Rock Convert é o plugin para WordPress que permite a você criar CTAs e banners automatizados, aumentando a quantidade de leads e diminuindo o trabalho manual.
Ao criar um blog, seu primeiro desafio é conquistar uma audiência fiel. Para isso, você precisa de uma estratégia de produção e divulgação de conteúdo muito bem planejada. Mas quando é que você pode afirmar que alcançou sucesso com o blog?
Se as sessões conquistadas não levarem seus visitantes a um próximo passo na jornada, de nada adianta. E esse próximo passo é a conversão e fidelização de seu público, para que passem a acompanhar a sua newsletter, novidades e lançamentos.
Dessa forma, seu visitante se transforma em lead e, com o tempo, naturalmente se torna um cliente por meio da estruturação de um funil de vendas.
Para construir esse funil, existem vários aplicativos e técnicas que podem te ajudar. Por exemplo: banners, boxes para assinatura de newsletter e hellobar.
Com o objetivo de facilitar o seu trabalho e reunir toda a estratégia de conversão em um único lugar, desenvolvemos o Rock Convert.
O que é o Rock Convert
O Rock Convert é um plugin compatível com WordPress e tem várias funcionalidades, como adição de banners em massa, geração automática da versão pdf do post, caixa de newsletter na barra lateral e várias outras.
Além de agrupar todas essas funções em um único aplicativo, os calls-to-action (CTAs) são publicados diretamente do seu painel do WordPress e poderão ser monitorados por meio do Google Analytics.
Como instalar o Rock Convert
Para instalar o plugin, seu sistema precisa atender apenas aos dois requisitos a seguir:
- WordPress 4.7 ou superior;
- PHP Version 5.6.0.
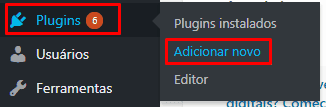
Em seu WordPress, acesse a aba Plugins e selecione Adicionar novo.

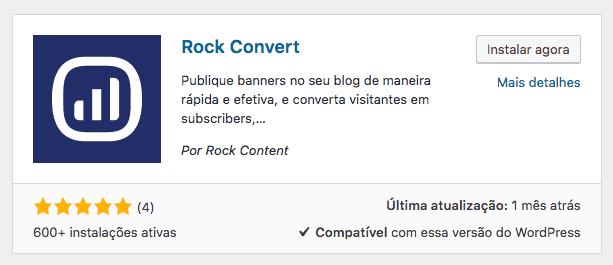
Pesquise por Rock Convert e clique em Instalar agora.

Com o plugin instalado, você terá acesso a todas as suas funcionalidades apresentadas a seguir.
Como criar um banner
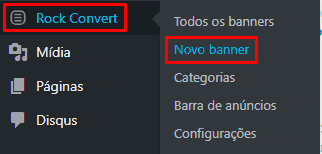
Acesse Rock Convert em seu WordPress e selecione Novo banner.

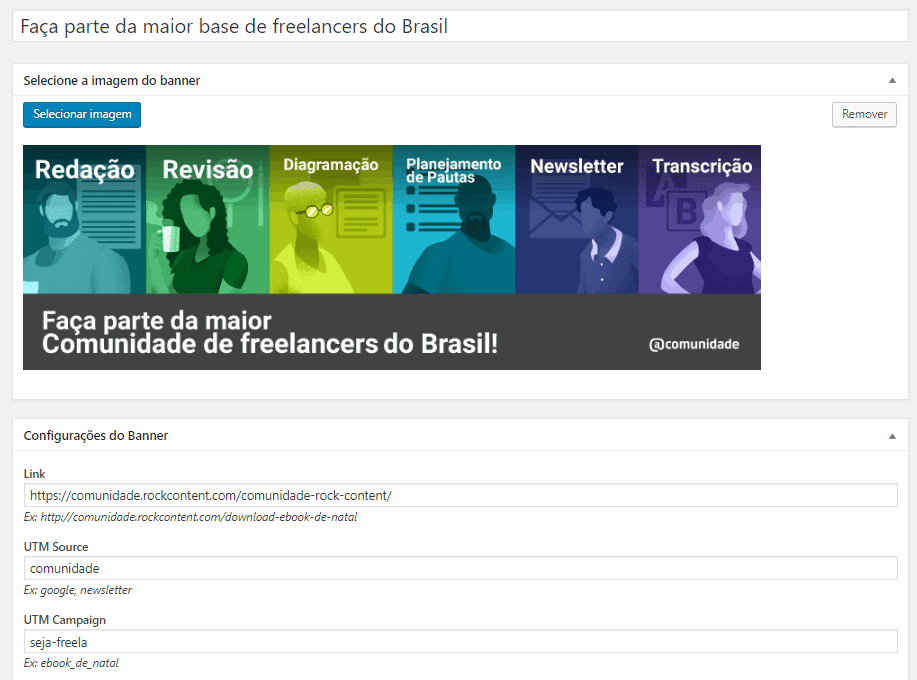
Você verá que o funcionamento desta feature é bastante intuitivo. Ela permite que você escolha para o seu banner:
- Título: identificador do CTA. Este nome não aparece no site e é utilizado apenas para identificar o banner na listagem.
- Imagem: imagem do banner. Recomendamos utilizar uma imagem com a mesma largura do blog (Geralmente entre 750px 960px)
- Link: para onde o usuário será redirecionado ao clicar no banner.
- UTM Source e UTM Campaign: atributos para identificar o banner na ferramenta de analytics.
- Visibilidade: nesta parte é possível esconder o banner em páginas específicas. Caso não queira que o banner apareça em um post basta adicionar a URL dele nesta parte.
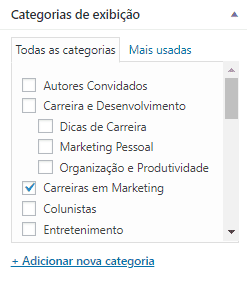
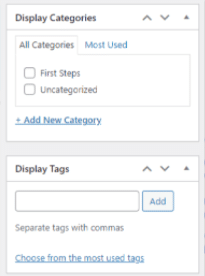
- Categorias de exibição: selecione em quais categorias este banner deve aparecer. Caso nenhuma categoria seja selecionada, o banner não aparecerá em nenhum lugar do site.

Além disso, ele permite que você escolha uma categoria específica do seu blog e uma posição (acima ou abaixo do conteúdo), para publicação de banners em massa.


Caso não queira que o banner seja adicionado em locais ou posts específicos, basta deixar os campos de categorias todos em branco e clicar em publicar. Assim que a página for atualizada, o plugin disponibiliza um código para utilização livre:

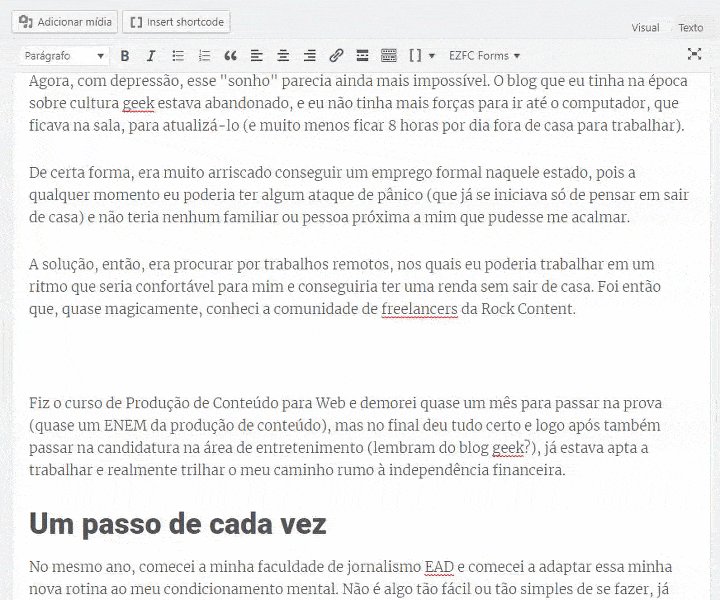
Basta inserir esse código em um trecho específico do seu post, atualizá-lo e verificar a versão publicada:

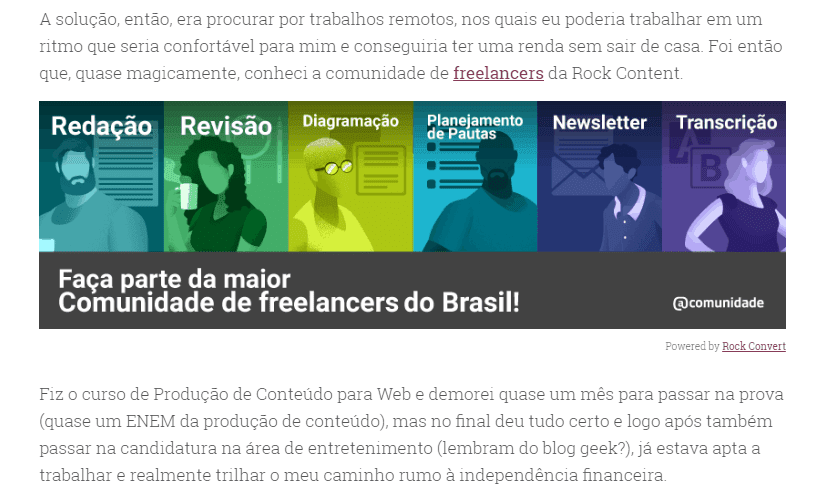
O banner não aparece no editor do WordPress, mas visitando a página publicada ele aparece normalmente:

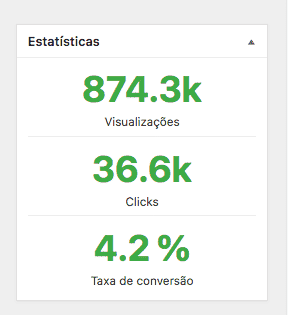
Esta feature do Rock Convert elimina o trabalho de inserir a mídia e configurar manualmente a UTM toda vez que precisar inserir um banner em um conteúdo. E ainda oferece uma funcionalidade para analisar o desempenho de cada um dos seus banners:

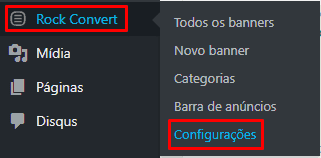
Para habilitar esta função, basta acessar a aba de configurações do Rock Convert e habilitar o Analytics.


Como conectar o banner a tags dos seus blogposts?
No WordPress, é possível estabelecer categorias e tags para conectar e organizar seus conteúdos. Antes, a partir do plugin Rock Convert, você conseguia criar banners e conectá-los às categorias do seu blog. Porém, temos novidades: com a nova atualização do plugin, você também vai conseguir inserir o banner no seu post com a tag associada!
Com a possibilidade de segmentar melhor onde você quer que o banner (CTA) apareça, será possível direcionar ainda mais a comunicação com base em assuntos específicos e aumentar suas conversões.
Como configurar?
- O primeiro passo é atualizar o plugin do Rock Convert para a versão mais recente.
- No administrador do WordPress, acesse Rock Convert > Novo Banner
- Crie seu banner e selecione as tags e/ou categorias em que ele deve aparecer!

Como gerar leads oferecendo o próprio post como material rico
Quando você produz um conteúdo muito completo, existe a possibilidade de oferecer ele próprio em pdf como um material rico para facilitar ao seu leitor que tenha acesso novamente quando quiser.
Para gerar esse pdf, existe um desafio: toda vez que o post for atualizado, é necessário atualizar também o pdf, certo? Ou então ele acabaria ficando desatualizado.
O Rock Convert não apenas facilita a geração do pdf, como também tem um comportamento dinâmico, atualizando o documento toda vez que o conteúdo é atualizado.
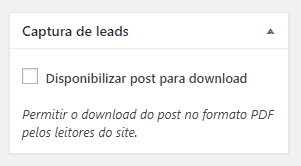
Para utilizar esta função, basta acessar o WordPress como administrador e editar o post que você deseja criar a versão pdf. Com o Rock Convert instalado, você verá a seguinte janela lateral:

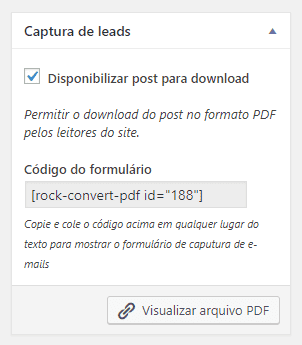
Ao selecionar a opção de Disponibilizar o post para download e atualizá-lo, aparecerá um shortcode na lateral e a opção de visualizar o arquivo:

Então, basta seguir o mesmo procedimento do banner, copiar e colar o código ao longo do conteúdo e a seguinte caixa aparecerá no lugar do shortcode: “Para conferir como fica a qualidade do texto baixado, é só inserir seu email abaixo para ter acesso imediato a este conteúdo em pdf:”.
Como visualizar e exportar os leads gerados?
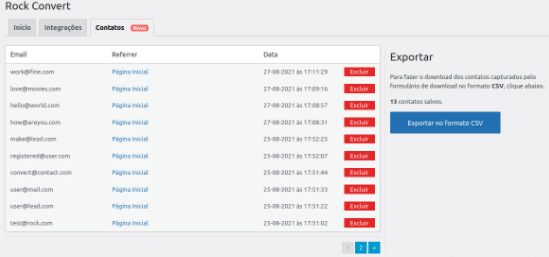
No Rock Convert você também tem acesso a uma página para visualização dos leads gerados e, ainda, a possibilidade de exportar esses dados, para melhor trabalhar a comunicação com esses possíveis clientes.
Para isso, basta acessar a seção de Configurações > Contatos

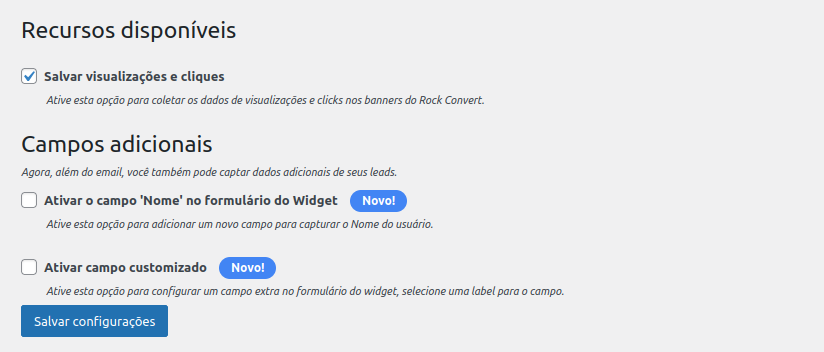
Como segmentar meus leads?
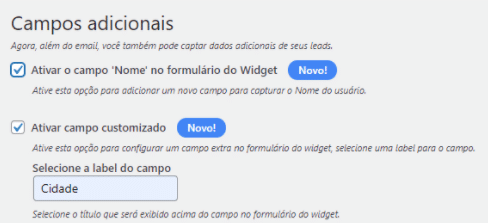
Além do email, agora você pode incluir o campo de nome, além de um campo adicional customizável para os leitores preencherem em seus formulários. Pode ser cidade, sexo, cargo, idade, etc. Como você preferir.


Como inserir uma caixa de newsletter na barra lateral
No Rock Convert, é possível adicionar um widget para capturar e-mails que fica na Sidebar do blog. Para isso, siga o passo a passo:
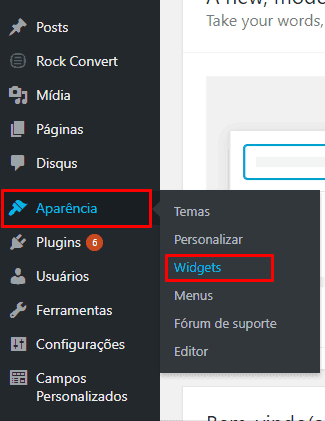
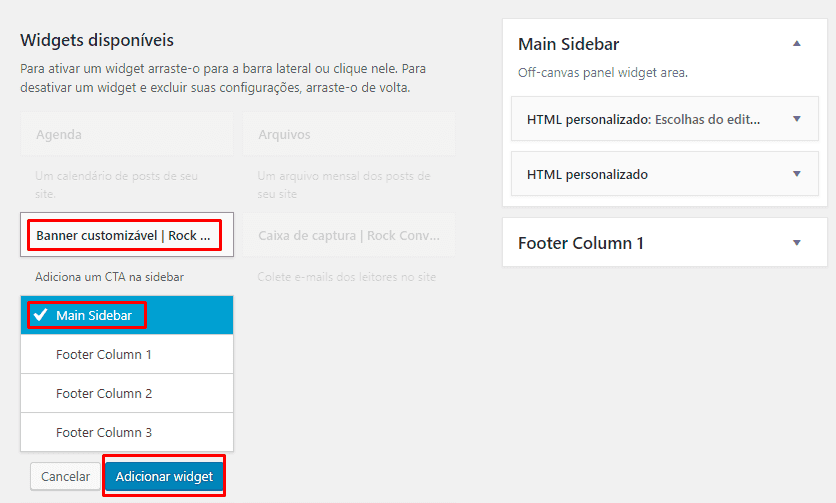
Logado como administrador no WordPress, acesse Aparência > Widgets.

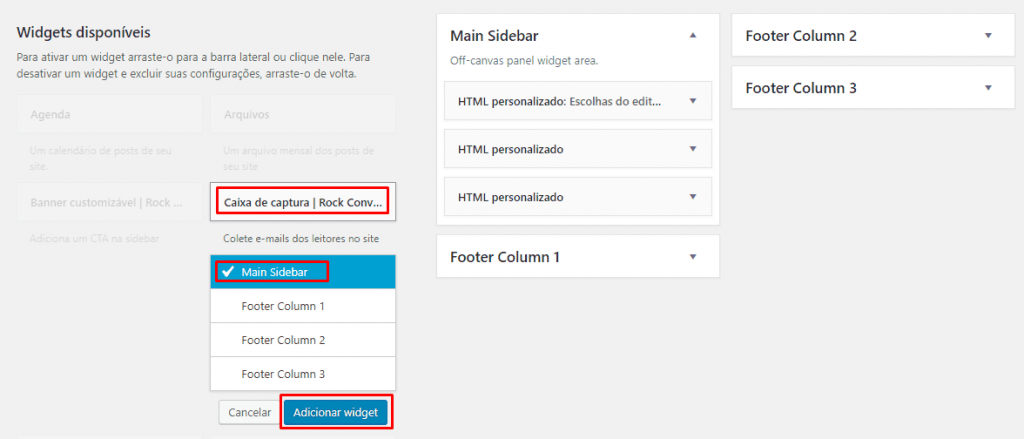
Depois clique em Caixa de captura | Rock Convert > Sidebar > Adicionar Widget.

Os nomes que aparecem para as opções de inserir a caixa de captura dependem de como o seu WordPress está configurado.
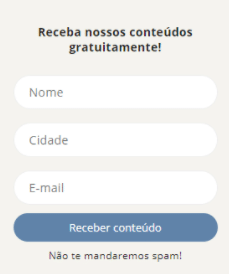
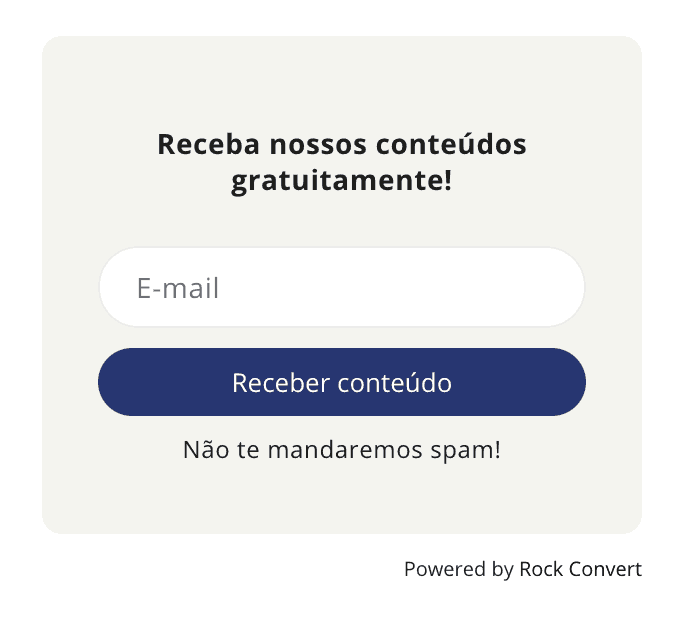
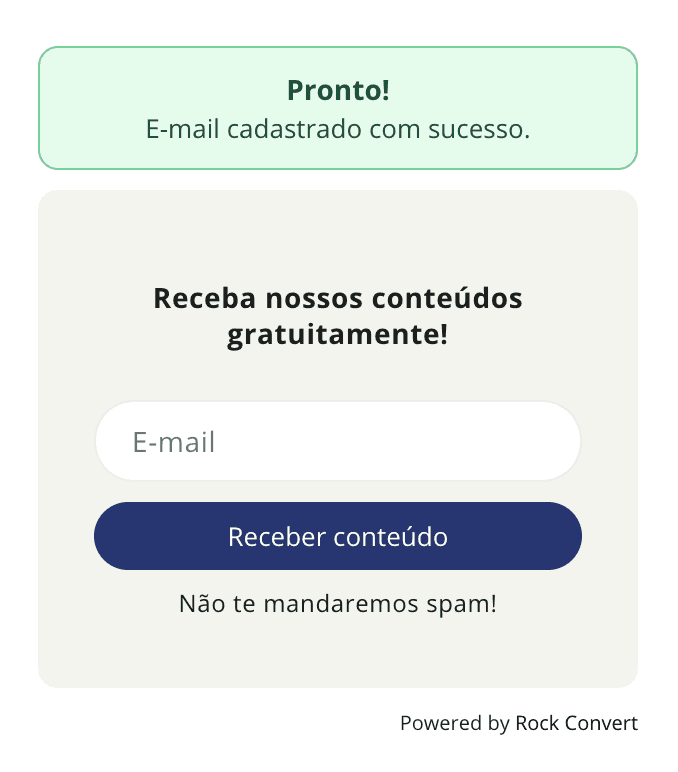
Com o widget adicionado, a seguinte caixa aparecerá na barra lateral do seu blog:

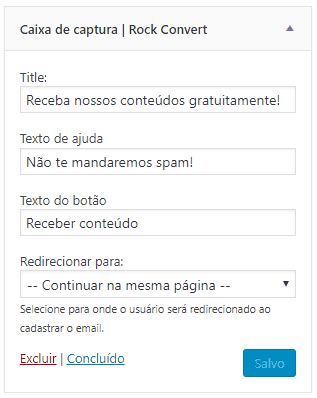
Para alterar seu texto, basta acessar Aparência > Widgets e clicar no Widget Caixa de captura | Rock Convert:

Neste formulário é possível alterar:
- Título do Widget
- Texto de ajuda
- Texto do botão
- Redirecionamento
No caso do redirecionamento é possível escolher para onde o usuário será redirecionado depois de preencher o e-mail. A opção padrão faz com que o usuário fique na mesma página, com a seguinte mensagem de sucesso:

Como inserir um banner na barra lateral
Lembra do código para inserir um banner em qualquer lugar que utilizamos dentro do post? Você pode gerar o banner exatamente da mesma forma, copiar o shortcode e utilizá-lo na barra lateral.
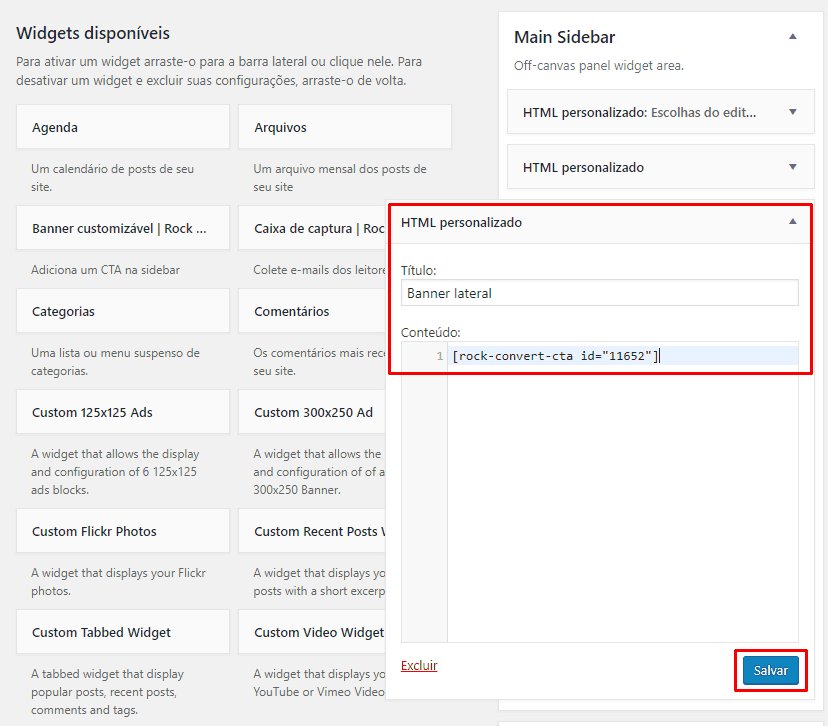
Para isso, acesse Aparência > Widgets, selecione o módulo de HTML Personalizado e arraste para a estrutura de Menu Lateral. Então expanda a caixa, cole o código do banner e escolha seu título:

É importante lembrar que banners da barra lateral normalmente possuem um dimensão diferente dos de dentro do post. Por isso, é necessário fazer testes para ver qual a melhor opção para a estrutura do seu blog!
O ideal é ter um designer à disposição para construir o banner nas dimensões ideias para você. Mas pensando em facilitar isso, foi construída a próxima feature.
Como inserir um banner customizável na barra lateral
A versão 2.2.0 do Rock Convert disponibiliza uma nova funcionalidade chamada Banner customizável | Rock Convert.
Este Widget permite criar banners customizados na barra lateral do blog sem precisar de recursos externos como utilização de código ou de imagens.
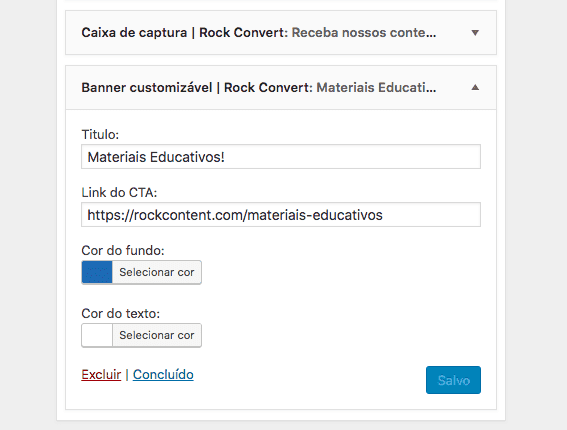
Para começar, vá até a página de Widgets e clique em Banner customizável | Rock Convert:

Com o widget adicionado, você poderá alterar o título, link de redirecionamento e as cores, tanto de fundo quanto do texto:

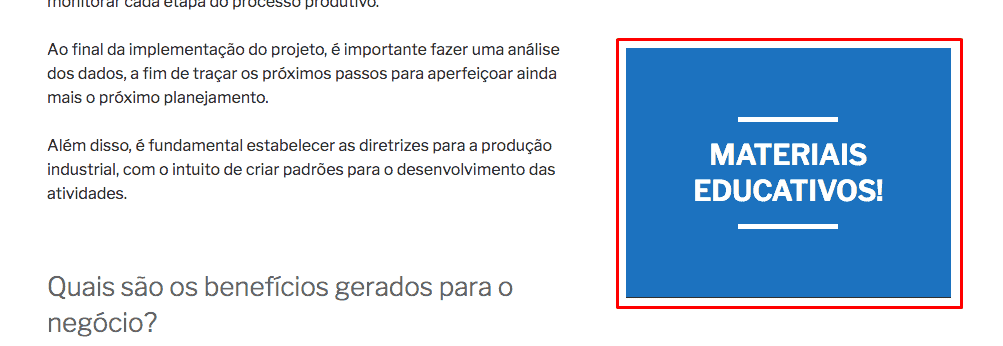
Com tudo configurado, basta salvar para visualizar o banner lateral em seu blog:

Como criar uma barra de anúncios no topo do site
A versão 2.2.0 do Rock Convert também introduz uma funcionalidade para quem precisa anunciar alguma novidade no blog.
A barra de anúncios aparece no topo do site e é totalmente customizável, permitindo alterar o conteúdo, as cores da barra e escolher onde ela deve aparecer.
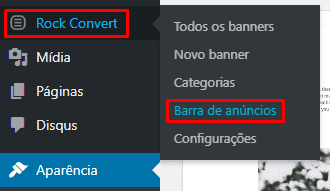
Para começar, basta acessar Rock Convert > Barra de Anúncios

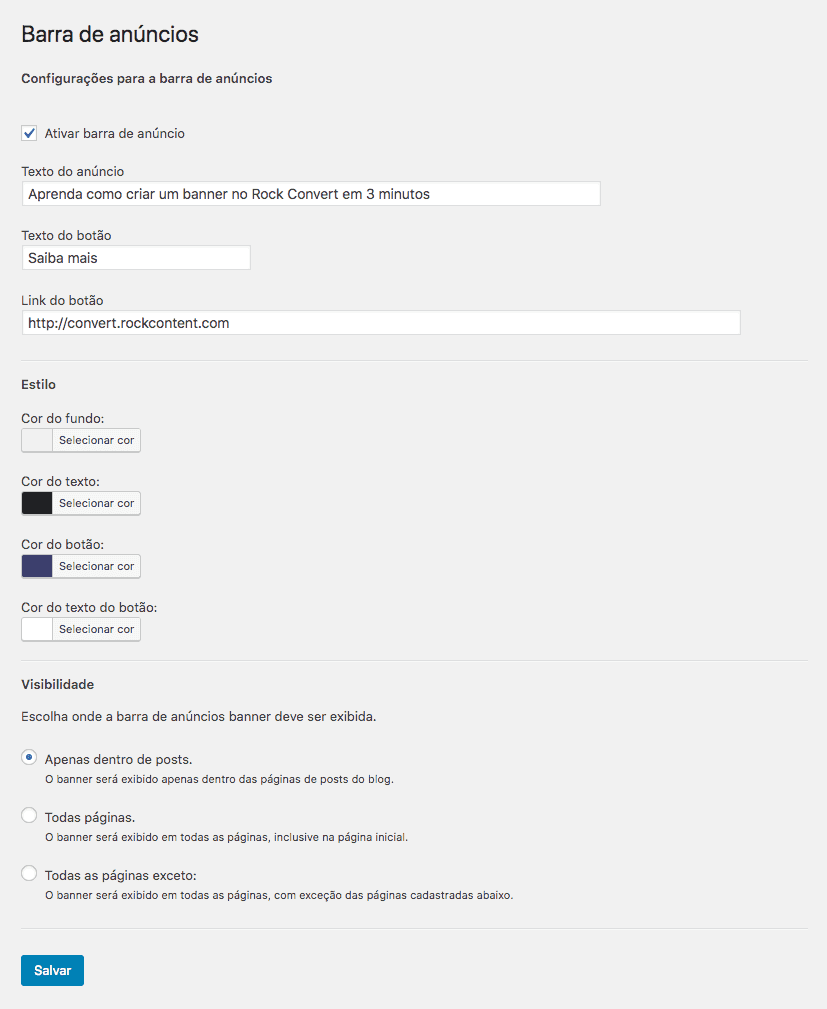
Nesta página, é possível customizar toda a barra de anúncios e suas configurações:
- texto do anúncio;
- texto do botão;
- link de redirecionamento;
- cor de fundo e do texto, tanto da barra quanto do botão;
- visibilidade (quais posts e páginas apresentarão a barra).

Como aumentar a segurança dos formulários com reCAPTCHA
Agora o plugin Rock Convert vai dar mais segurança para os formulários do seu site. Isso porque você pode adicionar o reCAPTCHA em seus formulários.
O que é o reCAPTCHA e por que é importante para o seu site?
Trata-se de uma solução do Google que aumenta a segurança e proteção dos seus formulários e previne atividade de bots na submissão de dados em seu site. Com essa proteção, você obterá apenas contatos reais e que realmente são interessantes para você.

Mas como implementar o reCAPTCHA?
O primeiro passo é atualizar o plugin, caso você ainda tenha a versão antiga.
Após atualizar o Rock Convert, você deve criar a chave do site e a chave secreta no dashboard do Google para reCAPTCHA, caso você ainda não tenha essas chaves.
Depois, é hora de fazer essas chaves funcionarem e, para isso, você deve copiar as chaves do Google e simplesmente colá-las dentro de Rock Convert.
Clique aqui e confira o passo a passo!
Se você chegou até aqui sem instalar o plugin, chegou a hora de colocar o que acabou de aprender em prática e aumentar sua taxa de conversão. Acesse agora o Rock Convert e, caso tenha ficado alguma dúvida, é só falar nos comentários!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.