Já ouviu falar sobre iFrame, ou Inline Frame? Trata-se uma tag HTML que, ao ser utilizada em uma página, permite a inserção de outra página nesse elemento. Ele é utilizado para inserir em um quadro uma série de objetos, como vídeos, banners, visualizações de arquivos e muito mais.
O iFrame é um recurso poderoso e oferece inúmeras possibilidades de uso. Um bom exemplo de sua utilização são os vídeos do YouTube espalhados pelas mais diversas páginas na internet. Entretanto, é preciso ter cuidado ao utilizar esse recurso, pois ele pode causar alguns problemas na página.
Neste post, vamos mostrar:
- O que é um iFrame e para que ele serve?
- Quando usar um iFrame?
- Quais são os atributos do iFrame?
- Como usar o iFrame no site?
Continue a leitura!
O que é um iFrame e para que ele serve?
Basicamente, o iFrame é uma tag ou etiqueta em um documento HTML que viabiliza a inclusão de outro documento HTML dentro do primeiro. Em outras palavras, ele permite que, a partir de uma página inicial, seja possível abrir uma seção de outra página qualquer. Para isso, a tag HTML deve conter informações sobre de que forma o conteúdo será apresentado.
Com esse recurso é possível carregar somente um documento específico de outro site ou até mesmo o site inteiro. Quando o iFrame é criado em uma página, é como se ele abrisse uma nova janela para o acesso à outra página, só que dentro do ambiente original.
Isso significa que existe um contexto de navegação aninhada e o que acontece na primeira página não interfere no conteúdo do iFrame e vice-versa. Ou seja, os códigos JavaScript, arquivos de configuração de página, como CSS, que funcionam na página principal, não são executados no conteúdo do elemento e vice-versa, o que transmite a sensação de segurança.
Uma das vantagens de sua utilização é que ele evita problemas de direitos autorais, uma vez que seu uso não é considerado uma violação. Além disso, os visitantes do site não têm acesso a esse conteúdo para, por exemplo, fazer uma cópia.
Outra vantagem é que ele elimina a necessidade de armazenar grandes arquivos no servidor de hospedagem, o que poderia comprometer o espaço disponível para armazenamento e até mesmo a velocidade de acesso à página.
Quando usar um iFrame?
Existem diversas funcionalidades para o iFrame. É muito comum uma página incorporar vídeos de outros sites, como os do YouTube. Eles são facilmente incluídos por meio do uso de um embeb code, que nada mais é que a incorporação do vídeo utilizando a tag do iFrame com os dados referentes ao conteúdo a ser compartilhado.

Outra prática comum nos sites é a troca de banners, principalmente entre empresas parceiras que trocam recomendações entre si. Portanto, em vez de distribuir o próprio banner, utiliza-se um iFrame, requisitando-o da página original. A grande vantagem nessa utilização é que se o site proprietário alterar a imagem, ela será atualizada em todos os lugares que a acessam.
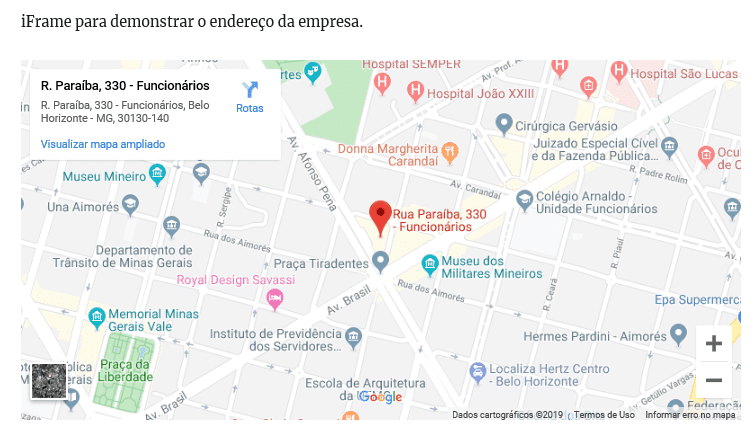
O elemento também pode ser utilizado para incorporar feeds de notícias a um site. Esse é um recurso muito utilizado, por exemplo, para listar as últimas postagens de um blog e de redes sociais. Outra utilidade é exibir a localização da empresa em sites de geolocalização, como o Google Maps.

Cuidados com a segurança
É preciso ter alguns cuidados ao utilizar o iFrame. Um dos problemas causados em sua utilização é a página deixar de ser indexada por sites de buscas, como o Google. Isso porque os rastreadores não conseguem identificar o código de iFrame, o que pode fazer com que toda a página deixe de ser indexada.
Por isso, é importante não abusar desse recurso, principalmente em páginas que sejam relevantes para uma estratégia de Marketing Digital, pois a falta de indexação pode prejudicar todo o esforço feito para alcançar um bom rankeamento.
Outra preocupação com esse recurso é quanto à vulnerabilidade. Ao utilizar a tag em um site que não tenha a segurança adequada, é possível sofrer algum tipo de ataque virtual. Isso porque os hackers se aproveitam dessa facilidade para modificar o código original e redirecionar os usuários para sites maliciosos.
Há ainda a possibilidade de os iFrames serem alvos de exploits, ou seja, por não haver segurança, um hacker pode enviar programas ou comandos específicos que são capazes de invadir o sistema e infectar o computador.
Dessa forma, é preciso saber como criar um site que tenha a segurança adequada para que o recurso seja utilizado com o mínimo de riscos para os usuários. Uma forma de se prevenir contra eventuais ataques é sempre manter o ambiente atualizado e utilizar links de sites conhecidos e confiáveis.
Quais são os atributos do iFrame?
O iFrame, assim como todas as tags HTML, contém uma série de atributos que servem para atribuir características específicas ao elemento. Basicamente, o iFrame funciona com a seguinte especificação:

Entretanto, ele contém outros elementos que vamos relacionar a seguir:
- align: determina qual será o alinhamento do conteúdo, que pode ser left, right, top, middle e bottom;
- frameborder: especifica se haverá ou não uma borda ao redor do iFrame — seus valores correspondem a 0 para não ou 1 para sim;
- height: é o valor em pixels referente à altura do quadro;
- name: indica o nome do elemento, sendo utilizado principalmente para facilitar o acesso à tag por parte de um código JavaScript;
- sandbox: habilita uma série de restrições ao conteúdo do iFrame, como allow-forms para permitir formulários, allow-popups, allow-scripts, entre outros;
- scrolling: determina se o elemento exibirá ou não a barra de rolagem — seus valores podem ser yes, no ou auto;
- src: representa a URL da página que será inserida no iFrame;
- srcdoc: representa um conteúdo HTML da página para inserir no iFrame;
- width: determina a largura do quadro.
Como usar o iFrame no site?
A utilização do iFrame no site é bem simples. Há a opção de inserir o código correspondente de forma manual, incorporado ou por meio de plugins no WordPress. A seguir, vamos demonstrar como utilizar o recurso de todas essas maneiras.
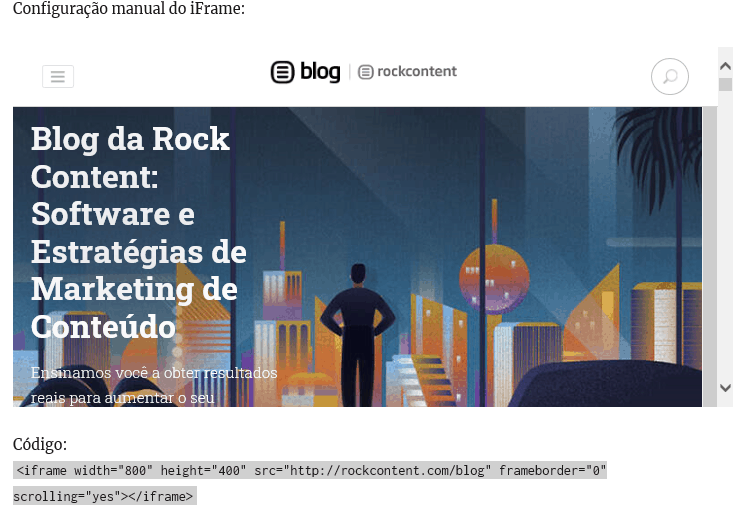
Inserir o código manualmente
Para inserir o código é preciso utilizar as tags de abertura e fechamento correspondentes, conforme mostramos na imagem anterior. Entretanto, para a utilização do iFrame é preciso observar algumas limitações.
Ao inserir qualquer conteúdo de outro site é preciso observar qual é o Protocolo de Transferência de Hipertexto, pois é preciso que ele seja o mesmo nos dois sites. Isso significa que se o site utiliza o protocolo HTTP, só será possível inserir conteúdos de sites que também utilizem esse recurso.
Outro cuidado é que alguns sites não permitem que seu conteúdo seja inserido em iFrames em outros sites. Nesse caso, ao tentar utilizar o recurso, será exibida uma mensagem de erro para informar que o conteúdo não pode ser incorporado. Confira um exemplo de como inserir uma página de forma manual no site:

Fazer a incorporação do conteúdo
Outra forma de inserir o conteúdo externo na página é por meio de um código para a incorporação. Existem sites que não permitem somente a cópia da URL como é feito da maneira manual. Nesse caso, eles fornecem um código para ser incorporado na página.
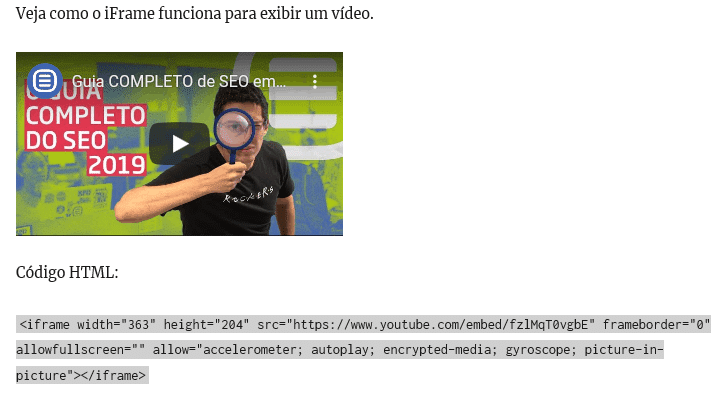
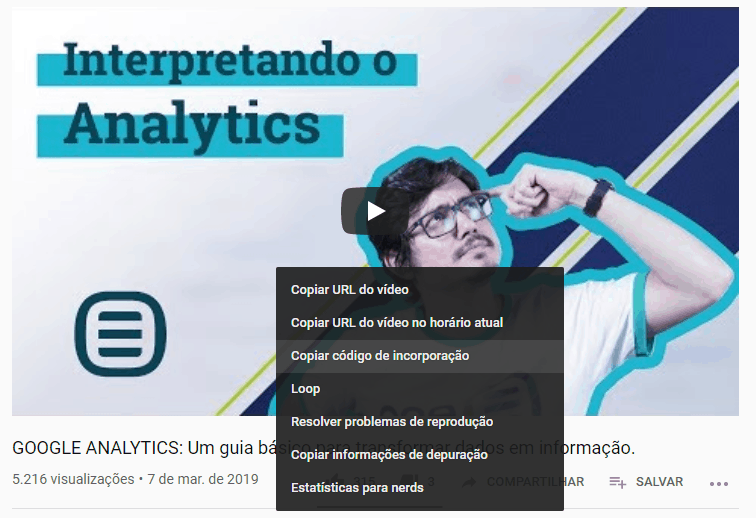
Basicamente, existem duas formas de inserir o código. A primeira é ir à página que contém o conteúdo a ser incorporado. Nesse exemplo vamos utilizar um vídeo do YouTube. Portanto, depois de selecionar o vídeo desejado, clique com o botão direito do mouse sobre o vídeo e clique na alternativa “Copiar código de incorporação”.

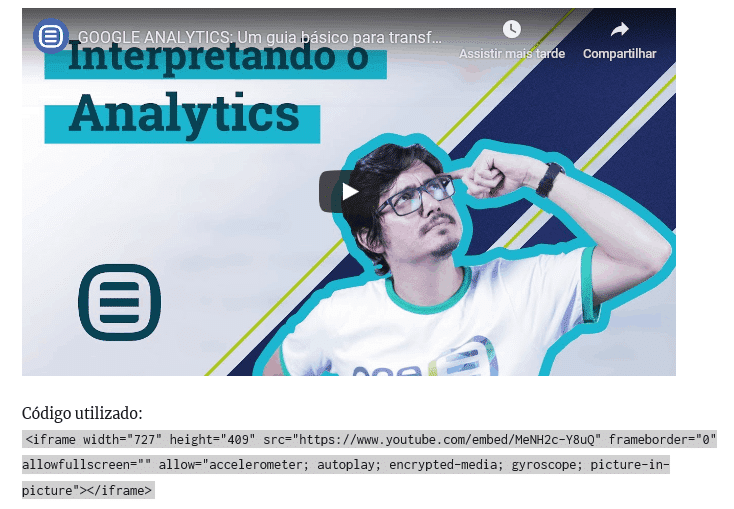
A seguir, vá no código HTML da página em que o vídeo será inserido e cole o conteúdo copiado. Confira o resultado.

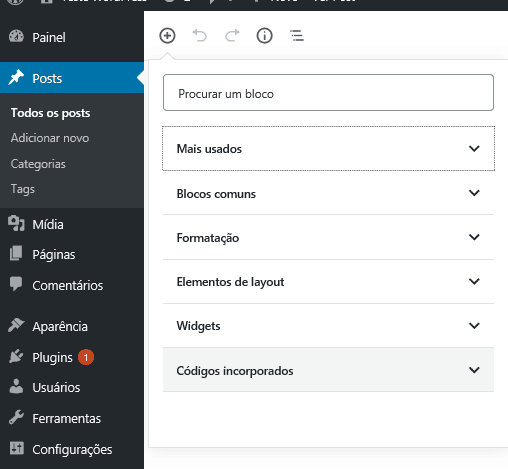
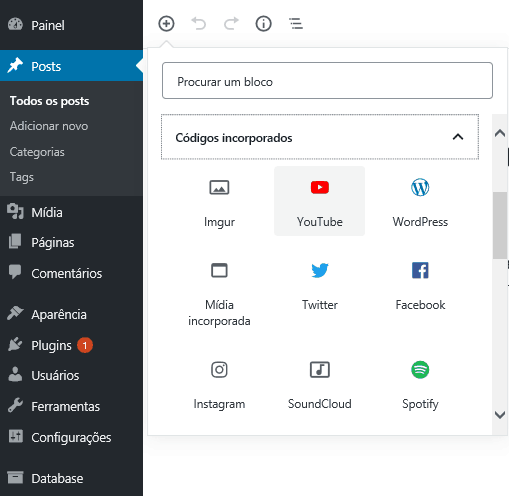
Há, ainda, a possibilidade de incorporar o conteúdo por meio das funções do WordPress. Para isso, no editor de postagens ou de páginas, clique em “Adicionar blocos” > “Códigos incorporados”.

A seguir, selecione entre as alternativas disponíveis qual é o local de origem do conteúdo.

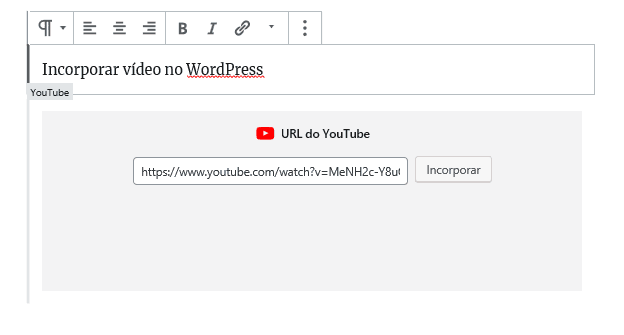
O próximo passo é informar o endereço do conteúdo. E, para concluir, clique em “Incorporar”.

Utilizar plugins
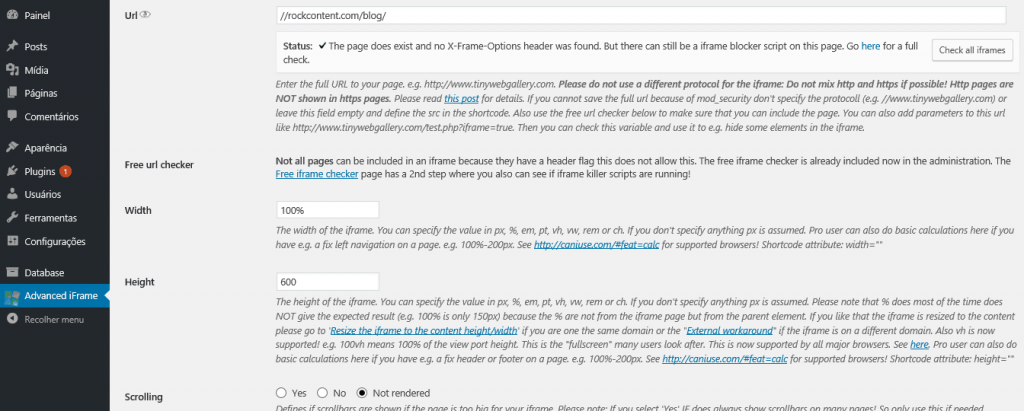
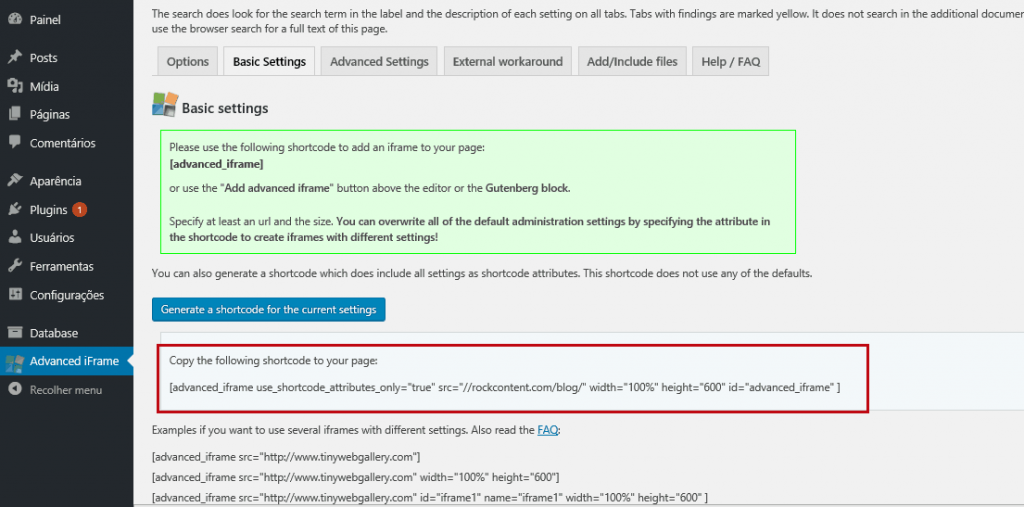
Existem, ainda, plugins gratuitos no WordPress que fazem essa tarefa com facilidade, como o Advanced iFrame. Baixe e instale o plugin no CMS e, no Dashboard, clique na opção “Advanced iFrame” e selecione a aba “Basic Settings”.
No campo “URL”, informe o endereço do site que será incorporado no iFrame. É importante dizer que os sites que têm restrições para a utilização do elemento não funcionam com a utilização de plugins. Nesses casos, é preciso fazer a incorporação como mencionado no tópico anterior.
Ao longo da página estão todos os atributos da tag que podem ser configurados conforme a necessidade de utilização.

O próximo passo é clicar no botão “Generate a shortcode for current settings” e copiar o código gerado.

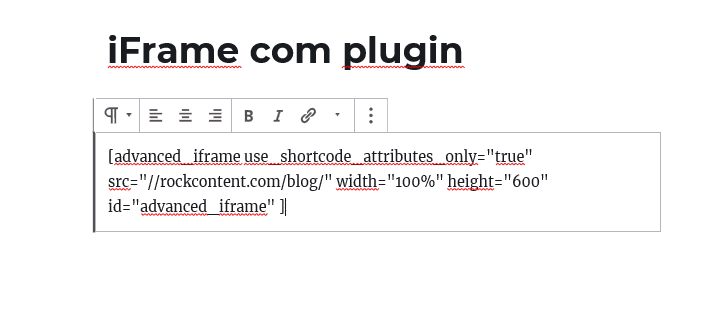
Por fim, vá até a postagem ou a página em que deseja inserir o iFrame e cole o texto copiado.

O iFrame é uma tag HTML que pode ser utilizada para inserir diversos tipos de conteúdos externos em uma página. Entretanto, deve ser usado com moderação, além de seguir os cuidados de segurança recomendados, como manter o site atualizado e inserir conteúdos apenas de sites confiáveis.
Gostou do nosso conteúdo sobre como inserir conteúdos externos no site? Então, que tal aumentar seus conhecimentos em WordPress? Conheça o curso gratuito de WordPress da Rock University!
[rock_performance]CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.