A preocupação dos profissionais de SEO com o desempenho e a navegação dos sites em dispositivos móveis sempre existiu. Mas foi em 2019, quando o Google passou a dar prioridade para as interfaces mobile em sua indexação (Google Mobile First Index), que essas melhorias passaram a ser uma regra no mercado.
Dia após dia, os desktops se restringem mais às tarefas estudantis e profissionais, enquanto os smartphones ganham cada vez mais espaço na rotina dos cidadãos.
No Brasil, os celulares são a principal forma de acesso à internet desde 2017, de acordo com o CETIC.Br, e já somam mais de 230 milhões de aparelhos em uso (FGV-SP) ― número superior ao total de habitantes do país!
Como você vê, o Mobile SEO é, definitivamente, um pré-requisito para ter resultados na web, não importa a natureza ou a dimensão do seu empreendimento, e neste artigo trazemos todas as informações que você precisa conhecer sobre esse assunto. Veja só!
- O que é SEO para Mobile?
- Por que o SEO para mobile é importante?
- Como otimizar o seu site ou blog para Mobile SEO?
Continue conosco para saber tudo sobre essa área do Marketing Digital e aprender a deixar o seu site pronto para a nova fase das buscas. Boa leitura!
Faça o download deste post inserindo seu e-mail abaixo
O que é SEO para Mobile?
De ajustes nos códigos HTML, CSS e JavaScript das páginas a novos parâmetros no planejamento e na produção de conteúdos, o Mobile SEO propõe uma verdadeira “repaginada” nos sites que precisam se adaptar ao novo padrão de comportamento dos usuários da internet.
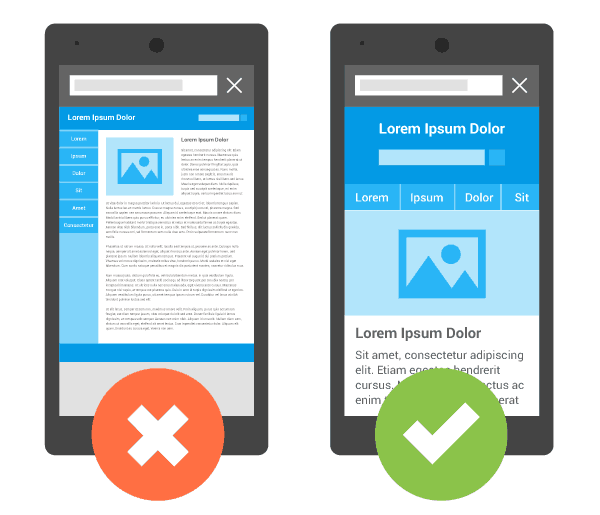
Diferentemente do que muita gente pensa, ter um site responsivo não é o suficiente, embora esse também seja um dos fatores analisados em uma estratégia de Mobile Marketing.

O termo “responsividade” diz respeito apenas à adaptação automática do layout de um site em diferentes formatos de tela. No entanto, existem vários outros critérios que precisam ser levados em consideração na navegação móvel, como:
- velocidade: tempo de carregamento do conteúdo e dos elementos das páginas;
- tamanho das páginas: consumo de dados em planos de internet limitados;
- fidelidade: semelhança com a versão para desktop em termos de recursos e conteúdo;
- UX (Experiência do Usuário): visualização, navegação, agilidade e outros;
- padrão de uso: acessos frequentes, mas em curtos períodos de tempo.
Esses e vários outros fatores estão obrigando profissionais e empresas a repensarem os processos de produção e disponibilização de conteúdo na internet, e nessa busca pela otimização de códigos e páginas, o Google atua, mais uma vez, como o grande líder e difusor das mudanças.
Por que o SEO para mobile é importante?
Embora o número de smartphones ativos tenha crescido significativamente nos últimos anos, a expectativa é que esse valor se aproxime gradualmente do número de indivíduos do país e passe a acompanhar o seu crescimento demográfico.
Não há mais a necessidade de uma pessoa ter mais de um aparelho (um pessoal e outro para o trabalho, por exemplo), pois os modelos atuais já permitem o uso de duas ou três linhas e também disponibilizam funções que auxiliam o usuário a organizar as suas diferentes rotinas.
O fato é que o smartphone tornou-se uma peça essencial no dia a dia das pessoas, bem como a principal janela de oportunidade para as empresas anunciarem e, principalmente, construírem um relacionamento com o seu público.
Esse panorama social fez com que muitas companhias adaptassem suas estratégias para atender esse novo consumidor que está sempre com o telefone nas mãos.
A adoção dessas medidas, porém, só ganhou ampla repercussão quando o Google, o principal centralizador dos conteúdos online da atualidade, adotou mudanças em seus sistemas de indexação e rankeamento.
Entre as diversas atualizações anunciadas, há dois elementos cujo entendimento é obrigatório para quem pretende providenciar melhorias em seu site: o Mobile Friendly e o Mobile First Index. Veja só!
Google Mobile Friendly
Frequentemente confundido com o conceito de responsividade, o Mobile Friendly vai muito além de um mero ajuste de layout. Os sites “amigáveis para dispositivos móveis” são aqueles que disponibilizam uma versão exclusiva para esses aparelhos. Essa espécie de “layout secundário” deve ser detectada pelos navegadores e reproduzida automaticamente.
Ainda que os elementos da página sejam os mesmos nas duas versões, a estrutura do site mobile ― códigos, pixels, plugins etc. ― é desenvolvida especificamente para melhorar a navegação em smartphones e tablets.
Os sites também podem usar subdomínios para esse tipo de versão ― geralmente indicada por um “m” (m.algumsite.com).
O Mobile Friendly passou a ser adotado como critério de rankeamento pelo Google em 2015, e, desde então, a sua ausência implica em perda de prioridade na SERP em buscas realizadas a partir de aparelhos móveis. Entre fatores analisados pelo buscador, os mais relevantes são:
- facilidade da navegação: desde o acesso aos diretórios e páginas à exibição de janelas pop-ups e dimensionamento de anúncios, por exemplo;
- velocidade de carregamento: sites muito pesados são lentos e consomem dados em excesso, o que os torna menos atrativos;
- controle por toque: acesso de todos os botões e funções por meio da tecnologia touchscreen;
- responsividade: adaptação uniforme e automática aos diferentes tipos de tela, considerando que os aparelhos móveis podem apresentar variações significativas nesse sentido.
Mobile First Index
Em 2019, o Google deu um passo a mais na melhoria do SEO para mobile, incorporando oficialmente o Mobile First Index à indexação dos sites do seu motor de buscas.
Basicamente, isso significa que o processo de inclusão de novos endereços no buscador dará prioridade para as versões mobile, seja nos resultados para aparelhos móveis, seja nas buscas em desktops.
De acordo com as diretrizes esclarecidas pela companhia, porém, a regra ― por enquanto ― valerá apenas para os novos sites indexados do dia 1º de julho de 2019 em diante.
Para os endereços que já estavam presentes nas buscas antes dessa data, o monitoramento continuará sendo feito com base nos antigos parâmetros.
O que parece é que o grande rei das buscas está dando um tempinho para os desenvolvedores adaptarem seus sites, por isso, é extremamente recomendável providenciar essas mudanças o quanto antes.
Em termos práticos, o Mobile First Index exige que as duas versões dos sites, desktop e mobile, apresentem:
- conteúdos idênticos: para reduzir o tamanho da versão móvel, muitos sites retiram dados e funções das páginas, mas agora essa prática deverá ser evitada;
- dados estruturados: cada versão deverá apresentar uma estrutura de dados específica para sua função (fundamental para não haver falhas na indexação das páginas mobile);
- metadados equivalentes: títulos e metadescrições devem ser equivalentes nas duas versões para garantir que ambas tratam-se do mesmo endereço.
Para os sites que utilizam URLs diferentes para as suas versões, ajustes técnicos podem ser necessários, como atualizações na Hreflang (tag que indica que um site tem mais de uma versão) e a expansão da capacidade dos servidores (que precisarão lidar com o aumento da taxa de rastreamento).
A maior parte das configurações, entretanto, é gerenciável pelo Search Console.
Como otimizar o seu site ou blog para Mobile SEO?
Confira, a seguir, as principais recomendações para conquistar bons resultados nas buscas em dispositivos móveis de acordo com os novos critérios do Google!
1. Comece pelo essencial: faça uma inspeção técnica básica
Antes de começar a providenciar ajustes em páginas e códigos, é importante realizar uma verificação básica nos arquivos, softwares e serviços utilizados no seu site. Esses são os pilares da sua estratégia de SEO e, portanto, não podem ser negligenciados.
Logo abaixo você confere um checklist com os principais fatores capazes de influenciar diretamente a velocidade, o desempenho, a estabilidade e até o rankeamento do seu site nas buscas:
- serviço de hospedagem: certifique-se de que o fornecedor tem boa reputação do mercado e o plano contratado atende todas as necessidades do seu site;
- gerenciador de conteúdo: dê preferência para plataformas ou softwares robustos que já estão consolidados no mercado, como o WordPress;
- certificado SSL: o Google entende que os endereços HTTPS são usados nos sites mobile seguros e, por isso, dá prioridade a eles no ranking de pesquisa;
- otimização de imagens: remova arquivos não essenciais, compacte as imagens, configure as descrições e dê preferência para formatos de arquivo mais leves;
- otimização de códigos: utilize plugins ou contrate profissionais para removerem trechos não essenciais dos códigos CSS, HTML e JavaScript de suas páginas;
- tags para mobile: assegure a inserção das tags HTML especiais como a “viewport” (solicita ao navegador o ajuste da tela para a versão mobile) e a “Hreflang” (informa que o site tem diferentes versões).
2. Desempenho: otimize seu site para garantir a maior velocidade possível
A velocidade é o fator crítico da navegação mobile, afinal, precisamos garantir uma boa experiência de navegação em conexões naturalmente instáveis e com serviços limitados. A solução, porém, continua sendo a mesma: apostar no essencial!
Todas as medidas listadas no tópico anterior têm um impacto direto na agilidade com que o seu site carrega suas informações, mas existem outros procedimentos que podem ajudar a melhorar seus resultados nesse quesito.
Antes de tudo, porém, é importante verificar o desempenho do seu site usando plataformas de teste como o Google PageSpeed Insights.

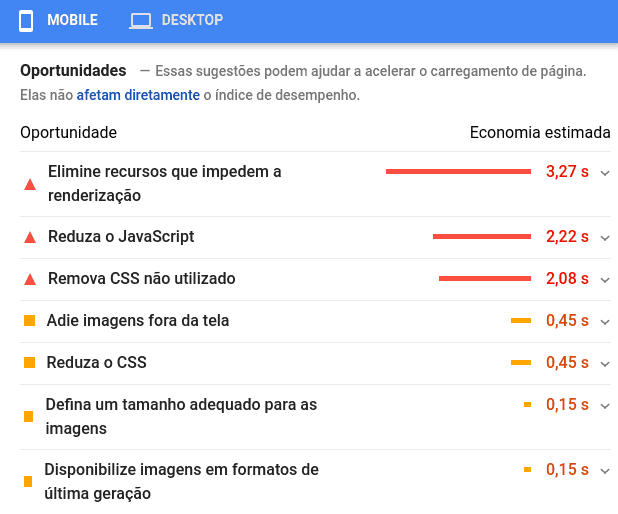
Os dois principais fatores analisados pela ferramenta são o FCP e o FID:
- FCP (Primeira exibição de conteúdo): tempo necessário para que o primeiro elemento da página seja exibido na tela;
- FID (Latência de entrada): o atraso entre a primeira interação do usuário com algum elemento da página e a resposta do navegador.
No primeiro caso, precisamos entender que o surgimento de um único elemento na tela basta para que o usuário tenha a confirmação de que a página está sendo carregada. Por isso, é interessante utilizar temas (ou construir layouts) que “entreguem” o conteúdo da página em blocos separados.
Quando um site exibe apenas uma tela branca ou um ícone de carregamento para que todas as peças da sua interface sejam carregadas juntas em seguida, um mero atraso na troca de dados pode levar as pessoas a entenderem a situação como um erro ou falha do site, encorajando-a a sair do local.
Na segunda situação, nos deparamos com uma consequência semelhante quando o tempo de resposta das páginas é muito extenso. A rapidez com que seu site reage é fundamental para que ele demonstre agilidade e responsividade ao usuário.
A boa notícia é que além de avaliar o seu site, o PageSpeed também exibe dicas específicas para tornar as suas páginas mais rápidas. Veja!

3. UX (User Experience): concentre-se na experiência do usuário
Esse é o critério mais importante entre todas as práticas de SEO para mobile, pois é nessa etapa que tratamos diretamente da interação entre os usuários e o site.
Quando pensamos na navegação em smartphones e tablets, a apresentação de uma experiência agradável, ágil e intuitiva é tão importante quanto nos desktops, mas há algumas peculiaridades que precisam ser consideradas na utilização desses dispositivos.
Diferentemente dos gabinetes e laptops, geralmente usados por muitas horas seguidas em atividades de estudo ou trabalho, os aparelhos móveis são acessados diversas vezes ao longo do dia, mas em curtos ou médios intervalos de tempo, muitas vezes para atender necessidades pontuais como tirar uma dúvida, responder uma mensagem ou acessar redes sociais.
Esse comportamento estimula a ansiedade dos usuários que desejam encontrar uma solução rápida para o que precisam em cada um desses momentos, seja um post com informações detalhadas, seja um breve tutorial em vídeo (vídeos mobile).
Além da velocidade, que tratamos no tópico anterior, algumas outras sugestões em User Experience devem ser levadas em consideração na construção do seu site.
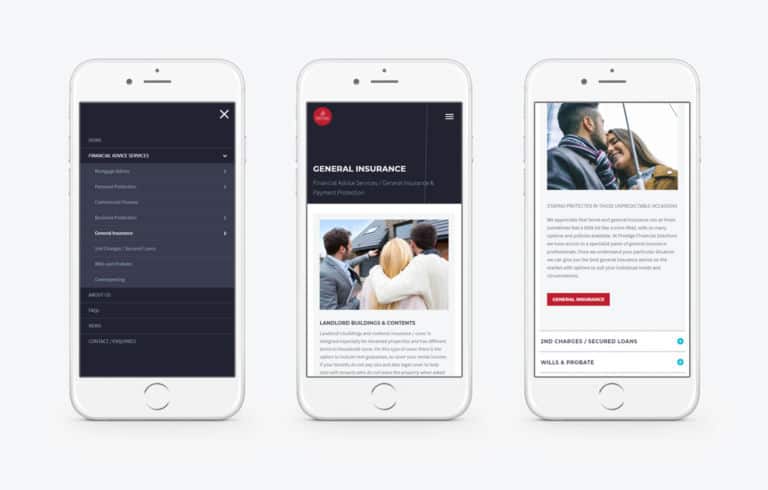
Visual clean
Enxugue ao máximo as opções e dados exibidos para o usuário nas páginas, deixando apenas o necessário.
Opte por usar menus inteligentes para esconder informações e configurações que só são necessárias em situações específicas e procure exibir apenas o que o seu usuário necessita em cada página ou seção, sempre mantendo o espaço apropriado entre os elementos clicáveis.

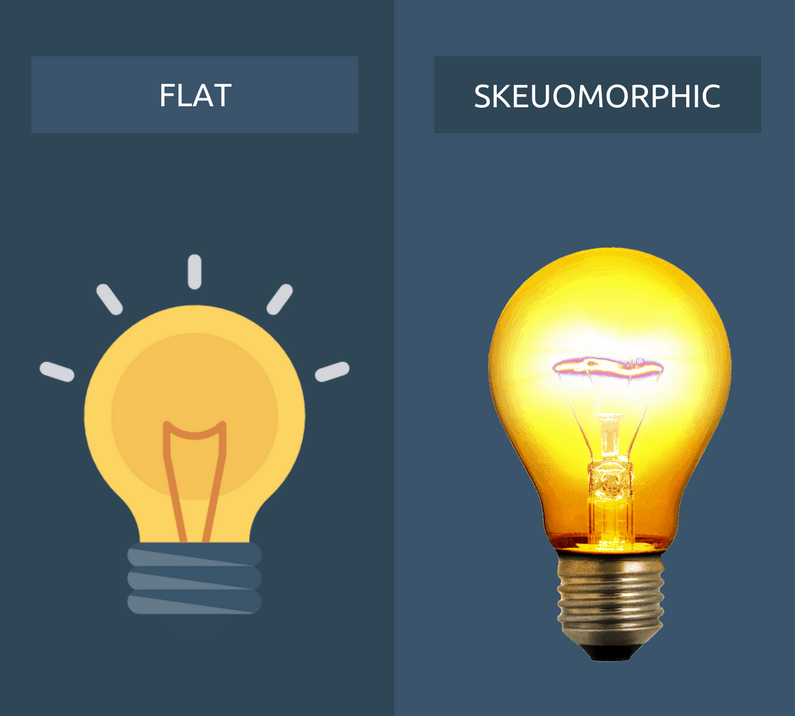
Flat Design
As interfaces digitais abandonaram de vez o esqueumorfismo, cujo destaque estava no uso de recursos em 3D para criar superfícies e objetos realistas.
A tendência da vez é o flat design, um estilo que adota formas simples e cores sólidas para garantir a maior clareza e harmonia possível nas interfaces.

Acesso rápido
Verifique o número de etapas necessárias para que seu usuário chegue até os conteúdos e funções do seu site e procure encurtar essa jornada ao máximo.
As pessoas desejam encontrar o que procuram com rapidez, portanto, evite páginas intermediárias entre os conteúdos e diminua a necessidade de digitação.

Fontes apropriadas
Esse item está inserido no conceito de responsividade: seu site deve adaptar automaticamente o tamanho das fontes para o dispositivo em que ele está sendo exibido.
Entretanto, é possível ir além utilizando recursos de destaque, como trechos em tamanho maior, negrito ou fundos especiais, para tornar a experiência do usuário ainda mais agradável e intuitiva.

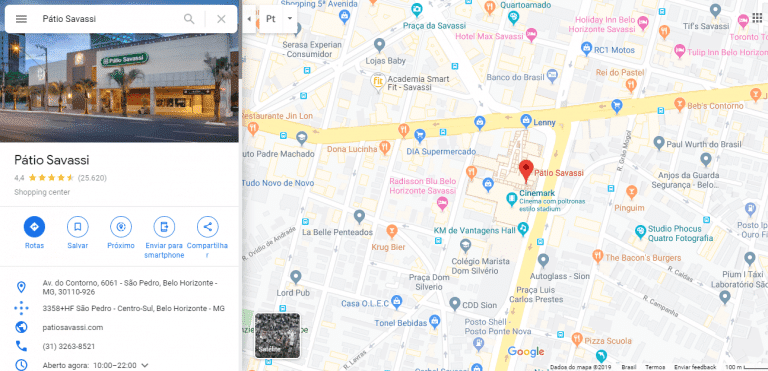
4. SEO local: insira seu site nas pesquisas locais
Outro fator que deve ser considerado no comportamento dos usuários mobile é a busca por serviços locais. O Google é o catálogo da atualidade e é nele que as pessoas procuram por empresas e profissionais de todos os tipos.
De acordo com o portal oficial Think With Google, a maioria das pesquisas realizadas em smartphones é voltada para profissionais e estabelecimentos da região.
Além disso, um estudo promovido pela CNDL (Confederação Nacional de Dirigentes Lojistas) e pelo SPC Brasil (Serviço de Proteção Crédito) revelou que 97% dos brasileiros procuram por informações na internet antes de fazer compras em lojas físicas.
A maior vantagem desse tipo de divulgação é que os resultados locais têm prioridade no ranking de pesquisa e para ser listado basta fazer um cadastro grátis na plataforma Google Meu Negócio. No seu perfil você pode inserir fotos, dados de contato, a URL do seu site e muito mais!

5. Pesquisas por voz: prepare seu conteúdo para todos os tipos de busca
As pesquisas por voz já são realidade há muitos anos, mas apenas recentemente, com o aprimoramento e a popularização das famosas assistentes virtuais (Siri, Alexa e Google Assistente), que estamos testemunhando uma verdadeira mudança de comportamento nas experiências de busca.
Outro ponto importante dessa nova tendência do SEO é que os recursos de voz não estão restritos ao smartphones. Eles já equipam smartTVs, eletrodomésticos e os próprios dispositivos de inteligência artificial disponibilizados pelas grandes companhias de tecnologia.
Vale destacar que se o seu conteúdo conquistar um featured snippet (posição zero no Google), ele pode ser lido em voz alta pelos robôs virtuais!
A questão é que as pesquisas por voz apresentam algumas peculiaridades:
- são geralmente interrogativas: perguntas do que tipo “o que é”, “o que significa”, “como fazer” etc;
- costumam usar palavras-chave long tail: por sugerir um diálogo, as pessoas tendem a usar termos mais específicos;
- usadas para obter soluções imediatas: o usuário que faz uma busca por voz espera uma solução rápida e prática para as suas dúvidas;
- se referem a questões cotidianas: o serviço é usado frequentemente para solucionar problemas rotineiros (de menor complexidade).
Sendo assim, ao pesquisar novas palavras-chave para a produção dos seus conteúdos, dê uma atenção especial aos termos que se inserem em frases interrogativas e se relacionam a dúvidas do cotidiano da sua persona.
Existem algumas ferramentas específicas para esse trabalho, como o AnswerThePublic.com, um portal que permite descobrir as perguntas mais pesquisadas no Google sobre uma determinada área.
Entretanto, as tradicionais plataformas de planejamento de Marketing Digital, como Google Keyword Planner e o SEMrush, continuam sendo as suas melhores opções.
6. Utilize a tecnologia AMP
AMP significa Accelerated Mobile Pages, ou páginas aceleradas para aparelhos móveis.
É um projeto open source (código aberto) promovido por grandes editores de conteúdo e companhias de tecnologia (incluindo o próprio Google) que visa melhorar o desempenho dos sites da internet ― que, em geral, ainda deixa muito a desejar.
As páginas AMP apresentam três configurações importantes:
- AMP HTML: que nada mais é do que um código HTML otimizado com restrições e extensões que melhoram o seu desempenho geral;
- AMP JS: que mantém a renderização dos elementos da página assíncronas de modo que o carregamento de nenhum item prejudique ou bloqueie a exibição de outro;
- Google AMP Cache: uma função opcional que solicita o armazenamento das páginas AMP HTML no cache do próprio Google, acelerando a exibição do conteúdo a partir do acesso e dos resultados de pesquisa.
Na prática, quando um usuário clica em um resultado de pesquisa com um link para uma página com o AMP configurado, ele é direcionado para a versão simplificada da página (mais rápida) ― dependendo do seu navegador, uma opção com um link para a exibição original do conteúdo é exibida no topo do site.
A maneira mais fácil de providenciar essa configuração é usando o plugin AMP for WP – Accelerated Mobile Pages (exclusivo para WordPress).
Com ele, é possível ajustar vários elementos da versão simplificada das suas páginas que, quando ativas, também poderão ser acessadas inserindo-se “/amp” no final de suas URLs (https://algumsite.com/algum-post/amp).
Você pode fazer isso no endereço desta página para conferir o resultado desse recurso no nosso blog (se você chegou até aqui pelo Google e estiver usando seu smartphone, é provável que ele já esteja ativo)!
Todas as técnicas, ferramentas e configurações de SEO para mobile que discutimos por aqui são importantes para o resultado da sua estratégia de Marketing de Conteúdo, mas não se esqueça de que o principal propósito do Google é levar informações de qualidade para os seus usuários e, por isso, é fundamental que o conteúdo do seu site seja incrível!
Aproveite que chegou até aqui e confira agora o nosso Guia do SEO Local, um material aprofundando sobre essa tendência de SEO!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.