Quer fazer com que seu site seja mais rápido e encontrado pelo Google? Então, é hora de você saber o que é AMP e como ele pode colaborar com os resultados das suas páginas.
Ainda que a velocidade da Internet tenha aumentado nos últimos anos, é comum que os usuários contem com planos de dados restritos, que terminam após a utilização da franquia contratada.
Além disso, vários usuários não contam com uma região privilegiada. Nesse caso, a rede não apresenta velocidade adequada.
Dessa forma, utilizar uma tecnologia para aumentar a velocidade das páginas fará com que as pessoas acessem seu conteúdo quase que instantaneamente. Isso é fundamental para que você consiga aumentar as conversões.

Neste texto, você verá tudo o que precisa saber sobre o AMP para colocá-lo em prática. Quer fazer mais negócios? Então, confira quais são os passos que você deve seguir!
O que é AMP?
AMP é uma sigla, em inglês, para Accelerated Mobile Pages. Em português, significa Páginas Aceleradas para Dispositivos Móveis.
Essas páginas contam com carregamento simplificado, dando a impressão que é até instantâneo, quando são usadas em smartphones.
Se você ainda não vê muito valor nessa iniciativa, a seguir provaremos o contrário. O celular se transformou em um tipo de computador, em que as pessoas fazem mais do que simplesmente usar as redes sociais e conversar com os amigos. Elas verificam a conta de e-mail, jogam e consomem muito conteúdo.
Entretanto, nem sempre a qualidade da rede corresponde à necessidade de consumo dos usuários. Por vezes, a velocidade se mostra reduzida, dependendo da região em que a pessoa está.
Além disso, dependendo do plano de dados contratado, o usuário sofre com redução de velocidade quando o pacote de dados chega ao fim.
Ao fazer com que as páginas sejam carregadas nesses dispositivos em menos tempo, aumenta-se o tempo em que os consumidores usam a Internet para fazer pesquisas. Além disso, a chance de um blog ou empresa reter o usuário é maior.
Como o Google sempre se mostrou preocupado com a experiência de navegação nos dispositivos móveis, ele apresentou em 2015 o AMP Project, em conjunto com outras renomadas empresas, como Pinterest, Twitter e LinkedIn.
Como elas funcionam?
A iniciativa é de código aberto. Isso significa que qualquer pessoa ou empresa pode colaborar. O objetivo é fazer com que o conteúdo geral de páginas para dispositivos móveis seja mais rápido para os usuários.
Uma página AMP, resumidamente, conta com uma arquitetura para priorizar a velocidade do carregamento das páginas e é dividida em 3 partes:
- AMP HTML: é um código HTML modificado. Embora também conte com tags normais, alguns são específicas do projeto;
- AMP JS: é responsável por fazer que a página se apresente rapidamente. A principal função é fazer com que elementos externos não bloqueiem o carregamento da página;
- Google AMP Cache: é um elemento opcional. Com ele, todas as páginas AMP HTML são armazenadas no cache dos servidores do Google. Assim, o desempenho é melhorado automaticamente. Vale lembrar que, como o projeto é de código aberto, outras empresas também podem desenvolver o próprio cache de AMP.
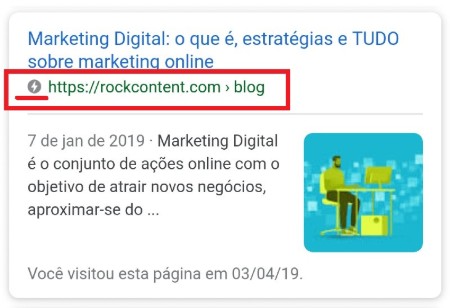
Você quer ver uma amostra disso? É simples! Faça uma busca no Google utilizando seu smartphone. As páginas que já contam com o AMP estarão marcadas, assim como na imagem abaixo:

Ao clicar no resultado, você verá como a página será carregada praticamente instantaneamente, com a diferença que alguns elementos e o layout serão um pouco diferentes do que o normal, como:

Caso as páginas sejam muito lentas, elas receberão um alerta, mostrando o quanto é importante contar com um site rápido.
Depois de configurada, a página AMP se transforma em uma nova versão da original, com conteúdo idêntico. Normalmente, é identificada com “/amp” ao fim do endereço. Assim, é mais fácil identificar o desempenho dela nos relatórios de análise, como o do Google Analytics.
Como o conteúdo é o mesmo, quem já tem algum conhecimento de SEO sabe que pode gerar um problema conhecido: conteúdo duplicado. Entretanto, é fácil resolver a questão. Basta incluir uma tag canônica na versão AMP. Ela indicará para o Google qual é a versão original.
Além disso, incluindo uma marcação, você mostrará para o buscador que há uma versão AMP:
<link rel=”amphtml” href=”https://www.meusite.com.br/post/amp/”>
Conversão em blogs: 8 dicas para otimizar seus resultados
Google PageSpeed Insights: descubra como conseguir a nota máxima!
AMP vs Páginas Responsivas: você sabe a diferença?
Algoritmo do Google: aprenda como rankear em primeiro em 2019
Quais são as principais vantagens?
São várias as vantagens em implementar AMP em seu site.
Confira agora!
Seguir a tendência dos principais sites e portais do país
Sites e portais como UOL, El País, TechTudo e Discovery já contam com essa tecnologia. Ao implementá-la em seu site, você usará as mesmas ferramentas dos grandes sites de conteúdo do país.
E o melhor: a tendência pode contribuir para suas estratégias de SEO.
Melhorar sua estratégia de SEO
O que as ferramentas de busca mais desejam é proporcionar uma experiência de busca mais interessante, certeira e rápida para os consumidores.
Como o AMP faz com que as páginas fiquem mais rápidas, o Google considera a opção como fator de rankeamento.
Aumentar o encantamento de internautas
Usuários que encontram o que desejam rapidamente são mais propensos a se inscreverem nas listas de leads da empresa e até fazer compras. Por isso, implementar o AMP poderá alterar positivamente o comportamento dos usuários em sua página.
Quer saber se seu site será beneficiado com a implementação?
Confira!
Quais sites são mais beneficiados?
Inicialmente, as primeiras páginas que utilizaram a tecnologia foram grandes portais de notícias dos Estados Unidos, como o Gizmodo e o Washingtion Post. Entretanto, atualmente, vários sites espalhados pelo mundo já adotaram a tecnologia.
Ela é mais utilizada em sites que contam com grande publicação de conteúdo, como blogs, páginas de receitas e notícias. Entretanto, é possível usá-la até mesmo em páginas de e-commerce.
De acordo com o site do projeto, a tecnologia pode ser utilizada por todos que estão inclusos no processo, como:
- editores;
- criadores;
- plataformas.
O objetivo é fazer com que todo o conteúdo da página seja funcional (incluindo vídeos, fotos e GIFs animados). Como a iniciativa é de código aberto, não há restrições para que alguém teste as configurações e veja como o AMP funciona na prática.
Caso queira, ainda é possível fazer parte do grupo que pesquisa e promove melhorias no projeto.
Utilizando os recursos disponíveis, é possível aplicar a tecnologia na home page, página de produtos e até mesmo nas páginas de busca. O eBay, por exemplo, usa AMP para as páginas de pesquisa do seu site.
Com isso, o carregamento do site é extremamente veloz, aumentando as chances de que os usuários concretizem o negócio que procuram.
Embora a tecnologia possa se adaptar aos mais variados tipos de página, nem todas devem ser incluídas. Veja agora como avaliar isso!
Há pontos negativos?
Há alguns casos em que os webdesigners definem que não se deve implementar o AMP. Um dos maiores motivos para isso é a quantidade de ativos web.
Embora o smartphone represente uma grande oportunidade, é necessário contar com esforços necessários para que os arquivos para o AMP sejam otimizados.
Maior dificuldade para acompanhar métricas
Além disso, quando as páginas estão armazenadas em cache (e nem sempre fazem solicitações aos seus servidores), será necessário criar parâmetros especiais para acompanhar os resultados da página. Assim, será possível ter precisão em índices como CTRs e métricas de engajamento.
Como o AMP é considerado o HTML depois de uma dieta, pode-se dizer que as mesmas experiências que você ofereceria em uma página original não poderão ser entregues em AMP, como mover mapas ou girar imagens.
Menor capacidade para personalização
Caso algumas páginas dependam muito de uma experiência de usuário diferenciada, deve-se ponderar se as versões de AMP para tais seções são interessantes. Alguns exemplos disso são home page, portfólios e landing pages.
Isso é causado por um dos grandes focos do projeto. Como as páginas são mais simples, ações complexas ficam mais difíceis com AMP. Então, a marca pode perder o envolvimento com os usuários dos dispositivos móveis, dificultando as conversões.
Nesses casos, é comum que o design faça parte da estratégia para atrair usuários e convertê-los.
Perda de elementos importantes para a conversão
Como o AMP é uma versão leve da sua página, sem muitos elementos visuais, você não deve configurá-lo em páginas que dependem do apelo visual para atrair o visitante. Por exemplo: sua home page, uma página de portfólio ou uma página de vendas não devem, em hipótese alguma, utilizar AMP.
Isso porque o propósito original da página seria perdido, pois os principais elementos de web design que fazem um site vender e encantar seriam removidos.
Os sites que devem instalar AMP são aqueles que possuem informações como na página sobre ou em um blog, isto é, sites que produzem conteúdo. Então, você deve configurá-lo apenas nessas páginas de conteúdo — e não no site inteiro.
E então, o que fazer?
Uma das possibilidades é utilizar as vantagens de tráfego orgânico proporcionada pelo AMP para enviar os usuários para experiências personalizadas e ricas, sejam em aplicativos próprios, sejam em páginas completas e sem AMP.
Dessa forma, os usuários que acessam sua página a partir dos dispositivos móveis poderão continuar se engajando com a marca, sendo encaminhados diretamente para o aplicativo.
Como implementar AMP em seu site?
Veja o que é necessário para implementar o AMP em suas páginas!
A partir do WordPress
Para começar a usufruir dos benefícios do AMP em seu site ou blog WordPress, poucos passos são necessários. Para começar, procure por plugin completo de AMP, como o “AMP”, da Automattic.
Você pode fazer o download diretamente do seu painel de administração. Vá em Plugins -> Adicionar Novo, e procure pelo plugin citado. Caso queira, é possível fazer o download manual. Depois de ativar o plugin, as versões em AMP dos seus blogs posts serão criadas automaticamente.
Caso seja interessante usar AMP para outras seções do seu site, outros plugins podem ser interessantes, como: AMP for WP – Accelerated Mobile Pages e o Glue for Yoast SEO & AMP.
Configuração do Google Analytics
Depois de ativar seu plugin, é importante configurar o Google Analytics. Assim, será possível ver qual é o desempenho das páginas otimizadas. Para tanto, no painel de administração, procure por “AMP” no menu.
Ao acessá-lo, clique em “Analytics”. Você deverá apenas inserir o código do Google Analytics, iniciado por UA.
Demais casos
Você não utiliza WordPress ou não gosta de instalar plugins para ações que podem ser feitas manualmente? Não tem problema! Veja agora o que fazer:
- comece a marcação da página utilizando <!doctype html>;
- no primeiro nível, inclua, obrigatoriamente a tag <html ⚡> ou <html amp>;
- coloque em todas as páginas as tags <head> e <body>;
- logo após de <head>, inclua <meta charset=”utf-8″>;
- imediatamente depois, deve-se incluir: <script async src=”https://cdn.ampproject.org/v0.js”></script>;
- inclua a tag canonical, indicando a página de origem; usar a meta-tag: <meta name=”viewport” content=”width=device-width,minimum-scale=1″>;
- use as tags de imagem próprias, como: <amp-img src=”https://meusite.com.br/imagem.jpg” alt=”Meu item” height=”800″ width=”600″></amp-img>
Como testar?
Se você quer ver como o AMP se comporta na prática, é interessante começar devagar. Provavelmente, desejará fazer alguma mudança ou personalização, como descobrir os melhores lugares para inserir links patrocinados com a nova tecnologia.
Por isso, faça os testes com poucas páginas ou conteúdos até que tudo esteja pronto para ser publicado. Vale lembrar também que, embora o AMP seja favorável para as técnicas de SEO, ele poderá causar diferença nos resultados apresentados nas ferramentas de pesquisa. Por isso, todo cuidado é pouco!
Antes da implementação total, verifique também se tudo está certo com a configuração do AMP. Uma das ferramentas mais conhecidas e utilizadas é o Teste de AMP do Google Search Console. Pelo Console, você também pode entender como o Google tem visto as novas páginas configuradas.
Assim, ficará mais fácil descobrir erros e fazer correções antes que todo conteúdo esteja disponível em AMP.
O AMP é uma tecnologia que vem para somar para todo meio web. Com ele, todos os usuários poderão usufruir de uma Internet mais rápida e objetiva. Por isso, a colaboração do seu site é essencial.
Além disso, o Google tenderá a ver sua página como mais rápida para os dispositivos móveis, o que fará com que seja mais fácil conseguir boas posições nas classificações de pesquisa.
O AMP, entretanto, não é suficiente para estar nas primeiras colocações do Google. Então, veja o que fazer para construir blog posts brilhantes, com esse material incrível. Esperamos por você!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.