Por trás dos sites, das redes sociais, das ferramentas de Marketing Digital e da maioria das plataformas digitais da web, existe uma espécie de texto, que não é tão diferente de um artigo como este, exceto pela linguagem utilizada: o HTML. Essa linguagem, que é o bloco de construção mais básico da internet, é o que “dita as regras” sobre o que é exibido e acontece nas páginas.
O que nos interessa, porém, é que, embora a maioria dos usuários se preocupe apenas com a interface das aplicações (o chamado Front-end), as ferramentas e serviços da web acessam os dados do seu site pelo código fonte. Mesmo sem um aprofundamento técnico, conseguimos verificar coisas importantes no HTML das páginas.
Entre elas, marcações de dados estruturados ou a integração de serviços, como o Google Analytics. O melhor de tudo é que encontrar essas informações é muito simples.
Continue a leitura para entender mais sobre o assunto e saber como acessar o código fonte de um site!
O que é o código fonte de um site?
O código fonte nada mais é do que o código HTML de um site. É um conjunto de dados, comandos e definições que, uma vez processados, são “convertidos” em textos, imagens, vídeos, links, menus, botões e demais elementos que compõem a estrutura de uma página da web.

Todos os sistemas digitais, do sinal da sua TV aos aplicativos que utiliza no seu smartphone, são executados a partir de códigos diversos. Essa informação textual é lida pelos sistemas e expressa de acordo com as regras e os padrões definidos pela linguagem de programação utilizada por eles.
O HTML, que tratamos aqui, é a principal linguagem utilizada para desenvolver websites para a rede mundial de computadores que utilizamos, a World Wide Web, ou apenas “www”. Sua primeira versão foi lançada em 1991, pelo físico britânico Tim Berners-Lee, que é um dos responsáveis por viabilizar e popularizar a internet em todo o mundo.
Atualmente, a linguagem está em sua quinta versão, o HTML5. Ela ampliou as possibilidades de desenvolvimento dos sites, com destaque para recursos de semântica e acessibilidade, bem como melhorias para os chamados PWAs (sites que funcionam como aplicativos).
Como o HTML funciona e para que ele serve?
Junto ao HTTP, o protocolo de transferência que viabiliza a comunicação entre os navegadores e os servidores onde são hospedados os sites, o HTML é uma das inovações responsáveis pela criação da internet como ela é hoje.
Embora outros tipos de linguagem tenham surgido e se popularizado nas últimas décadas, o HTML continua por trás da maioria dos endereços. É considerado a principal referência no desenvolvimento de plataformas para a web.
De maneira geral, essa linguagem consiste em um conjunto de marcações que definem a estrutura de títulos das páginas, o tipo e o tamanho da fonte, a cor, o espaçamento, o posicionamento de conteúdos visuais, bem como o comportamento de elementos de navegação e layout. Para fins didáticos, podemos dizer que o HTML representa os tijolos de construção da web.
É por meio dele que se ergue a maior parte de toda a estrutura que compõe os sites, os blogs, as redes sociais, os e-commerces e as plataformas de serviço. Por isso é tão importante conhecê-lo, especialmente, se você atua na web.
O que podemos analisar no código fonte de um site?
Como o código fonte é apenas a outra “face da moeda” em uma página da web, ele pode ser acessado livremente pelo navegador. Para editá-lo, porém, é necessário ter acesso aos mecanismos de edição do site, que podem ser encontrados dentro do painel do CMS utilizado por ele.
Essa edição direta, porém, não é recomendada para usuários sem conhecimento em HTML. Isso porque pequenos erros no texto podem afetar severamente as páginas e prejudicar o desempenho do seu projeto na web.
Entretanto, podemos acessar o código fonte para realizar verificações importantes na estrutura do site, especialmente, relacionadas às otimizações para mecanismos de busca. Alguns códigos relevantes que você deve considerar são:
- title tags (<h1> a <h6>): que definem a hierarquia dos títulos nas páginas;
- meta descrição (<meta name=“description” content=“conteúdo da meta”>): que informa a descrição do conteúdo exibida nos resultados de pesquisa;
- texto alternativo (<img src=“imagem.jpg”alt=“ descrição da imagem” title= “título da imagem”>): descrição das imagens que é lida por leitores automáticos e pelos buscadores;
- URLs canônicas (link rel=“canonical”href=“endereço” />): informa aos buscadores qual página dar prioridade em caso de endereços duplicados;
- aparência (<style>): agrega a formatação em CSS, linguagem que define elementos e aspectos visuais das páginas.
Você também pode conferir se a instalação do Google Analytics está ativada localizando as letras “UA”, que devem ser seguidas pelo número do ID de acompanhamento. Outros serviços de monitoramento também podem fazer inserções no código HTML que você pode verificar.
Como dito, os robôs do Google e de outras plataformas leem esses códigos ao realizar a indexação e o rankeamento do conteúdo. Sendo assim, se você não conta com ferramentas específicas para analisar o SEO do seu site, saiba que é possível realizar algumas checagens manualmente.
Como abrir o código fonte de um site?
Enfim, é hora de descobrir como acessar o código fonte de um site. O processo pode variar um pouco, dependendo do navegador que você utiliza, mas em todos eles, resume-se a poucos cliques. Confira o passo a passo, a seguir.
Acesse a página a qual deseja ter acesso ao código fonte
Para cada página, existe uma sequência de códigos que a torna única, embora vários elementos da estrutura do site estejam presentes no HTML de todas as suas páginas. Se você deseja analisar o código de elementos específicos de um endereço, acesse a URL da página onde eles se encontram.
Para análises mais generalistas, voltadas apenas para aspectos estruturais do site, prefira acessar o código da home (página inicial) ou de alguma página com poucos elementos. Como o texto é menor, isso facilitará a busca por marcações.
Execute a função “exibir código fonte” no seu navegador
O que você deve fazer, agora, é utilizar o recursos de visualização do seu navegador para ter acesso ao código da página. A seguir, você confere os comandos necessários para ver o código fonte nos principais navegadores da internet:
- Google Chrome: acesse o Menu na barra de ferramentas, selecione Mais ferramentas e, depois, Exibir código fonte ou, simplesmente, utilize os comandos Ctrl + U (Windows) e Option + Command + U (Mac);
- Firefox: acesse o Menu, selecione Desenvolver Web e, depois, Fonte da Página, ou utilizes os comandos Ctrl + U (Windows) e Command + U (Mac);
- Safari: acesse o Menu, selecione Desenvolver e, depois, Mostrar fonte da página, ou utilize o comando Option + Command + U;
- Opera: clique com o botão direito do mouse sobre um espaço vazio da página e, no menu, clique em Ver Fonte da Página, ou utilize o comando Ctrl + U;
- Microsoft Edge e Internet Explorer: clique com o botão direito do mouse sobre um espaço vazio da página e clique em Exibir fonte, ou utilize o comando Ctrl + U.
Analise o código fonte
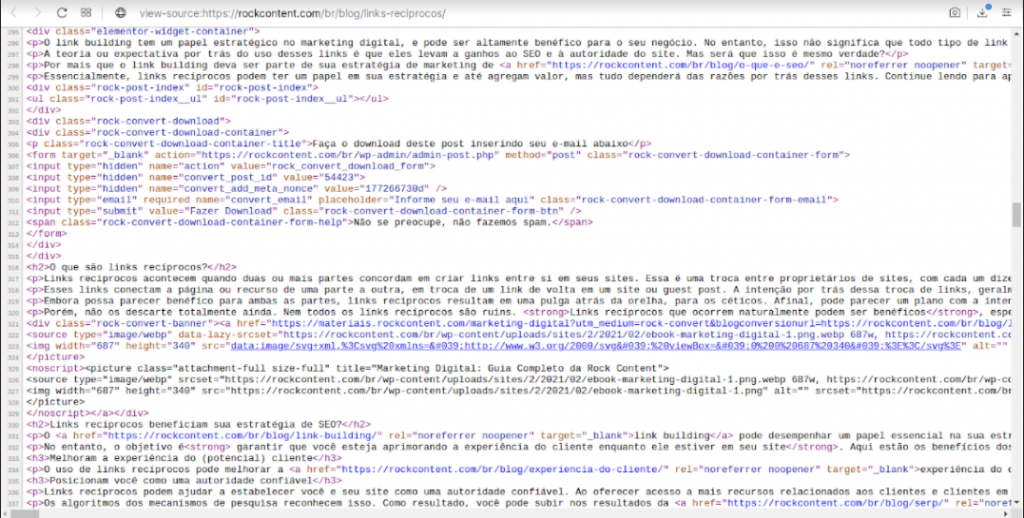
Ao acessá-lo, o código fonte será exibido em uma página, geralmente, com o endereço “view-source: URL”. A organização das informações varia de acordo com o método de desenvolvimento do site, podendo ou não conter indicadores que facilitem a descoberta de tags importantes.
Naturalmente, será preciso utilizar o recurso “Localizar” do seu navegador para encontrar mais facilmente os trechos que interessam a você. Em artigos, porém, a estruturação do texto é bastante clara e pode ser encontrada sem muito esforço.
Como você pode perceber, não há muito sentido em saber como abrir o código fonte de um site, sem antes descobrir as tags e comandos que influenciam os aspectos de navegação, Marketing ou SEO que pretende analisar. Felizmente, essas informações podem ser encontradas facilmente na internet, bastando encontrar artigos que tratem de elementos do HTML que estão relacionados ao que deseja checar ou avaliar.
Por outro lado, se você é do tipo que prefere contar com a ajuda de ferramentas intuitivas, uma das melhores soluções disponíveis é o Site Audit, da SEMrush. O serviço é excelente e fica muito mais fácil de utilizar com o nosso Checklist de Auditoria de Site! Gostou da ideia? Então, não perca tempo e receba o nosso material exclusivo no seu email para fazer uma auditoria completa no seu site, agora mesmo!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.