Smartphones e tablets são meios de acesso à internet cada vez mais comuns. Enquanto usam seus aparelhos, usuários esperam uma experiência de navegação fluída. Para isso, é preciso criar sites e gerenciá-los seguindo parâmetros de responsividade e desempenho que garantam satisfação, algo que o Acelerated Mobile Pages (AMP) pode proporcionar.
Desenvolver páginas adaptadas ao mobile é um desafio que todo profissional precisa saber como lidar. Não importa o público que acessa — é muito provável que, ao menos em algum momento, os dispositivos móveis sejam escolhidos como plataforma.
Isso pode ser provado em números: em 2019, 80% do tráfego total da internet veio de smartphones ou tablets. Para atender a essas exigências, o AMP é indispensável e tem papel decisivo em uma experiência de navegação tranquila e agradável, o que gera engajamento.
Neste post, trataremos mais sobre esse assunto, passando por tópicos como:
Continue a leitura e confira!
O que é AMP?
AMP é um framework para adaptar páginas da web a alcançar um desempenho mais potente em dispositivos mobile. A sigla que, no português, significa Páginas Mobile Aceleradas, deixa claro qual é a proposta: tornar a experiência de navegação em smartphones e tablets o melhor possível.
Essa é uma necessidade urgente, já que é inegável o imenso volume de acessos à web por meio do mobile. Criadores de sites e profissionais que gerenciam páginas no WordPress, por meio de hospedagens como a da Stage sabem como desempenho é fundamental.
Um usuário pode, simplesmente, desistir de visitar um site se o layout for ruim na tela do celular, se as imagens não aparecerem e, principalmente, se o carregamento for lento. Enquanto os smartphones entravam no mercado, houve um período em que sites eram reproduzidos em telas menores da mesma forma que em computadores comuns.
A responsividade foi uma evolução que veio com os anos, mas, ainda assim, o desempenho ainda precisa ser melhorado. Em meio a isso, o AMP é uma necessidade urgente para qualquer site da web.
Como funciona
O AMP é uma espécie de configuração que permite que os sites funcionem com uma versão mais leve, ou seja, com menos elementos de carregamento. Assim, as páginas estarão prontas mais rapidamente todas as vezes que forem acessadas.
No entanto, é preciso tomar cuidado ao usar esse recurso. O AMP otimiza páginas retirando alguns elementos, ou seja, criando versões mais leves. Portanto, você não deve realizar essa configuração naquelas repletas de imagens, que são essenciais para ilustrar o que se pretende.
Algumas páginas mais simples, que são mais informativas, podem ter o AMP aplicado, tornando o site, de maneira geral, bem mais rápido. Sabe a página “Sobre” que sites institucionais costumam ter? Ela pode, tranquilamente, ser colocada em AMP.
Para quem tem blogs, o AMP pode ser um grande aliado na hora de publicar conteúdos simples e que não tenham tantas imagens. Isso fará com que essas páginas recebam muito mais visitas, aumentando o tráfego, o engajamento e também as conversões.
Por que é importante?
Há muitas questões relevantes envolvidas no uso do AMP em páginas mobile. Não se trata só de desempenho, mas também, de posicionamento na web.
É fundamental estar em destaque para ter uma estratégia de sucesso e atrair tráfego. A seguir, veja quais pontos justificam melhor o tamanho da importância do uso desse framework.
Deixa o site 85% mais rápido
O Google já informou: com o uso do AMP, o desempenho de carregamento de páginas pode subir em até 85%. Esse é um número realmente impactante e que significa muito mais possibilidades de manter usuários devidamente engajados com a visita a um site.
Do contrário, as chances de abandono, sem ao menos o carregamento ser concluído, são realmente grandes — o que deve preocupar. Velocidade é algo realmente importante em meio ao perfil de usuário atual, aquele que espera sempre o máximo de performance.
Um estudo da KISSmetrics apontou que 40% das pessoas que acessam uma página podem desistir dessa ação se ela não estiver pronta em até três segundos. Por isso, é fundamental buscar essa otimização e evitar o aumento das taxas de abandono.
Melhora a experiência para o usuário
A experiência de usuário é um conceito fundamental para qualquer coisa quando falamos em tecnologia: softwares, aplicativos e, principalmente, sites. Significa que, durante uma experiência, as pessoas esperam que todos os seus desejos sejam preenchidos e que tudo corra bem.
Ao visitar um site, a lentidão no carregamento da página pode ser algo negativo para essa experiência. Há muitas consequências negativas, desde o abandono da página até a perda do engajamento.
Por que o usuário deveria voltar ao site se, da primeira vez que ele visitou, a experiência foi ruim? Ainda que o problema seja resolvido, nem todos vão querer dar uma segunda chance. Por isso, utilizar o AMP o mais rápido possível é a melhor solução para a otimização.
Melhora o rankeamento no Google
Carregamento de páginas é um parâmetro de rankeamento do Google. Isso significa que aquelas mais lentas nesse sentido estão passíveis de ser punidas, sumindo dos primeiros resultados de pesquisa. Essa é uma perda inestimável, uma vez que afeta diretamente a exposição na web.
Principalmente em blogs, pode ser ruim para o tráfego gerado aos conteúdos. O Google entende que uma página deve cumprir com uma série de requisitos para ser qualificada, e uma dessas exigências é o tempo de carregamento em mobile.
A proposta dos algoritmos é identificar quais dessas páginas tem melhor desempenho e as classificar nas primeiras posições. Por isso, é fundamental usar o AMP para rankear bem.
Aumenta o engajamento
Engajamento é o que torna seu público simpático à sua empresa. Há vários fatores que ajudam a aumentar essa participação e todos dependem de você — inclusive o seu site.
Se a experiência for ruim, há muitos questionamentos que podem ser gerados, até mesmo, se o seu serviço ou produto é bom. Afinal, se no contato inicial, no site, já não deu certo, por que continuar?
O engajamento é algo de extremo valor nos tempos de hoje e as marcas têm entendido como manter o público próximo e com uma opinião positiva. Sem dúvidas, ter um site capaz de carregar páginas rapidamente em tablets e smartphones é um fator de peso, ainda que pareça um detalhe.
Portanto, não coloque o engajamento da sua empresa em risco. O AMP pode realmente ajudar!
Gera mais conversões
Conversões são o fim de um ciclo que se inicia, por exemplo, no acesso a um post em um blog. Por isso, é importante pensar em toda essa trajetória, desde seu primeiro contato com o usuário.
Pode ser difícil fazer com que essa pessoa percorra todo esse trajeto se, logo no início, a experiência não for a melhor possível. Assim, menos conversões podem ser geradas e, às vezes, a razão não é detectada.
O conteúdo pode ser bom, o produto melhor ainda, mas se os meios de condução do lead não funcionam, como eles estarão motivados a converter? Sites capazes de proporcionar a experiência certa tornam essa jornada muito mais fluída, terminando em vendas ou na conversão desejada naquele momento.
Como configurá-lo no meu site?
Configurar o AMP em um site não é das tarefas mais difíceis, especialmente, se você utiliza o WordPress. O trabalho é mais simples porque há um plugin que automatiza as mudanças nas páginas, tornando-as bem mais rápidas para plataformas mobile.
AMP no WordPress
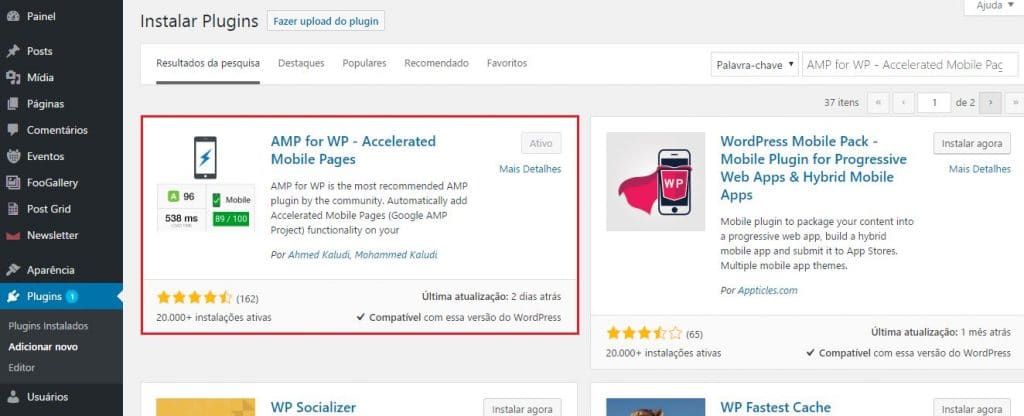
A instalação no WordPress é simples e depende, primeiramente, do download do plugin AMP for WP. Basta acessar sua loja de plugins na plataforma e buscar por ele.

Após a instalação, é hora de configurar o layout das páginas que forem modificadas pelo AMP. Isso é essencial para manter um padrão de design que fará a diferença na experiência de navegação.
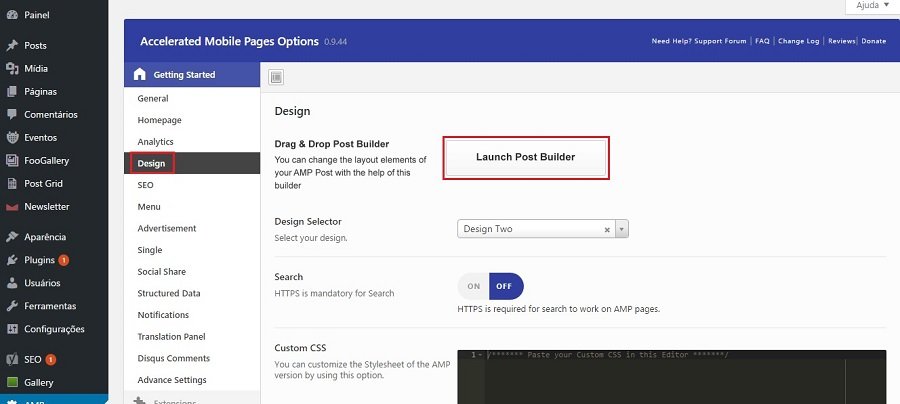
Basta abrir o AMP no seu painel do dashboard, selecionar “Design” e iniciar o Paige Builder.

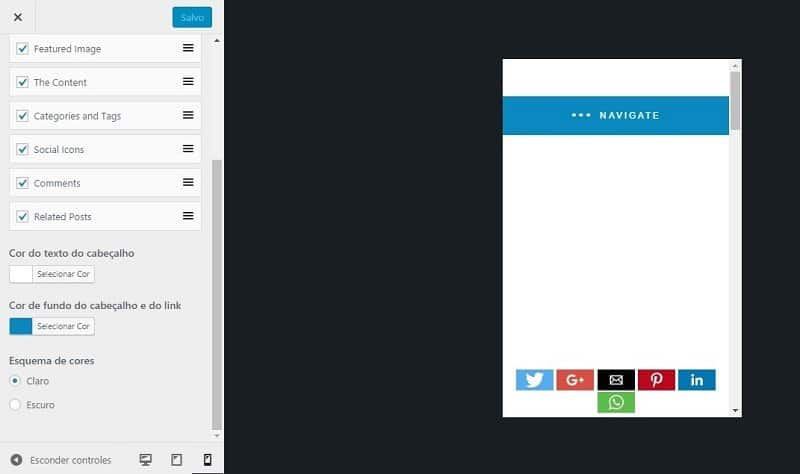
Ao abrir essa ferramenta, você vai se deparar com um editor de páginas, em que pode mudar uma série de características. As mudanças são visualizadas a partir de cada alteração realizada.

Depois de realizar as mudanças e criar as páginas de acordo com suas preferências, é hora de validar o funcionamento delas no HTML. Isso é essencial para que a disponibilização fique realmente ativa, fazendo com que as páginas carreguem em suas versões reduzidas e mais rápidas.
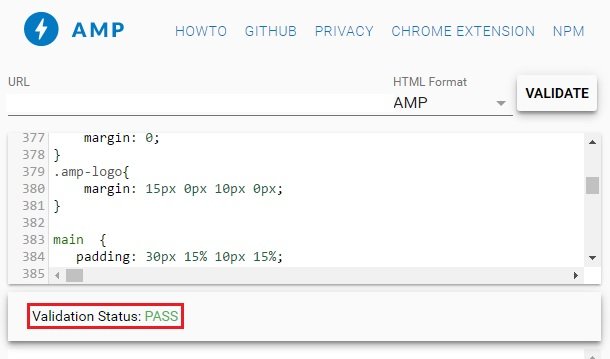
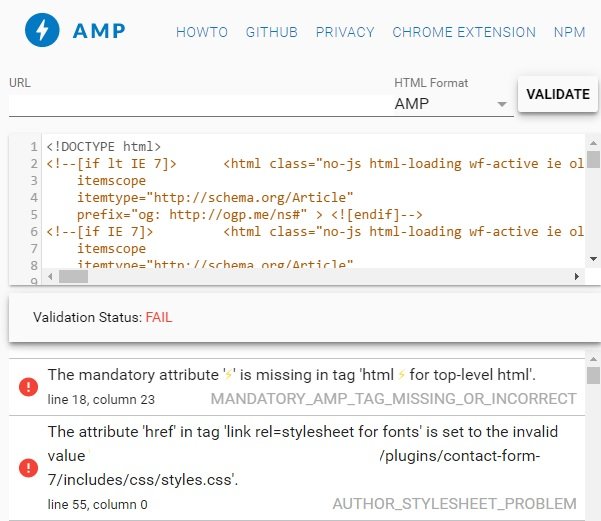
Para realizar esse processo, é necessário usar a ferramenta TheAMP Validator. Nela, bastará inserir o link da página em questão, adicionando “/amp” ao final da URL e, então, clicar em “Validate”. A validação será concluída corretamente se a mensagem “PASS” for a resposta.

Se houver, no entanto, algum erro no código, a ferramenta apontará com a mensagem “FAIL” a mostrará exatamente quais são os problemas.

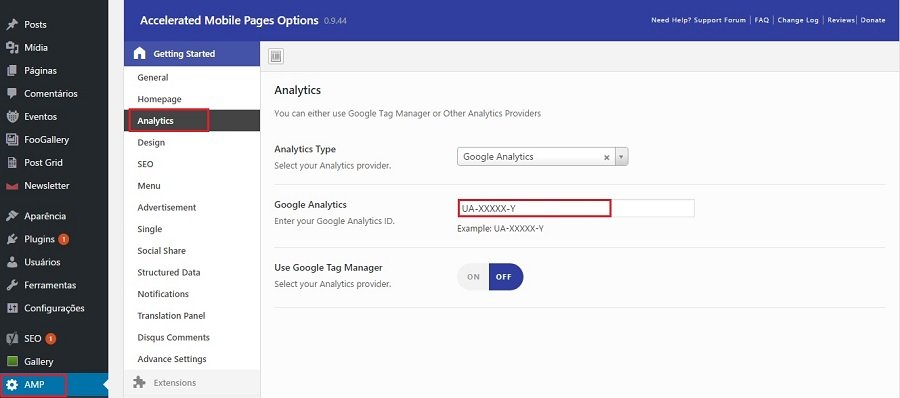
Uma importante etapa é a configuração dessas páginas para o Google Analytics. Isso garantirá que você tenha um acompanhamento do desempenho delas normalmente. Para isso, basta abrir a aba “Analytics” dentro do AMP e inserir o código de acompanhamento em sua conta no Google Analytics.

Implementação sem plugin
Para quem tem conhecimentos avançados em programação, é possível aplicar o AMP sem o uso de nenhum plugin. A principal vantagem desse método é que ele resulta em códigos menores, o que potencializa ainda mais a velocidade de carregamento das páginas. Assim, a configuração deve ser feita em página por página, seguindo os passos seguintes.
Comece cada marcação com <!doctype html>. O primeiro nível deve ter sempre <html ⚡> ou <html amp>, além das tags <head> e <body>.
O primeiro filho da tag <head> precisa ser nomeado como <meta charset=”utf-8″>. Já no segundo, é preciso incluir o script <script async src=”https://cdn.ampproject.org/v0.js”></script>.
É essencial, também, usar em cada página a tag canonical <link rel=”canonical” href=”HTTP://NOMEDAURL.COM.BR”>. A meta tag <meta name=”viewport” content=”width=device-width,minimum-scale=1″> também deve ser inserida, com o initial-scale=1.
Todo esse trabalho vai originar um código como esse:
<!doctype html>
<html amp lang="pt-BR">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Minha primeira página AMP</title>
<link rel="canonical" href="https://endereco-da-pagina.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
</head>
<body>
<h1>Minha primeira página com o Accelerated Mobile Page</h1>
</body>
</html>
Com isso feito, é possível alterar o layout das páginas, em um processo que não é complexo. O ideal é utilizar o CSS para isso, garantindo que as declarações de estilo se mantenham inline em cada página. É necessário utilizar a tag style do AMP dentro de <head>, em um resultado como esse:
<style amp-custom>
body {
background-color: #fff;
color: #f90;
}
amp-img {
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style>
Por fim, a validação é o processo que garante que as páginas vão ao ar no modelo AMP, com o carregamento otimizado e com o layout pretendido. Para finalizar com ela, basta abrir o navegador e testar o link, adicionando o hash #development=1 na URL em questão. Se o acesso for válido, é sinal de que o trabalho foi feito corretamente.
Otimizar é uma necessidade constante para quem gerencia páginas na web. Os algoritmos do Google mudam seus parâmetros de avaliação constantemente, e atendê-los é essencial para estar sempre em destaque e atrair tráfego. Em paralelo a isso, usuários da web estão sempre em busca de uma experiência perfeita, o que tem relação direta com a forma como o Google rankeia.
O AMP é um framework extremamente valioso e que pode trazer a aceleração que todo site precisa ter em suas versões mobile. Independentemente se você tem um blog ou um site institucional, utilizar esse recurso economizará tempo do usuário e trará mais engajamento — e, como consequência, conversões.
Em busca de uma hospedagem WordPress de qualidade e otimizada para uma performance de ponta, aliada com maior geração de conversões? A Stage pode ser a solução ideal para o seu projeto! Visite o site e entenda mais o que ele oferece.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.