Você sabe o que é um webhook? Se pretende criar um site ou um blog, é possível utilizar essa tecnologia para adicionar mais funcionalidades a ele. Por exemplo, se você já recebeu alguma notificação no celular sobre a alteração do status de um pedido, ou quando fez um pagamento com seu cartão de crédito, você recebeu a ação de um webhook.
Esses são apenas alguns exemplos desse recurso, que pode ser utilizado de inúmeras formas para promover a comunicação entre duas aplicações distintas.
Apesar da semelhança com uma API, que também funciona para permitir a comunicação entre dois sistemas, existem diferenças importantes entre eles.
Para falar sobre esse tema, preparamos este conteúdo com os seguintes tópicos:
- O que são webhooks?
- Como eles funcionam?
- Quais as diferenças entre APIs e webhooks?
- Quando usar webhooks?
- Como fazer a implementação do webhook?
Vamos lá? Boa leitura!
O que são webhooks?
O termo webhook foi criado em 2007, pelo desenvolvedor Jeff Lindsay, para definir o tratamento de callback, ou o retorno de uma requisição HTTP iniciada por um evento.
Na prática, quando um evento acontece em um sistema, ele envia uma notificação para outro sistema, que será o receptor desse evento. Portanto, esse é um recurso utilizado para permitir a troca de dados entre duas aplicações.
Para ilustrar esse conceito, imagine que temos um site de e-commerce em que um consumidor faz a compra de determinado produto. Ao efetuar o pagamento, há uma comunicação entre o site da loja e a instituição de pagamento, que pode ser uma carteira digital, por exemplo.
A comunicação para realizar o pagamento é feita por meio de uma API, que envia todos os dados necessários para a instituição financeira.
Acontece que, apesar de a transação ter sido finalizada no site, ainda há a pendência sobre a confirmação do pagamento, que pode levar certo tempo até que seja processada pelo sistema da carteira digital.
É nesse momento que um webhook pode ser utilizado. Quando o pagamento for aprovado pela carteira digital, essa informação precisa ser devolvida para o sistema de origem.
Esse, por sua vez, utiliza o registro para atualizar o pedido e para notificar o comprador sobre a aprovação ou não da compra realizada.
Como eles funcionam?
Agora, vamos à parte técnica para verificar como tudo isso acontece na prática. Como mencionamos, o webhook permite a comunicação entre dois sistemas. Para isso, ele precisa de um endpoint, que é uma URL que funciona como um serviço de recepção para atender aos eventos que chegam.
Os eventos representam alguma mudança em uma condição inicial de um dado. Portanto, a mudança no status de pagamento de pendente para aprovado é considerada um evento, e podemos utilizar um webhook para promover a comunicação entre as aplicações.
No nosso exemplo sobre a atualização do status de pagamento, o site de e-commerce é o sistema receptor que disponibiliza essa URL para receber os eventos ocorridos no sistema da carteira digital, que será o provedor da informação.
Portanto, no momento em que o pagamento for aprovado por ela, será enviada uma notificação de volta ao site, para informar que mudou o status do pagamento.
Além de disponibilizar a URL, precisamos informar ao sistema provedor qual será o gatilho para o envio do webhook, ou seja, em que momento será feito o disparo para a comunicação entre os dois sistemas.
Os dados recebidos em um webhook podem ser no formato JSON, XML ou como dados de formulário (application/x-www-form-urlencoded ou multipart/form-data).
Vale ressaltar que o formato mais utilizado é o JSON. É importante dizer que o webhook tanto pode receber quanto enviar dados, e ele pode ser utilizado para algumas funções específicas, como:
- push: para enviar notificações em tempo real em aplicações web;
- pipes: para permitir a integração entre aplicações por meio do processamento dos dados recebidos ou enviados pelo webhook;
- plugins: para o desenvolvimento de plugins para adicionar funcionalidades em aplicações web, como a integração entre sistemas e o envio de notificações.
Quais as diferenças entre APIs e webhooks?
A API e os webhooks podem ser utilizados para promover a comunicação entre dois sistemas. Entretanto, existem diferenças em relação à finalidade de cada um e a forma como isso acontece.
Tanto a API quanto o webhook necessitam de um endpoint para funcionar. Entretanto, a API não funciona automaticamente, ou seja, é preciso que alguém ou algum processo faça uma solicitação para que ela seja executada.
Nesse momento, ela faz a conexão com o servidor para enviar ou receber os dados correspondentes à requisição. Após a conclusão dessa ação, a conexão com o servidor é fechada e não há mais o envio ou o recebimento de dados, até que algo ou alguém execute a API novamente.
Para obter dados por meio de uma API, usamos um processo chamado pooling, que representa as solicitações feitas periodicamente ao servidor para verificar se há novos dados disponíveis. Portanto, sua arquitetura é baseada em requisições, também chamada de request-driven.
No nosso exemplo sobre a aprovação de pagamento, se fizéssemos a atualização do status por meio de uma API, seria necessário disparar periodicamente uma requisição para a carteira digital, a fim de verificar se o pagamento já foi aprovado.
Já o webhook funciona como um serviço que está sempre disponível para receber algo assim que determinado evento ocorrer no sistema provedor. Ele utiliza a arquitetura que em tempo real, e é disparada por um gatilho.
Separamos, aqui, alguns conteúdos relacionados ao tema que podem interessar:
Quando usar webhooks?
Apesar de ser um facilitador para a comunicação entre duas aplicações, nem sempre a utilização de webhooks é a escolha ideal. Portanto, confira algumas situações em que esse recurso representa uma boa alternativa.
Quando você não tem um padrão de mudança nos dados
O webhook é uma boa escolha quando precisamos obter alguma informação de um sistema externo, mas não sabemos em que momento ela estará disponível. Se utilizarmos uma API nesse caso, precisaremos enviar a requisição várias vezes, até que os dados necessários estejam disponíveis.
O webhook é uma forma de evitar esse excesso de requisições feitas pela API, pois será feita apenas uma comunicação no momento em que o sistema provedor tiver a informação que precisamos.
Para realizar atualizações rápidas
Os webhooks são uma excelente alternativa quando precisamos realizar pequenas atualizações quase em tempo real. As notificações de pagamento quando utilizamos os cartões bancários são um bom exemplo da importância desse recurso.
Ele permite notificar o cliente sempre que uma transação for realizada. Dessa forma, a pessoa consegue identificar movimentações indevidas e pode tomar uma ação imediata para evitar maiores prejuízos.
Quando a aplicação não oferece API
Nem sempre o sistema de que precisamos obter informações tem uma API disponível ou, mesmo que tenha, pode ser que ela não atenda às necessidades da aplicação.
Nesse caso, é possível utilizar ou desenvolver um webhook para promover a comunicação entre os sistemas e viabilizar a troca de dados entre eles.
Como fazer a implementação do webhook?
Nada melhor que visualizar na prática como esse recurso funciona. Para isso, vamos fazer a implementação de um webhook no WordPress para fazer uma pequena demonstração. Vamos utilizar o plugin WP Webhook, que permite enviar e receber dados para diversos sistemas externos, como WooCommerce, FluentCRM e muitos outros.
É importante entender o fluxo de implementação do webhook, pois a forma de configuração em cada sistema é feita de acordo com a finalidade da comunicação com a aplicação. Quando enviamos dados para um sistema receptor, é preciso que ele disponibilize uma URL para que a aplicação provedora possa fazer o envio.
Além disso, ao receber esses dados, o sistema receptor precisa tratá-lo de alguma forma, pois lembre-se de que essa comunicação é feita no formato JSON.
Portanto, a aplicação que recebe dados fornece uma URL de recepção, e a aplicação que envia cria uma URL (que é uma API), que só será disparada quando acontecer determinado evento nesse sistema. Confira o funcionamento desse fluxo, a seguir.
Webhook para receber dados no WordPress de outra aplicação
Como mencionamos, o webhook também pode ser configurado para receber dados de outro sistema. Podemos, por exemplo, automatizar a postagem no WordPress a partir de um evento em um sistema externo.
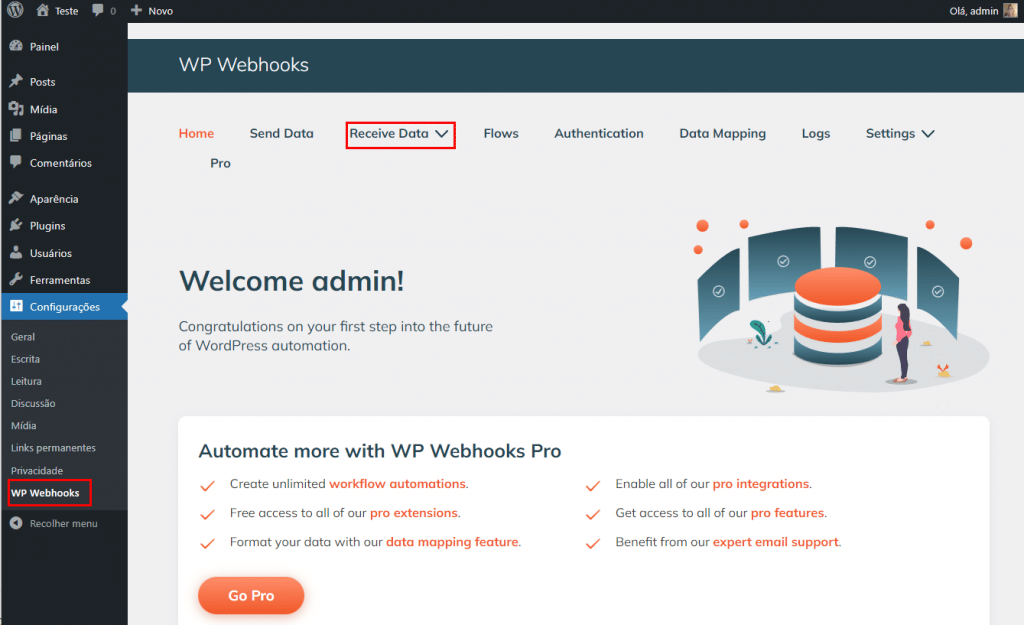
Depois de instalar e ativar o plugin no WordPress, precisamos criar o nosso webhook. Para isso, vá em “Configurações” > ”WP Webhooks”. A seguir, clique em “Receive data”.

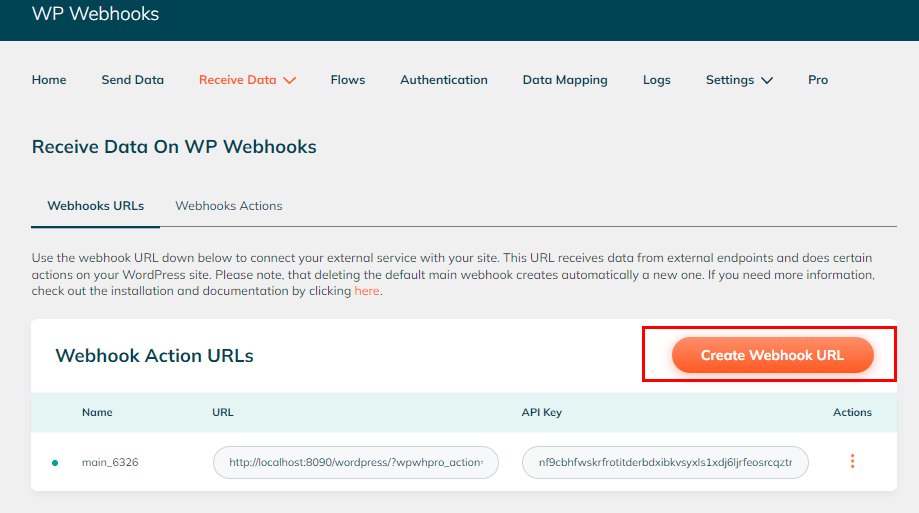
Perceba que o próprio plugin já traz uma URL que foi criada automaticamente. Você pode utilizá-la ou criar uma nova URL. Para isso, clique “Create Webhooks URL” e digite o nome para a URL.


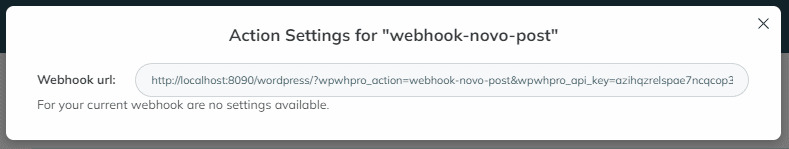
A URL criada deve ser configurada no sistema externo para informar para onde ele deve enviar os dados quando determinada ação ocorrer por lá. Mais adiante, vamos simular o envio de dados pelo WordPress e vamos fazer esse tipo de configuração.

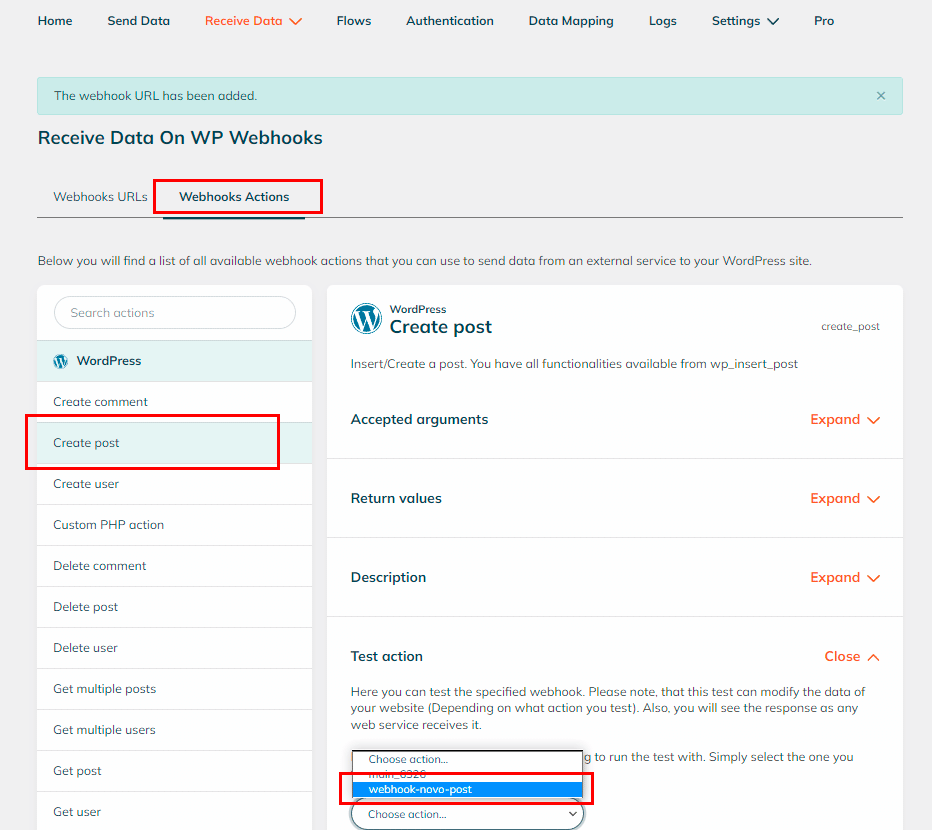
Ainda no WordPress, precisamos definir o que faremos com os dados quando eles chegarem. Para isso, vá em “Webhook Actions” e escolha a ação desejada.
No nosso exemplo, vamos criar um novo post no blog e testar para ver se está funcionando. Para isso, clique sobre a ação “Create post” > “Test action” e escolha o nome da URL criada para essa ação.

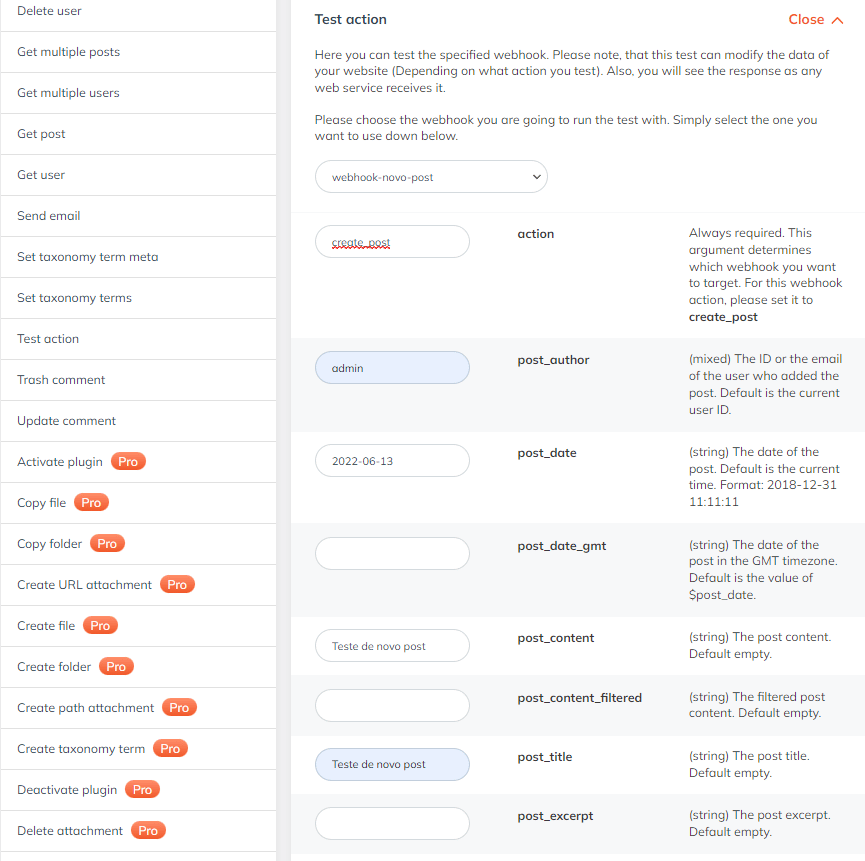
Perceba que serão abertos diversos campos relacionados à criação de um novo post. Preencha alguns deles para testar o webhook.

Vale ressaltar que o sistema que enviará os dados deve fornecer os campos, conforme descrito na documentação do plugin, que pode ser conferida na aba “Accepted arguments”.
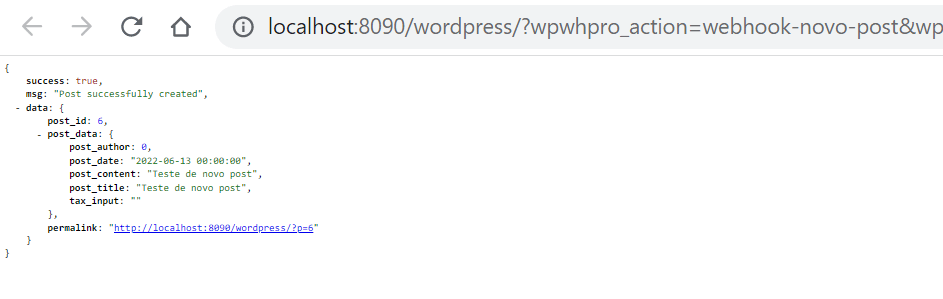
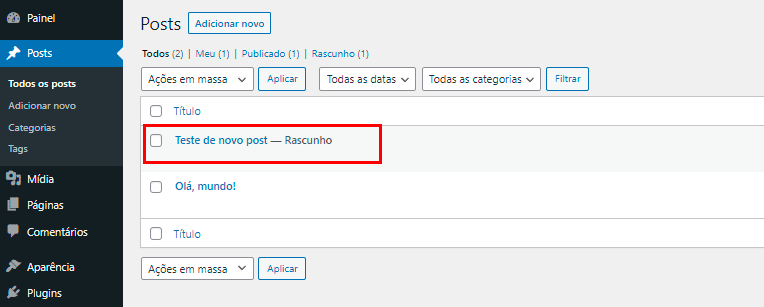
Após preencher os campos a serem enviados, clique no botão “Test action” localizado no final da página, e confira o resultado da chamada da API e o post criado no dashboard do WordPress.


Webhook para enviar dados do WordPress para outra aplicação
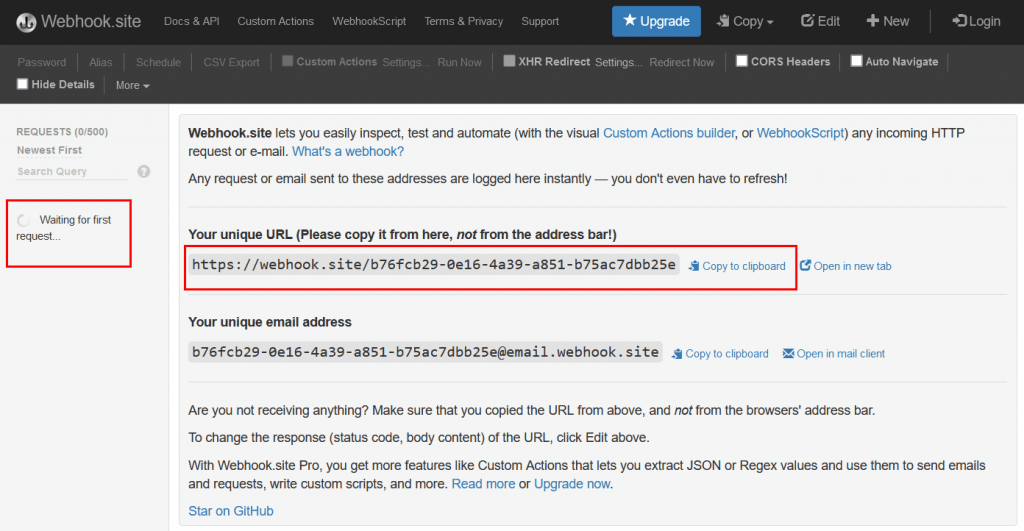
Quando enviamos dados para outra aplicação, é ela que deve informar a URL para a recepção dos dados. Para fazer essa simulação no WordPress, vamos utilizar a ferramenta webhook.site, pois podemos criar uma URL de teste para simular um sistema externo qualquer. Portanto, acesse esse site para gerar a URL.

Perceba que há uma URL para webhook disponível e, no canto esquerdo da tela, há um serviço rodando na espera da primeira requisição. Clique em “Copy to clipboard” para copiar a URL.
Agora, vamos ao WordPress criar um webhook para que sempre que um novo usuário seja criado no site, o sistema externo seja comunicado com as informações sobre essa ocorrência.
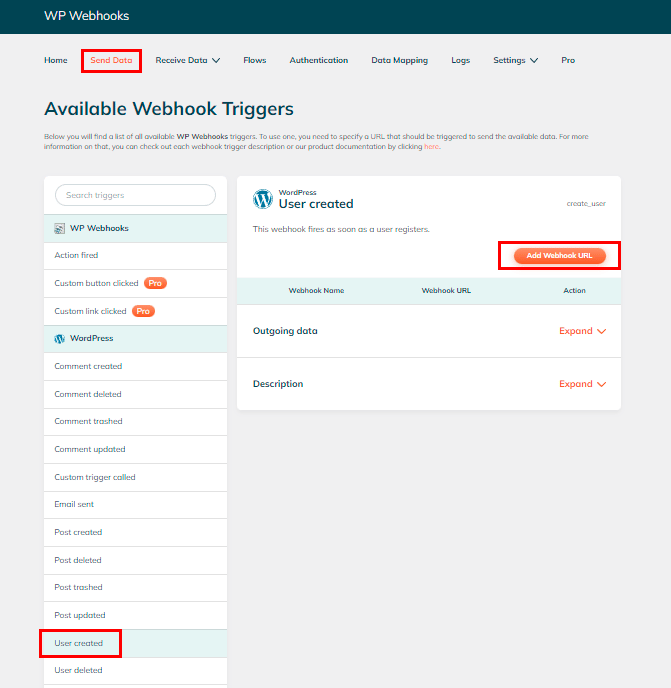
Para isso, vá em “Configurações” > “WP Webhook” e clique em “Send Data”. Perceba que, no lado esquerdo da tela, há uma lista com os possíveis gatilhos que podem ser configurados.

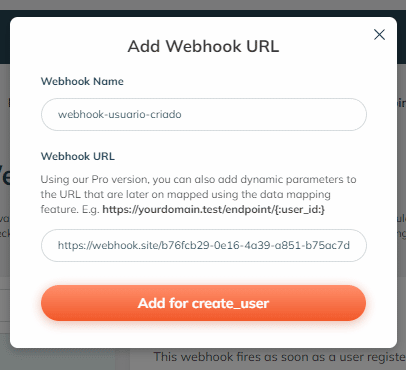
A seguir, escolha qual será o gatilho utilizado para o envio. No nosso exemplo, será a criação de um novo usuário. Portanto, clique em “User Created” e clique no botão “Add Webhook URL”. Atribua um nome para o webhook e cole a URL que criamos no site webhook.site, no campo correspondente a ela.

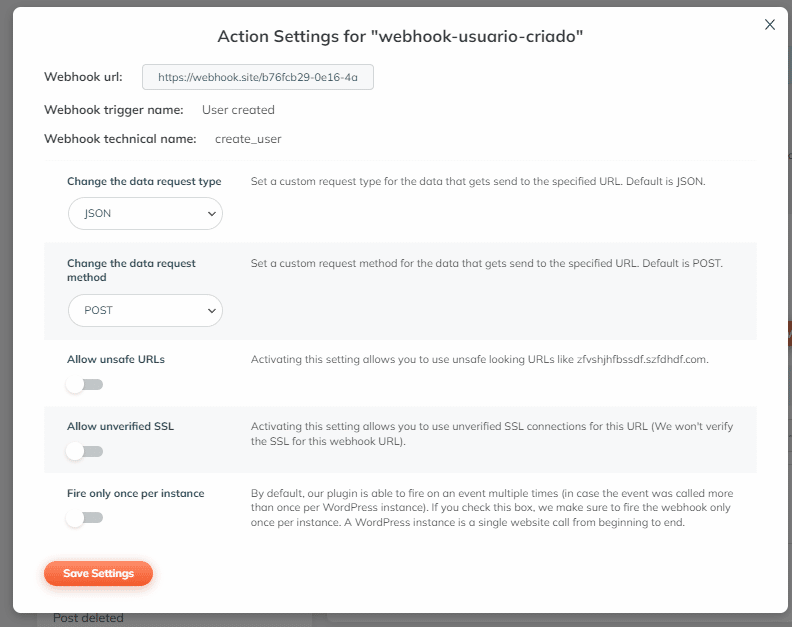
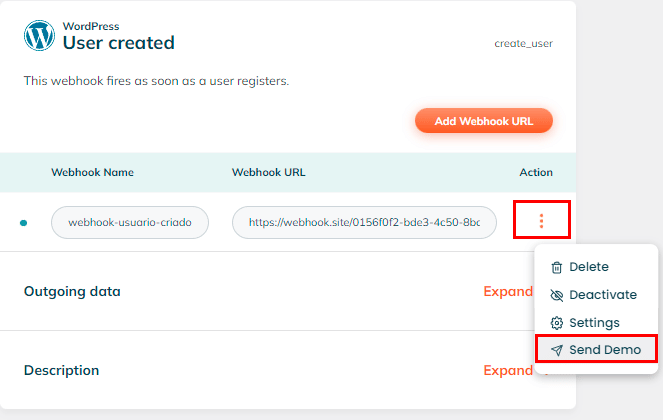
Caso queira, é possível definir algumas configurações para o webhook, como o formato dos dados trafegados e o método de requisição realizada. Para isso, basta clicar nos três pontinhos ao lado da URL criada e escolher a opção “Settings”.

Agora, já podemos testar o nosso webhook. Para isso, clique sobre os três pontinhos ao lado da URL e escolha a opção “Send Demo”.

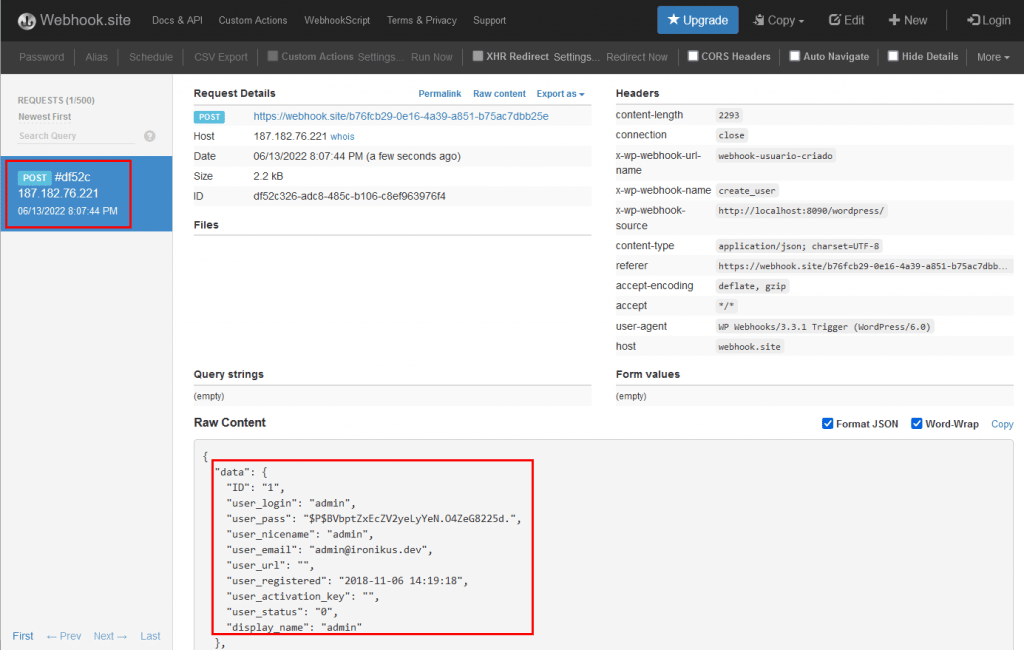
A seguir, volte na página da ferramenta webhook.site e veja como os dados foram enviados. É dessa forma que eles chegariam em um sistema externo que, por sua vez, deve fazer o devido processamento dos dados recebidos.

O webhook é um recurso extremamente útil para aplicações que precisam enviar notificações atualizadas para seus usuários, pois ele permite a comunicação entre sistemas de uma forma rápida e simples de implementar.
Portanto, avalie os cenários em que essa ferramenta pode ser útil em seu site e utilize essa tecnologia para adicionar mais funcionalidades a ele.
Agora que você já sabe como o webhook é válido para a troca de dados entre aplicações, confira nosso post sobre como funciona a Ciência de Dados, e entenda a importância de transformar dados em informações úteis!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.