Como você provavelmente sabe, aqui no blog da Rock Content buscamos trazer só o que é relevante para profissionais de marketing e donos de marca.
E, assim como muitas marcas, nós temos uma newsletter semanal para entregar para nossos leitores, direto ao ponto, tudo o que aconteceu durante a semana e como cada tema impacta suas estratégias—contamos com o ponto de vista de nossos especialistas em cada assunto para isso.
O que difere a The Beat de qualquer outra newsletter de marketing, no entanto, é que ela é completamente interativa, construída em uma plataforma própria para isso.
Eu sou designer aqui na Rock Content, e sou responsável por construir toda semana as edições interativas da The Beat (sim, designer. Não programadora, nem profissional de TI. Juro que sei pouco de HTML e CSS).
Como eu sei que o conceito de newsletter interativa não é tão popular e que, talvez, muitos profissionais de marketing se perguntem se é possível trazer isso para suas próprias marcas, hoje eu vou contar um pouquinho dos bastidores da produção da The Beat: como a ideia surgiu, qual ferramenta usamos, como é o processo de produção semanal e, de extra, porque atualizamos o projeto em janeiro de 2023.
Vem comigo?
Os primeiros rabiscos da nossa newsletter
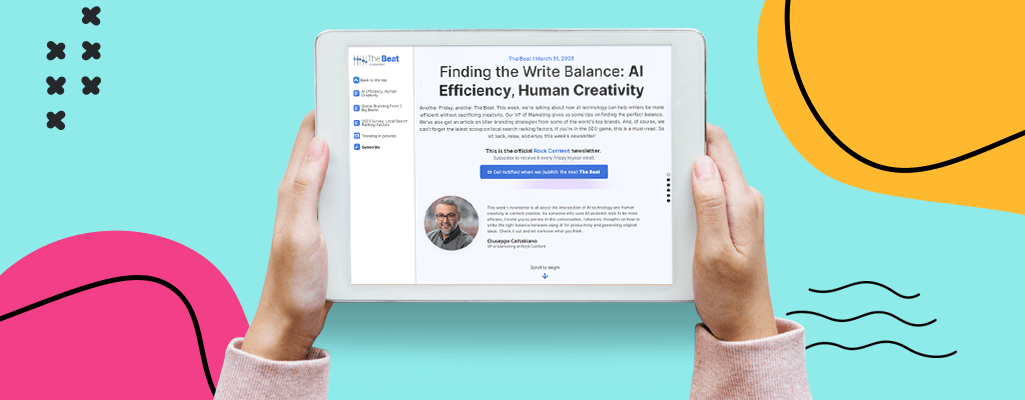
A primeira edição da The Beat foi lançada em janeiro de 2022. Mas, antes dessa primeira ir ao ar, muita coisa aconteceu.

O projeto que inspirou a criação da The Beat foi o The Weekender, do New York Times. É um projeto que reúne onze artigos selecionados por editores do Times com notícias para aproveitar o final de semana.
Ao desenvolver nosso projeto de newsletter, nossos objetivos eram claros:
- alcançar uma nova audiência;
- diversificar nossa produção de conteúdo;
- produzir um conteúdo rico e estratégico;
- usar o Ion em um novo formato;
- fazer lançamentos semanais.
Ah, sim. Ion é a plataforma de criação de conteúdos e páginas interativas da Rock Content, e a ferramenta que utilizamos para construir a The Beat semanalmente. Vou falar mais sobre isso logo menos. Por hora, seguimos com o planejamento inicial da newsletter.
Crie conteúdos e experiências interativas com Ion! Solicite uma demo ➜Hora do briefing ou do ataque de pânico?
Objetivos definidos, projeto desenhado. Era hora de começar a estruturar como gostaríamos que fosse a “carinha” da nossa newsletter. Para isso, eu (designer responsável) e o time de conteúdo fizemos uma reunião de briefing para alinhar quais eram as expectativas para o projeto.
Esse aqui é normalmente o momento em que as pessoas tem ideias incríveis e muito malucas, e eu sou obrigada a falar não!
Em nossa reunião de briefing, decidimos que o projeto de The Beat deveria ter:
- Menu fixo na lateral;
- Formulário para inscrição na newsletter;
- Espaço para o depoimento do editor;
- Seções com layout diferenciado: Jam Session, Entrevistas, Notas da Semana;
- Interatividade:
- Quizzes;
- Reações;
- Gráficos Animados;
- Momento UAU na última dobra;
Como designer, neste momento, minha principal preocupação era desenvolver um layout que pudesse ser facilmente atualizado e que atendesse a todos os itens que o time trouxe.

Bora trabalhar! Construindo o layout
Inicialmente, pensamos em utilizar um dos templates do Ion. Mas, como se tratava de um projeto altamente personalizado, percebi que a melhor opção era ter um layout próprio.
O meu processo
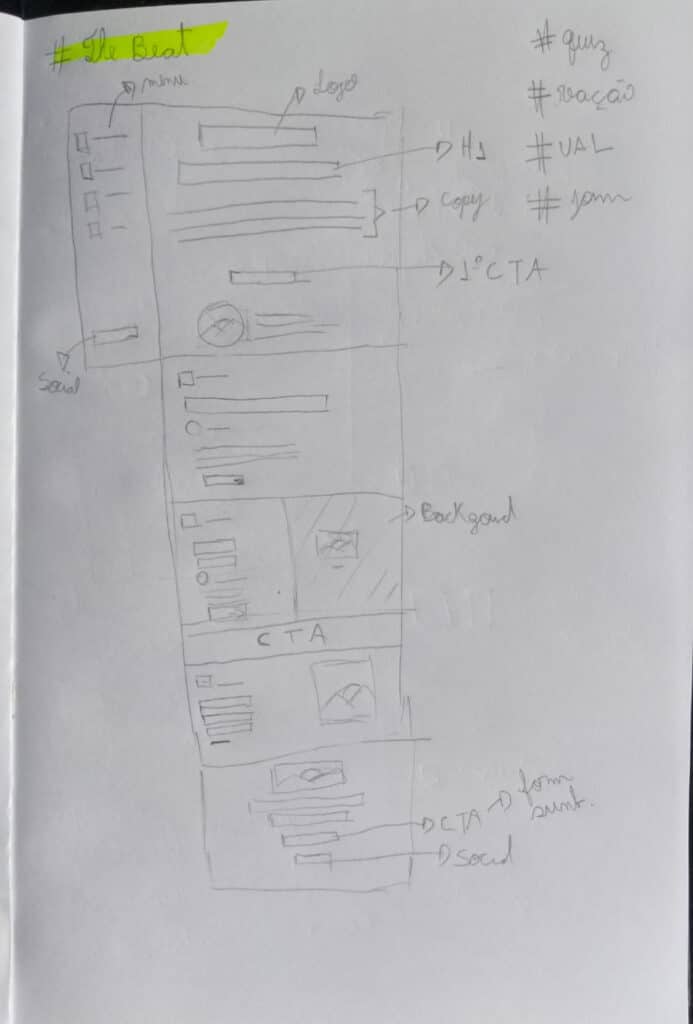
Para mim, é muito mais fácil criar e visualizar o layout quando eu desenho ele no meu caderno. Digamos que eu faço mockup de baixa fidelidade.

Como você pode ver, não é nada muito elaborado. Na verdade, é um desenho bem simples, mas me ajuda a pensar em como encaixar os diferentes elementos na página.
Lembra da lista de coisas que decidimos que a The Beat deveria ter? O resultado ficou assim:
1. Menu fixo na lateral
Com toda certeza um dos recursos que deram mais trabalho.
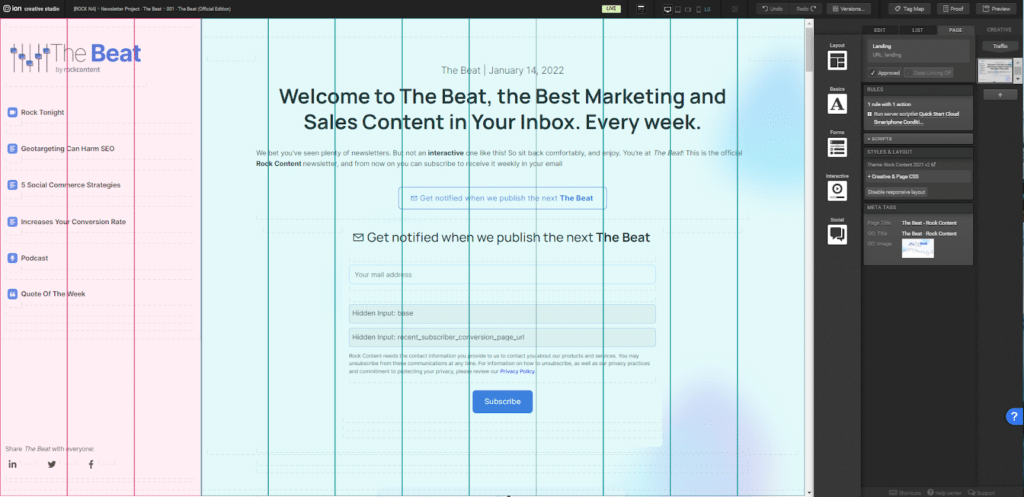
O Ion tem vários recursos que facilitam fixar um elemento na tela. Então, fragmentei o layout para se adaptar ao que precisávamos para a The Beat e, assim, pude usar as ferramentas que o próprio Ion oferece.

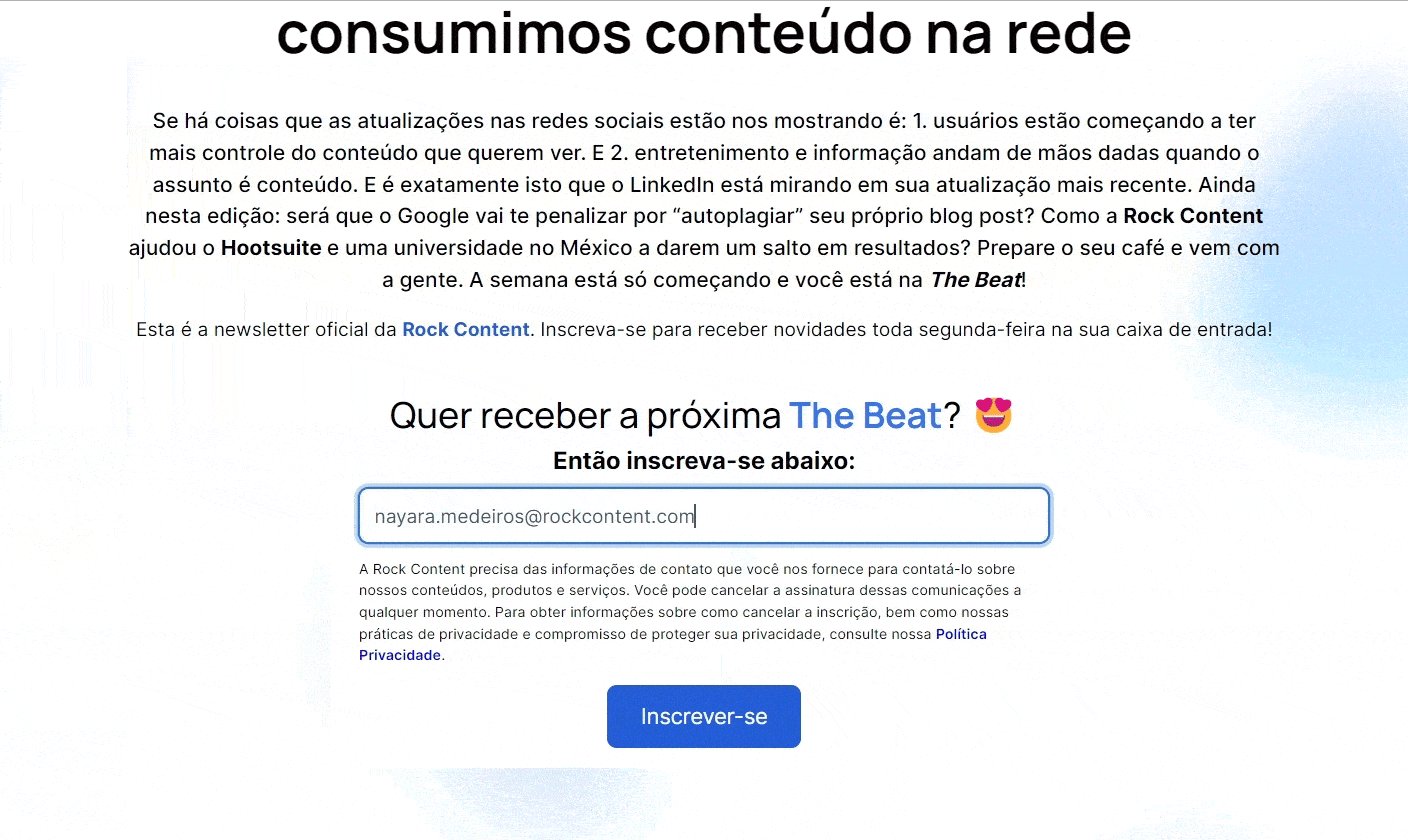
2. Formulário
Aqui não tem muito mistério, a maior parte dos nossos criativos em Ion possuem um formulário. O nosso cuidado foi de ter uma mensagem confirmando que a inscrição havia sido enviado e criar uma segmentação em nosso CRM para inscritos na The Beat.

3. Espaço para o depoimento do editor
Logo após a introdução da edição, temos uma “carta ao leitor”, algumas palavras do co-fundador da Rock Content, Victor Peçanha.
Esse é um layout extremamente simples mas, para deixá-lo um pouco mais atrativo e dinâmico de uma edição para outra, personalizamos a foto do Peçanha com diferentes cores de fundo, e alternamos elas entre cada edição.

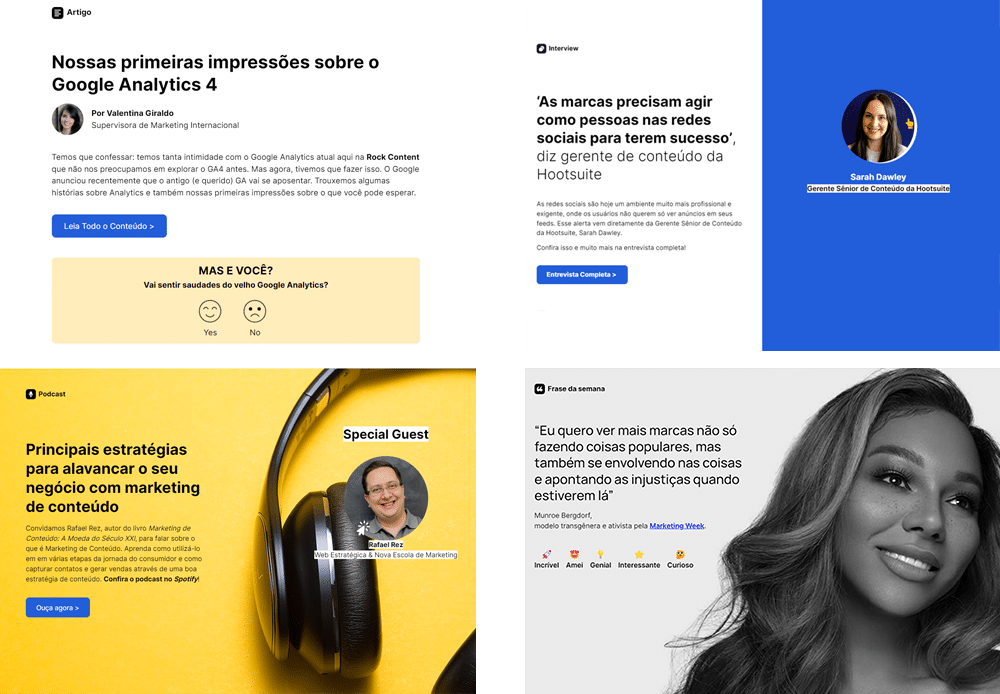
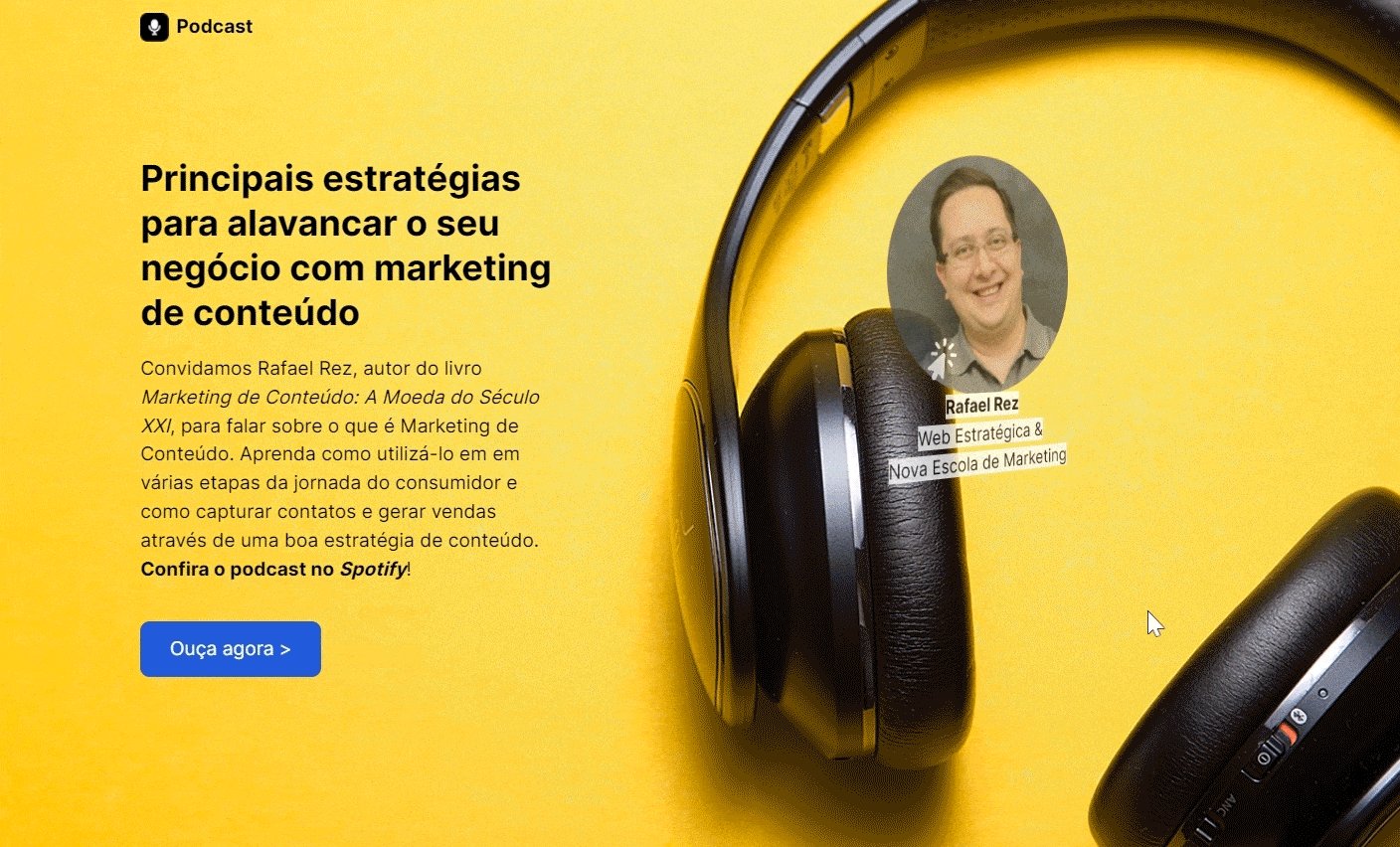
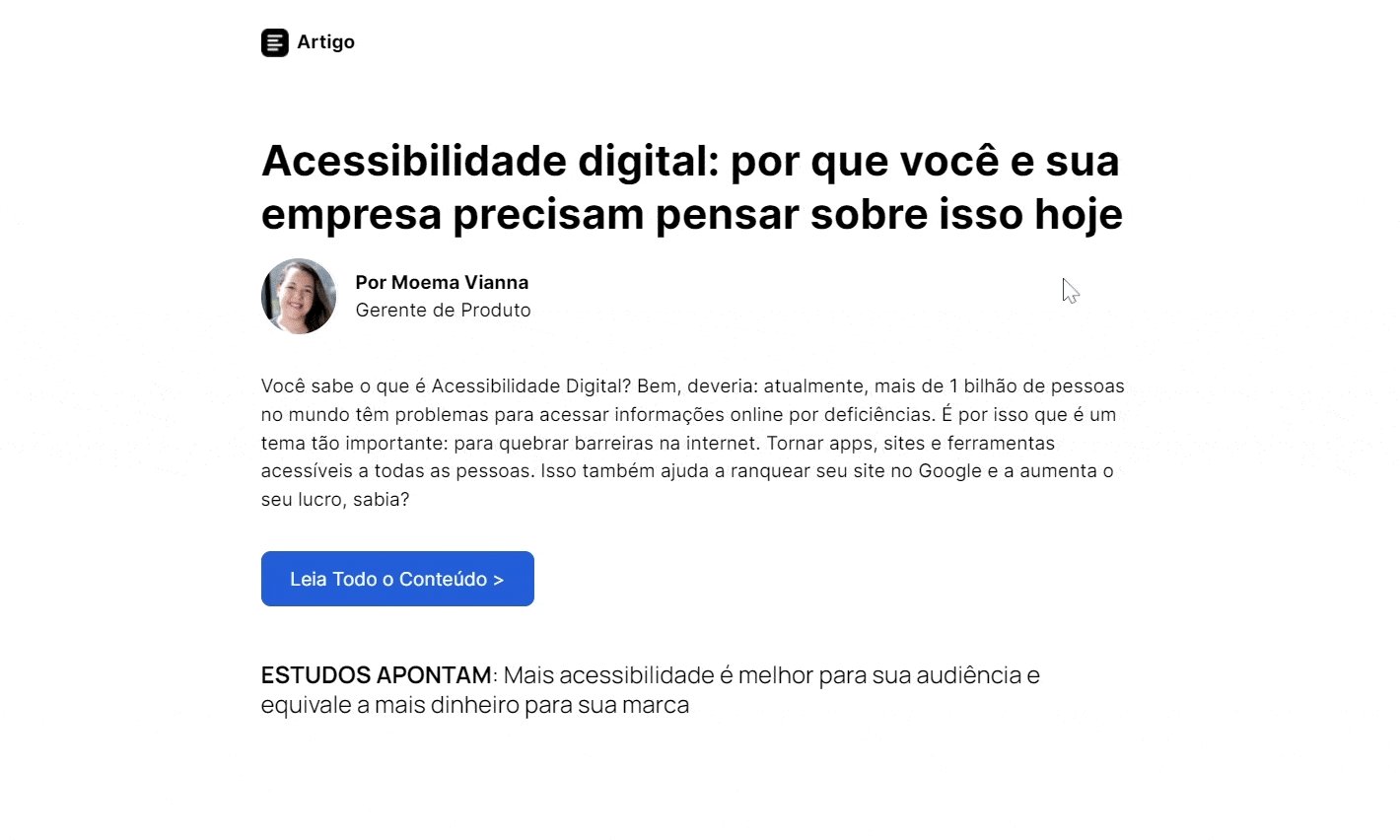
4. Seções com layout diferenciado
Quando a The Beat começou, já sabíamos que queríamos que, ao rolar a página, o leitor percebesse que o conteúdo era variado. E, por isso, decidimos que a melhor opção era mudar o layout.

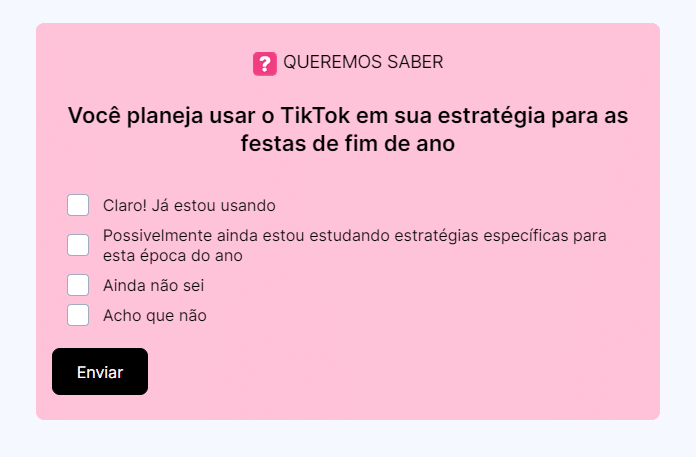
5. Interatividade
Estamos falando do Ion, a ferramenta da Rock Content que facilita a construção de experiências interativas. Então, é claro que não poderíamos deixar de adicionar alguns momentos de interatividade na newsletter.
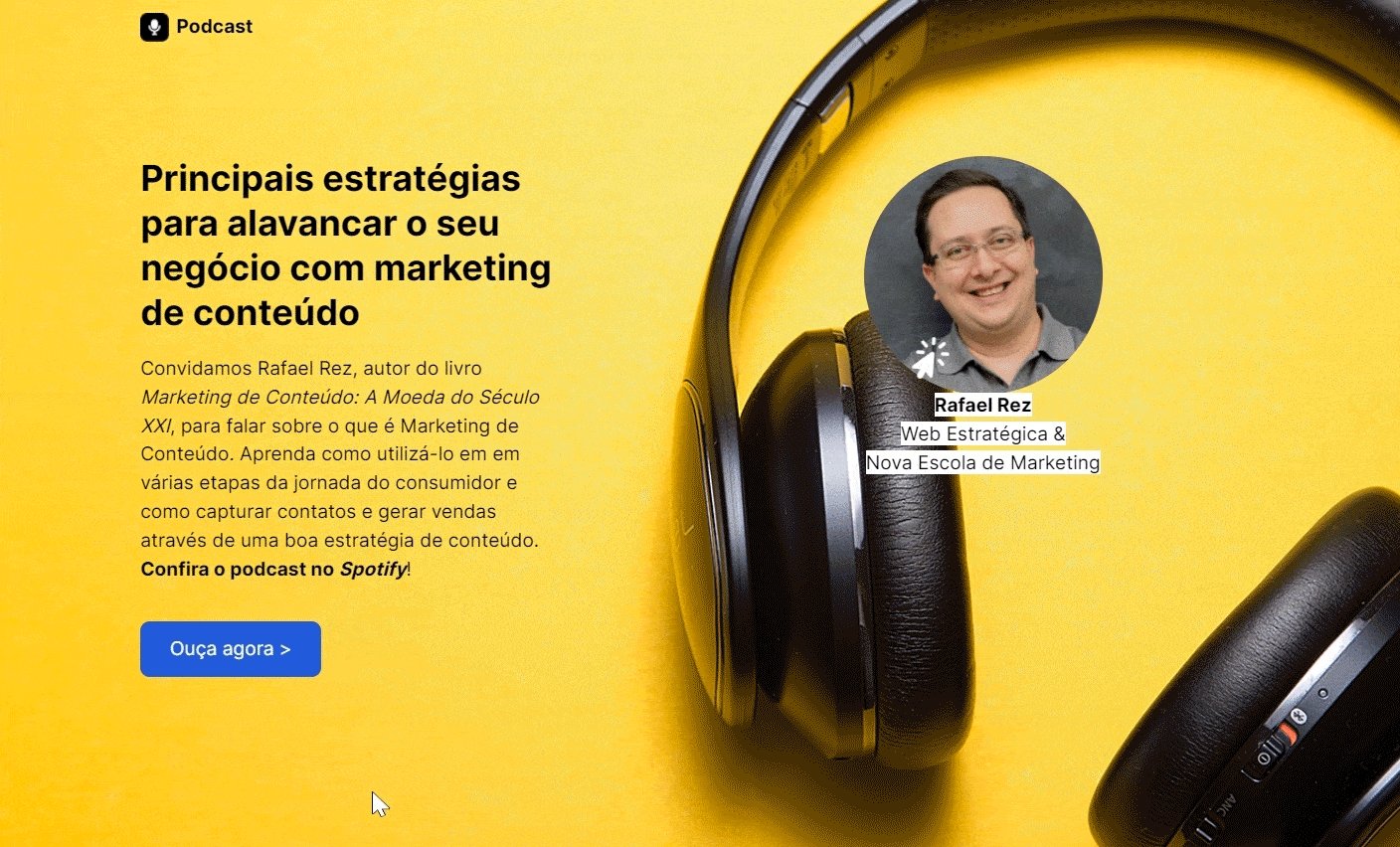
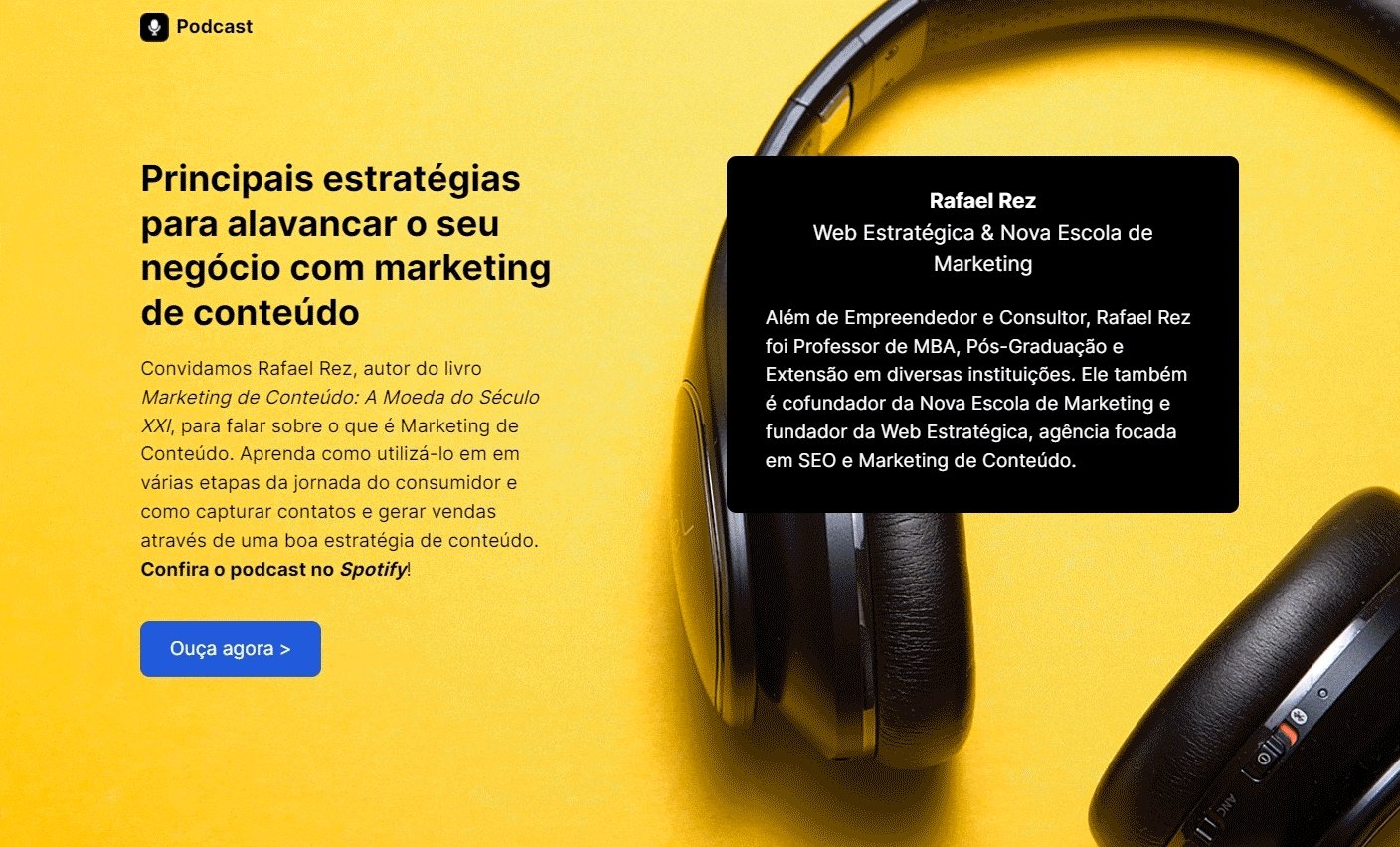
Reveal

Quiz

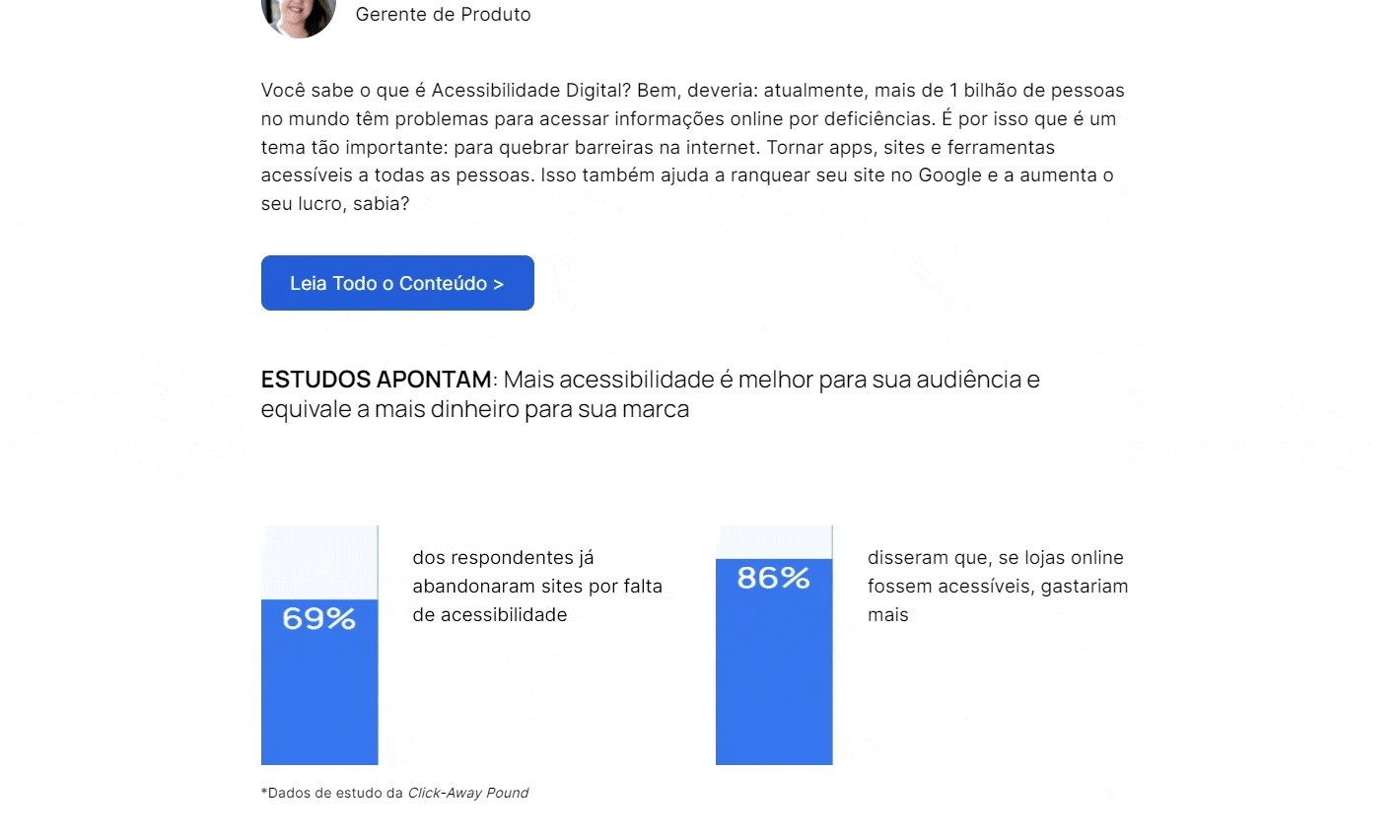
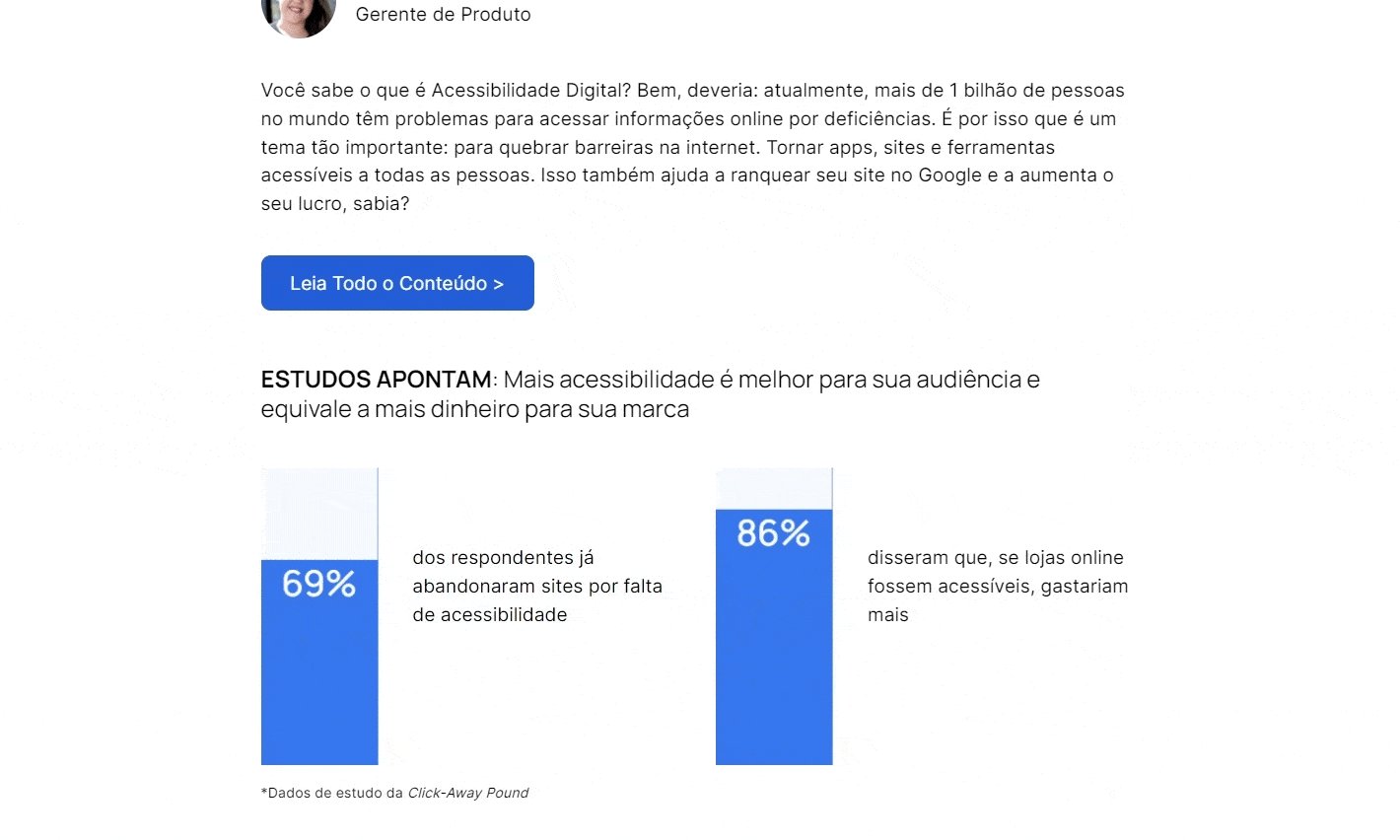
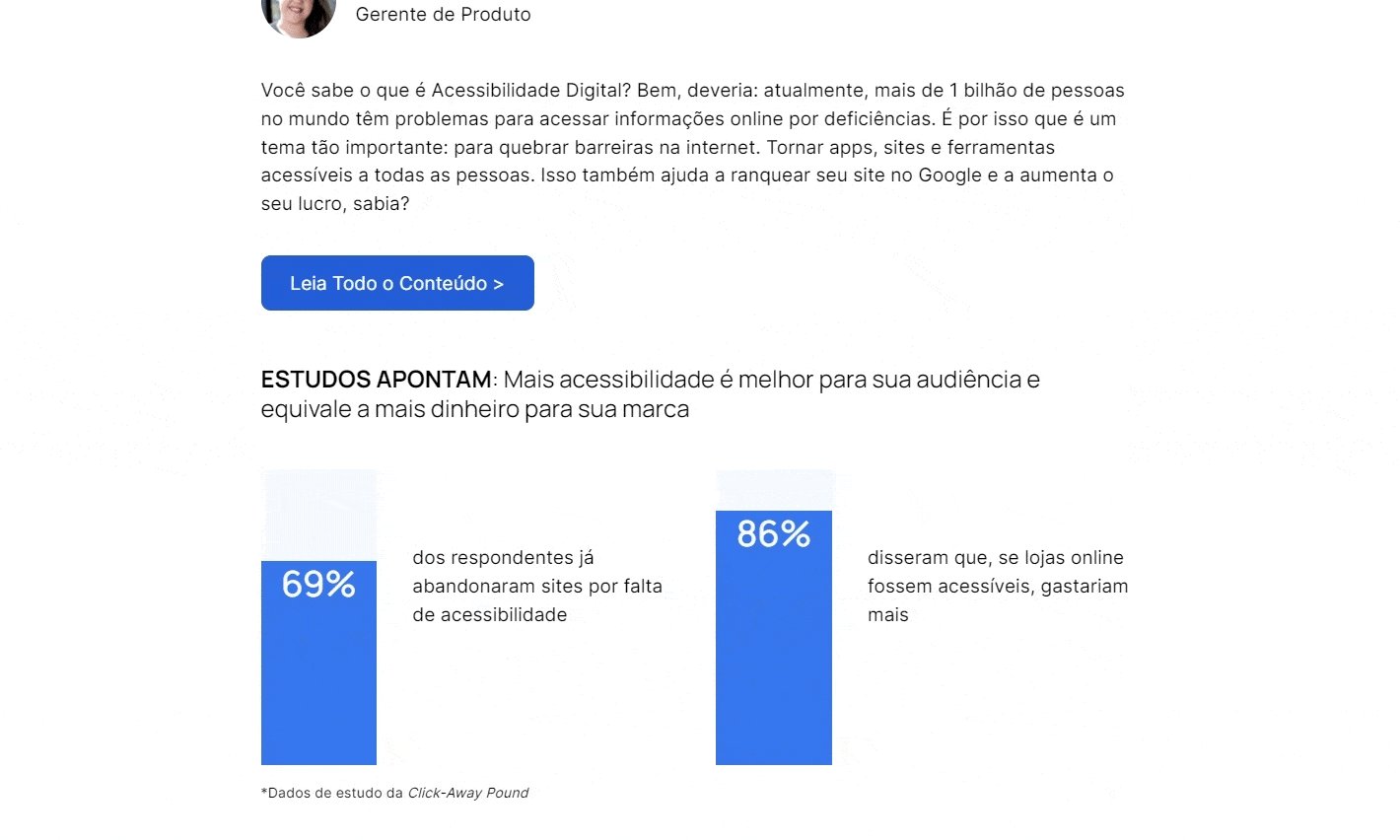
Animações


Mas nem tudo são flores…
Olhando para tudo o que foi apresentado aqui, parece que deu tudo certo nesta primeira versão da The Beat. Afinal, tudo o que tínhamos idealizado foi para o ar…
Bom, a gente conseguiu colocar 80% do desejado no ar, sim…. mas, tem os outros 20%.
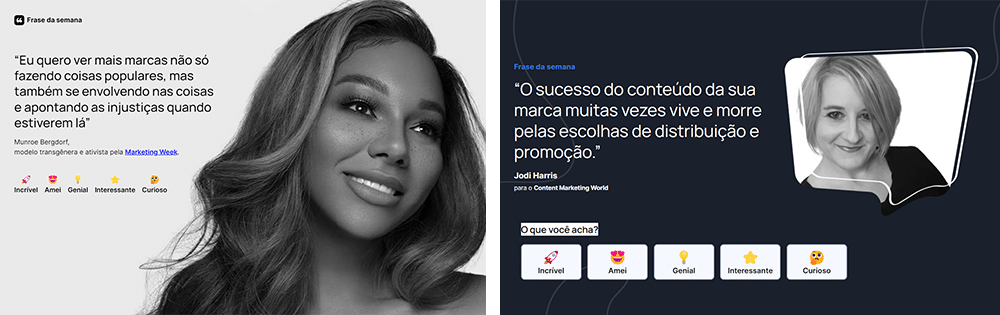
Reações
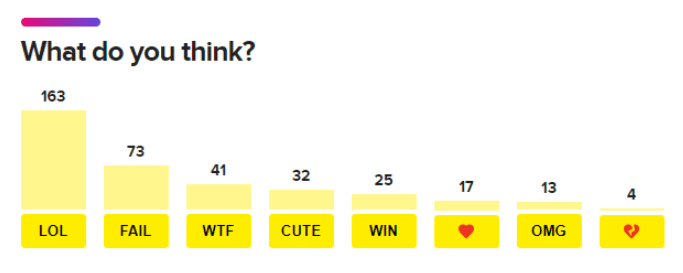
Dentro da seção “frase da semana”, o time de conteúdo queria que fosse possível reagir ao conteúdo (assim como fazemos no Facebook ou LinkedIn, por exemplo) e que, após o leitor clicar em sua reação, aparecesse um gráfico mostrando qual emoção teve mais interações.

Infelizmente, para a primeira versão da The Beat, não conseguimos colocar isso no ar.
A solução para trazer algum elemento de interação que envolvesse reações foi colocar, sim, emoções para as pessoas clicarem mas, no lugar do gráfico com o número de clicks, colocamos um GIF divertido para cada reação.
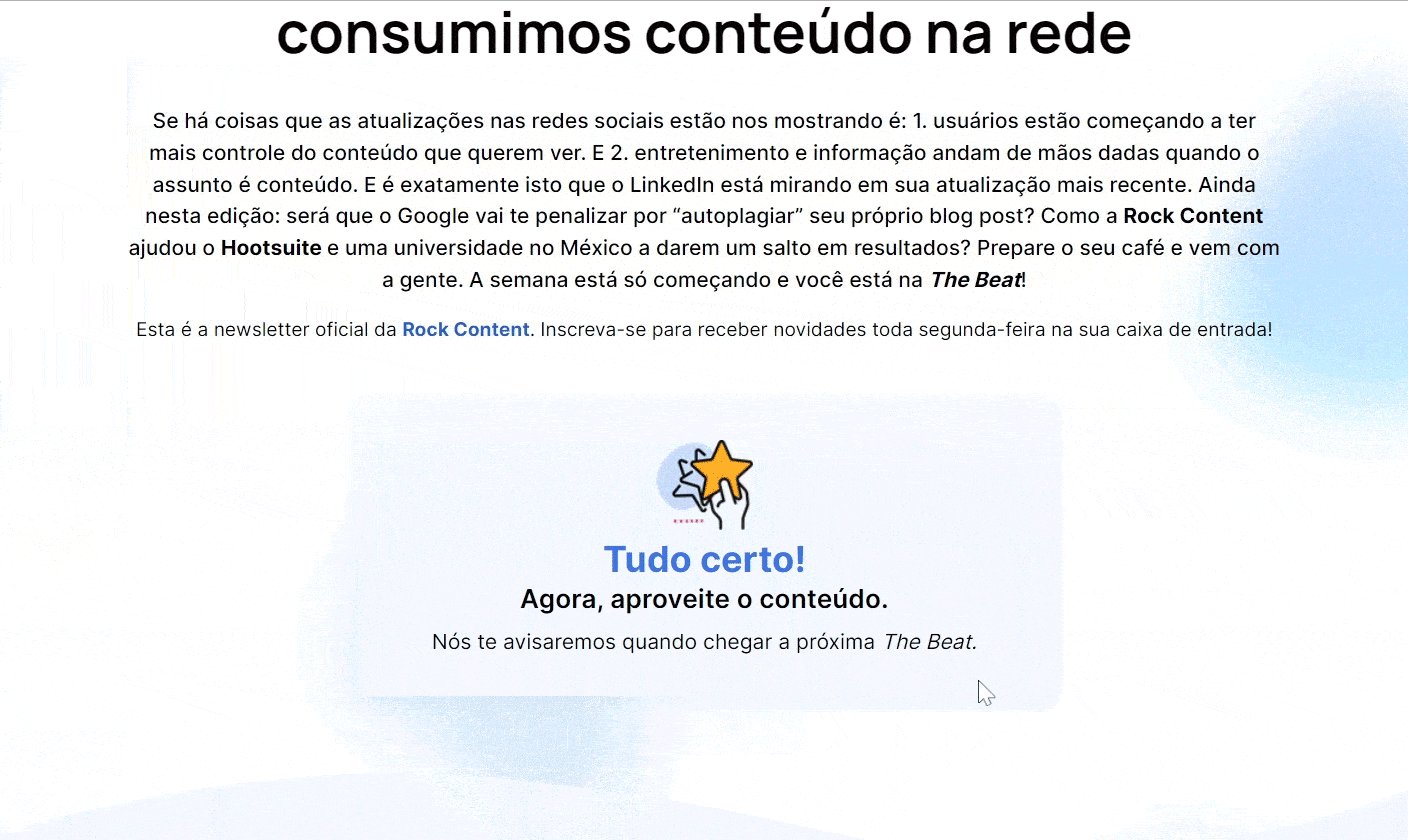
Momento UAU na última dobra
Precisávamos de algo para marcar que o leitor havia chegado ao final da newsletter.
A solução, mais uma vez, veio através de GIFs. Criamos, seguindo a identidade visual da Rock Content, quatro GIFs que são intercalados a cada edição na última dobra da newsletter.

O resultado? Uma newsletter interativa de sucesso
Em 22 de dezembro lançamos uma versão de teste, divulgando a The Beat apenas para o time interno da Rock Content. Colhemos uma série de feedbacks, fizemos os ajustes necessários e, então, a primeira versão da The Beat em inglês para o público geral foi lançada em janeiro de 2022. A edição em português foi lançada um tempo depois, em março.
Ao longo do ano, fomos trazendo melhorias gradativas, observando o comportamento dos leitores dentro da página através das tags em Ion (outro ponto para a interatividade: conseguimos saber exatamente como as pessoas estão se comportando na página, colher dados através dos quizes e, assim, sermos mais assertivos a cada edição). Passei, inclusive, o bastão de construir a página semanal para outra designer do time, uma vez que o template estava pronto e facil de replicar.
Neste tempo, a The Beat se consolidou. Saímos de menos de 15 mil inscritos somando os públicos nativos em português, inglês e espanhol, para uma comunidade de mais de 90 mil profissionais ao redor do mundo que acompanham o que mais importa em marketing, conteúdo e vendas semanalmente com a gente.

Em dezembro de 2022, eu voltei a assumir a The Beat. E, passado um ano, era hora de oficialmente revisitar o template base da nossa newsletter e entender o que ainda fazia sentido, e o que poderia ser melhorado.
The Beat 2.0
Nós publicamos a nova versão da The Beat em janeiro de 2023. Nossos principais objetivos com essa otimização foram melhorar a experiência para mobile e ter um template que fosse ainda mais fácil de ser atualizado semanalmente.
O que mudou:
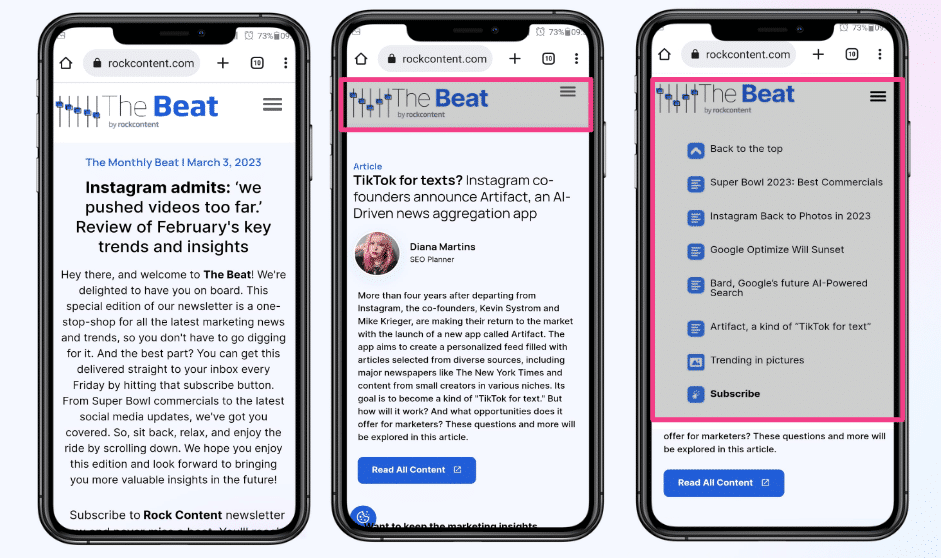
A versão mobile foi 100% repensada. Fonte, espaçamentos, menu…

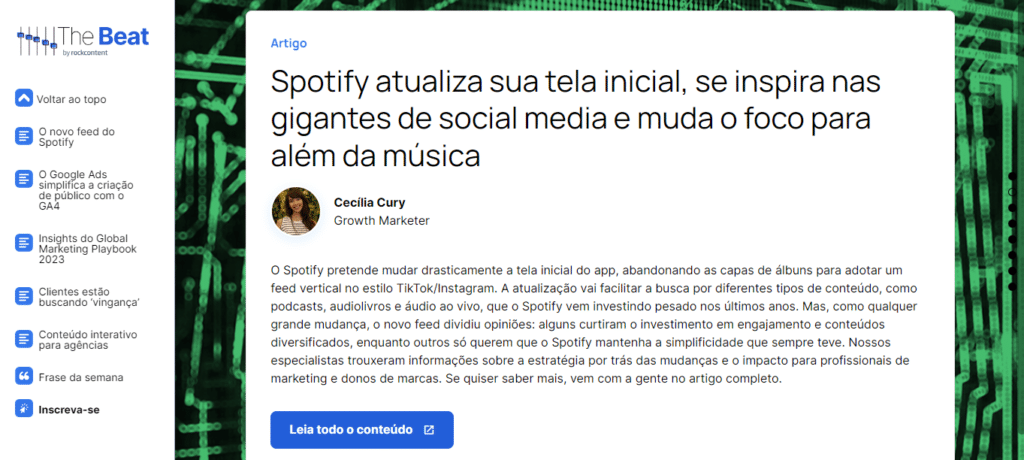
O layout para desktop também foi otimizado. Agora, na maioria dos artigos, trabalhamos com duas colunas.
No menu lateral adicionamos um botão de “inscreva-se”.
Mantivemos as diferentes seções da newsletter com artigos, entrevistas, podcasts e frase da semana.

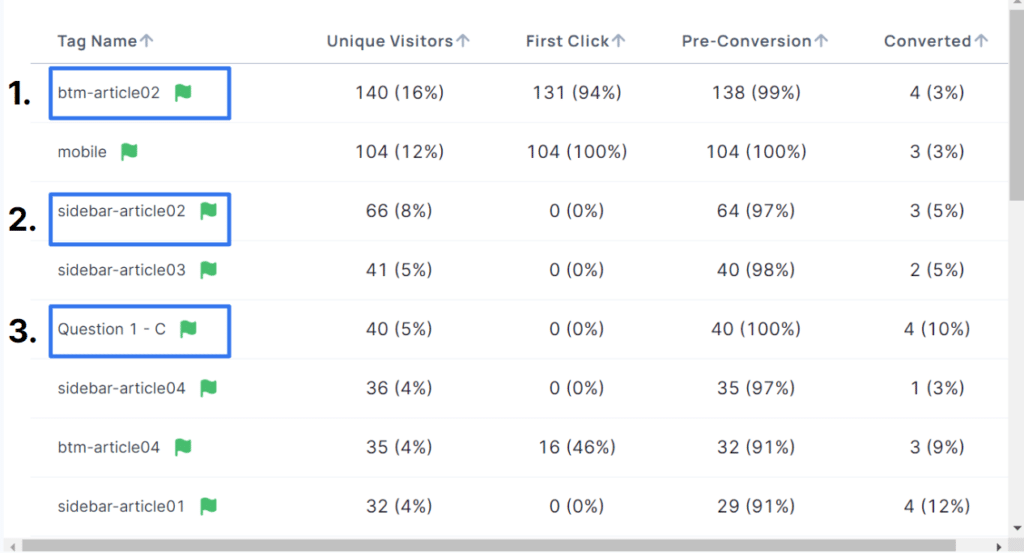
Nós também padronizamos e otimizamos o uso de tags na The Beat, para melhorar ainda mais nossa leitura e interpretação de dados e experiência do leitor.
As tags são como nós podemos mapear e entender as interações em um criativo no Ion. Para você entender melhor, aqui está um exemplo:

- Artigo mais lido
- No menu, qual artigo foi o mais clicado
- Qual resposta teve mais cliques em uma de nossas enquetes
Também mudamos a seção “Frase da Semana”, pois estava muito complicado encontrar fotos em alta qualidade dos autores.

E seguimos em melhoria contínua.
Crescendo nossa comunidade de profissionais que confiam em nossa newsletter para se manter por dentro do mercado. Trazendo uma experiência fora da curva, diferente de qualquer outra newsletter de marketing, de uma forma muito mais simples do que o resultado final faz parecer — que jamais seria possível sem o Ion.
Eu te convido, caso você ainda não conheça, a passar pela The Beat e experimentar todos os elementos que trouxe aqui (nada como a prática para tornar tudo mais palpável). Aqui você consegue acessar a nossa última edição. E, claro, caso ainda não seja inscrito, nem preciso dizer que também recomendo fortemente que faça isso.
Por fim, se você também quer trazer conteúdos interativos para a sua audiência e, com isso, melhorar a experiência do usuário e trazer muito mais resultados para a sua marca, eu também sugiro que você clique aqui para conhecer mais sobre o Ion e, se quiser, agendar uma demo gratuita da plataforma.
Crie conteúdos e experiências interativas com Ion! Solicite uma demo ➜Se você ainda está na dúvida se conteúdos interativos realmente funcionam, deixo aqui algumas outras leituras recomendadas para te inspirar:
Como aumentei em 20,7% a Taxa de Conversão de um E-book por meio da Interatividade
E já que estamos falando sobre a The Beat, que tal se inscrever agora? Lá, você encontrará todas as tendências que importam no cenário do Marketing Digital. Aproveite!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.