A tipografia é, sem dúvidas, uma das áreas mais importantes do Design Gráfico. A sua aplicação possui uma abrangência enorme! E seu conhecimento é crucial para criação de peças informativas que tenham texto como foco.
Claro, como falamos em Marketing de Conteúdo, um bom uso da tipografia pode ser fundamental para garantir um bom desempenho da sua estratégia.
Neste artigo ensinarei alguns dos princípios desse tipo de técnica para que você possa começar a criar textos e imagens tipográficas incríveis para seu blog!
O que é tipografia?
Tipografia, na nomenclatura correta, é a impressão dos tipos (como são conhecidas as fontes). Porém, como a maior parte da escrita hoje é feita digitalmente, esse significado caiu em desuso e passou a abranger todo o estudo, criação e aplicação dos caracteres, estilos, formatos e arranjos visuais das palavras.
Por serem a base da comunicação escrita, os tipos precisam ser muito bem trabalhados para serem adequados à mensagem que você deseja passar, o modo como você deseja passar essa mensagem, à sua disposição com os demais elementos gráficos e, claro, à sua boa legibilidade.
Alguns Conceitos Básicos
Vamos entender alguns conceitos básicos sobre tipografia:
Classificação de fontes
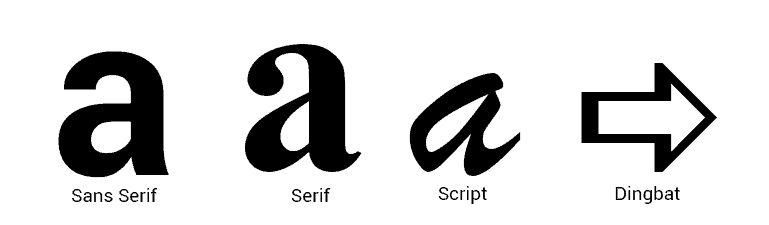
Existem 4 classificações primárias de estilo, nos quais a grande parte das fontes existentes se encaixam: (sem serifa), Serif (com serifa), Script (simula a escrita à mão) e Dingbat (composta por símbolos diversos no lugar das letras do alfabeto).

As fontes com serifa são as mais adequadas para livros e grandes volumes de texto impresso, já que auxiliam a leitura com maior continuidade e sem tanto cansaço visual.
As fontes sem serifa são mais utilizadas em títulos, chamadas e nos textos digitais (neste caso, as serifas agem mais como um empecilho na visualização das letras nas telas).
Cada estilo comporta inúmeras famílias de fontes diferentes. Hoje em dia, com a tecnologia digital, é praticamente impossível contar o número de tipos, que cresce exponencialmente.
Cada família, por sua vez, pode abrigar algumas ou todas as variações: Thin, Light, Regular, Medium ou Semi Bold, Bold e Black ou Extra Bold (todas com a variação em Itálico também).

Algumas famílias também possuem variações de largura para seus caracteres: Condensado, Regular ou Estendido. Mas atenção! Tente evitar de alongar ou contrair a fonte manualmente em softwares de edição, já que pode deformar o tipo completamente. Use somente as variações que já vêm por padrão.

Medidas tipográficas
Existem alguns conceitos que acompanham as fontes na tipografia. Os caracteres possuem linhas de referência que delimitam o espaço que eles podem alcançar. Cada família de tipo tem as suas. Essas linhas são conhecidas como: ascendente, linha de caixa alta, linha de base e descendente.
Linha de caixa alta é a altura correspondente às letras em caixa alta (A, B, C etc).
Ascendente é a linha que acompanha a altura dos caracteres b, d, f, h, k, l e t. E é a altura máxima do corpo da fonte.
Linha de base é a linha na qual a maioria dos tipos (com exceção das partes descendentes) tem como base.
Descendente é a linha que acompanha quão abaixo da linha de centro as letras g, j, p e q vão.
E não tem regras apenas para a altura do caractere não. Existem medidas conhecidas como leading, tracking e kerning.
Leading é a distância entre linhas;
Tracking, por sua vez, é a distância entre palavras;
Kerning é a distância entre caracteres.
Hierarquização visual
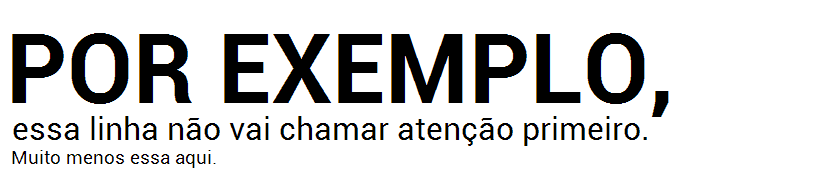
É possível, também, criar hierarquização visual na escrita, como eu acabei de fazer e faço ao longo de todo o texto. O uso de diferentes tamanhos, famílias, distâncias e variações da mesma fonte, é capaz de mudar toda a forma de como o texto será lido.
Os designers no processo de criação de layouts, sejam digitais ou impressos, levam em conta a hierarquização do texto para priorizar frases ou conteúdos, tanto nas informações mais importantes quanto nas menos importantes.
Normalmente, as frases escritas com a fonte maior ou bold são lidas primeiro pois chamam mais a atenção do leitor.

Composição gráfica
Outro fator importantíssimo de se observar durante a escrita é a composição gráfica do texto com os demais elementos. O espaço disponível para acomodar o que será escrito determinará como este texto ficará alinhado.
Existem 4 tipos principais de alinhamento:
Alinhado para Esquerda;
Alinhado para Direita;
Alinhado no Centro;
E justificado, que é o texto alinhado em toda a extensão da página e, muitas vezes, pode criar grandes espaços entre as palavras para compensar o tamanho da folha.
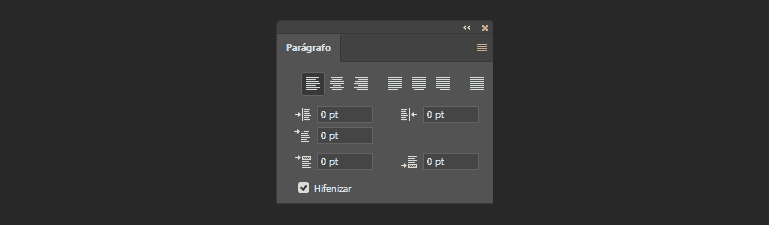
Alguns softwares que possuem a função de diagramação de textos, como o InDesign e Illustrator (Adobe), disponibilizam algumas opções de alinhamento que facilitam a nossa vida. No programa, é possível tirar a hifenização e alinhar também a última linha recuada, fazendo com que esses espaços mostrados acima não apareçam.

Todos esses fatores vão influenciar na legibilidade e leiturabilidade do seu texto. Legibilidade é a facilidade de como as letras são diferenciadas uma das outras. Já leiturabilidade diz respeito a leitura da mensagem e com a fluência dos caracteres na frase.
Juntos, esses conceitos formam os pilares da aplicação tipográfica. Se bem trabalhados, são responsáveis por tornar um texto prazeroso e confortável de ser lido.
Como aplicar esses conceitos?
A escolha dessas variáveis vai depender de qual mensagem você quer passar e de como você quer que ela seja recebida pelo leitor.
Cada fonte reflete como sua mensagem será lida. Ela pode passar alegria e euforia ou tristeza e melancolia (olha, até rimou!).
E não somente emoções, elas também podem transmitir segurança, seriedade, instabilidade, descontração e mais diversas sensações. Poderia ficar o texto inteiro listando!
Por isso é muito importante escolher um tipo adequado para sua finalidade, já que muitas vezes pode ocorrer de causar estranhamento no leitor se essa combinação não acontecer.
Erros mais comuns
Algumas coisas podem dar bem errado durante a escrita do seu texto. Por exemplo, se eu escrever uma frase séria com uma fonte brincalhona, o modo que eu gostaria que a mensagem fosse passada não vai acontecer.
Não parece muito sério não é? Isso aconteceu porque o tipo que eu escolhi para a frase não era nada adequado para o sentimento que eu gostaria de passar. Ou pior, você pode escolher a fonte e a cor menos adequadas.
A legibilidade e a leiturabilidade são fatores que também precisam ser sempre observados. Parece algo bem óbvio, não é? Mas na verdade é bem fácil se enganar nesse aspecto.
Às vezes você vê uma fonte que gosta bastante e parece bem adequada ao seu texto, mas, quando coloca ele como fonte principal, a leitura vira um pesadelo.
Outra coisa que pode ocorrer é, certas vezes, você escolher usar um tipo que é bastante legível, mas que no texto fica sem leiturabilidade. Ou seja, torna a leitura mais lenta e difícil.
Isso pode ocorrer tanto pela escolha de um tipo não adequado, quanto pela falta de ritmo entre as letras.
PoR eXeMpLo, EsSa FrAsE é BeM SiMpLeS, mAs SuA lEiTuRa É pÉsSiMa (mas que faria um sucesso no nosso saudoso Orkut, faria).
Textos com as letras muito próximas umas das outras ficam densos e difíceis de ler, tornando o processo mais demorado também.

É importante também de frisar o bom contraste do seu texto. Já me encontrei diversas vezes com frases que eu simplesmente não conseguia ler ou tinha muita dificuldade por conta das cores usadas oferecerem pouco contraste. Inclusive, já fiz isso bastante também. Fique sempre atento!

Outro fator que pode atrapalhar sua mensagem é o espaçamento das linhas. Se elas estiverem muito próximas, a leitura fica cansativa e visualmente densa, deixando de se tornar uma experiência agradável.
E acredite, nada é pior do que não ter leitores para seu texto (ou ter e eles acharem sua escrita bem ruim).
Uma maneira bem prática de se evitar esses erros, é o uso de uma ferramenta eficiente: a criação de persona. É sempre importante saber exatamente para quem você escreve e escolher, assim, a melhor fonte para se comunicar com ela. Se quiser saber mais de personas, existe um ótimo post aqui no blog, não deixe de conferir!
Cases de marcas que mudaram a tipografia e que deu certo (ou não!)
Uber:
Em 2016, a empresa de serviços de transporte Uber anunciou que mudaria sua identidade visual inteira. E com seu logotipo não foi diferente. A mudança nele ocorreu porque a leitura de seu logo antigo era comprometida devido a utilização de uma fonte muito Thin.

O espaçamento entre as letras também foi alterado e, com esse estudo tipográfico, a nova identidade visual da empresa ficou bem mais agradável para a leitura e utilização no ambiente mobile.
Netflix:
A empresa mudou seu logo em 2014 com uso de uma tipografia mais simples e flat que o visual que eles adotavam. Provavelmente seguiram essa linha já que é uma tendência no design nos últimos anos.

A Netflix causou certas divergências apresentando essa nova tipologia. Eu particularmente gostei bastante, pois acredito que a suavização da fonte deixou o logo mais moderno e clean.
Agora, se preparem porque vêm aí alguns casos graves.
Gap:
A Gap, empresa de vestuário, possui um logotipo bastante clássico que muitas pessoas já se familiarizaram. Porém, em 2010 a empresa decidiu colocar em seu site um novo logo com uma fonte bastante diferente.

A reação foi desastrosa. Inúmeros usuários foram até as redes sociais da empresa indignados com a mudança. Consideraram o novo design uma solução preguiçosa e que não reflete a marca que eles conheciam. O resultado? A Gap voltou atrás e continuou usando o logo antigo.
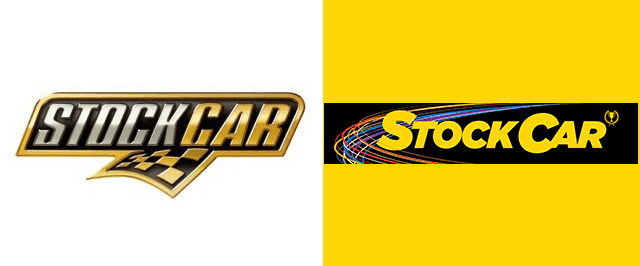
Stock Car:
A empresa de competições automotivas decidiu em 2013 mudar seu logo, principalmente na tipografia. E este foi o resultado:

Muitas pessoas ao verem a nova tipografia usada com os demais elementos considerou que a mudança com a fonte fez o logo parecer menos sério, como se fosse de uma empresa de brinquedos e não de uma competição esportiva de fato.
Apesar de todos esses casos, é importante ressaltar: gosto é pessoal. Claro que certas decisões continuam ruins, mas todos os casos geraram divergências no público, inclusive os bons!
Então, pesquise bem e conheça bastante seu público para usar a tipografia que definitivamente seja a mais adequada a ele.
Como fazemos na Rock Content
Na Rock Content utilizamos algumas das fontes disponíveis no Google Fonts para a produção de nossas peças gráficas, escrita no blog e diagramação de ebooks.
Visamos proporcionar a melhor leitura para os diferentes meios, e as fontes disponíveis no site são excelentes nisso.
Para os blogs usamo a família Roboto. O tipo que mais usamos aqui. A Google, enquanto desenvolve o Android, pesquisa bastante a interação do usuário com o smartphone. E trabalhando em cima disso eles desenvolveram a fonte que seria utilizada nos celulares rodando o sistema operacional.
A fonte foi criada para ter boa leitura e ser neutra, podendo ser usada em qualquer frase ou momento.
Além dela, usamos as seguintes famílias de fontes: Roboto Slab, Roboto Mono e Raleway. Em cada caso utilizamos os tipos mais adequados, seja nos ebooks, posts ou nas imagens institucionais internas e externas da empresa.

Como vimos, a tipografia é um dos pilares do design gráfico e tem uma importância extrema, tanto para a produção de imagens quanto para textos. As fontes podem mudar completamente a mensagem e como ela vai ser passada para o público.
Por isso, guarde bem essas dicas! Pesquise bem seu público, use fontes com boa leiturabilidade, legibilidade, contraste, cor e espaçamento para uma leitura adequada e prazerosa.
Não deixe de pesquisar qual família de fonte utilizar para comunicar sua mensagem de maneira eficiente, pois como vimos, muitas empresas se posicionam no mercado (e aos olhos dos consumidores) através de seu logo. Acredite, você não vai se arrepender de focar mais nessa área e só vai colher bons resultados!
Espero que esse texto tenha sido de valor para quem quer se interessar mais pelos conceitos tipográficos e quer aplicá-los na sua estratégia. Caso queira saber um pouco mais onde procurar por fontes, recomendo este post com sites muito bons!
E até a próxima!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.