Em 2023, a Rock Content implementou uma rotina de testes dentro do time de Marketing, a fim de fazer com que todo o time tivesse um olhar de Growth Hacking para as estratégias, criasse hipóteses de melhorias e testassem.
Tudo, é claro, seguindo um método confiável, com base em dados.
Eu não sou especialista em UX. E, apesar de ter tido aulas de estatística na faculdade, analisar dados de forma mais estruturada não era algo com o qual eu estava familiarizado na minha rotina como Creative Designer na Rock Content até então.
Mesmo assim, topei o desafio e comecei a pensar em algumas hipóteses para testar. Nesse artigo, vou explicar:
- Como ajudei a aumentar em 50% nossa taxa de cliques alterando a posição de um banner em nosso blog;
- Como, mesmo não sendo da área de Growth Hacking, consegui adquirir e implementar uma mentalidade de testes para trazer mais resultado em meu trabalho.
Esse artigo será direto ao ponto. Mas, se você quiser mais contextualização sobre o que é Growth Hacking ou Teste A/B, recomendo que leia este e este artigo também.
- A hipótese
- O teste
- Determinando a taxa de cliques
- Aplicado o teste e comparando resultados
- Comprovando o resultado
- Conclusões e aprendizados
Faça o download deste post inserindo seu e-mail abaixo
A hipótese
Após um brainstorming, acabei priorizando testar a mudança de posição de um CTA no blog em inglês da Rock Content. Esta priorização seguiu a metodologia de ICE Score, na qual fazemos uma estimativa seguindo os parâmetros de Impacto (o quanto o resultado do teste pode impactar em métricas ou no próprio objeto do teste), Confiança (qual o nível de confiança que temos no sucesso do teste) e Facilidade (o quão fácil seria implementar o teste).
Frente às outras ideias de teste que havia pensado, o maior ICE Score estava na mudança de posição do CTA da barra lateral para a barra fixa.
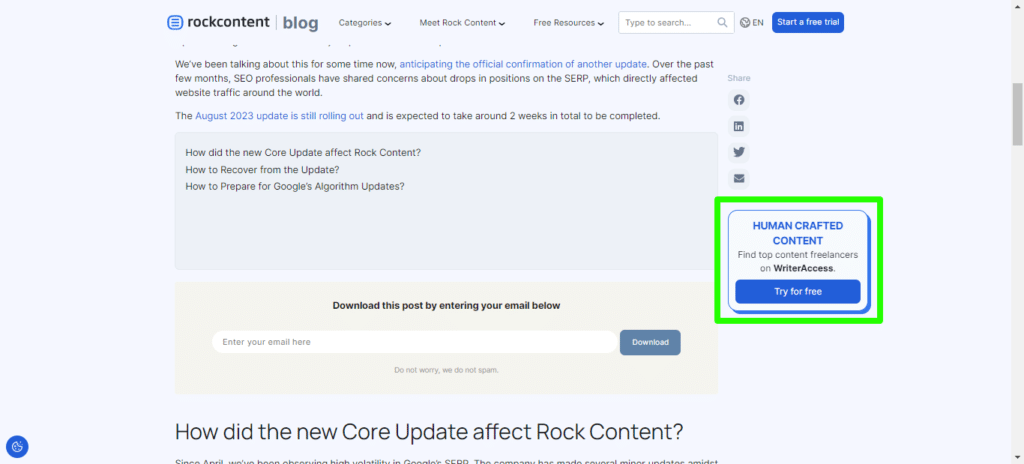
Na imagem a seguir é possível ver, na parte lateral direita do blog, o CTA com a mensagem “Human Crafted Content: Find top content freelancers on WriterAccess. Try for free.” (Em tradução livre: Conteúdo criado por humanos: encontre os melhores freelancers de conteúdo na WriterAccess. Teste grátis.)

A pergunta que eu me fiz aqui foi: será que existe alguma outra posição na qual esse CTA seja mais visível para o usuário?
A partir disso, elaborei uma hipótese com as seguintes premissas:
- A barra lateral na direita, por hierarquia visual, é geralmente um lugar destinado a conteúdos secundários e/ou complementares, como apontado neste artigo publicado no Norman/Nielsen Group:
O lado direito da página consome talvez 20% dos pixels disponíveis: o recurso mais precioso em computadores. Pode servir a muitos propósitos significativos e práticos. É um lugar para apresentar conteúdo secundário – para recomendar ou estender a jornada do usuário para outras áreas do seu site. (Tradução livre)
O conteúdo contido ali pode passar despercebido pelo usuário, que está acostumado a desviar o olhar de banners e anúncios (ou de elementos na página que se assemelhem a isso):
As pessoas desconsideram as caixas coloridas nas margens da página porque esses tratamentos gráficos são comumente aplicados aos anúncios. Na verdade, qualquer coisa que seja excessivamente grande ou colorida corre o risco de ser ignorada, e a atenção do usuário tende para o lado esquerdo das páginas. Em estudos de usabilidade, frequentemente observamos os usuários ignorando os itens de que precisam, mesmo quando esses itens estão à vista. Quando questionados após o estudo, eles nos dizem repetidamente: “Eu vi isso, mas parecia um anúncio, então ignorei.” (Tradução livre)
- O conteúdo principal do blogpost, ou seja, o texto, encontra-se em uma área centralizada da página, mas quando existem duas colunas dentro desta área, o texto fica na coluna da esquerda. Para chegar ao fim do artigo o usuário precisa realizar um movimento de rolagem que o leva à base da página.
Essas premissas geram, então, a seguinte hipótese:
Ao deixar o CTA fixado na base da tela, podemos aproveitar a ação de rolagem para aumentar a sua taxa de cliques.
Quando o CTA está em uma barra lateral, ele pode facilmente escapar da atenção do usuário, assumindo que o conteúdo principal esteja em uma área maior à esquerda da página e o usuário role a página para baixo para seguir lendo.
Ou seja, ao ler o texto, o usuário mantém o CTA próximo ao seu campo de visão o tempo todo.
Antes de partir para os testes, fui em busca de exemplos de sites que fizessem uso de uma barra fixa na base. Encontrei alguns exemplos, dos quais eu destaco:
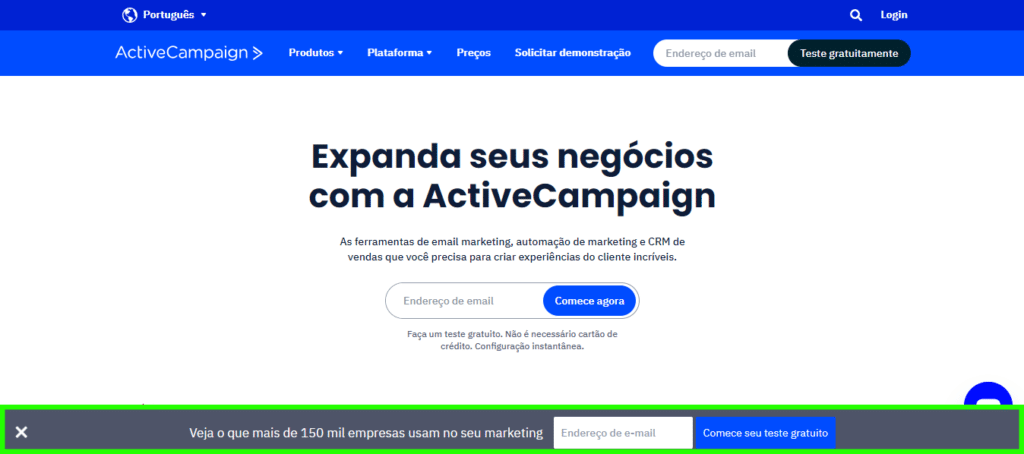
Active Campaign
A plataforma de automação de e-mail marketing e CRM já coloca um campo de formulário e um CTA para o período gratuito de testes na barra fixa (destacada em verde na imagem abaixo).

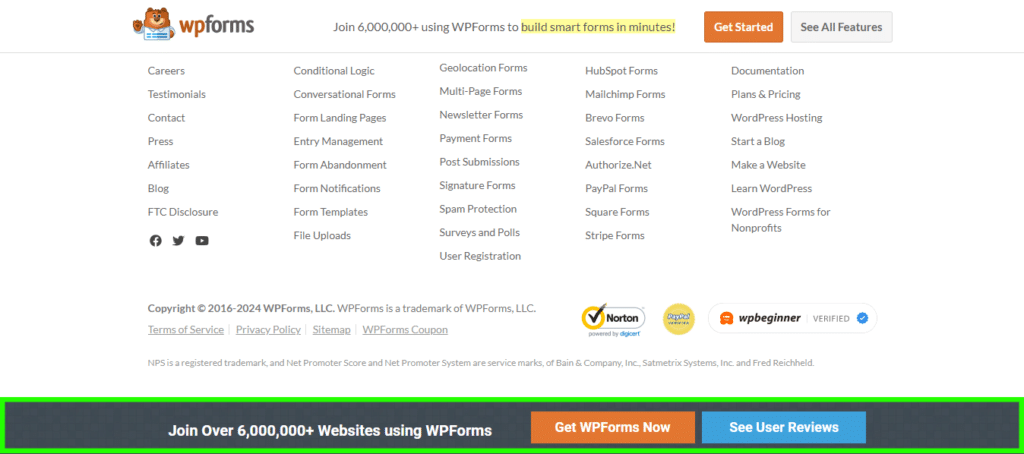
WPForms
O WPForms é um plugin que facilita a construção e implementação de formulários dentro de sites feitos em WordPress. Na barra fixa eles colocaram dois CTAs: um para adquirir o plugin e outro direcionando para o review de usuários.

O teste
Chegou a hora então de colocar a hipótese à prova.
Para isso, tivemos que estabelecer os parâmetros a serem testados e os critérios de sucesso.
Com a ajuda do nosso analista de testes (ah, sim. A Rock Content leva isso tão a sério que temos uma pessoa no time de Marketing focada exclusivamente em testes), decidimos analisar comparativamente a taxa de cliques entre o CTA na barra lateral com a taxa de cliques na barra fixa.
Estabelecemos como meta um aumento de pelo menos 10% da taxa da barra fixa em relação à da barra lateral. Estatisticamente isso comprovaria que a barra fixa seria mais eficaz para levar tráfego para a página de trials que a barra lateral. Mais tráfego na página de trials significa mais possibilidades de conversão. Os trials são outra métrica bem importante, mas que requerem um período maior de tempo de teste para alcançar relevância estatística. E essa continuação do teste está sendo realizada agora, por um período maior. Para o nosso recorte então, bastava checar se realmente os cliques aumentavam de forma relevante com a mudança de posição do CTA.
A ideia era ativar a barra fixa por 30 dias e fazer uma comparação com a barra lateral retroativamente.
Determinando a taxa de cliques
A taxa de cliques seria determinada através da relação entre os acessos às páginas onde a barra fixa estivesse e o número de cliques que o CTA obteve em um período de tempo monitorado. Faríamos então da seguinte forma: número de cliques no CTA divididos pelo total de visualizações das páginas com barra fixa no blog. O resultado desta divisão é multiplicado por 100.
Leia também: O que é CTR e como aumentar o Click Through Rate
Coletando os dados
Para chegarmos a esses números, a gente utilizou duas ferramentas: o Google Analytics e o Clarity, da Microsoft.
Tanto a barra lateral quanto a barra fixa foram implementadas em todas as páginas de blogposts na versão em inglês do blog da Rock Content. Desta forma, o Google Analytics nos forneceu o total de visualizações das páginas no blog nos períodos monitorados.
Nos CTAs nós criamos links únicos com UTM e conseguimos contabilizar os cliques através do Clarity, da Microsoft. No Clarity nós filtramos os links únicos da barra lateral e da barra fixa nos intervalos em que monitoramos cada versão das barras.
Aplicado o teste e comparando resultados
A barra fixa com o CTA foi implementada no blog em 19 de setembro e, enquanto o teste ocorria por 30 dias, fomos coletar os dados retroativos da sidebar.
Pegamos o período entre 19 de agosto e 19 de setembro e os números foram os seguintes:
Oferta de WriterAccess na barra lateral do blog (US&CA)
Intervalo: 19 de agosto a 19 de setembro
| Clicks | Pageviews | Click Rate |
| 209 | 269,314 | 0.077% |
Para o teste ser um sucesso, a taxa de clique deveria ser 10% maior que 0,077%, ou seja, pelo menos 0,084%. Após os 30 dias corridos de teste, os números da barra fixa foram:
Oferta de WriterAccess na barra fixa do blog (US&CA)
Intervalo: 19 de setembro a 19 de outubro
| Clicks | Pageviews | Click Rate |
| 349 | 300,437 | 0.116% |
Comprovando o resultado
O resultado foi melhor que o esperado, com um aumento de 50% na taxa de clicks, em vez dos 10% estimados.
Para colher insights de valor, os dados nunca devem vir acompanhados sem um contexto. Picos de cliques podem acontecer por diversos fatores, como um período promocional, por exemplo. Por isso, uma dica valiosa é, sempre que possível, fazer uma checagem extra dos dados e observar se o momento ou as fontes de coleta de dados estão sujeitos a algum contexto específico.
Mesmo com o bom resultado no teste inicial, eu optei por monitorar mais períodos nos meses subsequentes para ver o comportamento da taxa de cliques e verificar alguma tendência. Fiz mais duas rodadas de teste com a barra fixa e obtive os seguintes dados:
Oferta de WriterAccess na barra fixa do blog (US&CA) – Novembro
Intervalo: 19 de outubro a 19 de novembro
| Clicks | Pageviews | Click Rate |
| 306 | 227084 | 0.134% |
Oferta de WriterAccess na barra fixa do blog (US&CA) – Dezembro
Intervalo: 19 de novembro a 19 de dezembro
| Clicks | Pageviews | Click Rate |
| 305 | 201222 | 0.151% |
Para minha surpresa, a taxa de cliques não só se manteve, como obteve uma tendência de crescimento nos meses seguintes, chegando a 0,134% em out/nov e 0,151% em novembro e dezembro.
Por último, fiz uma média dos cliques dos dois CTAs no período em que estiveram ativos. Assim poderíamos ter uma noção mais geral de como as duas versões dos CTAs performaram para comprovar a hipótese inicial:
Oferta de WriterAccess na barra lateral do blog (US&CA) – Julho a Setembro
Intervalo: 01 de julho a 19 de setembro (período em que o CTA na sidebar esteve ativo)
| Clicks | Pageviews | Click Rate |
| 372 | 583388 | 0.063% |
Oferta de WriterAccess na Sticky Bar do blog (US&CA) – Setembro a Dezembro
Intervalo: 19 de setembro a 29 de dezembro
| Clicks | Pageviews | Click Rate |
| 999 | 707758 | 0.141% |
Com essa média comparativa, podemos perceber que a mudança do CTA para a barra fixa no final da página mais que dobrou a taxa de cliques.
Esta métrica é um indicador importante e positivo de que valeu a pena questionar o comportamento do usuário perante um determinado layout e procurar hipóteses de como impactar de forma positiva a taxa de cliques. Isso nos mostra o quanto uma “simples” mudança de posicionamento e layout pode ter uma grande influência nas métricas e contribuir para a otimização da taxa de cliques.
Um teste com mapa de calor talvez seja um bom complemento à análise para ver de fato as áreas da tela com mais atividade do usuário em cada versão do CTA (lateral ou barra fixa), comparando-se inclusive as diferenças entre as duas áreas dedicadas aos CTAs em cada caso.
Conclusões e aprendizados
Entre as lições aprendidas ao longo deste processo de teste, gostaria de destacar que:
- As hipóteses e os testes não precisam ser algo complexo. A simplicidade e facilidade de implementação são inclusive um fator importante na priorização do ICE Score. Os melhores cenários são aqueles nos quais conseguimos identificar oportunidades simples que trazem grandes impactos positivos.
- É essencial adotar uma metodologia confiável, tanto no estabelecimento dos parâmetros quanto na coleta de dados. Mesmo utilizando dados retroativos na comparação (como foi o caso neste teste), precisamos garantir que a comparação faz sentido e não está enviesada. Devemos utilizar as mesmas fontes de dados, os mesmos métodos de avaliação e, se possível, fazer checagens extras para identificar tendências ou contextos específicos que podem enviesar os resultados.
Lembrando que fazer uma mensuração correta dos testes é essencial. Essa calculadora de geração de leads pode ajudar nisso:
[ion_script src=”https://ionfiles.scribblecdn.net/scripts/ionizer-1.4.1.min.js” hash=”eyJ1cmwiOiIvL2ludGVyYWN0aXZlLnJvY2tjb250ZW50LmNvbS9wdC9jYWxjdWxhZG9yYS1tZXRhcy1nZXJhY2FvLWxlYWQ/X2lvbl90YXJnZXQ9ZW1iZWQtMS4wIiwiaWQiOiJfaW9uX2lvbml6ZXJfMTY5NzQ4Mjk5OTg4MyIsImZ1bGxTY3JlZW4iOmZhbHNlfQ==”]
Este exercício ajuda a desmistificar a complexidade de uma rotina de testes, ensinando a observar, estruturar hipóteses, priorizar, definir os parâmetros de avaliação, coletar os dados e gerar insights consistentes.
É algo que está ao alcance não apenas de qualquer profissional de marketing, mas também de profissionais criativos, por exemplo. Sempre vai haver uma nova hipótese a ser testada e fazer isso de forma estruturada traz um aprendizado bem valioso.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.