When it comes to SEO, there’s no such thing as too thorough. The more you can do to help Google’s crawl bots understand, classify, and rank your website, the easier it will be to reach your target audience.
Schema markup is one underutilized factor that can really help move the needle in your site’s favor through solid search engine optimization. We’ll go over everything you should know to apply it correctly and get the desired results.
What Is Schema Markup?
Schema markup is a specialized language or code that is added to the content of a webpage to provide explicit information to search engines like Google.
This structured data helps search engines understand the context, meaning, and relationships within the content, making it easier for them to display relevant and rich results to users.
In essence, schema markup acts as a translator between human-readable content and machine-readable data, enabling search engines to better comprehend and present the information in search results.
What Is Schema Markup Used For?
Using schema markup on a page gives you a powerful SEO boost on several levels. For example, this makes it possible for Google to serve up eye-catching rich snippets as part of a SERP result. Rich snippets yield incredible click-through rates in comparison to standard listings, which naturally leads to more traffic.
However, schema markup also powers Google’s Knowledge Graph—the information base that helps Google connect the dots between related subjects in the first place. Inclusion in the Knowledge Graph can lead to lots of valuable SEO opportunities—like the chance to appear in a knowledge panel when a user searches for your brand.
In other words, Google understands schema markup on a deeper level than it understands the standard text. And the better it understands your page, the more accurately it can serve your content to the right users.
Understanding the Key Components of Schema Markup
Before you can implement effective schema markup on your site, it’s important to fully understand it first. Let’s go over some of the key components to know before diving in.
Schema.org and its schema types
The first order of business is to familiarize yourself with Schema.org, the home base for schema and its dual-level hierarchy system. The top level consists of schema types, while the bottom level is all about defined properties.
Popular schema types include (but are not limited to):
- Article
- How-to
- Breadcrumb
- FAQ
- Carousel
- Job posting
- Event
- Recipe
- Local business
- Video
- Book
Google currently recognizes many different schema types, each with its own ability to showcase that content type in unique, attractive ways on SERPs.
For example, a review markup can generate a search result that features a star rating. Meanwhile, a recipe markup can help a cake or pulled pork recipe shine on result pages using photos and ingredient lists.
Schema markup vocabulary
As you explore schema markup further, you’ll need a working understanding of some key vocabulary terms that you’ll run into along the way. A few to know right off the bat include:
- Types: Each schema type, like the examples listed above, correlates to a different set of properties. Collectively, these types occupy a larger hierarchy.
- Properties: Within each schema type, you’ll find additional data describing the attributes of a specific subject and its relationships to other subjects. These are called properties.
- Items: Items are individual objects within a list or feed—for example, a particular musician in a running list of musicians.
Together, these components work to organize, define, and present datasets and information in a way that’s easy for Google to understand.
Microdata, RDFa, and JSON-LD
When it comes to implementing schema markup, there are three specific formats to know. Here’s a closer look at them.
- Microdata: This format consists of HTML5 tags designed to make various HTML elements more readable by crawl bots and machines. It accomplishes this through annotation.
- RDFa: Short for “Resource Description Framework in Attributes,” RDFa represents an extension to HTML5.
- JSON-LD: Short for “JavaScript Object Notation for Linked Data”, JSON-LD leverages JSON to encode linked data.
The best format for you largely depends on your experience level and what you’re looking to accomplish with schema markup. For example, microdata is prized for its ease of use and is a great choice for beginners.
Meanwhile, RDFa is a web standard that’s great for implementing structured data beyond what you’d be able to accomplish with schema.org alone. For example, it’s a good choice when you want to combine multiple vocabularies.
JSON-LD is another web standard first added as a recommended format in 2013. Some schema users prefer this format because it keeps your code clean, easy to read, and free of extra tags. It’s also worth noting that Google strongly prefers this type.
Implementing Schema Markup on Your Website
If you find the idea of schema markup to be a bit overwhelming, you’re not alone. Many marketers and SEO pros feel intimidated at first, but don’t worry. It’s easier to begin using schema markup than you think. Here’s a look at a few options for getting started.
Manual implementation
Although there are tools out there to help streamline the process of adding schema markup to your site’s HTML code, it’s definitely possible to do it manually. And since Google prefers the JSON-LD format, that’s what we’ll use for the purpose of the following steps.
Choose the right schema type
Naturally, your content marketing strategy likely includes multiple asset types (e.g., videos or articles). Start by selecting the schema type that works best for your content item.
Set the structure for your markup and add your data
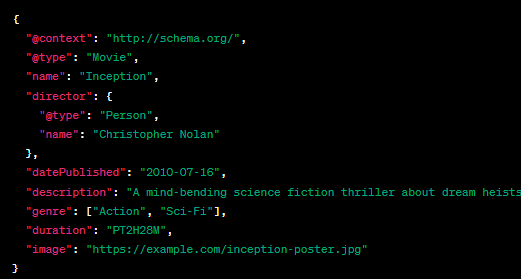
A standard JSON-LD markup basically consists of a script tag like the below. As you can see, there’s an object included that will eventually contain your individualized data.

In this shorter JSON-LD markup, we’re describing a movie using Schema.org. The @context and @type indicate the context and type of content (Movie).
The example includes properties such as name, director, datePublished, description, genre, duration, and an image URL.
This structured data helps search engines provide more relevant and detailed information about the movie in search results.
Add the script to your HTML
Once your markup is complete, it’s time to add it to your page’s HTML code. Schema markup will actually do its job regardless of where you paste it. However, most web admins prefer to put theirs in the <head> portion of the document.
Utilizing schema markup generators
If you’re not a technical type who is comfortable implementing your code manually, that’s OK. Many web admins and SEO professionals prefer to simplify the process with a schema markup generator.
If you’re running WordPress, there are many different schema generator extensions available, including Merkle and Schema Builder. You can also do what many site owners do and go straight to Google’s Structured Data Markup Helper.
The schema implementation process is very similar to the manual process listed above. The generator simply walks you through the different steps. Here’s what that would look like with Google’s Structured Data Helper.
Pick a data type
When you start, you’ll see a list of the most common data types, including articles, products, and local businesses. Simply select the one that you want to work with.
Supply your URL
Next, paste the URL of your webpage into the field provided. The tool will auto-load it into a split-screen that displays your page on one side and your data items on the other.
Mark your page
To proceed, simply highlight the sections that you want to mark up and select the correlating data item. You’ll also see an option to manually add any items that don’t naturally appear on your page.
Generate and add your HTML
When all of your items are present and accounted for, simply generate your code via the one-click button provided. You’ll be able to choose between JSON-LD and microdata for the format.
You’ll also have the option to either copy and paste the finished code into your page HTML or download a new HTML file to upload in its entirety.
Testing and validating schema markup
As with any other item on your running SEO checklist, testing is a crucial part of the process when it comes to schema markup. In fact, you should never put a new schema markup into play without thoroughly testing it first.
Naturally, Google offers some very user-friendly tools that simplify this process. You could use Google’s general Structured Data Testing Tool. There’s also a Rich Results Test tool you can use to determine if your page is rich results-ready.
Final Considerations: The Importance of Schema Markup in Modern SEO
Schema markup is something that many marketers skip because they’re intimidated by it. But they’re also throwing away a valuable opportunity to gain better search visibility, more appealing SERP listings, and significantly higher click-through rates.
Implementing schema markup also helps keep your site compatible with up-and-coming search trends like voice search, changing search algorithms, and more. So, don’t sleep on schema!
And be sure to check out our comprehensive on-page SEO guide for even more great optimization tips. You can download our on-page SEO checklist to ensure that you don’t miss a beat when it comes to developing your own strategy.


![[ROCK NA] [EBOOK SEO] Complete Guide](https://rockcontent.com/wp-content/uploads/2024/06/banner_Search-Engine-Optimization.png)