Alguma vez você já ouviu falar ou até mesmo viu com seus próprios olhos alguns códigos chamados H1, H2 e/ou H3, certo?
Para quem nunca se deparou com códigos em HTML – aqueles usados para construir uma página na Web – é mais comum deduzir que foram retirados de alguma aula de química, mas, quanto mais nos familiarizamos com as coisas por trás da internet, melhor passamos a entender a importância de certos códigos, aparentemente “inofensivos”, como no caso das heading tags.
Um experimento prático que auxilia no entendimento das heading tags pode ser feito por você, agora mesmo!
Basta abrir o Word – ou similares – e crie um texto qualquer com títulos e subtítulos, utilizando sempre os estilos predefinidos na guia de “estilos” na página inicial, com o “Titulo 1” para o título principal, “Titulo 2” para subtítulo e assim por diante.
Agora crie um sumário automático e veja como ele está organizado.
Parece mágica, não é?
Mas são apenas as heading tags em ação no seu editor de textos!
Com isso vimos que os títulos de um texto não podem ser vistos somente como uma frase escrita com fonte maior e mais robusta que a do corpo da mensagem, mas, sim, como caracteres codificados que, ao serem interpretados pelo editor, toda a hierarquia de um texto é definida.
Se a utilização das heading tags agrega muito nos textos, o mesmo vale para quando o assunto é SEO, onde, por sinal, elas são extremamente importantes dentro da estrutura de uma página da internet.
Mas como elas podem ser tão essenciais assim?
É o que você entenderá a seguir!
- Primeiramente, como funcionam as Heading Tags em um texto SEO?
- Entendendo a hierarquia das heading tags
- Como aplicar headings
- Algumas práticas a serem evitadas ao lidar com heading tags
- Perguntas e respostas sobre heading tags
- Conclusão
Faça o download deste post inserindo seu e-mail abaixo
Primeiramente, como funcionam as Heading Tags em um texto SEO?
O marketing digital acompanha as diferentes plataformas e formatos de materiais para se relacionar com o público. Isso significa conhecer melhor os detalhes que ajudam seu conteúdo a se destacar.
Publicações no Instagram, por exemplo, não se resumem a boas imagens. As descrições que acompanham e o uso adequado das hashtags são cruciais para fazer uma boa campanha.
No universo dos blogs, as heading tags surgem como soluções em HTML para organizar seu conteúdo em formato de texto, destacando os títulos e subtítulos de forma padronizada. Com o passar do tempo, essa foi tida como uma boa prática, se transformando em uma funcionalidade incrível para deixar a leitura mais fluida e com excelente escaneabilidade.
Assim como a experiência na leitura do papel é organizada em diferentes capítulos e subtítulos, a leitura digital também oferece uma boa organização com as heading tags. Também nomeadas como intertítulos, as heading tags se dividem de acordo com o nível de informação.
Como as heading tags podem afetar a experiência do usuário?
Vamos usar este texto como um exemplo para mostrar o quanto uma heading tag impacta na experiência do usuário.
Imagine que você já saiba o que são heading tags e na hora de escrever surgiu uma dúvida: será que dá para usar mais de um H1 em um mesmo blog post? Você entra no artigo e, em vez de ler todo o conteúdo, corre diretamente para a heading tag (no caso deste artigo, um intertítulo H3) para descobrir se vale ou não 2, ou mais H1 no mesmo artigo.
Por outro lado, uma pessoa que quer ter um conhecimento completo sobre heading tags, pode preferir ler o texto todo. Assim, em vez de uma experiência maçante, com blocos e blocos de informação, o usuário encontra uma estrutura mais atraente como esta.
As heading tags dividem as informações em pequenos títulos, fazendo com que a experiência do usuário seja mais leve e, ao mesmo tempo, facilitando a absorção do conteúdo apresentado.
Entendendo a hierarquia das heading tags
Quando colocamos em prática todas as técnicas de SEO em um site, é elementar que a relevância deve ser inserida em todo o contexto – a exemplo da escolha e utilização corretas das palavras-chave.
No caso das heading tags, pode-se entender que existe uma escala de 1 a 6 (h1 a h6), onde a h1 predomina sobre as demais por representar o título principal, afinal, todo texto tem ao menos 1 título.
As demais tags são utilizadas conforme os subtítulos inseridos, como no exemplo do sumário automático do Word, sendo assim, a h1 deve ser vista como a mais importante e a h6 a menos importante.
Portanto, tanto do ponto de vista SEO quanto de qualquer outro, desrespeitar essa hierarquia utilizando-se, por exemplo, de um título em h3 e um subtítulo em h1, a estrutura ficaria no mínimo estranha e confusa, comprometendo até mesmo o rankeamento de seu site nos resultados do Google e, sobretudo, o entendimento de seus leitores em relação ao texto.
Para clarear ainda mais a importância de se respeitar a hierarquia das heading tags, pense nela da mesma maneira que o local onde vive alguém do interior do Paraná, por exemplo, e imagine qualquer um dos itens fora da ordem:
- H1 – Terra
- H2 – América do Sul
- H3 – Brasil
- H4 – Paraná
- H5 – Curitiba
- H6 – Alto da Glória
Ficaria esquisito se algo estivesse fora do lugar, não é mesmo?
Como aplicar headings
Ao contrário do que para muitos pode parecer, é completamente dispensável a utilização de todas as heading tags em um texto.
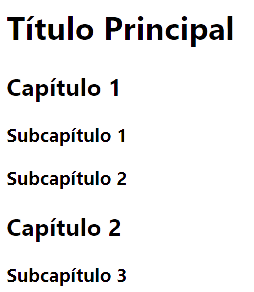
Suponhamos que seu conteúdo possua 2 capítulos com 2 subcapítulos no primeiro e 1 subcapitulo no último, além do próprio título principal em h1, veremos como ficaria seu formato no ponto de vista ideal para SEO:

Utilizar seis tipos de heading tags é algo difícil de imaginar, até porque, conforme explicado acima, a hierarquia envolve relevância.
Portanto, quanto maior o número da heading menor será sua relevância, assim prejudicando o SEO da página.
Contudo, se sua utilização vier ao caso em decorrência do tamanho do texto, utilize h6 para que a usabilidade de sua página não seja prejudicada.
E aproveitando que o foco deste tópico é a otimização, o que acontece se aplicarmos mais de uma h1 num único texto?
Há alguns anos isso poderia causar conflitos, visto que a linguagem HTML 4 estacionou por praticamente uma década, ou seja, não houve atualizações para que suas funcionalidades fossem facilitadas.
Com o desenvolvimento e a consolidação do HTML 5 – a versão da linguagem mais utilizada atualmente –, preocupações como essa foram deixadas de lado, pois a linguagem permite a utilização de h1 em cada intertítulo sem comprometer a experiência do usuário – no entanto, o meio convencional ainda é o recomendado, pois isso oferece ao Google uma pista sólida do tema que é abordado na página.
O Guia de SEO da Rock Content
Aprenda com a empresa especialista do mercado a fazer uma boa estratégia de SEO.
Algumas práticas a serem evitadas ao lidar com heading tags
Fique de olho na utilização de keywords
Por mais óbvio que pareça a vantagem de utilizar palavras-chave no h1, vale a ressalva de que essa prática, sem o mínimo de moderação, pode arruinar todos os planos que você tinha para aquele conteúdo simbolizar o sucesso!
Isso porque o Google pode penalizar seu site com base nos seus Termos e Condições.
Conteúdos similares entre header tag e meta tag
Para que as diferenças fiquem claras: ambas as “tags” possuem funções muito parecidas, porém, a meta title tag é aquela que aparece nos resultados de busca em forma de hyperlink.
Repetir heading tags em páginas diferentes
Não é uma prática recomendada utilizar um mesmo título de heading em conteúdos diferentes, pois, dessa forma, cada conteúdo deixará de ser tratado de forma única, fazendo com que o usuário fique confuso ao se deparar com duas páginas num mesmo resultado – o que de fato seria bem estranho.
Perguntas e respostas sobre heading tags
Na hora de escrever artigos para blogs e sites a necessidade de usar heading tags surge. Provavelmente você já encontrou artigos inteiros — pequenos e grandes — que não usa nenhuma heading tag.
Se você quer descobrir as melhores práticas não apenas para os usuários, mas também para que seu conteúdo consiga boas posições de rankeamento em mecanismos de busca como o Google, então é hora de conferir as principais perguntas e respostas sobre heading tags.
Entenda como aplicar de maneira prática este conceito e faça com que seus textos ganhem a organização e visibilidade mais adequada.
1. Posso mudar a ordem dos títulos de heading tags?
Você já teve a experiência de folhear um jornal ou revista impressa? Este é um formato no qual fica mais perceptível a lógica das heading tags. Enquanto o nome do jornal seria equivalente ao título da postagem (H1), os cadernos podem ser comparados aos subtítulos H2 e cada matéria seria os intertítulos H3.
Obviamente que um jornal e revista geralmente reúne diferentes textos que não fazem sentido entre si. Este não é o caso, nem o objetivo de um blog post. Entretanto, este exemplo explica um pouco sobre a hierarquia da informação.
Podemos dizer que pode e também não pode mudar a ordem dos títulos. Não é possível mudar a ordem dos títulos de hierarquias diferentes — trocar um H2 por um H3, por exemplo. Vale destacar que a ordem de títulos de mesma hierarquia — colocar um H2 antes de outro H2 — pode ser mudado sim. Avalie em que ordem suas heading tags fazem mais sentido para a narrativa e desenvolva seu conteúdo.
2. Tudo bem não utilizar nenhum heading tag no texto?
A publicação de uma postagem sem nenhuma não é o fim do mundo, mas pode ser o fim do relacionamento com o usuário. Além de estragar a experiência da leitura, a maioria das pessoas busca informações relevantes nos artigos e as heading tags podem ajudar a essas pessoas a localizar o que buscam.
Além disso, alguns resultados de destaque como o Google Answer Box e os Featured Snippets vão ler melhor as respostas a partir das heading tags.
Claro, sempre é importante usar o bom senso, inserindo heading tags quando elas forem realmente necessárias. Lembre-se que os intertítulos devem ser atrativos e trazer um pouco do assunto que será abordado no texto depois do título.
3. Posso colocar mais de um H1 no texto?
Esta não é uma prática recomendável. O H1 é a heading tag mais importante do seu blog post e contribui para sua estratégia de SEO, não é possível publicar o texto sem o título. Entretanto, em alguns casos você até pode inserir vários heading tags H1 no texto.
Isso só é justificado em alguns casos como quando é publicada uma postagem em formato de uma enciclopédia (pode ser falando de animais, pessoas importantes ou algo do tipo). Neste caso, você pode optar, em vez de usar intertítulos H2, em usar o H1 para cada novo animal, por exemplo.
4. Qual é o papel das heading tags em SEO?
Um bom profissional de SEO sabe que um dos principais desafios (e sucesso) da área é desenvolver conteúdos realmente épicos para o usuário, ao mesmo tempo que gera visibilidade para os algoritmos de motores de busca como o Google, conseguindo um bom ranqueamento das páginas.
As heading tags são fundamentais para as estratégias de SEO. Elas destacam seu conteúdo, indicando o peso de determinadas palavras-chave. Além disso, as heading tags também contribuem para organizar a informação contida no texto, melhorando assim a experiência do usuário.
Conclusão
Neste artigo pudemos aprender muitos segredos a respeito das heading tags, sobretudo em como utilizá-las da forma correta tanto do ponto de vista SEO quanto do ponto de vista de usabilidade – lembrando que justamente por existirem esses dois aspectos importantes é que precisamos respeitar a hierarquia presente nelas.
Agora que sabe de tudo isso, está preparado(a) para aplicar o aprendizado em seu blog?
Não perca a oportunidade de sair na frente dos concorrentes com nossas dicas de ferramentas para bloggers!
Agora que você já sabe tudo sobre as heading tags na estrutura de um conteúdo, entenda outros importantes elementos para usar em seus conteúdos para web em nosso ebook completo sobre Copywriting: escrevendo textos que convertem:
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.