua barra lateral esquerda. Coloque o mouse em cima e depois clique em “Mailchimp”:
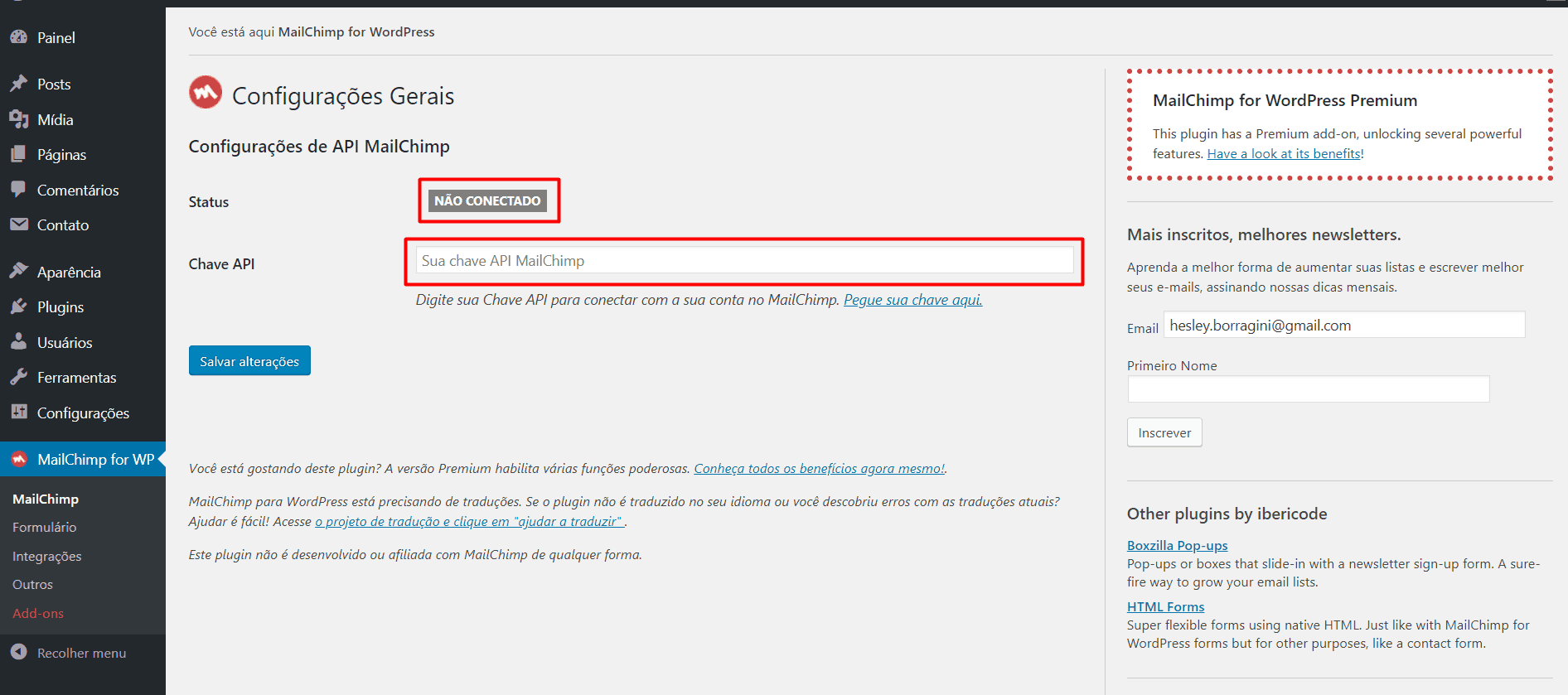
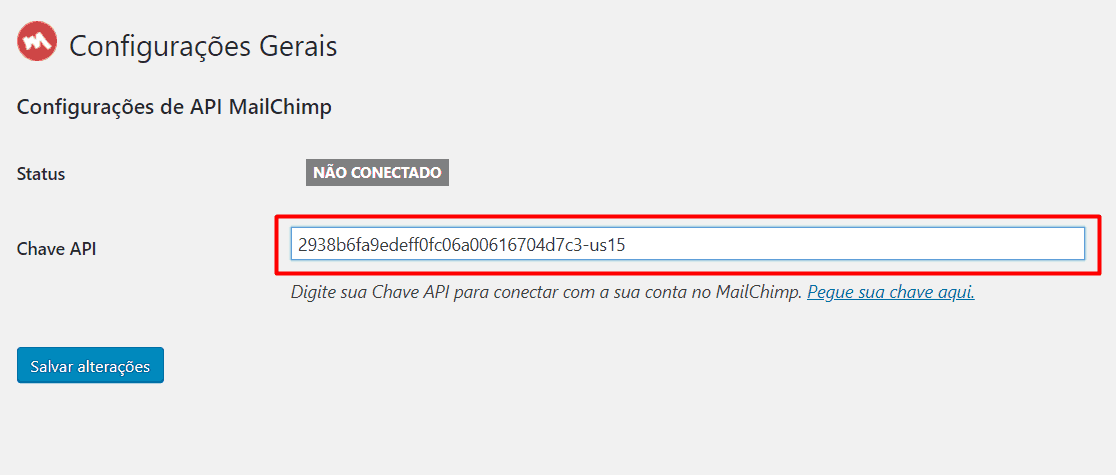
- Na tela seguinte, perceba que ele está solicitando uma “Chave de API MailChimp” e está marcando como não conectado:
- Nesse momento será necessário retornar ao MailChimp para busca essa chave e colocá-la no espaço em branco. Para isso, siga esses passos:
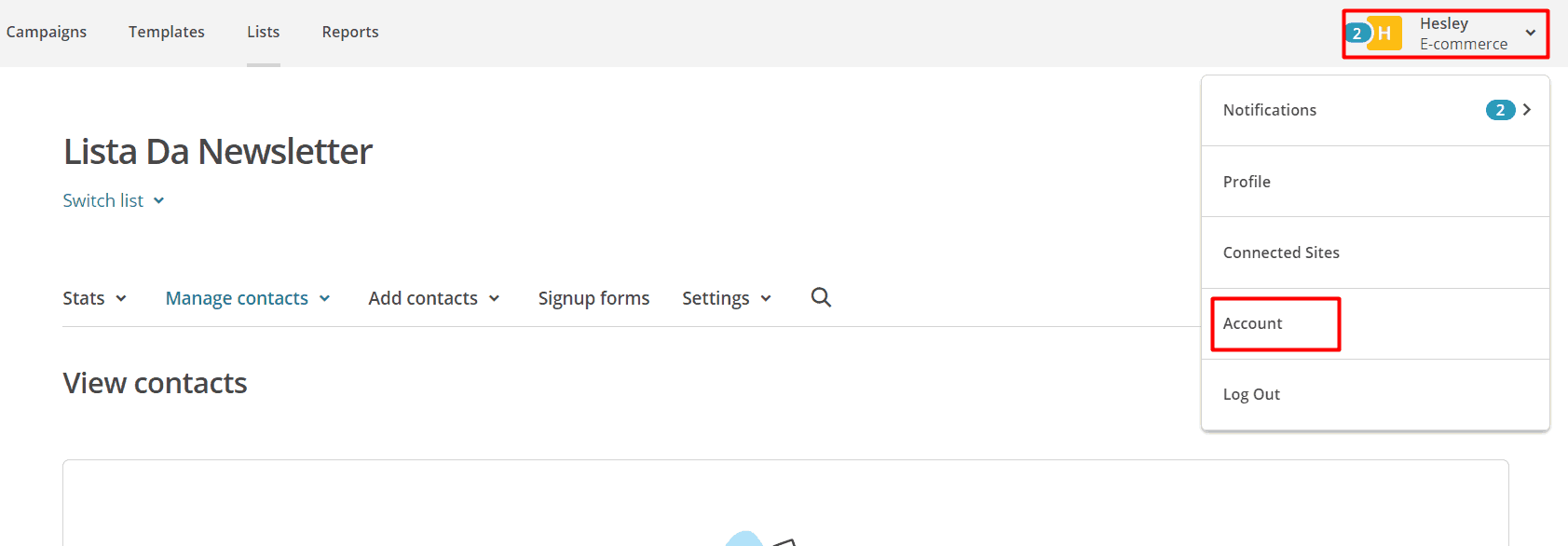
- Clique no seu perfil do MailChimp e depois “Account”:
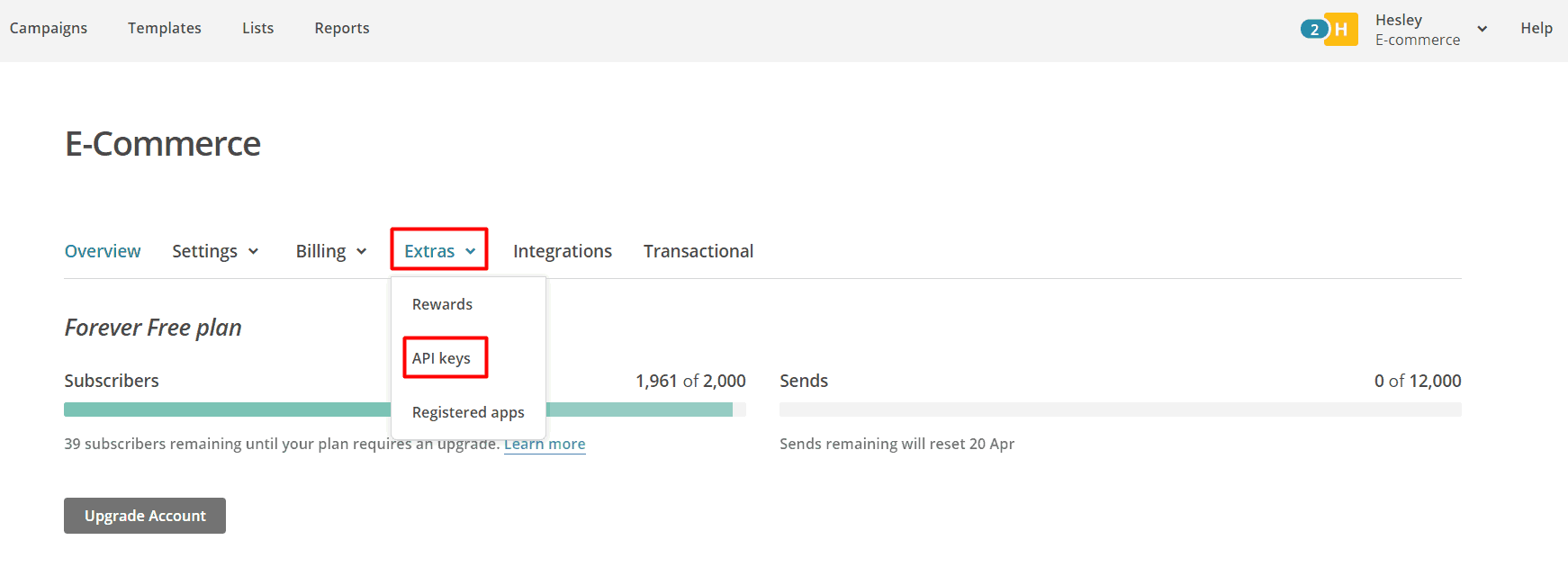
- No menu que aparecerá na tela, clique na opção “Extras” e depois “API Keys”:
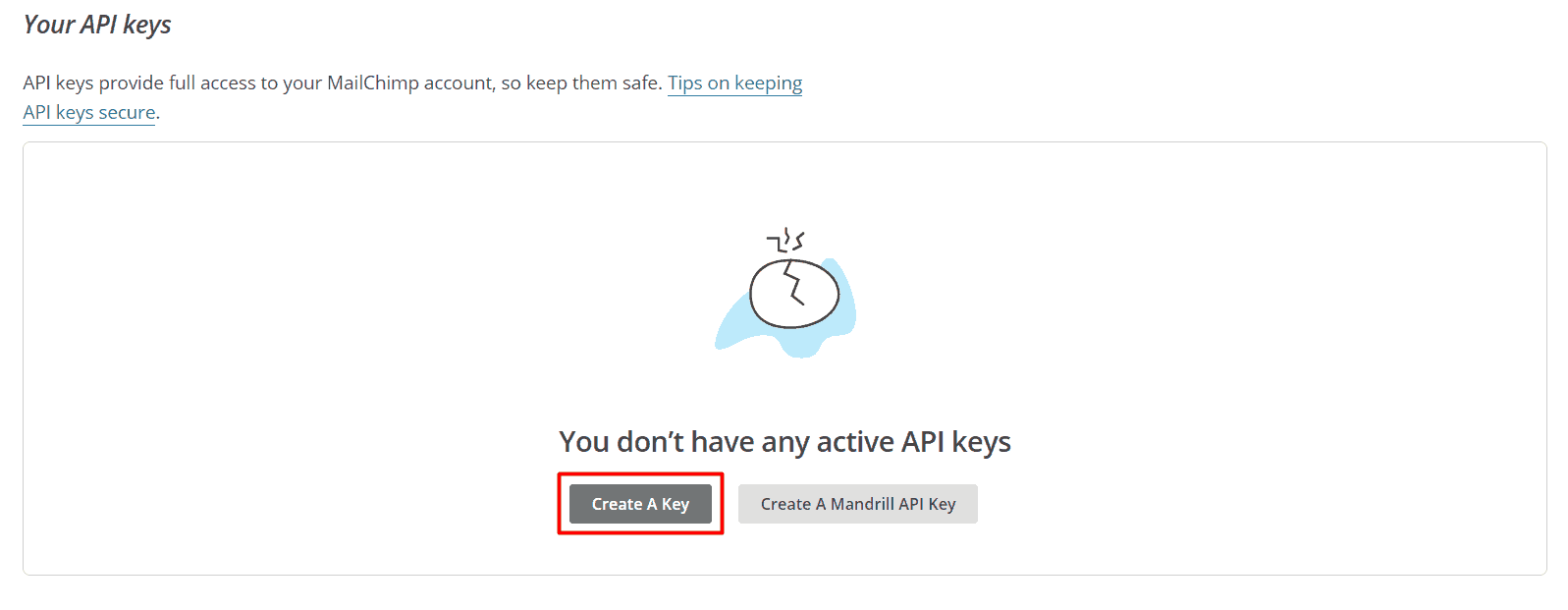
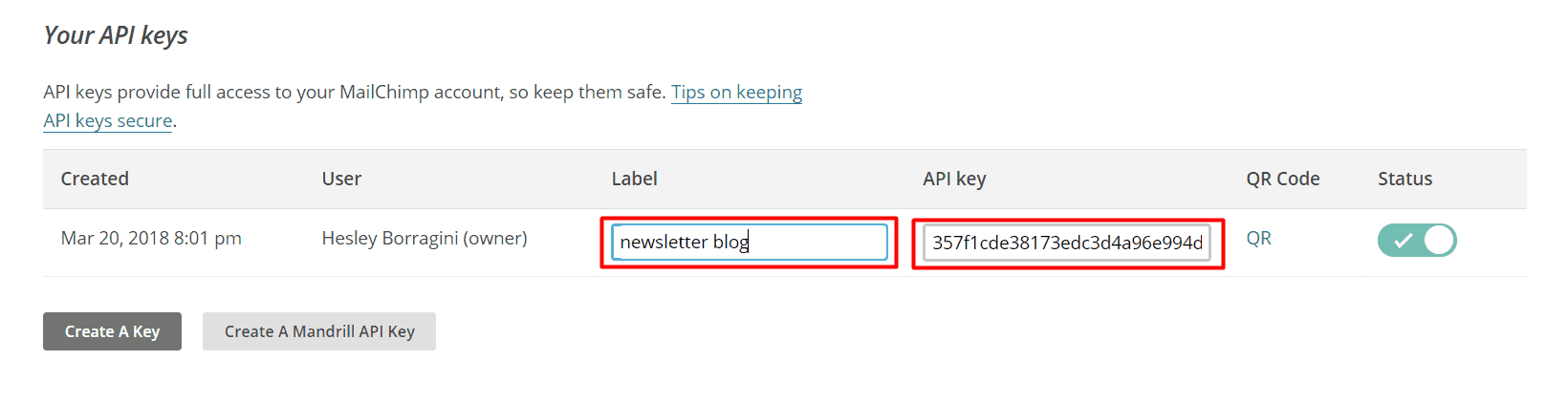
- Na tela seguinte clique no botão “Create A Key”:
- Com a API criada, copie o código de números e letras e cole no espaço em branco do WordPress (Você pode criar várias APIs para diversas integrações, por isso é importante nomear essas chaves para seu controle):
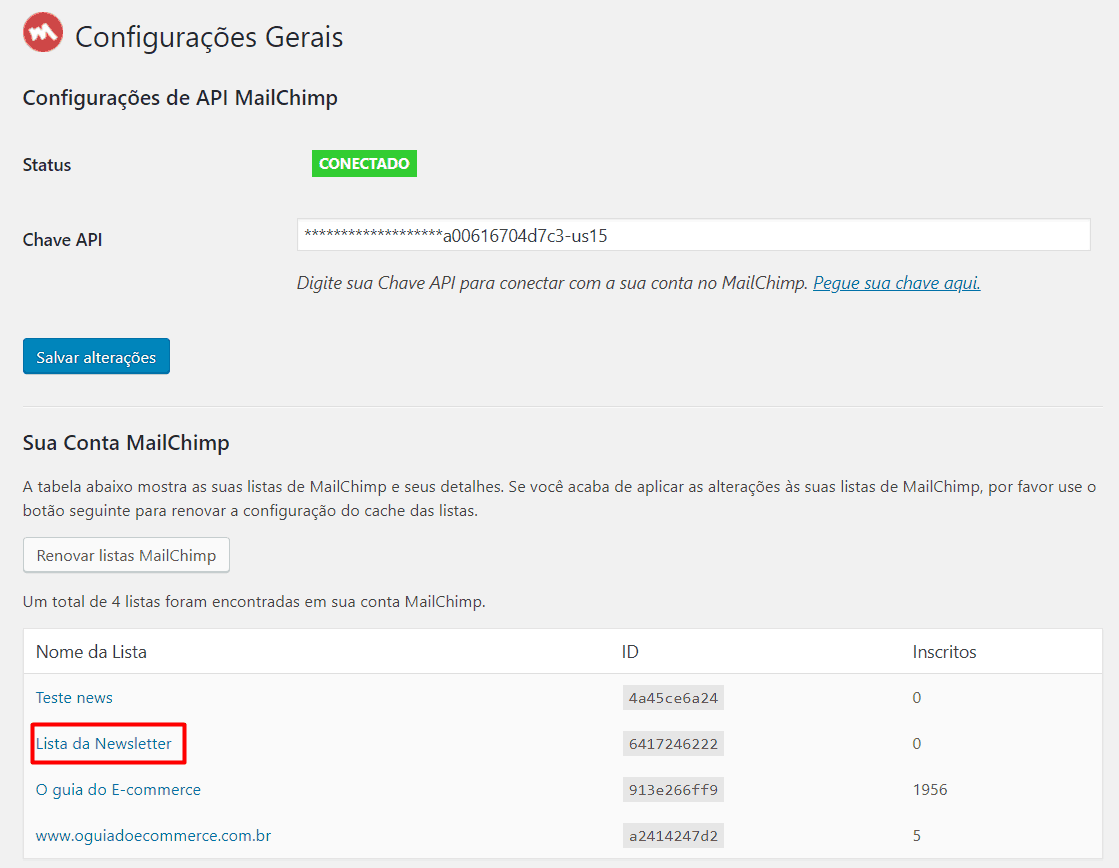
- Agora é só clicar em “Salvar alterações” e pronto: a integração com o WordPress foi feita. Perceba que a lista que criamos já aparece pra nós:
Bom, a integração com o WordPress está feita. Agora precisamos integrar com o Contact form 7, o plugin de formulário mais popular e é o que usamos aqui na Rock Content por ser altamente eficiente, então, vamos para o passo a passo:
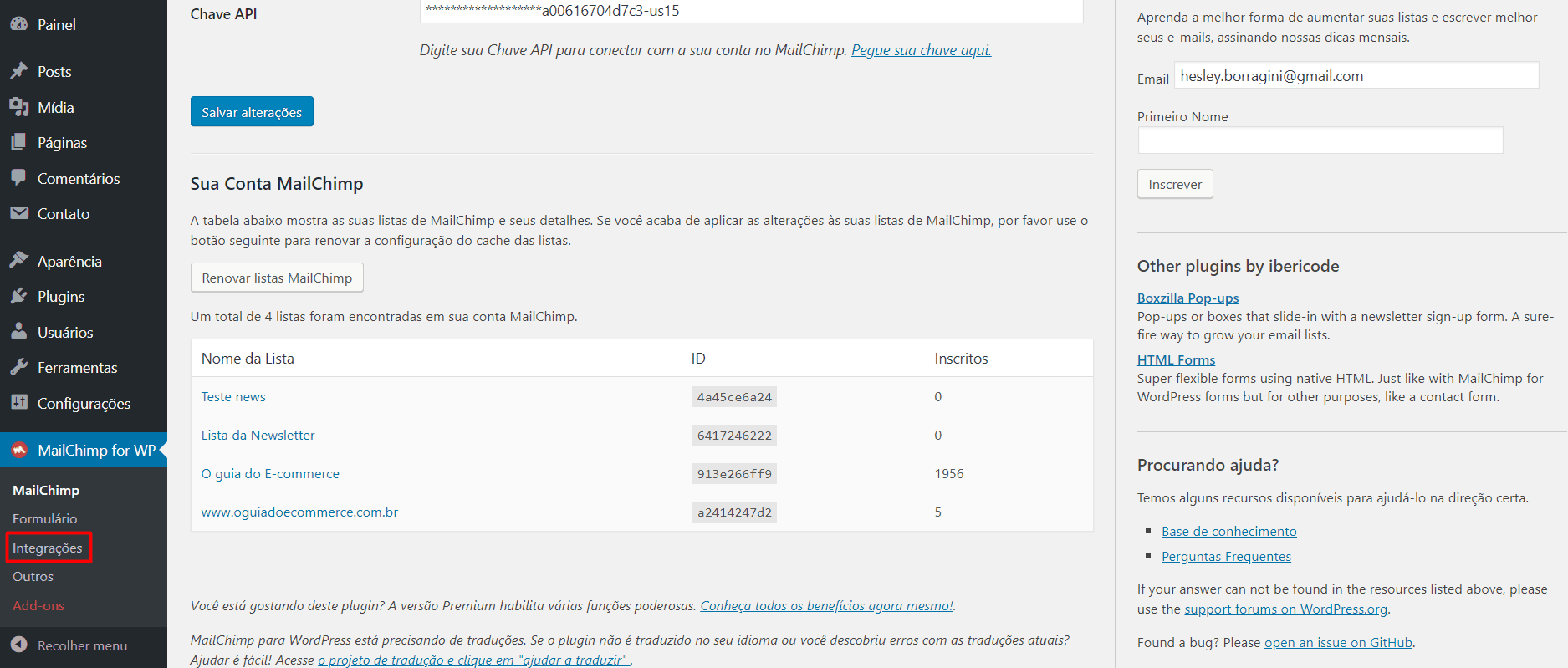
- Agora, coloque novamente o mouse em cima de “Mailchimp” e clique em integrações:
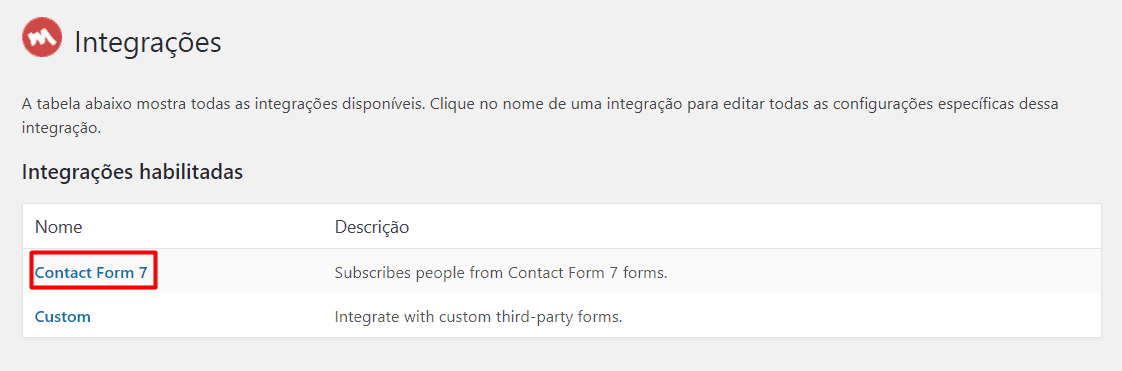
- Clique em “contact forms 7”:
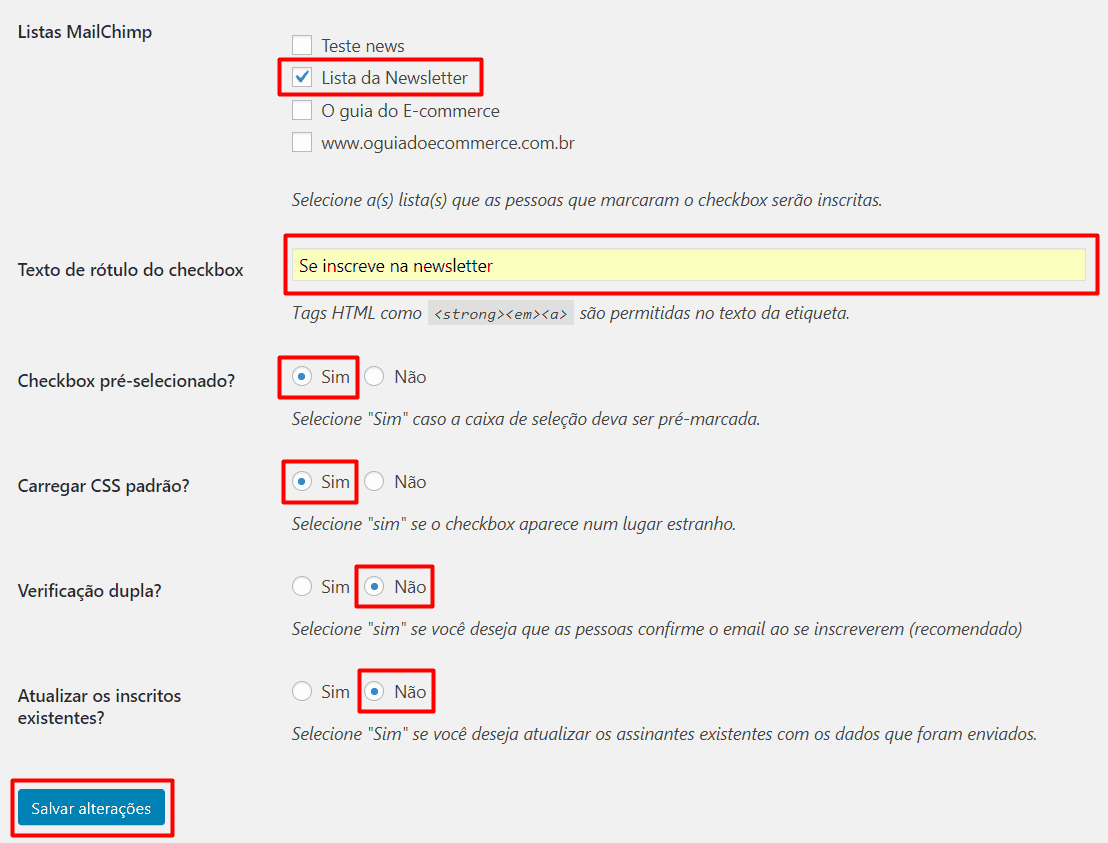
- Na sequência, é só seguir esse passo a passo:
- Listas MailChimp: escolha a lista da qual você deseja importar os contatos. No meu caso, escolhi a lista que criamos nesse tutorial, chamada de “Lista da Newsletter”;
- Texto de rótulo do checkbox: escreva um breve texto que apareça embaixo do botão enviar do seu formulário;
- Checkbox pré-selecionado?: sempre deixe essa opção marcada como “Sim”, para que o usuário não precise marcá-la, evitando assim mais um clique;
- Carregar CSS padrão?: também deixe marcado como “Sim”, para que o Checkbox siga a identidade do seu blog;
- Verificação dupla?: deixe marcado como “Não”, para que o MailChimp não mande um email de verificação;
- Atualizar os inscritos existentes?: aqui também deixe marcado como “Não, já o MailChimp atualiza sua lista quando o usuário se cadastra;
- Clique em “Salvar alterações”.
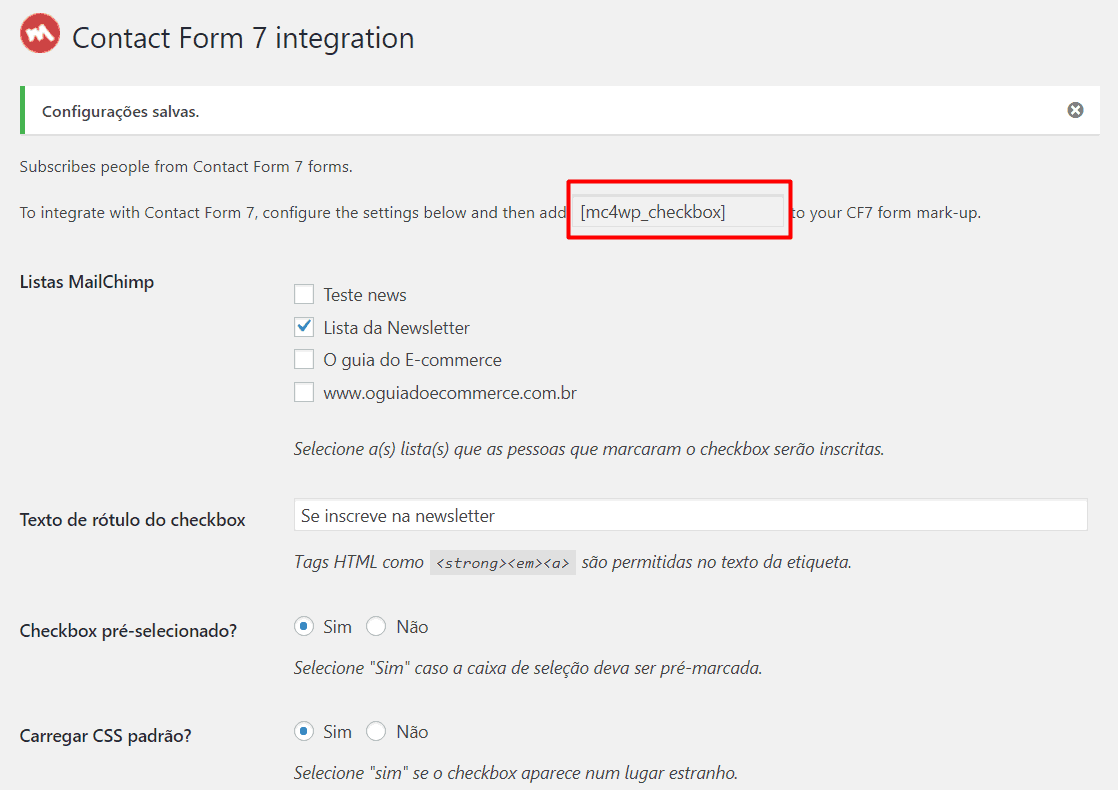
Ficou assim:
Ok, configurações feitas! Agora precisamos que o formulário do nosso blog se integre com essas configurações.
Para isso, copie o código que o MailChimp criou: [mc4wp_checkbox]. Esse código é padrão e não muda nunca.
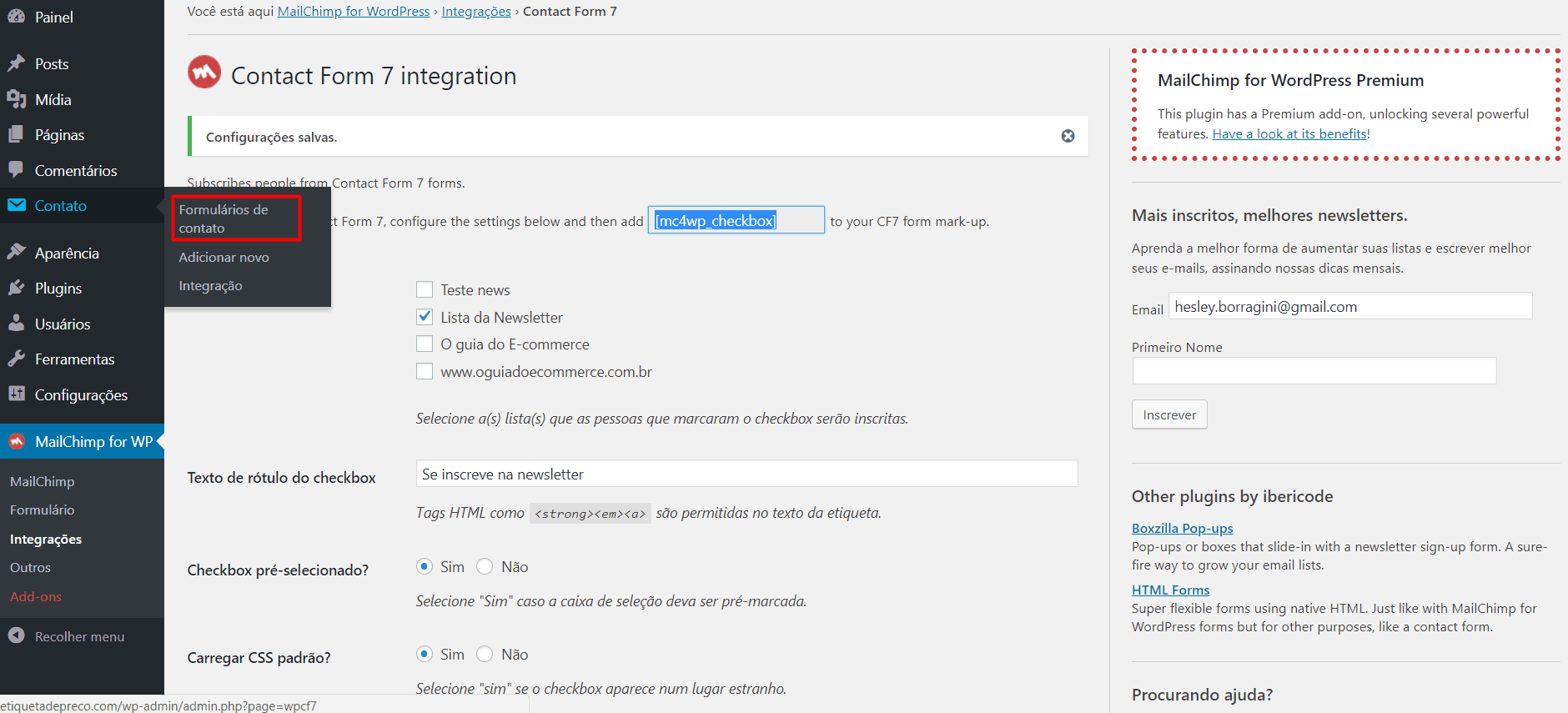
- Agora precisamos colar esse código no formulário que queremos integrar. Para isso, coloque o mouse em cima de “Contato” (que nada mais é que o plugin Contact forms 7) e clique em “Formulário de contato”.
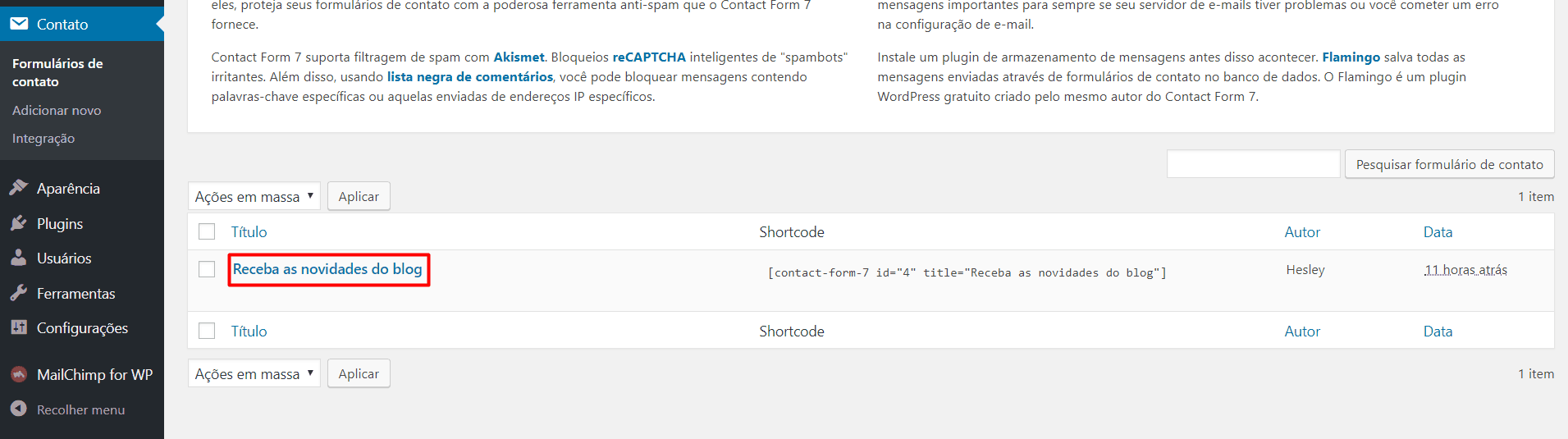
- Nessa tela, aparecerão todos os seus formulários. No meu caso o único formulário é intitulado “Receba as novidades do blog”. Esse nome é padrão para os formulários criados para os clientes da Rock que tem blog conosco, ok? Caso você tenha um blog próprio, verifique com cuidado qual é o formulário que você destinou para sua newsletter. Depois é só clicar em cima do nome do formulário:
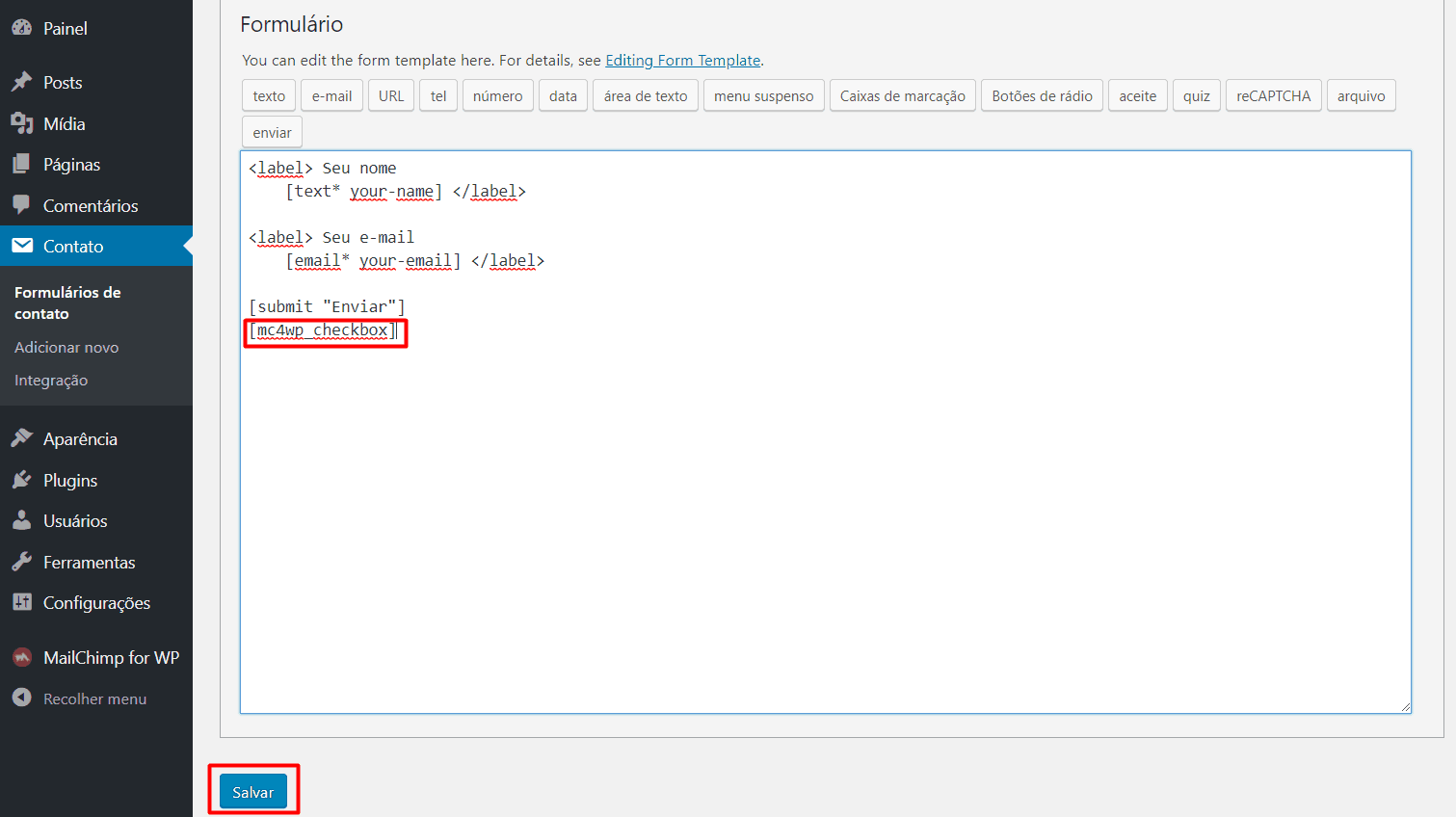
- Agora é só clicar no código que copiamos em baixo de “Enviar” e depois clicar em “Salvar”. Pronto, formulário integrado:
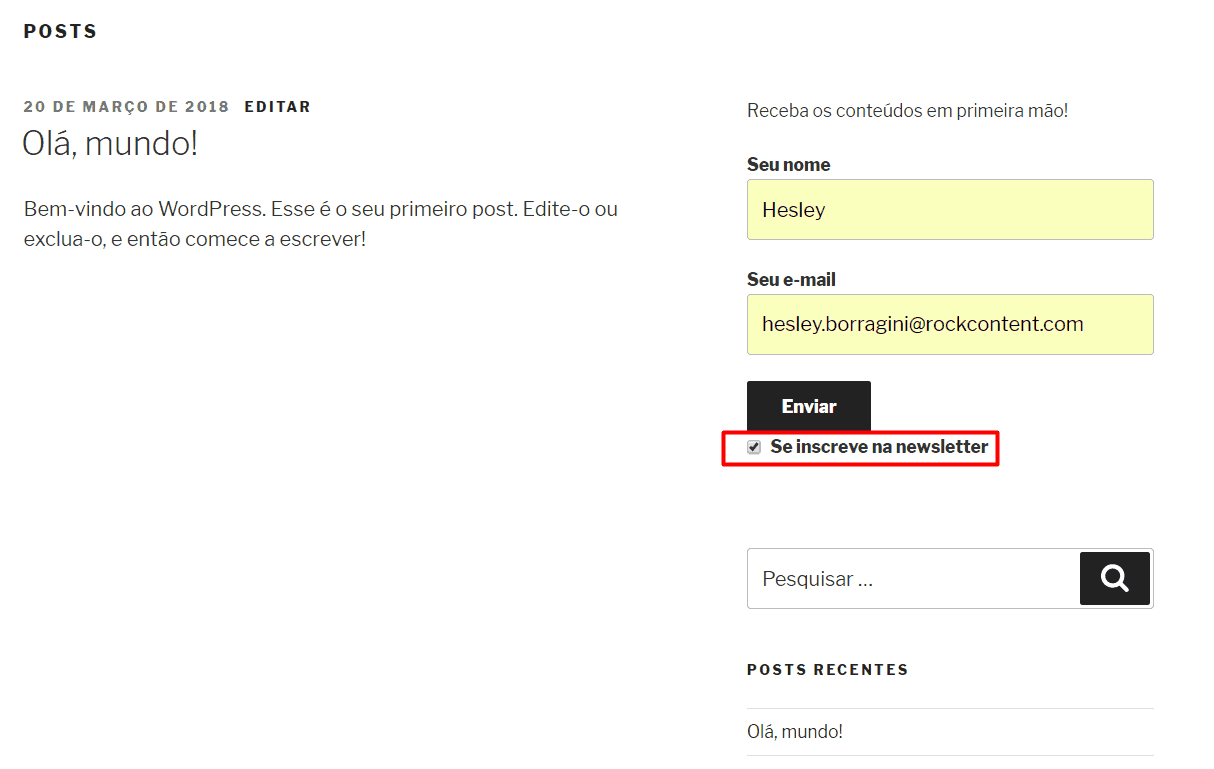
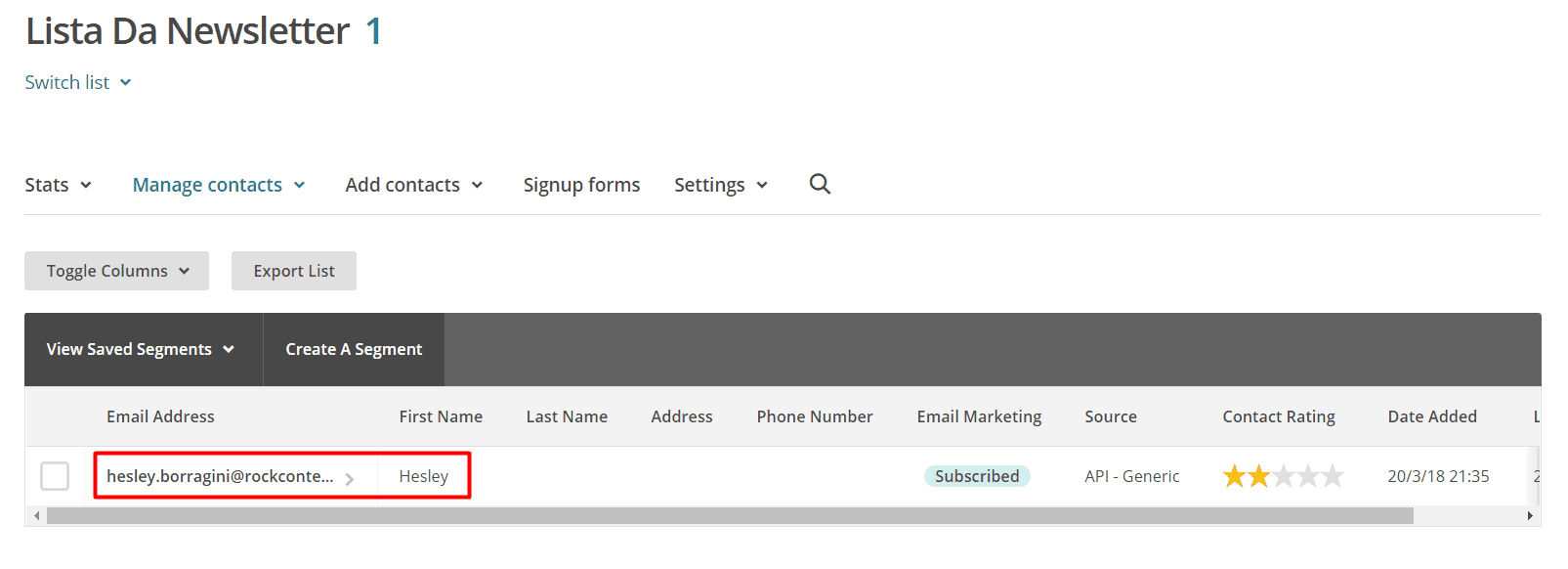
Para garantir, entre na sua página e verifique se o Checkbox está lá, faça um teste de cadastro e veja se seu email já entrou na lista criada no Mailchimp:
Ufa, deu tudo certo, cadastro feito e importado para a lista.
Estamos quase lá, agora só falta criar o email de autoresponder para esse primeiro assinante e os outros que vierem. Vamos lá?
3. Criando o autoresponder no MailChimp
Agora que temos o nosso WordPress integrado com o Mailchimp, precisamos criar o email de boas-vindas para os novos cadastrados, certo?
Então vamos para o passo a passo:
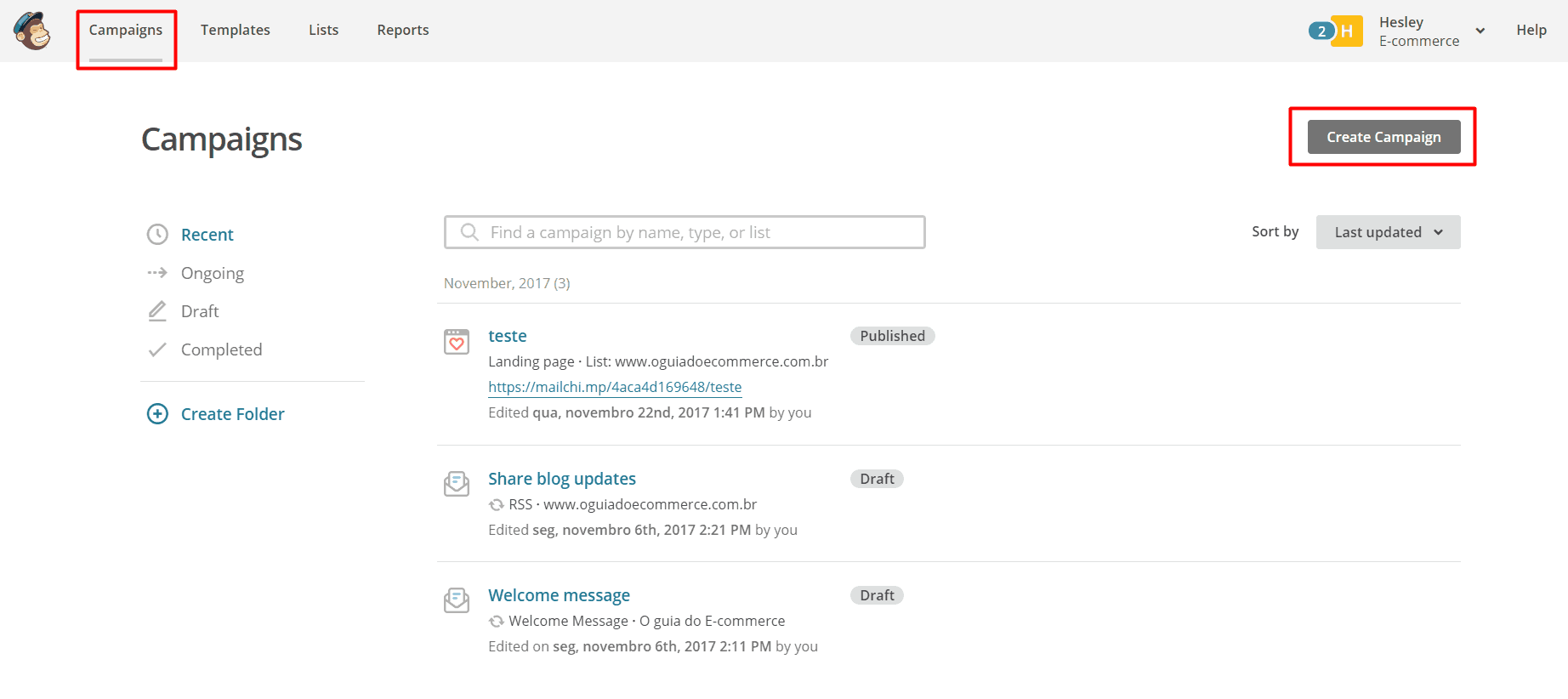
- Na tela do Mailchimp, clique em “Campaigns” e depois em “Create Campaigns”:
- Depois siga essa sequência:
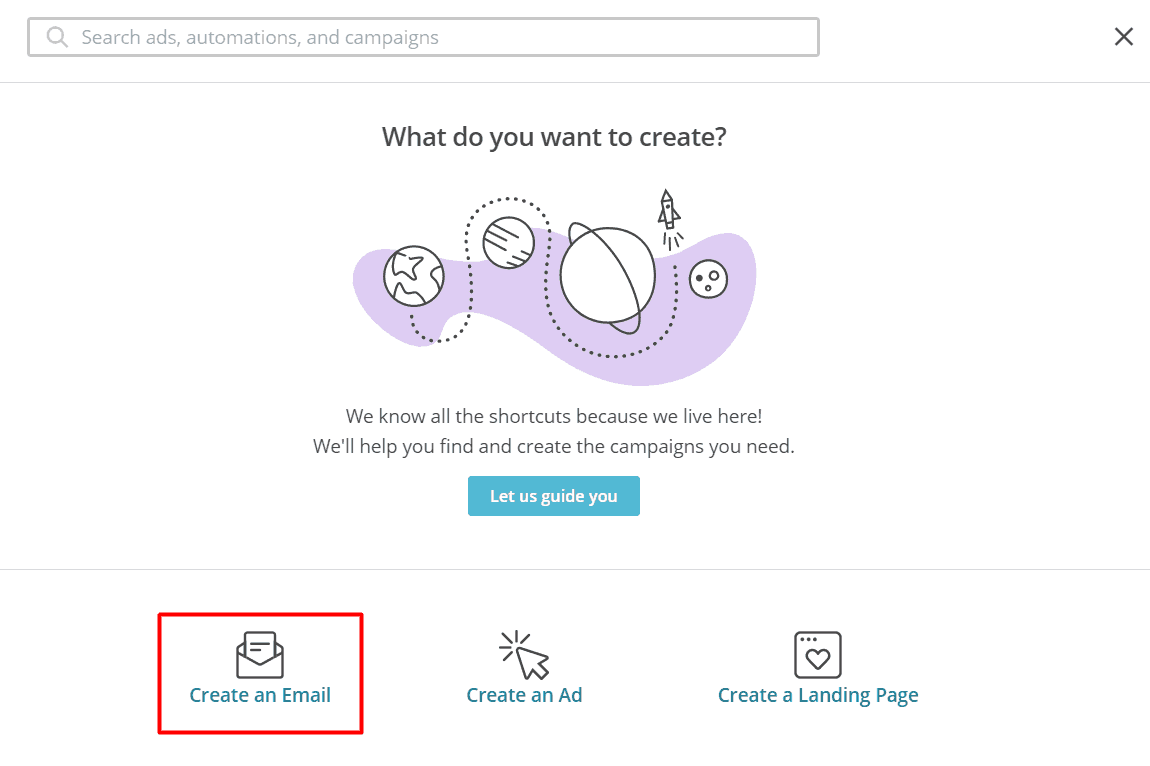
- Clique em “Create an Email”;
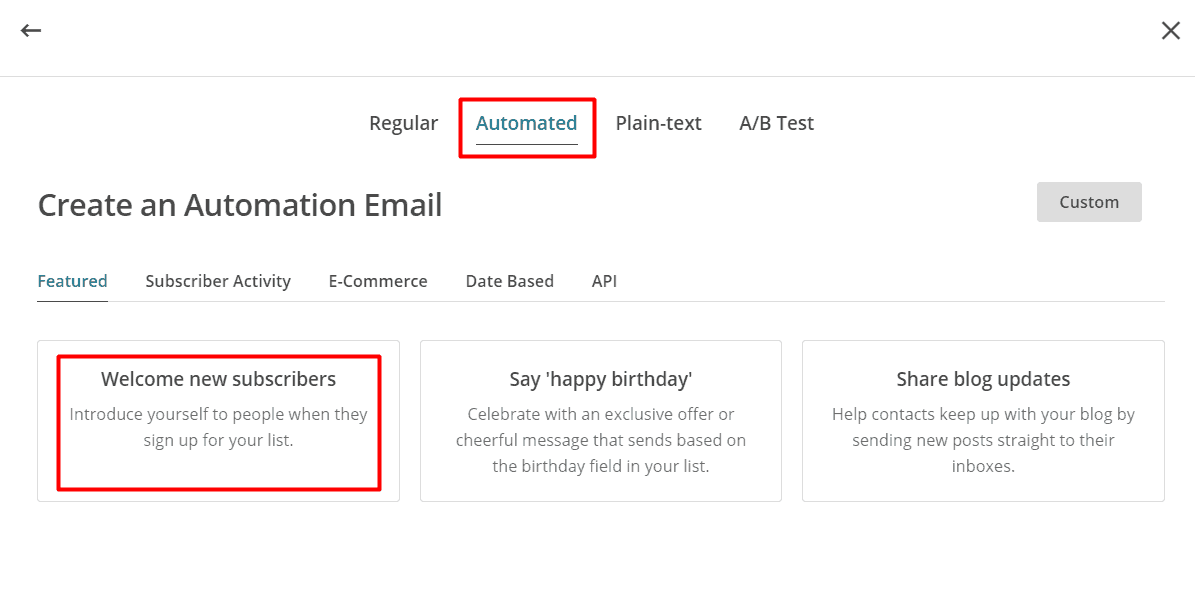
- Depois, clique na opção “Automated” e depois em “Welcome new subscribers”:
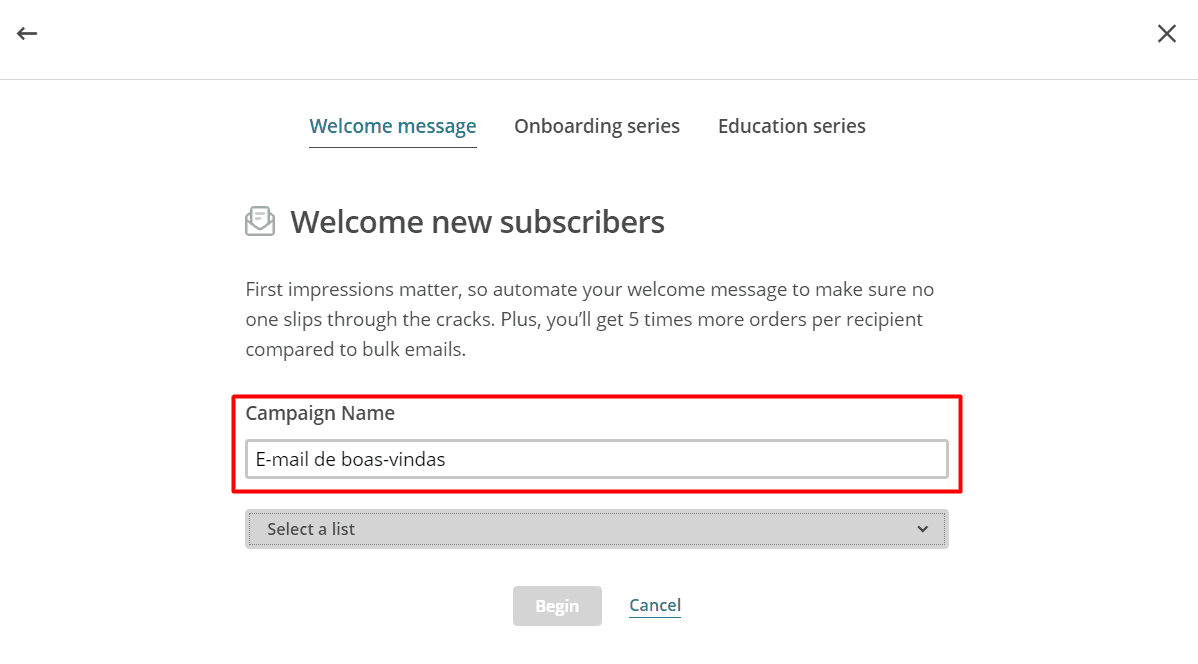
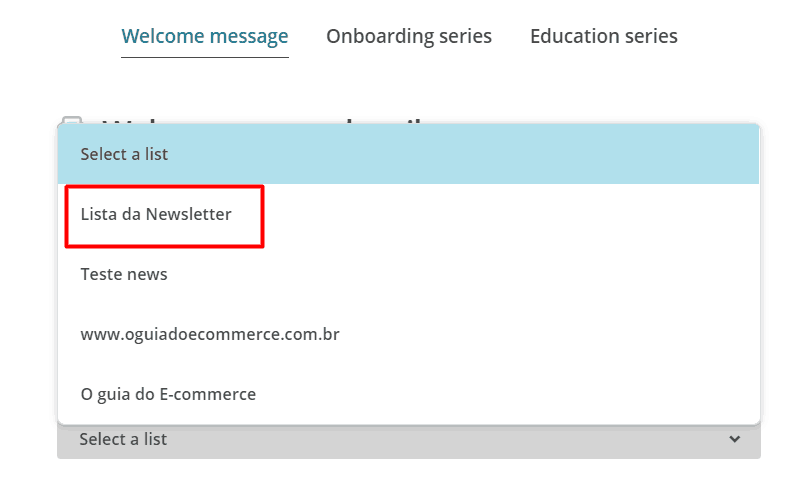
- Digite um nome para sua campanha e depois selecione a lista que receberá esse email. No meu caso é a “Lista da Newsletter”. Clique em “Begin”:
- Ok, já criamos nossa campanha. Agora vamos personalizar nosso e-mail, então vamos seguir esses passos:
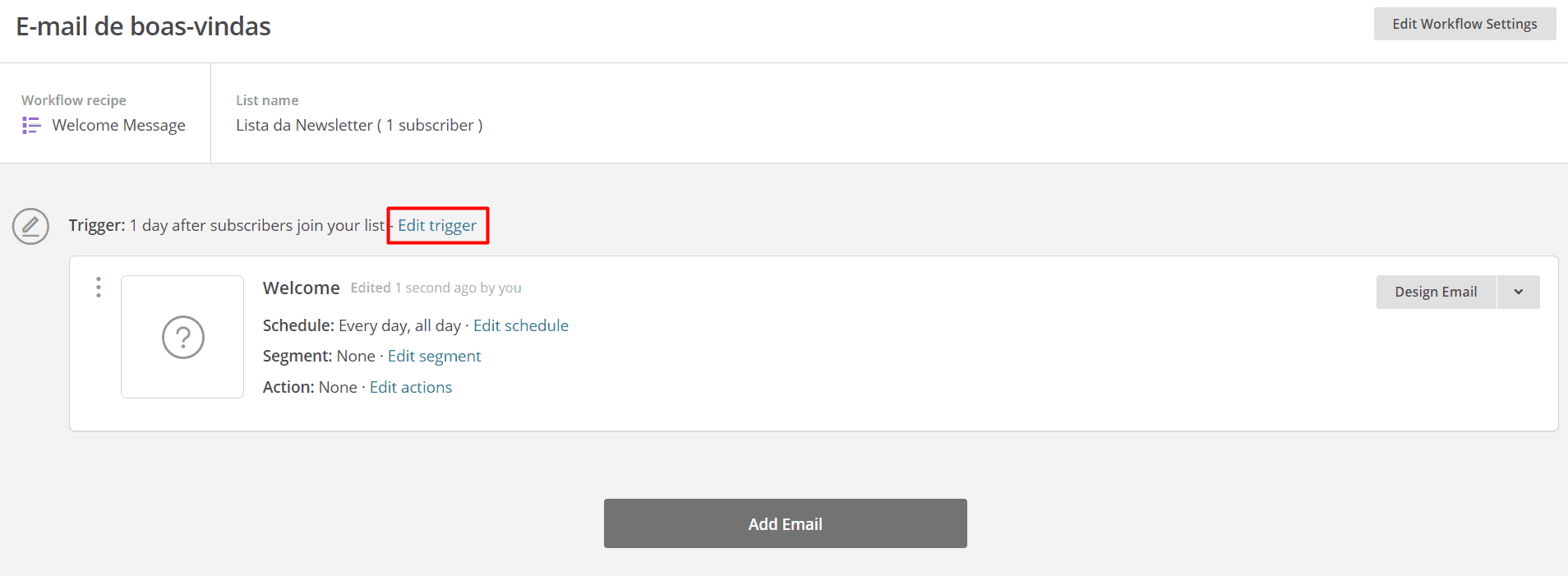
- Primeiro vamos definir em que momento o cadastrado receberá o email. Para isso, é só clicar em “Edit trigger”;
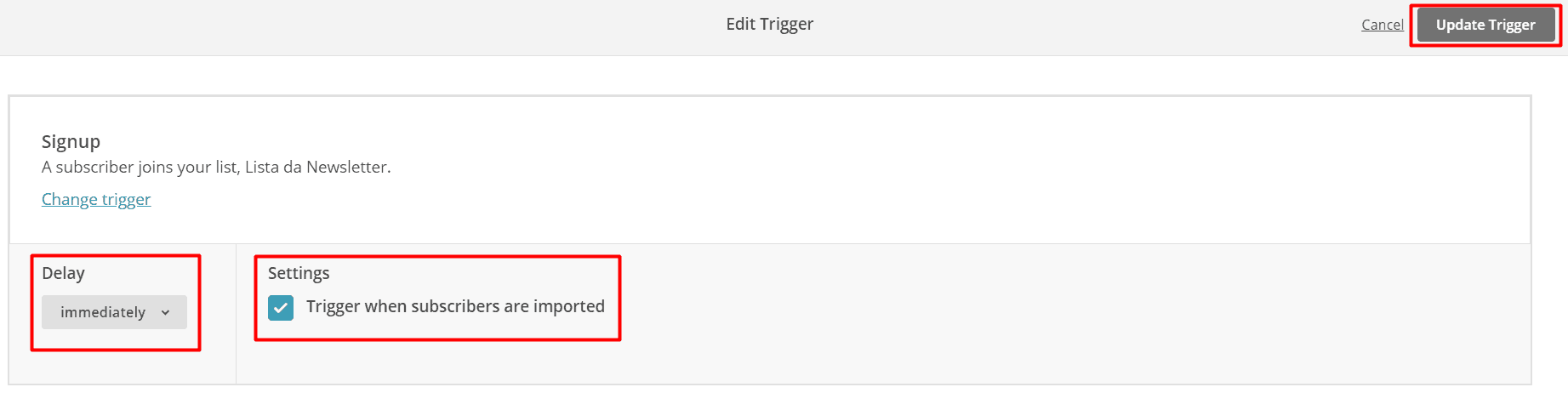
- Agora, em vez de 1 dia, vamos escolher “Immediately”. Assim, o cadastrado recebe o email na hora da assinatura. Vamos selecionar “Trigger when subscribers are imported” e depois “Update Trigger”:
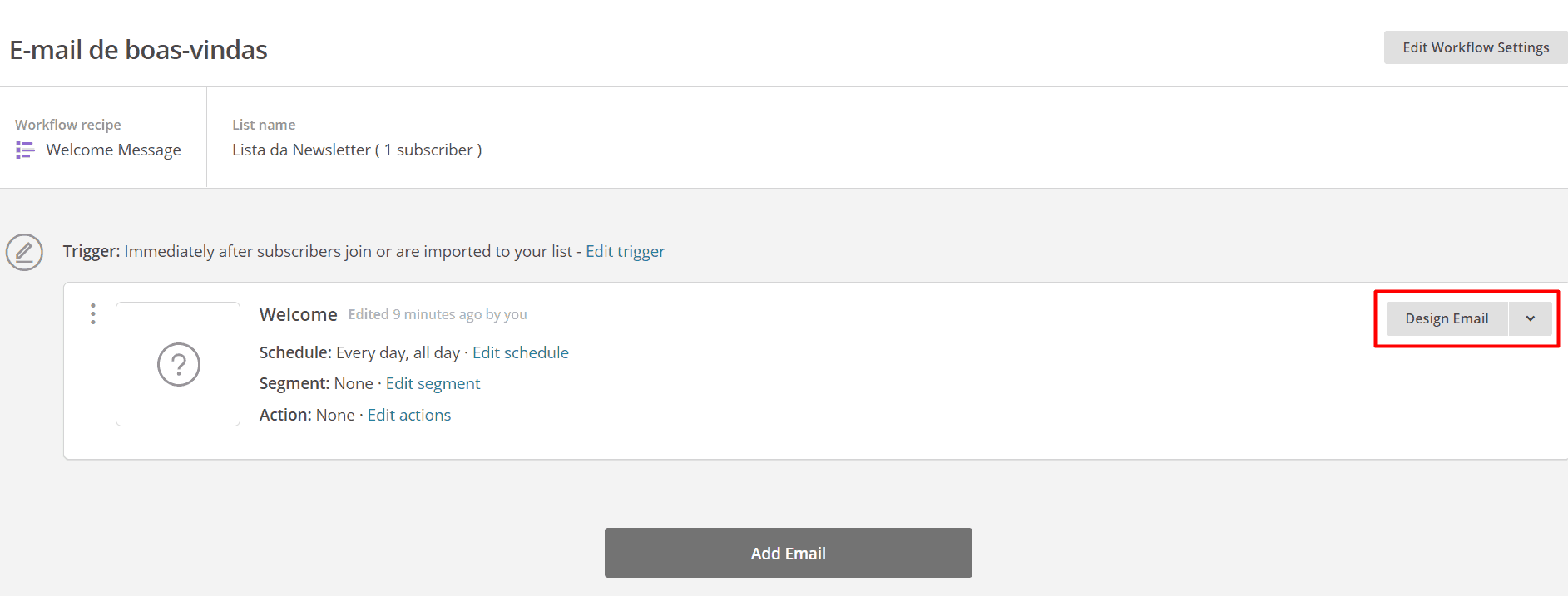
- Pronto, o gatinho está configurado. Agora devemos seguir a seguinte sequência:
- Clicar em “Design Email”:
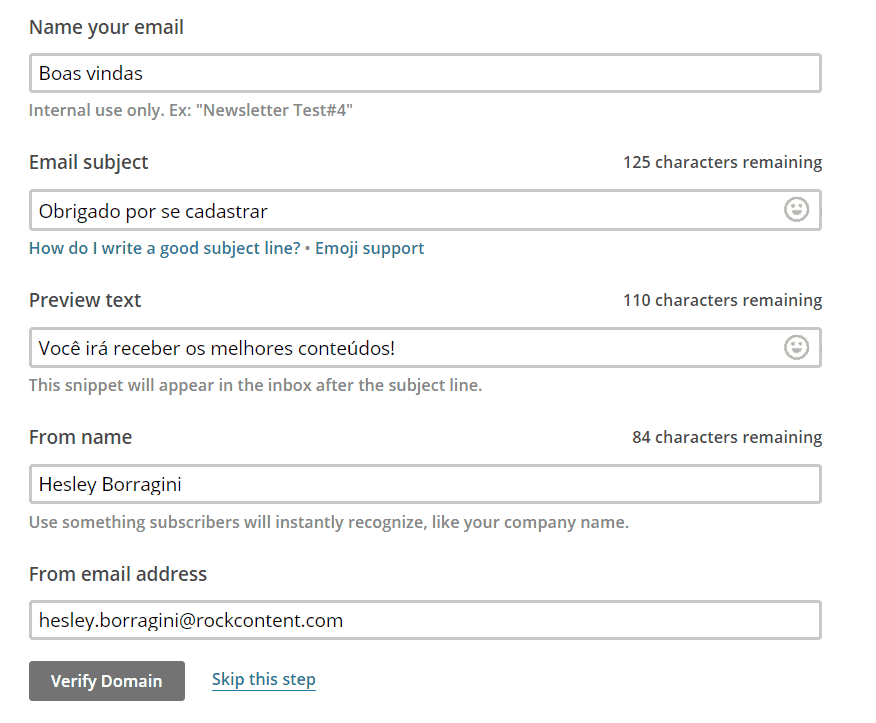
- Preencha o formulário com as seguintes informações:
Lembrando que “Email subject” é o assunto e “Preview texto” o texto que vem depois do assunto. Clique em “Next”.
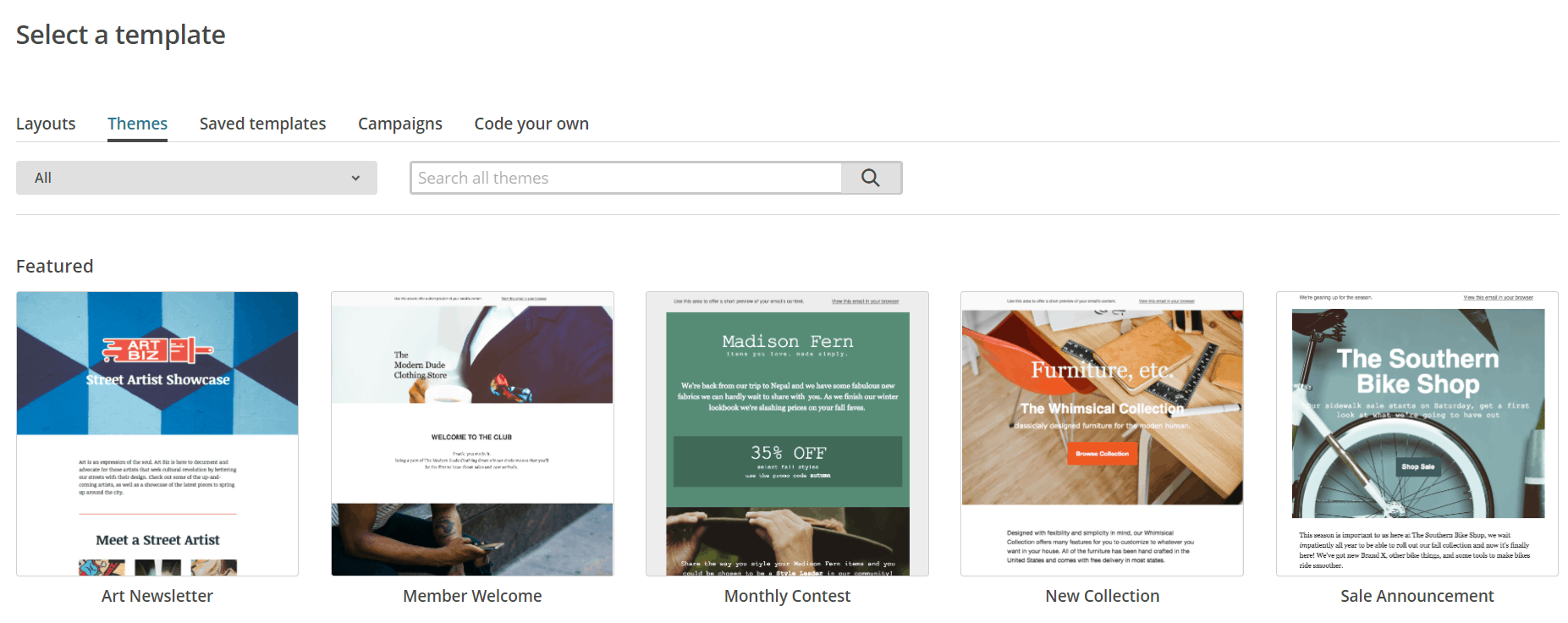
- Escolha um tema do MailChimp para seu email. (É possível escolher um em branco e customizar do zero):
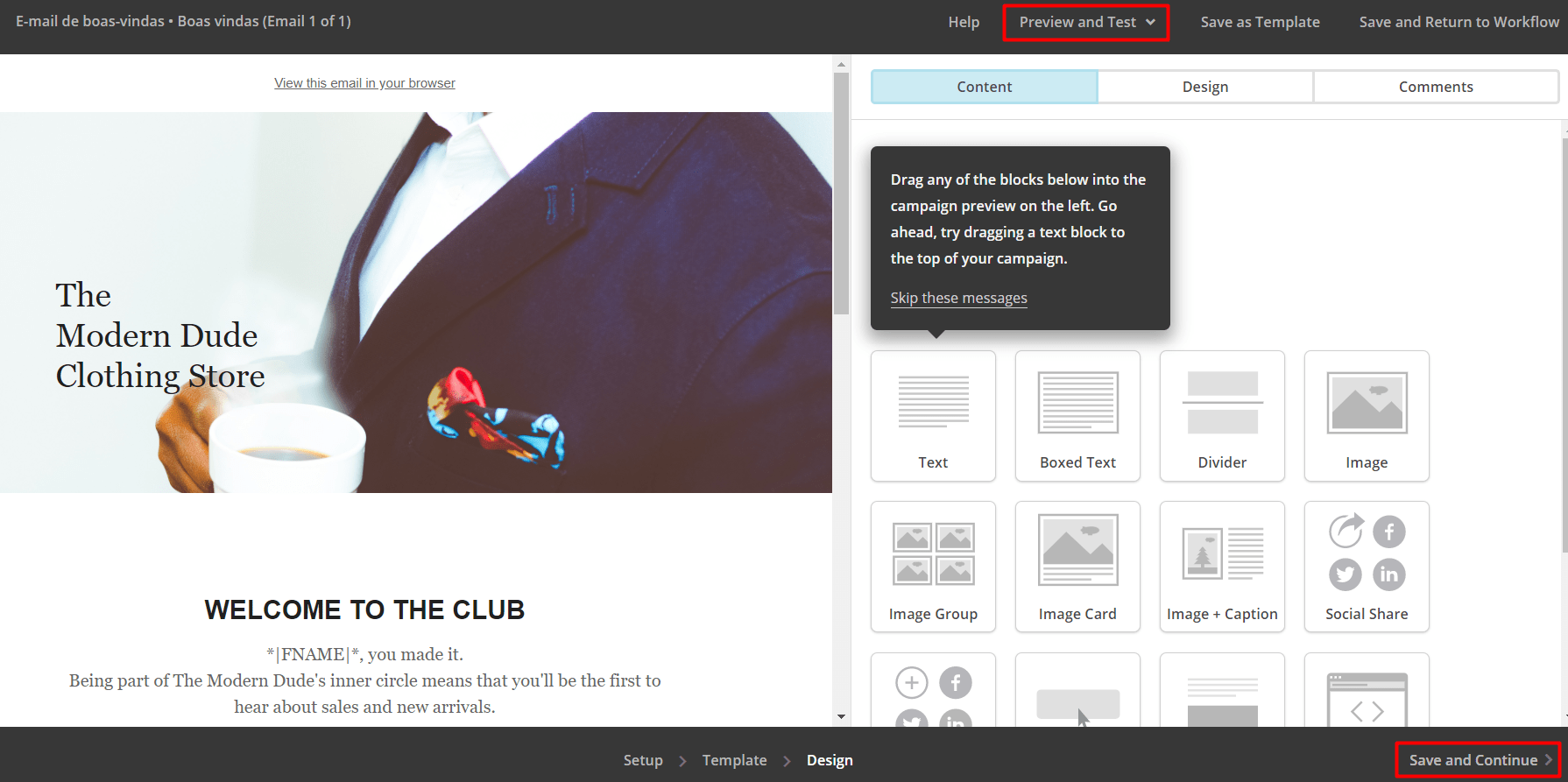
- Customize seu email da melhor forma possível para uma mensagem de boas-vindas. Sempre dê uma olhada como no layout está ficando na opção “Preview and test” e depois clique em “Save and Continue”:
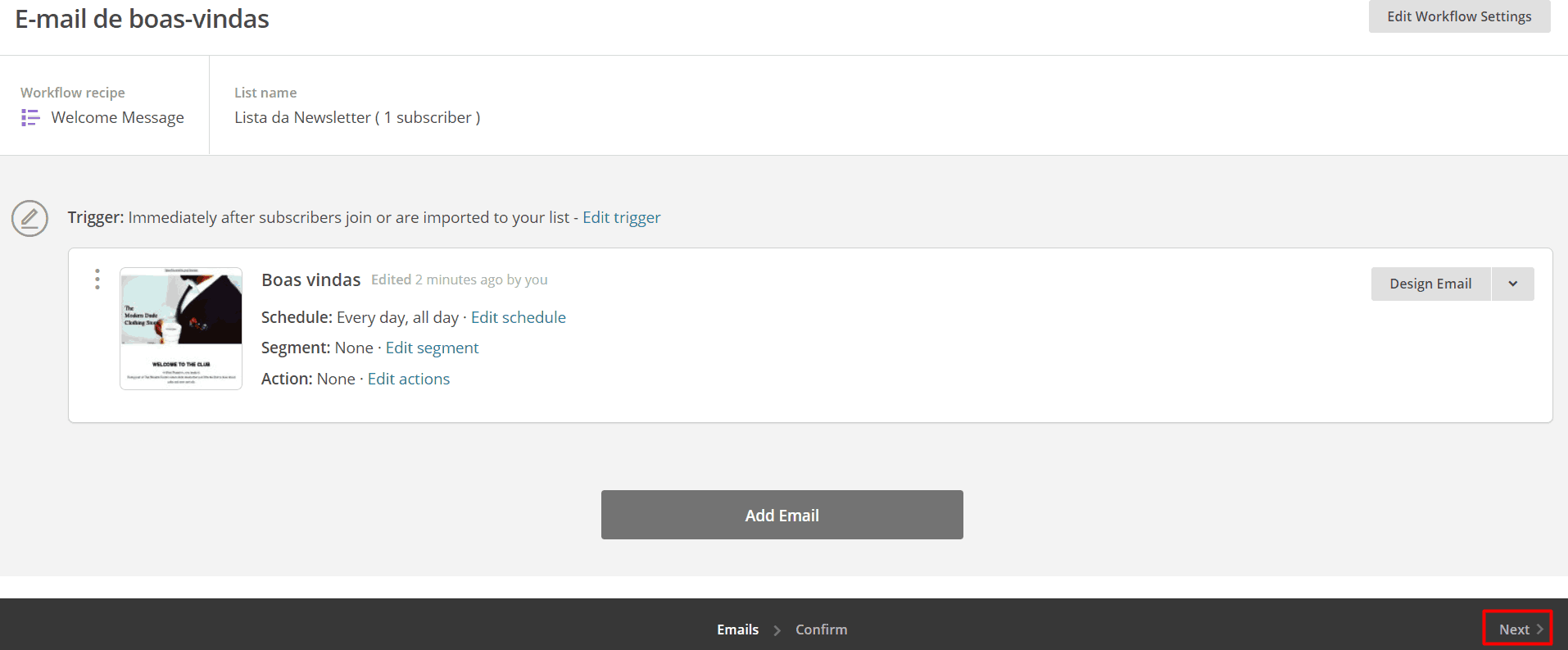
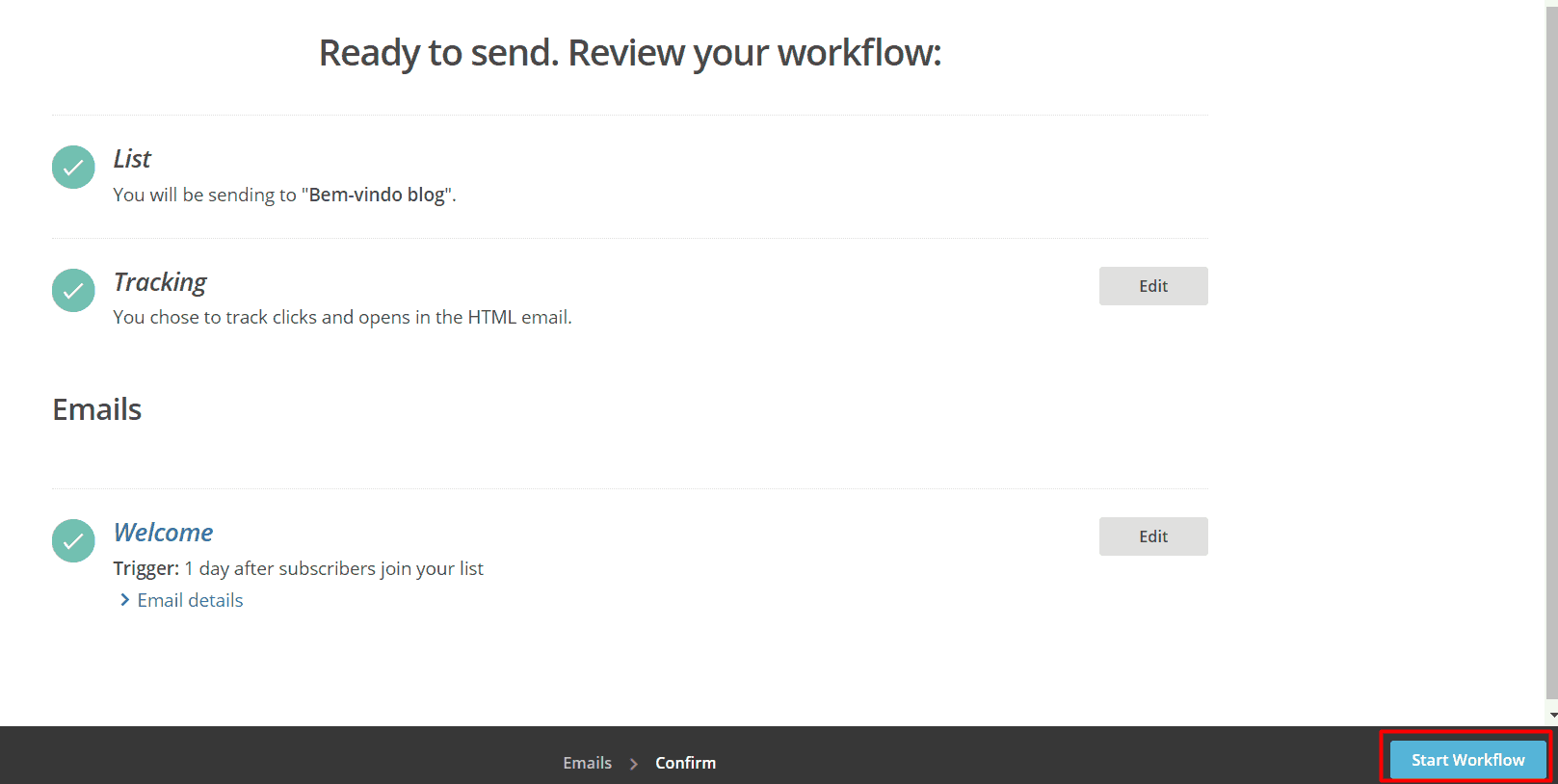
- Pronto, email configurado. Clique em “Next”:
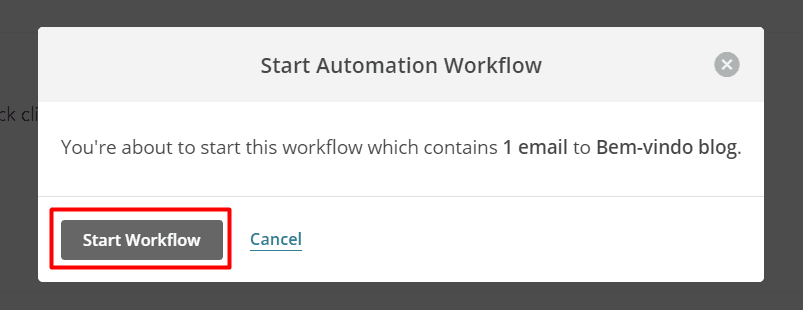
- Depois em “Start Workflow”:
Finalmente temos um email de boas-vindas totalmente configurado!
Dentro dessa mesma campanha, você pode criar uma sequência de vários emails com gatinhos diferentes, criando assim um fluxo de boas-vindas.
Em outras ferramentas, essa integração com o WordPress e Contact Forms 7 também é possível e fundamental.
E sim, eu sei que é trabalhoso, mas essa configuração é feita somente uma vez e irá te trazer um ótimo retorno em resultados, ok? Não se esquece de também trabalhar a newsletter que é muito importante para uma estratégia de marketing de conteúdo.
Ficou alguma dúvida? Deixe nos comentários qual ferramenta você utiliza e que deseja ver um tutorial como esse!
Quer continuar aprendendo mais sobre estratégias de email marketing? Confira nosso material completo sobre o assunto:
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.