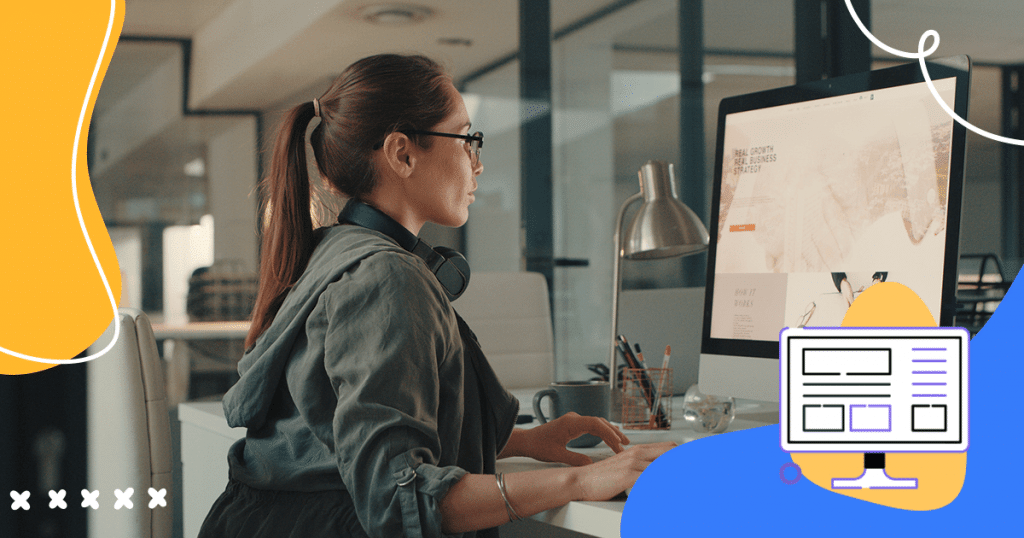
Se você trabalha com criação de site, deve ficar atento às tendências de web design em 2023. Isso porque, com a concorrência cada vez maior no meio digital, as chances de impressionar os visitantes com uma boa primeira impressão devem ser aproveitadas ao máximo.
Além disso, o ambiente digital está repleto de informações que estimulam os visitantes, e o site da sua empresa precisa se destacar, não é mesmo?
Para ajudar você a conhecer o que se espera da área de web design e aumentar as conversões, preparamos este artigo. Acompanhe!
- Homepage igual cinema
- Modos claro e escuro
- Design minimalista
- One page
- Estilo art déco
- Ilustração com colagem
- Letras interativas
- Acessibilidade
- Efeitos de rolagem com parallax
- Carregamento inteligente na página
- Mais morfismo de vidro
Faça o download deste post inserindo seu e-mail abaixo
Homepage igual cinema
A interatividade das imagens 2D e 3D presentes no cinema conquistaram espaço nos sites dos mais variados segmentos. Aderindo às novas tecnologias, o web design de sites passa a receber uma grande influência com a adoção de telas com mais movimentos.
Além disso, o padrão na qualidade da imagem teve um upgrade, passando de HD para 4K (quatro vezes a densidade de pixels), e para cima. Nesse cenário, também é comum vermos cada vez mais monitores e laptops 4K+ conquistando o mercado e, até mesmo, alguns modelos de 6K e 8K.
O fato é impulsionado pela velocidade mais alta de banda larga e dados móveis, necessária para alimentar essa demanda por detalhes visuais. Assim, uma forte tendência de web design em 2023 é a adoção de design 3D, animação, RA, VR e vídeo e imagens em grande escala, aliados com recursos interativos, feitos para que os sites sejam cada vez mais envolventes e divertidos.
No entanto, é preciso ter em mente que a navegabilidade deve ser acessível para todos os públicos de relacionamento da marca. Assim, é preciso considerar que nem todas as pessoas têm uma banda larga de alta velocidade.
Nesse sentido, é preciso ajustar o web design de cinema para que ele seja capaz de proporcionar uma excelente experiência para todos os visitantes da página, considerando ainda a navegabilidade em dispositivos móveis.

Modos claro e escuro
O tempo de tela tem aumentado a cada ano, ainda mais depois da pandemia desencadeada pela Covid-19 e pelo apelo de marketing feito por marcas e celebridades. Por outro lado, sabe-se que a luz branca tem um impacto negativo no bem-estar dos usuários, pois pode causar fadiga, coceira, secura nos olhos e dores de cabeça.
Em 2023, uma forte tendência para web design é estar atento ao conforto do usuário e, para isso, serão escolhidos modos claro e escuro para as telas. Assim, é esperado ver nos sites de todo o mundo muitos tons pasteis suaves, que não são apenas visualmente agradáveis, mas também, proporcionam efeito calmante.
Vale lembrar que a cor é uma ferramenta muito poderosa para desencadear emoções nos usuários. Colocar a experiência do visitante em primeiro lugar é uma tendência positiva, que está se expandindo por meio de um web design com foco no usuário.

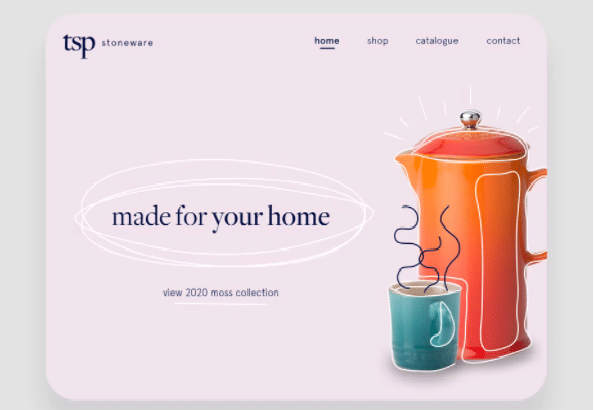
Design minimalista
O estilo de web design minimalista já existe há alguns anos e deve continuar em 2023. Ele é composto por paleta de cores limitada, tipografia simples e navegação fácil, seguido de lindas fotografias.
O formato mais limpo faz com que muitos acreditem ser um projeto simples, mas a maioria dos bons web designers sabem como encontrar o equilíbrio certo. A vantagem desse tipo de design é que a mensagem é clara, sem distrações, a navegação é fácil e o design visualmente agradável.
Em tempos em que a acessibilidade e a facilidade de uso são cada vez mais valorizadas, um layout minimalista pode ser a chave para agradar os visitantes.

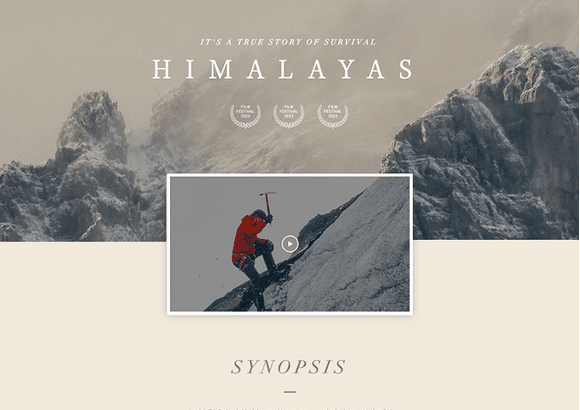
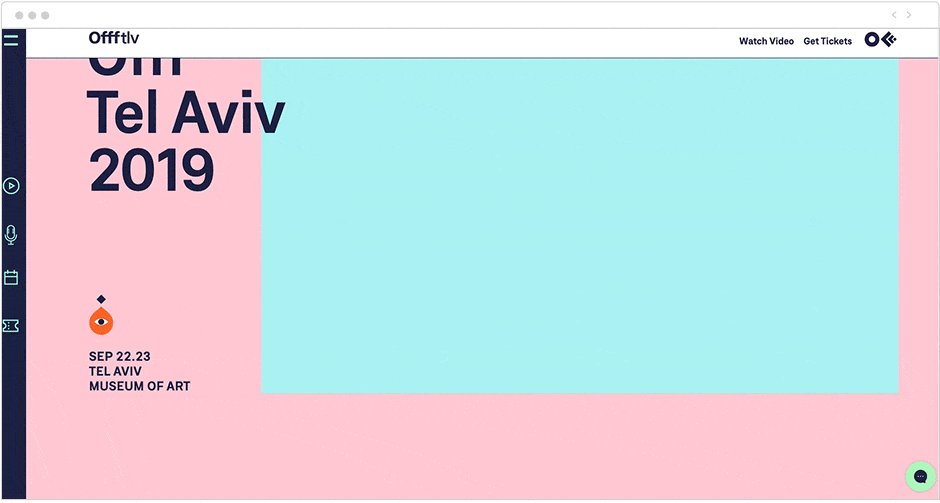
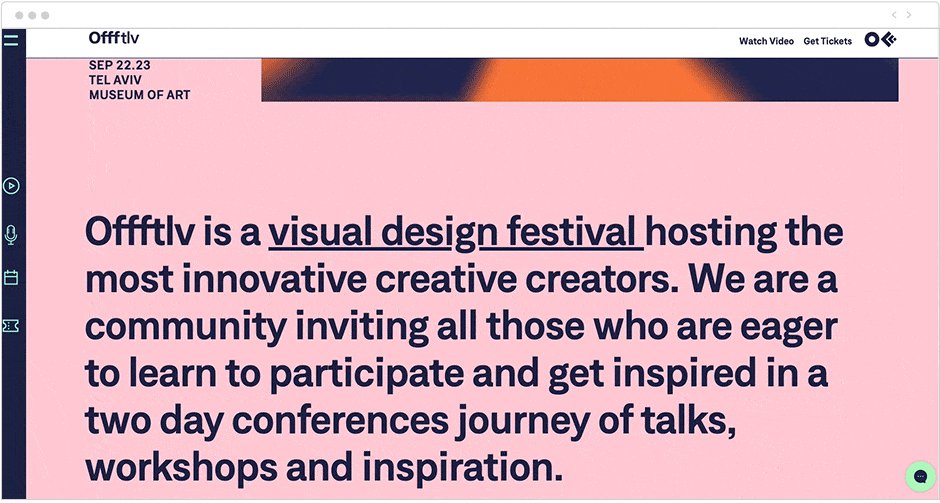
One page
O formato de site one page segue a tendência minimalista e, às vezes, menos pode ser mais. Isso porque nesse modelo de site, a navegação é mais simples, pois dispensa menus e prioriza a rolagem simples.
Vale lembrar que esse tipo de site funciona para assuntos mais específicos, a exemplo de apresentação de um único produto ou um portfólio.
Essas plataformas dão a sensação de o usuário estar lendo um pôster ou um panfleto. Isso acontece porque as informações ficam concentradas e um único lugar, tirando do campo visual do visitante distrações de navegação ou da pesquisa em várias páginas.

Estilo art déco
Os anos 20 marcaram a moda e o comportamento, e esse estilo está de volta! Os motivos art déco fazem a combinação perfeita com os designs geométricos que têm sido tendência nos últimos anos.
Assim, se a persona do negócio é ligada, principalmente, em moda, serviços de casamento, decoração, entre outros, esse estilo de site é perfeito! Ele pode ser associado ao minimalismo para realçar os detalhes.
Assim, em 2023, a tendência é se inspirar nas linhas simples, curvas e nas formas gráficas repetitivas da ilustração e arquitetura art déco.
Esses elementos também podem ser usados para criar logotipos, bordas, fontes, motivos espaçadores e ilustrações. Para fazer o web design desse estilo de site, é útil entender a filosofia por trás do movimento art déco original.
Ele tem a combinação perfeita de elementos do mundo natural com a modernidade da era das máquinas, ou seja, aposta na simplicidade, em linhas arrojadas, na simetria e na repetição invariável de elementos.
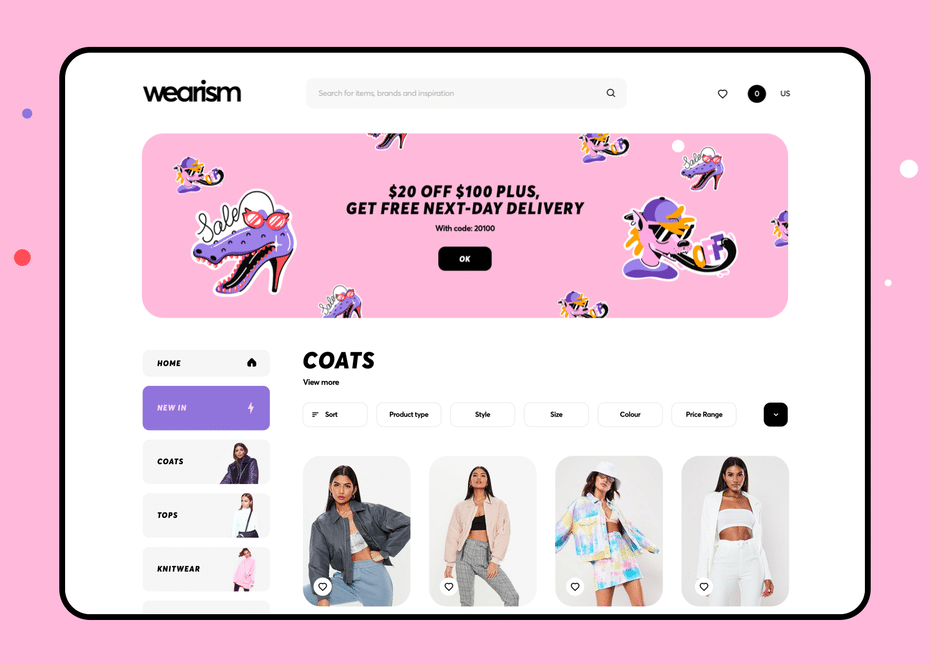
Ilustração com colagem
A formatação do site em ilustração com colagem confere às imagens da ferramenta de navegação uma sensação tátil, o que pode ajudar a impulsionar as vendas. Isso é feito abrindo mais espaço em branco em um design, e permitindo que você incorpore imagens sem focar todo o design em torno de uma fotografia.
É importante que sejam misturadas formas, padrões e cores em uma colagem. Além disso, é possível acrescentar efeito monocromático, filtro ou matiz às fotografias para auxiliar a mesclagem com o design geral.

Letras interativas
Letras que se mexem de forma criativa ao movimento do mouse também são uma forte tendência, ainda mais se o negócio for ligado ao entretenimento e educação. Uma maneira bastante simples de fazer com que o texto se torne interativo com letras é aplicar uma mudança de estado em foco, usando ferramentas específicas para isso.
Com o avanço das ferramentas de design, ficou mais fácil criar efeitos mais elaborados. Para isso, é necessário apenas usar plataformas modernas sem código, diferentes daquelas interações que eram realizadas de maneira manual.
É importante manter a legibilidade em mente e empregar interatividade nas fontes, pois algumas pessoas se distraem com os caracteres em movimento.
Acessibilidade
Entende-se por acessibilidade a prática de tornar o seu site utilizável para o maior número de pessoas possível. Nesse sentido, vai além de uma simples tendência de criar uma página na qual pessoas com deficiência possam navegar. Um site acessível é um sinal de empatia e humanidade, além de oferecer um atendimento diferenciado para o cliente.
Os recursos de acessibilidade estão presentes em diversos sites ao redor do mundo, atendendo a quase 1 bilhão de pessoas com deficiência em diversos continentes.
Nesse cenário, para garantir mais acessos para a página da empresa e ainda se destacar como uma marca que valoriza e inclui todos os tipos de públicos, é preciso considerar a acessibilidade como tendência na formatação de sites em 2023.
Assim, do ponto de vista do web design, o uso de elementos visuais e cores fortes, que ofereçam contraste, textos grandes e imagens nítidas, são capazes de tornar o site da empresa com uma melhor navegabilidade. No back end, acrescentar alt text às suas imagens proporcionará aos usuários com deficiência visual informações relevantes.
A acessibilidade também pode acontecer para colaborar para a melhora da estratégia de web design de um site. As descrições de alt text, que mencionamos, são um exemplo disso. Caso as imagens não agreguem valor ao contexto da página, isso revela que a imagem em si não pertence àquele lugar.
Portanto, fazer uma reavaliação das imagens usando esses recursos pode contribuir para fortalecer ainda mais a mensagem da página e melhorar a navegação de modo geral.
Efeitos de rolagem com parallax
Parallax, na física, é entendido como o deslocamento aparente de um objeto aos olhos de um observador. Visualmente, esse efeito é percebido no dia a dia, por exemplo, em um veículo em movimento.
Os web designers reproduzem esse resultado com movimentos de parallax que aperfeiçoam o design do site. Esse é um efeito visual bastante bonito, mas estranho, e incentiva a interação do visitante do site. Seu uso ocorre por meio de animação, parallax e rolagem paralela.
O efeito de rolagem parallax de forma natural incentiva o visitante do site a navegar abaixo da dobra, o que reduz as taxas de rejeição. Por isso, esse tipo de web design continuará sendo uma tendência quente ao longo de 2023.
Assim, desde o surgimento da rolagem parallax, em 2011, é possível perceber o quanto o valor interativo dela pode ser fascinante e agregar ao visual de um site. Em pleno 2023, os web designers ainda expandirão os recursos dessa fina arte para oferecer aos usuários uma experiência de navegação divertida e elegante.
A rolagem envolve, principalmente, transição, participação e interação. Assim, cada uma das criações pode ser ampliada ao fazer a combinação dos elementos do website da empresa com efeitos de rolagem dinâmica.
As possibilidades do efeito de rolagem incluem:
- rolagem horizontal;
- aumento ou diminuição do zoom das imagens;
- implementação de transições de uma seção para outra.
Com a técnica de rolagem do parallax, é possível reduzir o ritmo do seu plano de fundo, conforme o visitante navega por um primeiro plano com ritmo mais rápido. Isso resulta na ilusão de que as imagens são tridimensionais. Como consequência ,é possível acompanhar a tendência do web design, garantindo mais movimento e interatividade para o seu site!

Carregamento inteligente na página
Já comentamos que o rápido carregamento da página é fundamental para uma boa navegabilidade. Assim, é preciso estar atento às questões técnicas, já que a atualização do algoritmo de 2021 do Google tornou a velocidade de navegação algo bastante importante para o ranqueamento orgânico do site, juntamente às técnicas de otimização de SEO.
Ainda é preciso considerar a boa experiência do usuário e as expectativas deles em relação ao desempenho da velocidade do site. Isso porque 53% dos visitantes abandonam uma página que leva mais de três segundos para carregar. Portanto, é preciso ter em mente que agilidade é importante, pois o usuário atual já não espera pacientemente um site carregar.
Ainda do ponto de vista técnico, o Lighthouse ou o Google PageSpeed Insights são ferramentas que podem ser usadas para fazer a avaliação da otimização da velocidade do site da empresa.
Temos, também, algumas etapas simples que podem ser usadas pelas plataformas e pelos desenvolvedores para assegurar que as páginas carreguem de forma mais rápida, a exemplo da otimização de imagens.
Estabelecer um limite para a quantidade de fontes usadas pode ajudar, assim como evitar o uso de muitos plug-ins, pois isso pode ter um grande impacto na hora do carregamento.
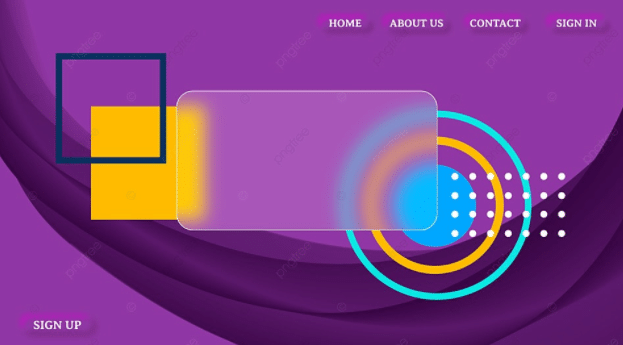
Mais morfismo de vidro
Uma tendência que promete fazer o maior sucesso em 2023 é o morfismo de vidro. Trata-se de uma combinação de transparência, movimento e desfoque, capaz de fazer os elementos das páginas se comportarem, de forma visual, como vidro.
Você pode usar essa técnica em logomarcas, ilustrações ou, até mesmo, em seções inteiras do website. O segredo para usar esse estilo é a difusão, a reflexão e a sombra, que criam a ilusão de ótica.
Assim, ao fazer a combinação com movimentos sutis, o efeito de vidro pode fazer um site parecer 3D. A difusão do “vidro fosco” dentro da imagem faz com que o usuário incorpore transparência em seu design, deixando o layout mais organizado.

Viu como as principais tendências do web design em 2023 podem ser usadas para tornar o layout do site mais moderno e oferecer uma melhor experiência para o usuário? Seguindo essas dicas, todo o processo fica mais fácil!
Se você gostou deste artigo, confira também como unir SEO e web design para criar páginas mais atrativas para a persona e para os buscadores.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.