SEO strategies are focused on user experience.
Ok, we know you optimize your pages to get better positions on Google, but it’s the user you should think about.
After all, the search engine is also focused on offering the best experience — and values the pages that contribute to this.
For the user, a good experience means finding answers to their questions, quickly access the content and easily accomplish what they want.
Google, on the other hand, relies on a series of clues to understand whether a page offers a good experience to rank search results.
That’s where the concept of Core Web Vitals comes in.
Core Web Vitals are fundamental metrics for evaluating the experience that a page offers.
They are related to the speed and stability with which a page responds to user interactions, who don’t have time to waste and want to access the content fast — or give up on the visit when facing any obstacle.
To better understand what Core Web Vitals are and how to use them in your Digital Marketing strategies, check out our article below:
What Are Core Web Vitals?
Core Web Vitals are a set of traits that are essential for a quality user experience, which Google uses in its algorithm to evaluate a page’s usability.
This expression can be translated as “main web metrics”. They include the following metrics:
- Largest Contentful Paint (LCP), which measures how long the page takes to load.
- First Input Delay (FID), which measures how long until the user can interact with the page.
- Cumulative Layout Shift (CLS), which measures the content’s stability as the page loads and the user interacts with it.
In early May 2020, Google announced the development of these metrics as a way to guide website creators to build better experiences for their visitors.
The intention was to unify a page’s quality guidelines instead of having to deal with multiple metrics and assessment tools.
In late May 2020, Google made a new announcement.
Core Web Vitals would be incorporated into the search engine’s algorithm.
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) May 28, 2020
Read our pre-announcementhttps://t.co/L3IrB2dOnM
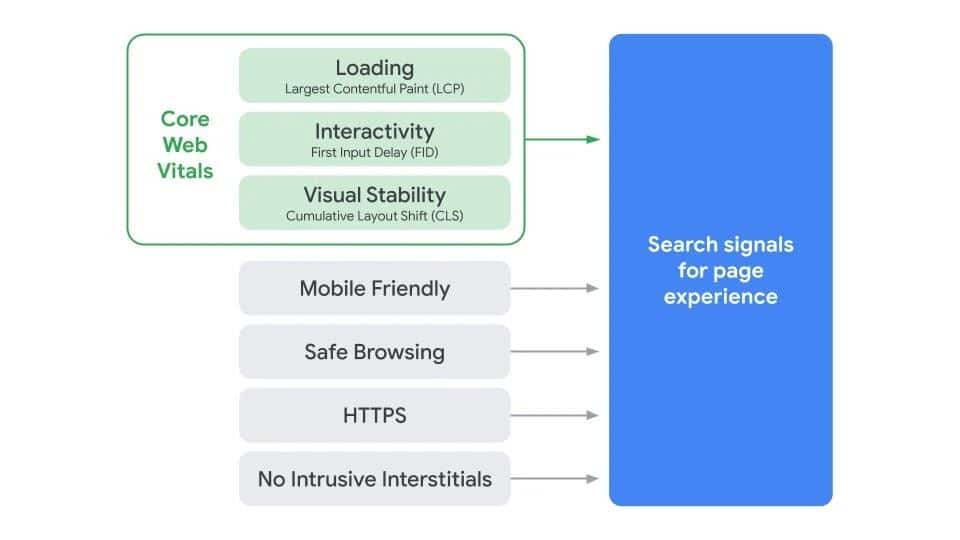
Other on-page experience metrics
Google doesn’t just use these metrics to measure the experience a page offers across browsers and platforms.
Core Web Vitals join other ranking factors that the algorithm already considered:
- Compatibility with mobile devices.
- Safe browsing.
- Use of HTTPS protocol.
- Non-intrusive pop-ups.
From the announcement, all of these quality signals come together to evaluate the page experience, which in turn is combined with hundreds of other ranking factors that Google uses to rank its search results.
These factors have different weights.
According to Google, in the Core Web Vitals announcement, a good on-page experience is not a substitute for quality, relevant content.
Therefore, it is important to know that pages with the best content, even if they have inferior aspects in terms of experience, can receive a better ranking.
But on-page experience factors can be an advantage when the content is similar.
Google also announced that these metrics will be used in the “Top News” section of mobile search, for which it is no longer necessary to create AMP pages.

Core Web Vitals implementation
In the 2020 announcement, Google stressed that the changes would not be implemented immediately, as the context was of a pandemic, and sites would need more time to adapt.
Later on, the search engine informed that it would start to implement the new algorithm, little by little, starting from June 2021, with completion expected in August of the same year.
Therefore, changes are already taking effect.
Because of that, websites should pay attention to Core Web Vitals, monitor their metrics, and make the necessary changes to adapt if they don’t want to drop in the rankings.
Further below, you will find out how to improve your score.
How Important Are Core Web Vitals In SEO strategies?
According to Google, when a site follows the recommendations for each Core Web Vitals metric, users are 24% less likely to abandon pages.
It’s as if sites gain that same percentage in traffic just by adjusting the page loading process. This result already shows the importance of Core Web Vitals for your SEO strategies and business results.
Improving page speed and stability means creating smoother, faster, and more uninterrupted journeys for users.
Everyone benefits from it:
➜ Users easily find and perform what they want.
➜ Your brand strengthens its relationship with the audience, gains traffic, and increases conversions.
➜ Google improves the web search experience.
This way, your pages tend to gain better positions within the search engine.
Well, loading speed has been one of Google’s ranking factors for a long time.
In 2010, Google was already announcing the use of page load times among its ranking factors.
In 2018, the search engine announced that speed would also be incorporated into page ranking on mobile devices.
What’s new about Core Web Vitals is that now Google doesn’t just consider the loading speed when the user accesses the page.
It’s a set of metrics that measure the page access experience and relates to:
- How fast it loads.
- How fast it responds to interactions
- How stable the content is during all of that.
In this way, Core Web Vitals represent a more complete and efficient ranking factor, both to qualify the Google algorithm and to guide your website or blog’s SEO adjustments.
In fact, it’s important to realize that, every time Google announces an algorithm update, the search engine’s intention is also to motivate sites to improve the experience they offer.
After all, Google performs thousands of algorithm updates each year without publicly notifying you. So, when there is a public announcement, it deserves attention.
In addition, the Core Web Vitals announcement already comes with lots of information on how to measure these metrics and improve your score.
Therefore, you should understand that this update will certainly have an impact on search results, both on mobile and desktop.
What metrics do Core Web Vitals consider?
The quality of on-page experience depends on a number of factors.
Core Web Vitals brings together the main elements of a page loading experience while the user accesses and interacts with its elements.
Now, let’s learn more about each Core Web Vitals metric.
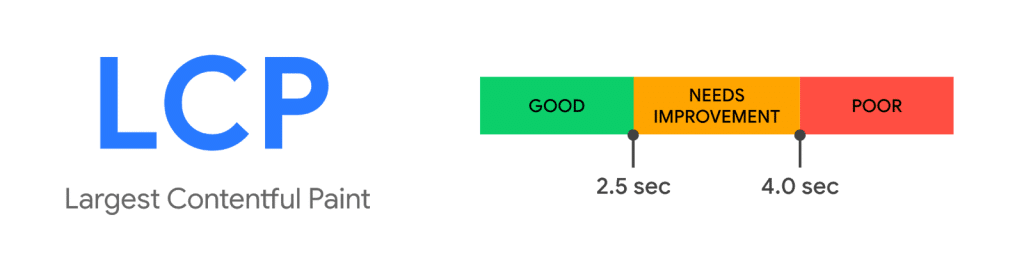
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP, is the metric that measures the speed at which the page completely loads its content to the user.
Largest Contentful Paint can be translated as “the largest content render”.
This metric replaces other indicators used so far, such as First Contentful Paint (FCP), which measures only the loading of the first-page element, and First Meaningful Paint (FMP), which focuses on the main page element but tends to be inaccurate.
Therefore, LCP measures load speed through rendering time, until the moment when its biggest element — image, video, or text — appears on the user’s screen, assuming that content is the page’s main element.
This can be influenced by server time, CSS, JavaScript, and other factors.
Google recommends that Largest Contentful Paint must be kept below 2.5 seconds, which is considered a plausible limit for websites and capable of providing a satisfactory user experience.
Between 2.5s and 4s, the site needs adjustments.
In case it is above 4s, it is a sign that you may be losing a lot of visitors.

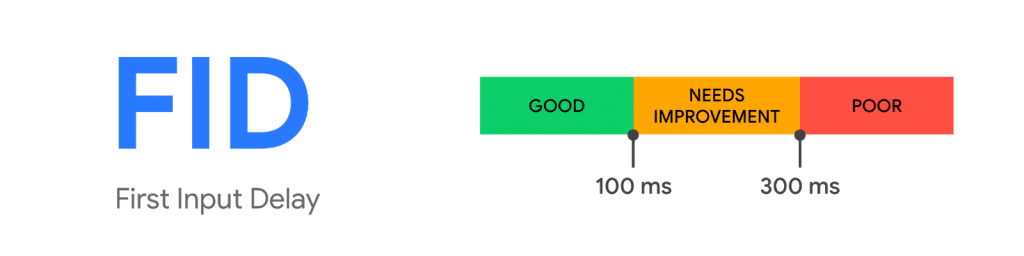
First Input Delay (FID)
First Input Delay, or FID, measures the user’s first interaction response speed within the page, such as a click or a JavaScript control.
First Input Delay measures the time from the user interacting for the first time until the site is able to process a response to that interaction, which happens in milliseconds.
This input delay or latency can be caused by other processes, such as loading a large JavaScript file in the background.
Google understands that a user’s impression of the site is not only determined by the content loading, but also by its response time.
Therefore, it is important to combine the assessment of LCP and FID, not just one or the other.
It is recommended that this time does not exceed 100 milliseconds, so that the user has a quick response and does not leave the page.
If it is between 100ms and 300ms, it is a warning sign for adjustment.
Above 300s, it corresponds to a bad experience.

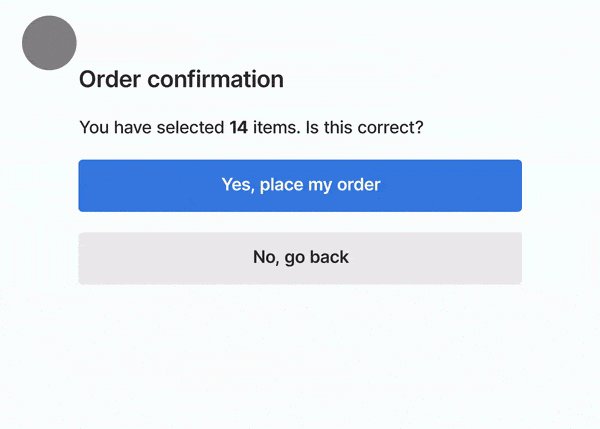
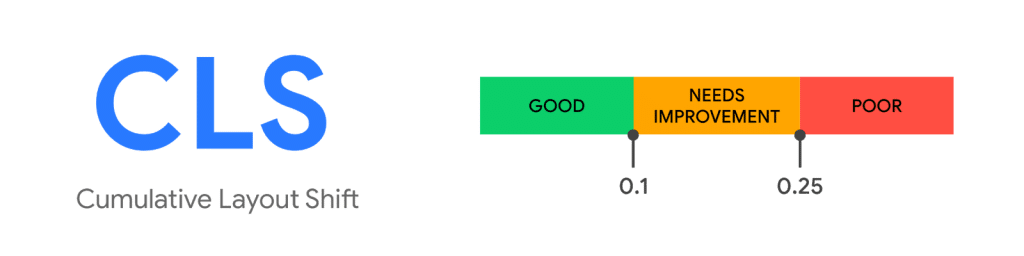
Cumulative Layout Shift (CLS)
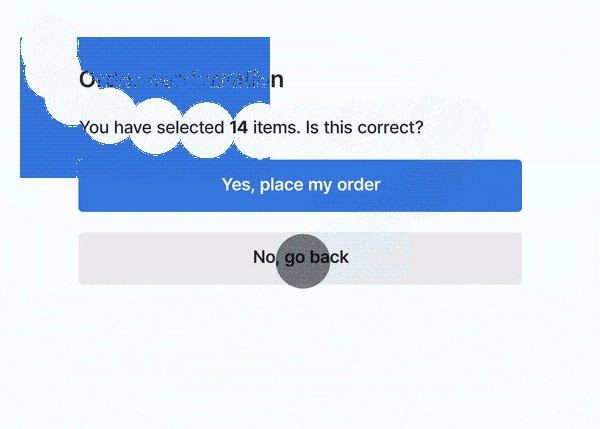
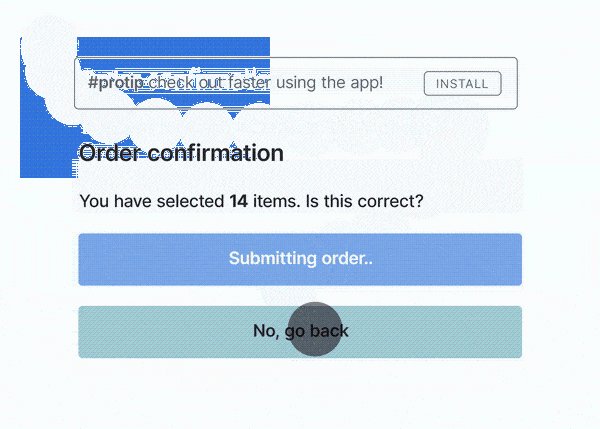
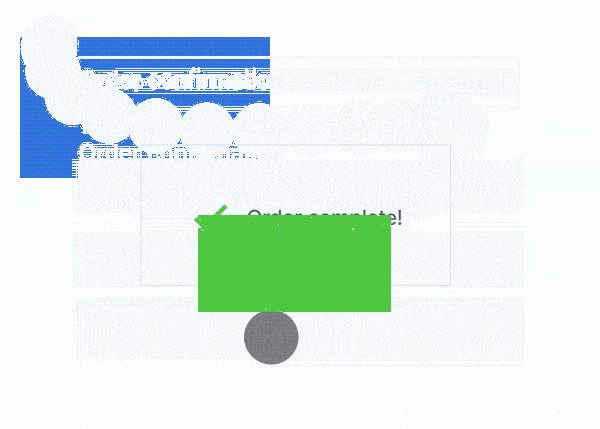
Cumulative Layout Shift, or CLS, is the metric that measures the frequency and severity of unexpected changes in a page’s layout.
These unexpected changes occur when an element on the page moves while the user interacts with it.
This happens, for example, when you go to click on a button, but an element loads and changes its position, causing you to click where you don’t want to.
It can irritate a lot and even create problems for the user…

This usually happens because page elements load asynchronously or have some dynamic configuration to adapt to context.
Thus, heavier elements, images with no defined size, or automatically resized ads can cause sudden movements that disrupt the page’s experience.
To measure this, Google sets a layout change score.
It is the result of multiplying the Impact Fraction, which measures how the unstable element impacts the view, and the Distance Fraction, which measures how much the element has moved in the layout.
Google recommends that pages’ CLS score must be below 0.1.
Between 0.1 and 0.25, you need to make improvements.
Above 0.25, it means that the user is having a bad experience with sudden page changes.

How To Measure Core Web Vitals?
With the announcement of Core Web Vitals, Google also informed that it was tweaking its SEO tools to incorporate these metrics.
Now, we will show you the main possibilities of analytics tools.
It is important to know that Core Web Vitals metrics can be measured in the lab (lab data) or in the field (field data).
But what does it mean?
➜ Saying that metrics are measured in the lab means that the analysis uses tools that simulate loading a page in a controlled environment.
➜ In the field, the analysis considers the interactions of real users and captures nuances that the lab is unable to.
This is what Google uses in its algorithm.
For example, FID is a metric that can only be measured in the field, as it requires a user to interact with the page.
In this case, tools can use another metric (Total Blocking Time or TBT) to approximate FID.
On the other hand, LCP and CLS can be measured both in the field and in the lab.
Each tool can use a different method and thus generate different results.
Therefore, it is important to know how each tool works and combine lab and field results to have a complete diagnosis.
Let’s learn more about this below.
Chrome User Experience Report (CrUX)
Chrome User Experience Report uses field data to analyze Core Web Vitals metrics as well as other diagnostic metrics for pages.
You can access Chrome UX Report data in four ways:
- CrUX Dashboard, a customizable dashboard for your website in Google Data Studio.
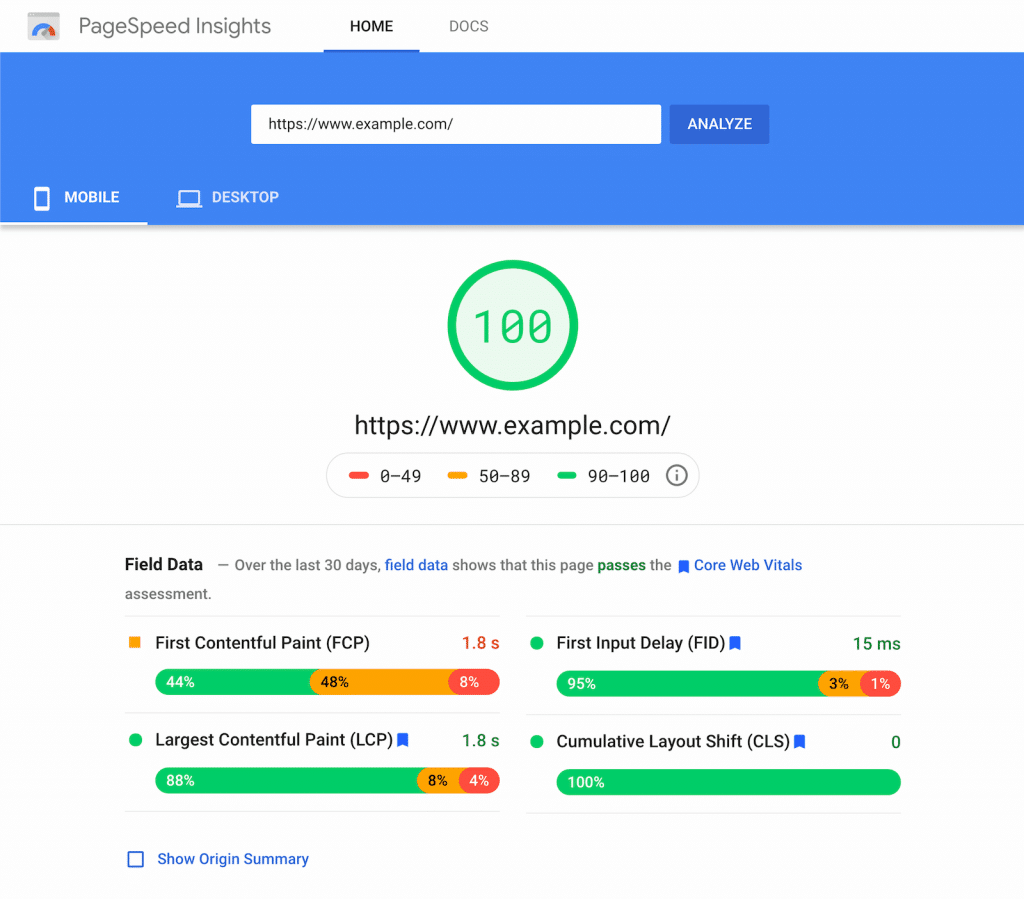
- PageSpeed Insights, which pulls data from CrUX.
- CrUX on BigQuery, which requires SQL knowledge to perform advanced analytics.
- CrUX API, to integrate with data from other applications and customize analytics.
PageSpeed Insights
PageSpeed Insights is a tool traditionally used by websites to measure pages’ load speed.
Now, it also informs the Core Web Vitals metrics, for desktop and mobile, as well as suggestions for improvements. It is available on the web and as an API.
This tool reports Chrome UX Report field data.
However, it also has lab data and an overall speed score that is based on Lighthouse analytics, another tool we’ll look into later.

Report in Google Search Console
The Google Search Console, an essential tool for any SEO strategy, offers a specific report on Core Web Vitals.
It also uses actual site usage data.
Report results are grouped by status (Bad, Improvements Needed and Good). This allows you to identify which pages need adjustments.
In addition, this tool provides historical performance data that PageSpeed Insights does not offer.
JavaScript library
You can also use an open-source Core Web Vitals JavaScript library, which can be combined with any analytics provider that supports custom metrics.
In this case, you must have experience with programming.
You can check a step-by-step guide to using the web-vitals library.
Web Vitals (Google Chrome Extension)
The Web Vitals extension for Google Chrome brings lab data for a particular page being accessed by the user.
The intent is to bring real-time performance feedback to developers as they make code changes.
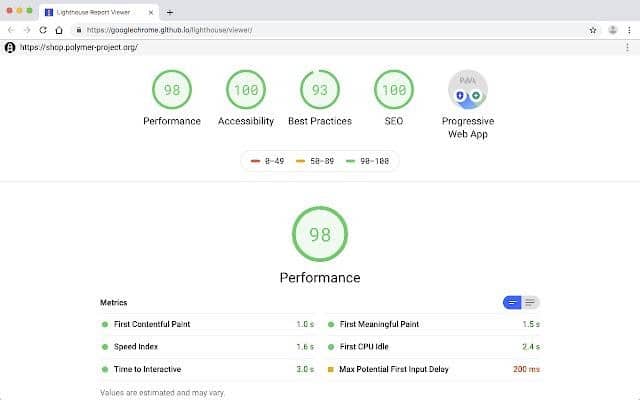
Lighthouse
Lighthouse is already a popular tool for measuring not only a website’s speed but also other on-page experience elements.
With its reports, you can check LCP, FID, and CLS data. PageSpeed Insights itself uses Lighthouse’s lab data in its reports.
This tool is available in the Chrome DevTools feature set or as an extension for Google Chrome.

WebPageTest
WebPageTest is another page experience analysis tool.
It uses lab data to offer your Core Web Vitals metrics.
It also allows you to analyze individual pages and provides guidance to improve performance.
How To Improve Your Core Web Vitals score?
If you’ve used the tools above to test your site and found it doesn’t perform well in Core Web Vitals, it’s time to make some adjustments.
However, you will find that the tool’s recommendations are quite technical.
So, if you’re not experienced with programming and technical SEO, you are likely to need a professional to make these changes.
Here, we bring the main guidelines that the tools offer you to improve Core Web Vitals metrics and obtain the values recommended by Google.
Check them out!
Improve server response time
The longer the browser takes to receive content from the server, the longer it will take to process the elements on the screen.
This delay affects all load metrics, including LCP and FID.
That’s why it’s important to improve this response time, and you can take some actions for that:
- Optimize the server (avoid shared servers).
- Direct users to a CDN next to them.
- Cache part or all of the HTML page content.
- Serve cached HTML pages first.
- Anticipate third-party connections.
Clean and defer JavaScript and CSS
Scripts and style sheets are features that can slow down Largest Contentful Paint (LCP).
Before rendering any content, the browser needs to check the page’s HTML. And these elements can cause the browser to pause that analysis and delay content loading.
So, to avoid the delay, you can clean the codes, which means eliminating unnecessary characters to reduce files and defer loading scripts and stylesheets that aren’t critical to the page.
Reduce loading time for slow resources
Some elements are critical for page loading and affect LCP.
You can take a few steps to speed up this process:
- Optimize and compress images.
- Preload important resources.
- Compress text files.
- Deliver different assets based on network connection (adaptive service).
- Enable caching with a service worker.
Split heavy JavaScript into smaller and asynchronous tasks
While the browser runs JavaScript, it cannot respond to user interactions.
Therefore, heavy scripts can delay the website’s response, such as First Input Delay (FID).
To fix this, break long JavaScript tasks into smaller asynchronous tasks.
These long tasks block main activity for 50 milliseconds or more and are a sign that JavaScript is performing more than the user currently needs.
Thus, splitting them into smaller tasks tends to reduce the page entry delay.
Use a web worker
A web worker allows JavaScript, which delays the response to users, to run in the background.
Operations not related to the user interface are moved to a worker thread, while the browser can perform the tasks that the user requested.
This improves the FID.
Use a font loading API
Loading web fonts can also delay loading and cause sudden layout changes that disrupt the experience.
While they don’t load, the browser can use an invisible font (Flash of Invisible Text or FOIT) or a generic font (Flash of Unstyled Text or FOUT), which can misconfigure the layout.
Then, when the original font loads, the layout suddenly changes.
To prevent this from happening, you can use a font loading API, which ensures that your text fonts are preloaded.
Add width and height attributes for images and videos
Always include size attributes in images and videos.
The lack of this setting is one of the main reasons for poor performance in CLS, as these elements can take time to load and cause sudden layout changes.
Thus, when you define the width and height dimensions, the browser already knows the correct space it needs to allocate for that content.
Reserve fixed spaces for dynamic elements
Dynamic content and ads also may cause unexpected layout moves during page load.
They can change size depending on what’s going to appear, and often end up moving the main content.
One of the solutions to avoid this is to reserve static space for this type of content, instead of letting the ad automatically resize its space.
Try to define the most likely size based on history or choose the largest possible dimension that avoids space expansion.
Now, if you want to learn more about optimizing Core Web Vitals, Google has created a full resource with tips for each metric:
You’ll notice how some tweaks can already improve your score and your pages’ performance.
Don’t forget that optimizations in Core Web Vitals are intended to improve the user experience on your website.
As a result, Google will notice your efforts and value your pages in the rankings.
Now, if you enjoyed learning about this new feature from Google, keep an eye out for SEO trends as well. It’s important to know what’s coming next to prepare your website!