Em 2014, o Google desenvolveu uma nova versão — até então — do seu sistema operacional Android e criou uma nova metodologia de design, que foi batizada de Material Design.
Hoje em dia essa é uma das maiores tendências do design.
Pensado para ser fluido, natural, intuitivo e de simples compreensão, o Material Design possui diversas particularidades e fundamentos, que serão explicados ao longo deste post.
Então sem mais delongas, vamos aos conceitos essenciais!
Função
O Material Design tem como objetivo sintetizar os conceitos clássicos de um bom design com a inovação e possibilidades trazidas com a tecnologia e a ciência.
Ele proporciona uma experiência uniforme através de diversas plataformas diferentes, sejam smartphones, computadores ou relógios inteligentes.
Princípios
Realista
O Material Design se baseia no mundo real.
Desde a iluminação até como suas animações se comportarão, tudo é pensado de modo que se assemelhe ao que aconteceria se ocorresse fora do ambiente digital.
O Material foi idealizado sobre o estudo de papéis com tinta, mas sendo mais tecnicamente avançado e aberto para a criatividade.
Com isso, o design se torna intuitivo e de fácil compreensão, já que se baseia na realidade vivenciada fora do ambiente virtual e já familiar para os usuários.
Ao mesmo tempo que, por ser mais flexível que os materiais reais, cria novos entendimentos que não estão presentes no mundo físico.

Chamativo
Os princípios fundamentais do design gráfico, como a tipografia, grade, cor, espaços e uso de imagens não servem apenas para deixar o conteúdo visualmente agradável.
Eles criam também hierarquia visual, significado e foco, guiando o usuário durante a experiência dele.
Por isso, o Material Design também se apoia nesses pilares, para ser o mais intuitivo, claro e imersivo durante o uso.

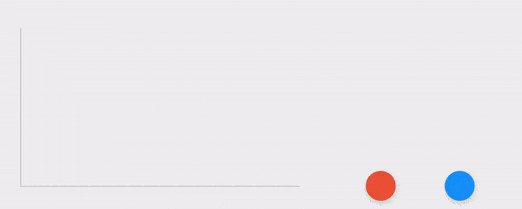
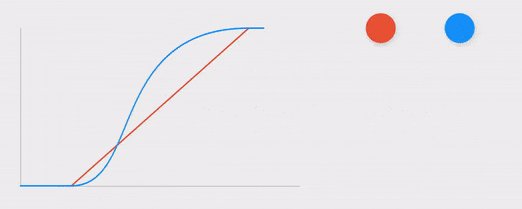
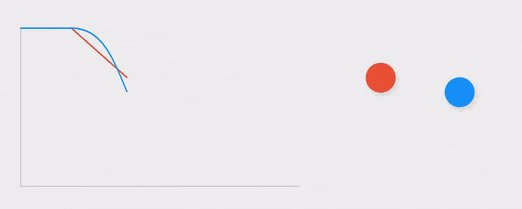
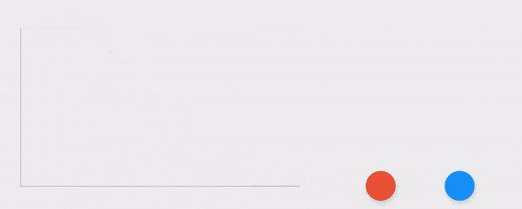
Cinético
O movimento é essencial no Material Design. Seu uso proporciona foco, transição e feedback dos elementos, tudo dentro de um mesmo ambiente.
Isso é pensado para que a continuidade não seja afetada, mesmo havendo movimentação.

Ambiente e Sombras
Todos os objetos do Material Design possuem eixos x, y e z. Ou seja, eles são 3D e possuem comprimento, largura e altura referente ao plano de fundo.
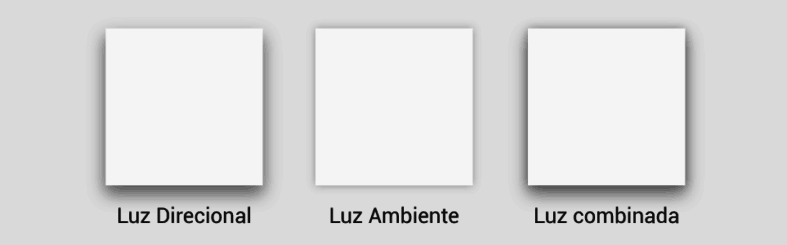
Esse ambiente tridimensional tem duas fontes de luz: luz ambiente e luz direcional. Elas são combinadas formando a iluminação presente nos elementos.

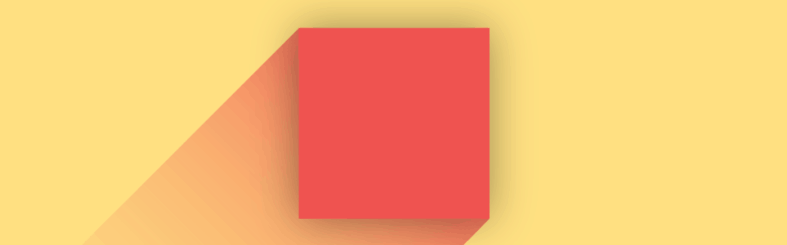
A iluminação é extremamente importante no Material Design. Como todos os objetos seguem o mesmo eixo para z (altura), é somente a sombra que eles projetam que irá diferenciar qual está na frente e qual está no fundo.
As sombras são fundamentais para a compreensão dos componentes.
Por exemplo, se a sombra aumenta junto ao objeto, quer dizer que ele aumentou sua altura relativa ao fundo. Por outro lado, se a sombra se mantém igual, quer dizer que o elemento aumentou de tamanho.

O eixo z sempre é perpendicular à tela do dispositivo e os elementos presentes nele sempre serão paralelos ao fundo (seja em computadores, tablets, smartphones etc).
Por fim, objetos diferentes nunca estão no mesmo nível de altura.
Além disso, todos os elementos possuem sempre 1dp de espessura, equivalente a 1 pixel em uma tela com densidade de 160 pixels por polegada.
Elevação
Todos os elementos do Material Design possuem uma elevação de repouso padrão.
Isto é, sempre que não estão em movimento no eixo z, ficam em uma altura definida, que varia de acordo com o componente visual. A menor distância possível entre o fundo e os objetos é de 2dp.
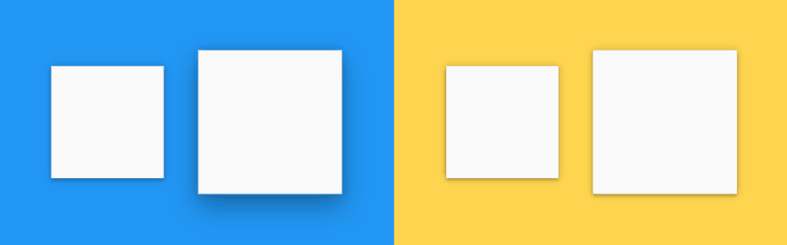
As elevações de repouso também mudam de acordo com a plataforma utilizada. Por exemplo, televisões e computadores possuem telas maiores e são utilizados de uma distância maior que os celulares e, por isso, apresentam profundidades maiores.
As diferentes alturas em relação ao fundo criam hierarquia visual entre os componentes visuais, definindo quais têm mais importância sobre os demais (e vice-versa).
Características dos objetos Material
Os objetos presentes no Material Design possuem algumas características imutáveis:
- Eles são sólidos;
- Ocupam espaços únicos no ambiente;
- São impenetráveis;
- Sua forma é mutável (mas mudam de tamanho apenas quando no mesmo nível do eixo z)
- Não são dobráveis;
- Podem se fundir a outro objeto (ao mesmo tempo que também podem se partir, separar e remendar);
- Podem ser criados e destruídos;
- Por último, podem se mover em qualquer eixo (x, y e z).
Movimento
Como introduzido nos princípios do Material Design, o movimento é um elemento crucial para sua funcionalidade.
Toda a cinética da metodologia é pensada com base nos movimentos naturais reais. Dessa forma, se torna bastante fluido e agradável para o usuário.
Existem alguns preceitos do movimento usados no Material.
Por exemplo, os elementos possuem bastante energia. Dessa forma, são bastante responsivos ao que o usuário pede, entregando com rapidez sem comprometer a fluidez.
Além disso, os componentes se movimentam de forma natural, com acelerações e desacelerações que ocorrem de forma assimétrica, assim como ocorre naturalmente com a gravidade.

A cinética do Material também é consciente do ambiente, mudando a posição de elementos de acordo com a intenção do usuário e do movimento de um componente principal.
E, como toda movimentação de objetos, essa também deve ser bastante clara (sem obstrução ou animações desnecessárias que compliquem o movimento) e deve mudar o foco de um local para outro.
Assim como a elevação dos objetos, a animação também muda de plataforma em plataforma, já que dispositivos com telas maiores possuem uma área muito maior para um componente cobrir no mesmo intervalo de tempo do que em uma tela bem pequena.
Cor
O Material Design possui uma paleta de cores própria — que, como já dito no blog, é a paleta que seguimos para criar as imagens de posts e ebooks — desenvolvida para ser harmoniosa, contrastante e chamativa.
As cores podem ser usadas para criar hierarquia visual, definindo quais elementos chamam mais a atenção, e também definir o estado de algo.
Por exemplo, caso um elemento esteja errado você pode representá-lo com vermelho e, quando estiver certo, com azul.
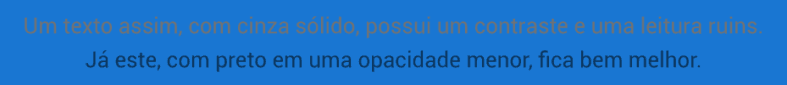
O uso das cores precisa garantir contraste suficiente entre os componentes visuais. No caso de texto, não use cores sólidas, e sim diferentes opacidades de uma mesma cor.

O mesmo acontece para diferenciar destaques nos textos, seja cor clara em um fundo escuro ou uma cor escura em um fundo claro. Em ambos os casos, cores menos transparentes ganham mais foco.
Iconografia
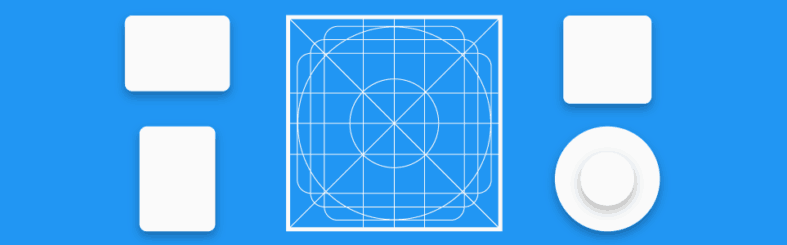
Os ícones do Material Design são feitos a partir de formas geométricas, simples e que, no total, sintetizam a ideia fundamental do produto.
Cada ícone é desenvolvido para parecer tátil e real. O design remete a realidade como se fosse uma folha de papel cortada e dobrada no formato iconográfico.
O Material Design utiliza uma grade bastante versátil para a criação iconográfica, podendo abranger diversos formatos em um único padrão.
Todos os formatos podem ser obtidos a partir da grade de ícones do Material Design.

Imagens e ilustrações
As imagens são mais do que decoração no Material Design. Elas são uma ferramenta bastante poderosa para que você possa comunicar seu produto e diferenciá-lo da concorrência.
Alguns princípios básicos do uso de imagens no Material Design definem que elas têm que ser relevantes, informativas e atrativas. Dessa forma, elas irão auxiliar o usuário e aumentar o engajamento dele com seu produto.
O seu produto pode possuir imagens e ilustrações dependendo do contexto, e isso é bastante recomendável.
Por exemplo, quando quiser representar um artista ou um determinado prato de comida, procure primeiro por fotos, pois é algo específico.
Já para representações mais abrangentes, como ingresso para cinema, veículos e prédios, ilustrações são bem-vindas e bastante atrativas.
Mas atenção! No Material é bastante recomendável que você fique longe das fotos padrão de bancos de imagem. Elas não passam autenticidade e não diferenciam seu produto pela criatividade e originalidade.
Procure fotos que narram histórias, sejam específicas quando necessário e tenham um foco para auxiliar na compreensão do usuário.

Dessa forma, será possível criar uma narrativa para suas imagens e deixar seu produto mais imersivo e humanizado, definindo o humor e contexto utilizando storytelling visual — aliás, você pode entender mais sobre storytelling lendo este post.
Integração com outros elementos
Para que as imagens tenham harmonia com os outros elementos presentes no mesmo espaço, algumas medidas devem ser tomadas.
A resolução, por exemplo, deve ser uma grande preocupação. Imagens com baixa qualidade não são tão atrativas quanto imagens com tamanho adequado ao layout. Por isso, sempre confira se, no design final, a imagem está com resolução boa.
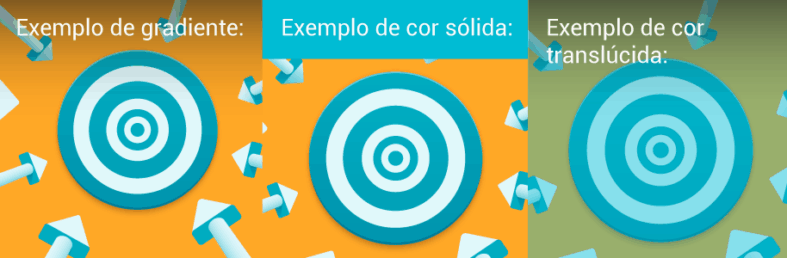
Para interagir com texto, no Material Design, as imagens ganham um gradiente do preto para o transparente (como uma sombra) para melhorar o contraste. O quão translúcido será essa camada vai depender da imagem de fundo, mas a variação recomendada é de 20%-60%.
Atenção: sempre tome cuidado para não obstruir ou escurecer demais a imagem.
Você também pode usar cores para o fundo do texto como elemento de design e usá-las translúcidas em conjunto com o gradiente sobre fotos para aumentar o contraste e estilizar as imagens.
As imagens também podem estar em conjunto. Para criar hierarquia visual, é recomendado a diferenciação no tamanho delas. Imagens maiores chamam mais atenção do que as menores no layout.
Tipografia
O Material Design possui duas fontes padrão usadas nos diversos produtos: Roboto e Nato.
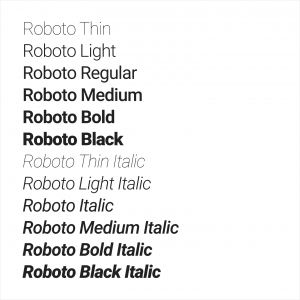
Roboto é a fonte desenvolvida pelo Google com objetivo de ser funcional em uma grande gama de dispositivos. Possui formato um pouco mais largo e arredondado para proporcionar maior clareza durante a leitura e ser mais otimista.
A família Roboto possui as seguintes variações: Thin, Light, Regular, Medium, Bold e Black, além das variações em itálico.

Já a fonte Nato é a responsável por suprir determinadas línguas com alfabetos diferentes que a Roboto não suporta, como chinês, japonês, coreano e indiano.
Suas variações diferem em relação à língua escrita. Em chinês, por exemplo, sua família possui: Thin, Light, DemiLight, Regular, Medium, Bold e Black (quase como a Roboto). Já para o tailandês, por exemplo, só há o Regular e Bold.
Se quiser saber mais sobre tipografia, não deixe de conferir este post completo sobre o assunto!
E muito mais!
As diretrizes do Material Design são bastante extensas.
Isso ocorre porque seu uso é principalmente voltado para o desenvolvimento de aplicativos e de sites, e, por isso, cada elemento da interface tem sua regra específica de cor, movimento, posição etc.
Mas mesmo sendo tão completo, todas as leis seguem os mesmos princípios.
O Material é simples, direto, conciso, natural, intuitivo, amigável, chamativo e cinético. Cada elemento das interfaces vão e têm que se encaixar nessas características.
Desde 2014, quando foi lançado, o Material Design continua seguindo como o principal influenciador das tendências de design.
Sua modernidade, fluidez e atenção para o usuário construíram sua tamanha importância no desenvolvimento de aplicativos e sites desde sua criação.
O que não é diferente aqui na Rock Content! Nossa linha de design é inspirada pelo Material Design, desde as fontes e paleta de cores que utilizamos até como será a navegação em nossos blogs e sites.
Como já dito aqui também, muitas imagens são produzidas com base no Material, e esse post explica como esse processo funciona e fornece algumas dicas de como criar imagens atrativas para seu público!
Se quiser saber mais sobre as diversas regras do Google sobre os demais elementos, não deixe de acessar o guia completo elaborado pela Gigante das Buscas!
Se você quiser continuar aprendendo ainda mais sobre diversos temas em marketing, recomendo que confira nosso ebook sobre redes sociais!
E é isso! Caso tenha alguma dúvida ou opinião, deixe nos comentários! Até a próxima!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.