Você já deve ter reparado que alguns blogs incluem vídeos do YouTube e apresentações do SlideShare ao longo de alguns conteúdos para deixá-los ainda mais completos. Também deve ter visto matérias que reúnem opiniões dos leitores com trechos tirados diretamente do Twitter.
Esses são alguns exemplos de uso do embed code, um ótimo recurso para deixar posts e páginas web mais interessantes — e interativos.
Continue conosco para entender mais sobre ela, descobrir outras aplicações e aprender como usar. Boa leitura!
O que é o embed code?
O embed code nada mais é que um código HTML, responsável por incorporar determinado elemento de um site externo no seu próprio. Cabe ao site externo em questão decidir quais elementos que terceiros poderão incorporar e fornecer a eles o código com essa finalidade.
O processo é muito simples:
- acesse o serviço que fornece o embed code e procure a opção que gere esse código para você;
- selecione o código e copie-o;
- abra o seu post ou página no sistema de gerenciamento de conteúdo com a visualização de código (no WordPress, por exemplo, é só selecionar para ver o conteúdo na aba “Texto” em vez da aba “Visual”);
- cole o código que você copiou e salve as alterações;
- acesse o seu conteúdo para confirmar se o elemento desejado foi incorporado corretamente.
Suponha que você queira incluir uma publicação da página da sua marca no Facebook em um post no seu blog. Ao adicionar o embed code no seu conteúdo, sempre que alguém acessá-lo, seu site precisará baixar dados do Facebook para gerar aquele elemento no local em que você colou o código.
Veja este exemplo:
Para essa publicação da página da Rock Content no Facebook aparecer aqui no post, o que fizemos foi colocar o código a seguir neste artigo:
Mais adiante vamos explicar como conseguir esse código no Facebook e em outros serviços da web.
Quais são as aplicações desse recurso?
Sem dúvida, a maior parte das aplicações para o embed code envolve redes sociais. Para se ter uma ideia, todas as redes a seguir oferecem a funcionalidade “Incorporar” em seus posts: Facebook, Twitter, Instagram e LinkedIn.
Mas é claro que não podemos nos limitar a isso. Outra utilidade desse código está no uso de vídeos, que podem ser carregados para plataformas como o YouTube ou o Vimeo e depois colocados no seu site.
O mesmo vale para plataformas de áudio. Usuários do Deezer, do Spotify e de outros serviços como esses têm opções de widgets para compartilhar suas playlists, álbuns e músicas específicas com outras pessoas. Mesmo quem não é assinante poderá ouvir as faixas, ainda que por alguns segundos.
Além disso, a mídia no formato de imagens também não poderia ficar de fora. Tanto o Flickr quanto o Google Fotos são bons exemplos que fornecem a função embed para fotos.
Pensou em infográficos e apresentações de slides? Canva, SlideShare, Prezi e Apresentações do Google também dão essa possibilidade.
E já que estamos falando do Google, praticamente todos o apps do G Suite (suíte de aplicações de produtividade e colaboração do Google) têm a capacidade embed. Isso pode interessante para mostrar dados no formato de tabela, documentos que são atualizados constantemente, formulários de enquete e pesquisa e até calendários.
Não poderíamos esquecer de um dos sistemas de e-mail marketing e automação mais usados por profissionais da área: o MailChimp. Nele, você cria seus formulários de captura de e-mails com facilidade e, em seguida, pode usar o recurso “Embedded Forms” para configurar o estilo dos campos e copiar o código para colar no seu site.
Como usar o embed code com os principais serviços da web?
Agora que você já sabe como o embed code funciona e tem diversas ideias de como utilizá-lo no seu site, vamos mostrar como é simples conseguir esse código em alguns dos serviços que vimos na seção anterior. Confira!
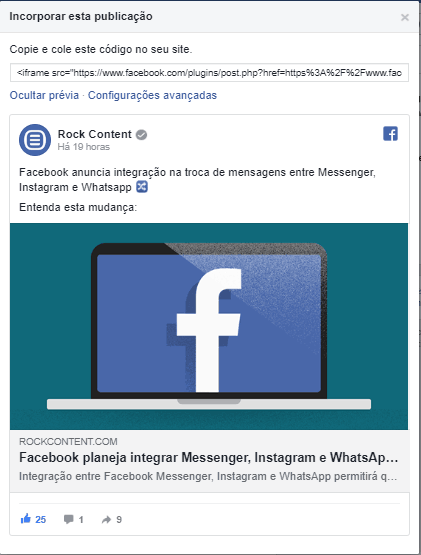
No post que você quer incorporar, clique nos três pontinhos que ficam na parte superior e depois escolha “Incorporar”.
É possível fazer configurações avançadas, como definir a largura ou, no caso de publicações com foto ou vídeo, selecionar se quer mostrar apenas a imagem ou também “Incluir publicação integral”, que nada mais é que também exibir a descrição do post.
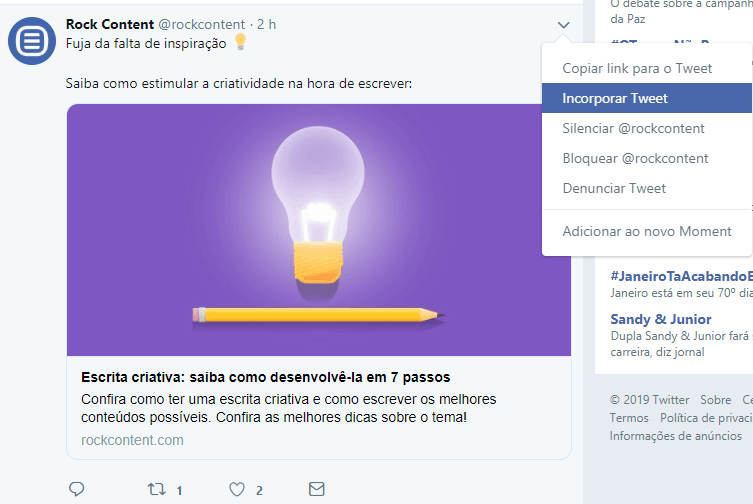
No Twitter o processo é bastante semelhante ao Facebook. Escolha o tweet que deseja fazer o embed e clique na setinha para baixo.
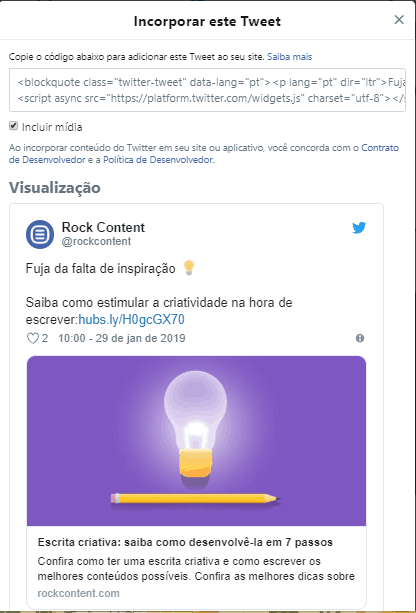
Selecione a opção “Incorporar Tweet” e logo vai aparecer o código para você copiar. A visualização de como vai ficar a incorporação aparece abaixo.
As etapas para o LinkedIn também seguem os mesmos princípios.
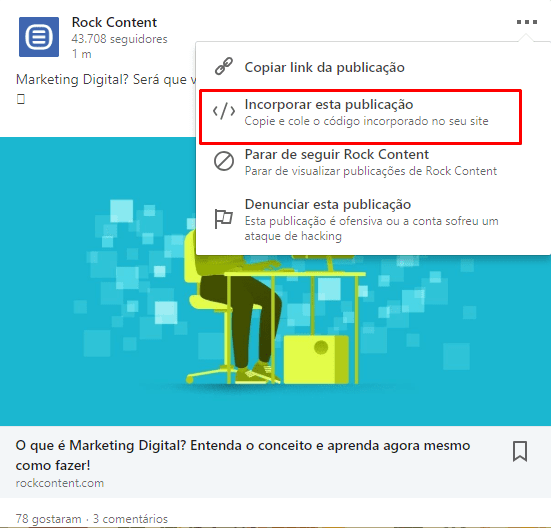
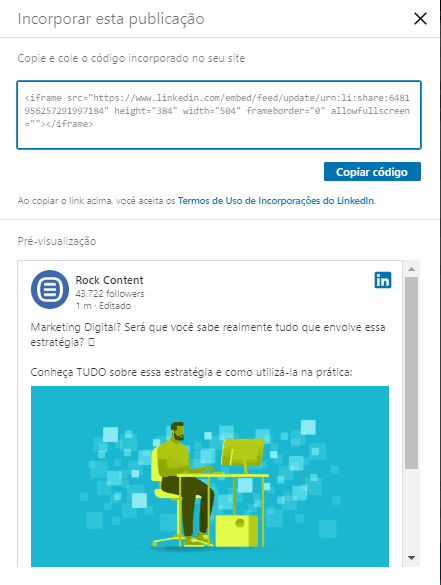
Clique nos três pontinhos no canto superior do post e, em seguida, em “Incorporar esta publicação”. O código já aparece e, assim como no Facebook, você pode escolher por “Incluir publicação completa” ou não.
Se quiser, clique em “Copiar código” para agilizar os passos de selecionar e copiar.
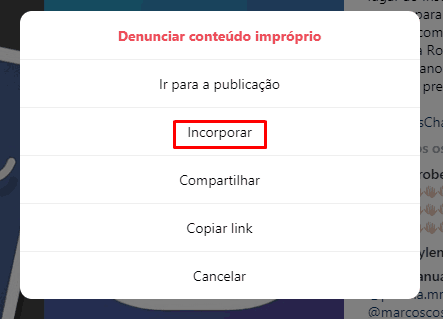
Acesse o Instagram pelo seu navegador web — e não pelo aplicativo — e abra a imagem desejada.
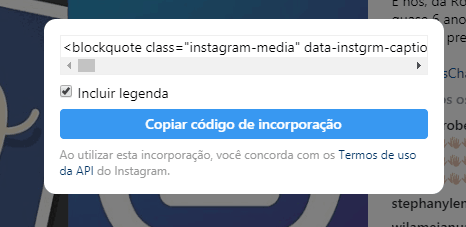
Nos três pontinhos ao lado de “Adicione um comentário”, escolha “Incorporar”. Depois é só selecionar e copiar o código ou clicar diretamente em “Copiar código de incorporação”.
Você terá a opção de mostrar a legenda da imagem ou não.
YouTube
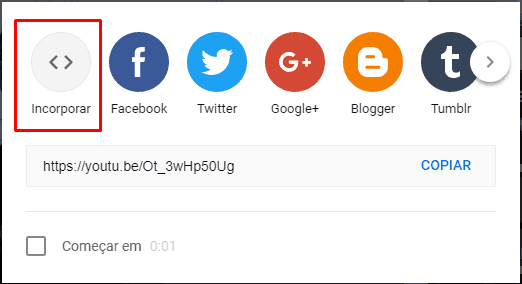
Escolha um vídeo que queira incorporar e clique no botão “Compartilhar”, que fica logo abaixo do vídeo, ao lado dos botões de “Gostei” e “Não gostei”.
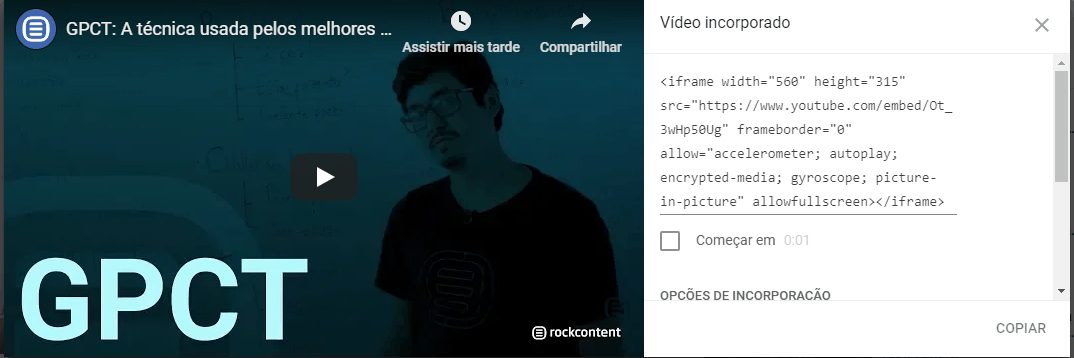
Depois, é só ir em “Incorporar” e clicar em “Copiar”. Se preferir, poderá configurar o momento exato em que o vídeo vai começar e escolher se quer mostrar os controles do player (qualidade do vídeo, volume, habilitar legenda etc.) ou não.
SlideShare
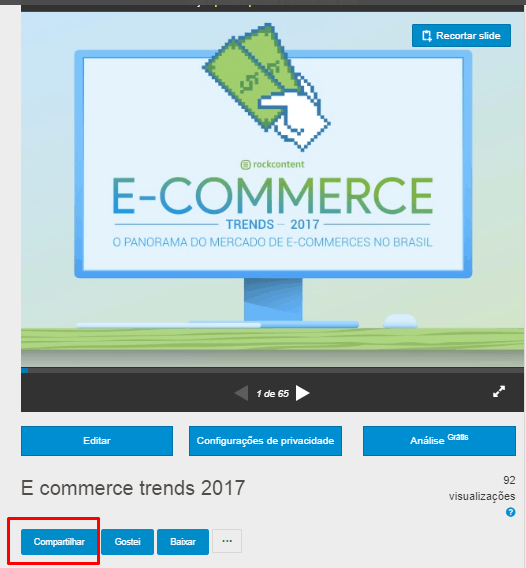
Acesse a apresentação desejada e clique em “Compartilhar”.
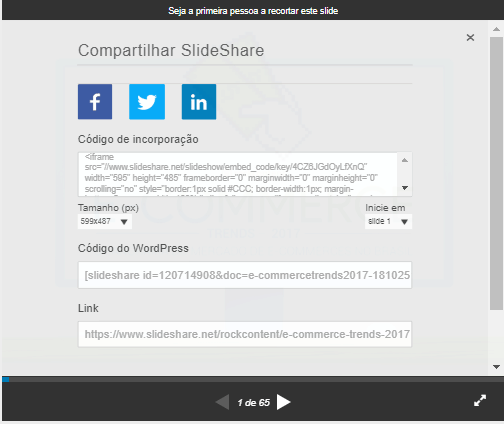
Em seguida, aparecerão diversos campos. Entre eles estará o “Código de incorporação”. Você pode escolher entre algumas opções de tamanho disponíveis e o slide do qual a apresentação vai começar.
Planilhas Google
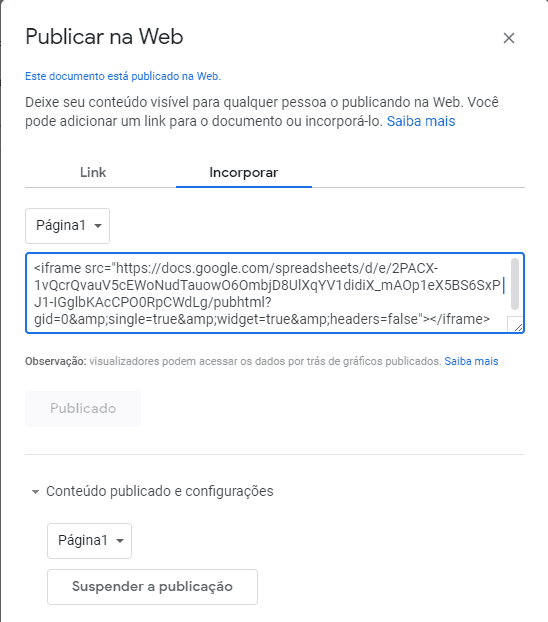
Vamos demonstrar como funciona o embed para as Planilhas Google, mas o mesmo vale para os apps de Apresentações e Documentos, que têm opções muito similares.
Abra o documento, vá em “Arquivo” e depois em “Publicar na Web”. Selecione a aba “Incorporar”, defina se quer exibir o documento inteiro ou escolher apenas uma das páginas.
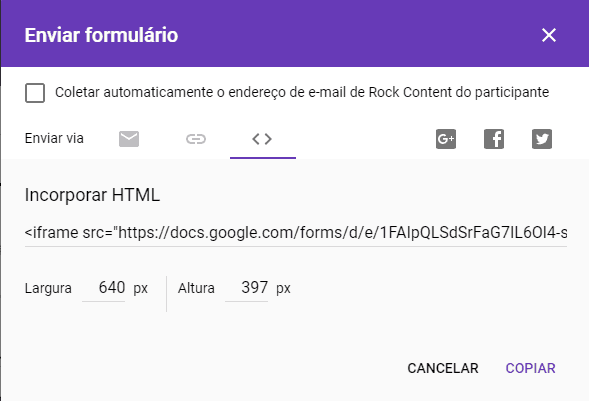
Formulários Google
Após configurar os campos do seu formulário, clique no botão “Enviar”, que fica no canto superior da tela.
Você poderá enviar via e-mail, copiar o link ou incorporar HTML. Sendo assim, selecione a aba com o símbolo “<>”, escolha a largura e a altura do formulário e clique em “Copiar”.
MailChimp
Após fazer login na sua conta do MailChimp, acesse a opção “Lists”, no menu superior. Depois, aperte o botão com a setinha para baixo na lista de e-mail de interesse e clique em “Signup forms”.
Em seguida, vá em “Embedded forms” e já verá uma pré-visualização de como ficará o formulário no seu site. O código estará no campo “Copy/paste onto your site”.
Entre as diversas opções de configuração estão:
- escolher o título do formulário e definir se ele será exibido ou não;
- mostrar apenas os campos obrigatórios ou todos;
- mostrar ou não a indicação dos campos que são obrigatórios.
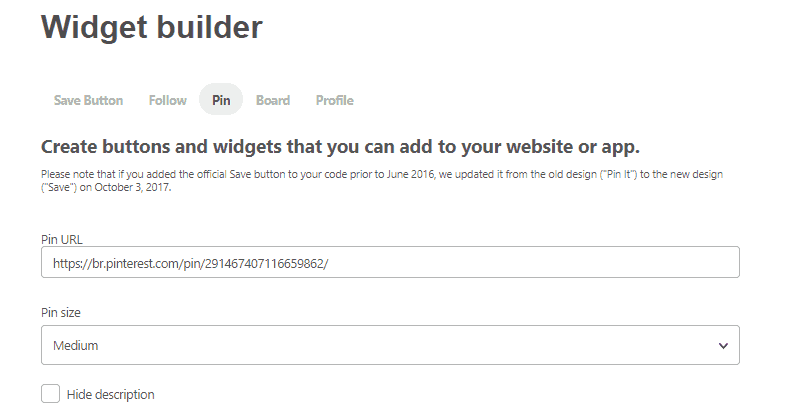
Apesar de o Pinterest também fornecer o embed code, esse processo é um pouco diferente das redes sociais que vimos até aqui.
Primeiramente, acesse o Widget Builder. Nele, é possível gerar códigos para diversas finalidades, mas vamos focar no compartilhamento de Pins e Pastas. O único requisito é saber a URL do Pin ou da Pasta que você quer incorporar.
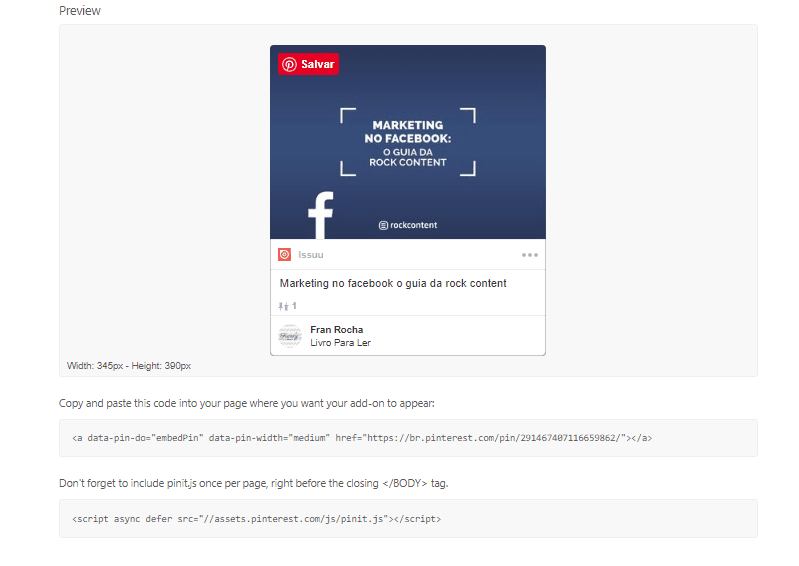
No caso do Pin, coloque esse endereço, selecione o tamanho do Pin, marque ou não a caixa de “Ocultar descrição” e atenção para os dois pedaços de código que precisarão ser copiados e colados.
Portanto, se estiver procurando uma maneira de melhorar o engajamento dos seus visitantes com os seus conteúdos, é bem provável que o uso do embude code possa ajudar. Vimos uma série de ideias interessantes de como fazer isso, mas conforme a web ganha serviços cada vez mais incríveis, as possibilidades só aumentam.
Gostou dessas dicas? Então não perca estes 12 hacks de conteúdo avançados para você multiplicar o seu tráfego!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.