Para melhorar suas estratégias de marketing digital, é importante contar com um ambiente pronto para atender ao seu público por diferentes canais.
Como a audiência está cada vez mais acostumada com o acesso ao meio digital via dispositivos móveis, você pode otimizar a experiência dos usuários por intermédio da implementação do mobile first WordPress.
Esse conceito está alinhado com a ideia de desenvolver projetos digitais, considerando os dispositivos móveis como prioridade. Isso significa que seu planejamento é capaz de otimizar a jornada de clientes que acessam o site sem o uso de desktops.
Se você quer entender qual a importância de incorporar essa abordagem em seus projetos, continue a leitura e confira! Você vai ver:
Faça o download deste post inserindo seu e-mail abaixo
O que é mobile first?
Em uma tradução literal, mobile first significa móvel primeiro, ou seja, priorizar a criação de sites e páginas digitais que sejam adaptadas para os usuários de celulares e tablets. Assim, a lógica de criação do ambiente digital nesse formato sugere que primeiro é desenvolvido um modelo mobile, e depois, são realizadas as adaptações para o desktop e demais canais.
Essa dinâmica inverte a ordem comum, que sugere a criação de estratégias digitais focadas no acesso via desktop. Com essa inversão de abordagem, os usuários que utilizam o celular são beneficiados, e não há prejuízo quanto ao uso de outros canais de acesso.
Além disso, uma atualização do algoritmo do Google, em 2015, passou a considerar o mobile friendly como um importante critério de ranqueamento. Desse modo, além de melhorar a experiência do público, você ainda otimiza suas páginas para os motores de busca.
Faça o download deste post inserindo seu e-mail abaixo
Para que ele serve?
O principal objetivo de dar enfoque para o mobile na criação de ambientes online é otimizar a experiência dos usuários, oferecendo uma navegação superior em design e desempenho. Com o aumento do número de indivíduos com acesso a internet apenas pelos canais móveis, torna-se mais fácil suprir a demanda de clientes que atendam a uma persona que mantém, principalmente, o acesso por esse canal.
Desse modo, ao adotar as estratégias mobile, você consegue facilitar o contato dos usuários com o produto ou o conteúdo que está sendo oferecido.
Como o mercado digital está em constante transformação, incluir o conceito mobile first pode significar uma grande vantagem competitiva frente à concorrência.
Por que você precisa usar o conceito mobile first no WordPress?
Cada vez mais os potenciais consumidores estão utilizando smartphones para navegar na internet, e caso sua empresa não se adapte, pode ficar para trás. Por esse motivo, é importante investir em mobile first no WordPress.
Por exemplo, imagine uma situação em que o seu site não é adequado para quem o frequenta por meio de um celular. Ao entrar nele, o usuário vai enfrentar problemas, como falta de adaptação na criação do site para a tela do smartphone, carregamento lento e outras dificuldades que podem fazê-lo sair imediatamente e não retornar.
A partir desse ponto, você já perdeu o cliente e, para recuperá-lo, é necessário investir alto, não é mesmo? Portanto, ao fazer adaptações e assegurar o mobile first, é possível atrair mais clientes e garantir a satisfação dos mesmos, aumentando a lucratividade de seu negócio.
Como o mobile first pode ajudar?
Investir em soluções de mobile first em sua empresa é um passo essencial para assegurar o sucesso e melhorar os resultados. Além disso, ele pode ajudar a otimizar o seu site e proporcionar diversos benefícios para a empresa e os usuários. Siga conosco e confira quais são as vantagens de investir nesse conceito de desenvolvimento!
1. Oferece mais objetividade ao conteúdo
Existem grandes diferenças na produção de textos e no layout de uma página para o mobile e para o desktop. Enquanto os conteúdos para o desktop podem ser mais longos, carregados com diversos elementos e imagens, o mobile exige certa objetividade nesses aspectos.
Isso significa que a produção de textos se torna focada na mensagem que deve ser passada, e os demais elementos da página são dispostos de maneira bem organizada para não haver problemas quanto ao carregamento da página ou prejuízo na qualidade do conteúdo.
2. Garante um layout melhor
Você já entrou em um site pelo smartphone em que era necessário diminuir o zoom para conseguir ver as informações? Como as telas dos dispositivos móveis são menores, isso acaba sendo comum, caso não ocorra investimento em mobile first.
Quem implementa esse conceito nos projetos consegue oferecer maior eficiência na hora de selecionar os elementos do layout. Assim, é possível ter uma navegação mais agradável, com interface mais limpa e informações com fácil acesso.
Dessa forma, quando o seu potencial cliente entrar em uma página do seu negócio que conta com os recursos do mobile first, tem uma experiência melhor e tende a voltar para fazer mais negócios.
3. Otimiza a performance
Quando se investe em mobile first, você consegue obter um sistema mais otimizado, facilitando, por exemplo, o carregamento das páginas em dispositivos móveis e melhorando a performance obtida com ele.
Isso ocorre pelo fato de que a tecnologia utilizada no desenvolvimento dos projetos faz uso de linguagem mais amigável, a qual dá prioridade à qualidade das informações.
Assim, o mobile first foca compilar os dados de forma objetiva para alcançar eficiência e facilitar o acesso para o usuário.
4. Melhora a experiência do usuário
Já se deparou com um daqueles dias estressantes, com uma rotina corrida e que, quando você vai procurar uma informação na web, o site não carrega no celular? Frustrante, não é mesmo?
Ao utilizar o mobile first, você assegura que o usuário não passe pela mesma situação. Isso porque esse conceito foi pensado para favorecer o dia a dia das pessoas, oferecendo uma experiência de navegação pelo smartphone ágil e prática.
Além disso, é possível facilitar as tomadas de decisões por parte dos usuários, devido à necessidade de poucos cliques para executar uma ação, o que lhes garante resultados rápidos.
5. Assegura inovação para sua empresa
Ter um site antigo, que não se adéqua aos usuários que passam a maior parte do tempo no smartphone, e que gera dificuldades para navegar por ele, é péssimo. Isso passa uma imagem de que sua empresa é antiquada e que não se preocupa em evoluir.
Dessa forma, ao investir no conceito mobile first, é possível melhorar o posicionamento do negócio e assegurar aos usuários que a empresa está focada em inovar e garantir a melhor experiência de navegação para ele.
Isso é fundamental para que bons resultados sejam alcançados e para que os clientes saiam satisfeitos após fazer uma aquisição em sua empresa. Portanto, investir na ideia de mobile first é uma excelente alternativa para melhorar os lucros.
6. Otimiza o ranqueamento no Google
O algoritmo do Google busca melhorar a experiência de seus usuários durante a navegação. Por isso, investir em infraestrutura de marketing digital para atender à navegação por diferentes dispositivos é essencial na criação de autoridade da marca e otimização do ranqueamento.
Toda essa mudança no forma de ranquear é devido ao aumento de acessos via dispositivos móveis, inclusive, superando as pesquisas via desktop. Assim, os sites que já estão adaptados aos smartphones conseguem sair na frente da concorrência durante as pesquisas que são realizadas por clientes.
Como aplicar o mobile first no seu WordPress?
Para aplicar esse conceito em seu sites, é necessário adotar algumas ideias no projeto desde o início. Confira, abaixo, alguns pontos importantes para implementar o mobile first no seu WordPress.
Design para diferentes navegadores móveis
A fim de adotar o mobile first no WordPress, é fundamental entender que um trecho de código HTML pode ter comportamentos distintos, dependendo do navegador pelo qual é executado.
Portanto, ao trabalhar o tema, é importante se lembrar de fazer testes em todos os navegadores possíveis enquanto está avançando no projeto. Além disso, verificar o comportamento de diferentes dispositivos ao aplicar esse tipo de conceito. Ao fazer isso, você assegura que o site vai atender às necessidades de quem o acessa e garante que tudo saiu dentro do planejado.
Pense na experiência do usuário
Como os usuários que utilizam os smartphones para acessar sites e procurar informações se comportam de modo diferente de quem faz uso de um desktop, é importante ter isso em mente quando for aplicar o conceito no WordPress.
Por exemplo, imagine que você está procurando uma padaria para tomar um café próximo ao local que você está. Nesse sentido, o que interessa são informações básicas sobre o ambiente, como cardápio, localização do estabelecimento e outros pontos simples.
Quando se planeja um projeto com esse tipo de conceito, é fundamental entender como o consumidor se comporta ao utilizar o smartphone para acessar. Assim, você assegura que ele terá uma experiência agradável e facilita a tomada de decisão.
Conte com suporte especializado
A centralização de todas as etapas de marketing prejudica o seu crescimento. Afinal, por mais esforço que você empregue, é impossível se especializar em tantas áreas e desenvolver um grande número de habilidades necessárias.
Por isso, terceirizar essas tarefas para quem já entende do assunto é uma ótima maneira de cortar caminho e ampliar a gama de serviços oferecidos por sua empresa.
Com isso, você pode se concentrar nas fases de planejamento e utilizar o conhecimento de terceiros para melhorar sua execução.
10 temas mobile first para WordPress
Agora que você já sabe tudo sobre o conceito do mobile first e sua importância, chegou a hora de escolher um tema incrível para aplicar em seu site. Mas, como selecionar a melhor opção entre as inúmeras disponíveis?
Afinal, o tema utilizado define não só o visual da sua página WordPress, mas também como seus visitantes enxergam sua presença online. Então, para tomar uma boa decisão, confira as melhores opções abaixo!
1. Superb eCommerce e Soledad

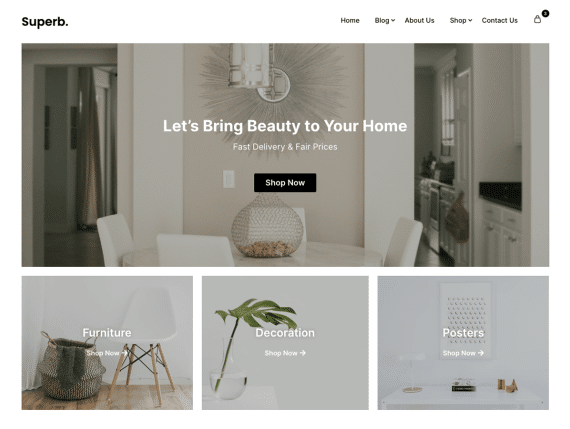
Nossa primeira sugestão de temas mobile first para WordPress é o Superb eCommerce. Trata-se de um tema freemium — disponível gratuitamente no WordPress e na versão paga no site da Superb —, multifuncional e que se assemelha a uma página de e-commerce de verdade.
Você pode utilizá-lo para criar um site comercial, um blog ou mesmo uma loja virtual. Ele é compatível com inúmeros dispositivos e oferece mais de 30 ferramentas de customização e mais de 50 opções de configurações de cor.
Já o Soledad é o favorito dos blogs e revistas digitais — são mais de 43 mil downloads e uma nota de quase 5 estrelas na plataforma. Ele tem mais de 6.000 modelos de página inicial e mais de 200 sites pré-construídos.
Esse tema é compatível com dispositivos móveis devido ao seu design totalmente compatível com Accelerated Mobile Pages (AMP). Ele ajusta automaticamente o tamanho de exibição de imagens, anúncios e outros elementos da página para caber confortavelmente em tablets e smartphones.
Além disso, esse tema é incrivelmente rápido e fácil de carregar, tornando-o ideal para sites criados exclusivamente para usuários móveis.
2. Twenty Sixteen e Avada

Esse tema já vem pré-instalado no sistema, e é ativado assim que você instala o WordPress mobile. O Twenty Sixteen oferece um visual minimalista em preto e branco e layout aberto. Então, se você gosta desse tipo de estética, definitivamente vale a pena experimentar.
No caso do Avada, trata-se de um dos melhores temas para qualquer site em WordPress. Pode ser usado por profissionais de marketing, agências, empresas e criadores iniciantes.
É compatível com todos os dispositivos e é 100% responsivo. Atualizações regulares garantem que o tema sempre tenha uma ótima aparência e ofereça um bom desempenho.
Você não precisa entender de programação para utilizar todo seu potencial, graças ao seu editor visual de arrastar e soltar. Como usuário, também pode modificar facilmente as opções de personalização, por meio de uma interface visual simples.
3. Sydney

Como muitos temas mobile first para WordPress, Sydney usa o sistema de grid bootstrap. Atualmente, existem 3 versões do tema na plataforma e todas são fáceis de usar em dispositivos móveis. Na versão premium, você tem 15 modelos diferentes para escolher.
Outro ótimo recurso é o botão de rolagem para cima personalizável. Isso facilita a navegação de qualquer página da web. O tema também conta com suporte do Google AMP, e fontes responsivas.
4. Evolve

O tema evolve utiliza seu próprio sistema em grid para o layout mobile first. Oferece opções de configuração de cores, fontes e elementos da primeira página.
Essa opção é ideal para você que gosta de uma grid flexível e não se importa em dedicar tempo na customização.
5. Responsive e Betheme

O tema mobile first para WordPress Responsive oferece diversas opções de personalização. Ele usa um sistema grid móvel que apresenta 11 áreas de widgets na página inicial e em outros locais do site.
Excelente opção para você que usa o WordPress como um sistema de gestão de conteúdo, em vez de um simples blog.
Quanto ao Betheme, é um tema WordPress moderno que vem com recursos avançados e uma interface amigável. Ele é compatível com Elementor, uma plataforma no code bastante popular.
É totalmente responsivo e se adapta facilmente em tablets e smartphones. Assim, você pode criar diferentes versões do seu site para diferentes dispositivos.
6. Silk Lite e Woodmart
O visual do tema Silk Lite é menos sóbrio que os citados acima. Com uma estética bem delicada, ele oferece layouts e fontes atrativas, que podem ser alternadas entre 3 colunas em telas maiores e 2 colunas em telas menores, como na versão mobile.

Outra opção é o Woodmart, um tema WordPress moderno e elegante que pode ser aplicado a qualquer tipo de site. Ele fornece aos usuários muitos layouts de cabeçalho móvel, opções de navegação lateral e uma interface fácil de usar.
Sua navegação avançada permite que o usuário adicione links como carrinho e caixa de pesquisa. Dessa forma, os visitantes podem acessar facilmente as ferramentas durante a navegação.
7. Veggie Lite

Prefere temas limpos e com fontes personalizáveis? Então, o Veggie Lite com certeza é um boa opção. Seu visual moderno e com bastante espaço em branco está disponível gratuitamente, mas há uma versão premium chamada Veggie.
Sua simplicidade ajuda a melhorar o desempenho do seu site mobile first.
8. Graphy e Astra

O Graphy é mais um entre os temas mobile first para WordPress, que apresenta um layout super limpo e bastante espaço em branco, mas que oferece opções de adicionar imagens ao cabeçalho.
Apresenta um design de coluna única por padrão, mas que pode ser alterada para duas colunas nas configurações.
Já o Astra é bastante popular entre os temas gratuitos. Ele vem com vários recursos e templates prontos para dispositivos móveis. É facilmente personalizado para atender às necessidades de qualquer dispositivo.

Também tem um cabeçalho adaptável que muda dependendo da resolução do celular, bem como pontos de interrupção que ajustam o tamanho da fonte do site.
Isso garante que o seu site tenha uma ótima aparência, independentemente do dispositivo de visualização do usuário. Também é leve e rápido, tornando-se uma das melhores opções para otimização móvel.
9. Altitude Lite

Criado pelos mesmos desenvolvedores do tema Responsive, o Altitude Lite apresenta um design que preenche a tela por completo.
Ele também possibilita a inclusão de widgets e outras customizações se você quiser alterar o visual.
10. Components
O tema Components fornece uma estética clássica e moderna, ideal para revistas, portfólios e blogs. Sua estrutura é bastante simples, mas altamente customizável.
Então, caso não tenha medo de dedicar algumas horas trabalhando na personalização, essa é uma boa alternativa para sua página mobile first.
Viu como o desenvolvimento e o uso de temas mobile first no WordPress é importante para criar boas estratégias de marketing e vendas?
Ao incluir pequenas melhorias em seus projetos, você consegue melhorar a gestão do seu tempo e se dedicar mais ao crescimento da empresa e à busca por novas atividades.
Gostou do nosso artigo? Então, confira o Stage, nossa solução WordPress sem complicações para profissionais de marketing, e tenha uma hospedagem web simples e otimizada!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.