Criar um tema no WordPress pode ser muito simples, se você conhece alguns conceitos de HTML, CSS e JavaScrip. Apesar disso, alguns iniciantes com a orientação correta também podem se aventurar. Basta ter um ambiente de desenvolvimento devidamente configurado e o CMS (Content Management System) instalado.
O WordPress é um dos sistemas de gerenciamento de conteúdo de código aberto mais usados em todo o mundo — cerca de 34,7% dos sites são ambientados nele. Tem ferramentas de construção de sites e permite adicionar várias funcionalidades, por meio de plugins e outros recursos que personalizam o layout, aumentam o desempenho e garantem uma experiência qualificada para o seu público.
Neste artigo, apresentamos os primeiros passos para criar um tema em WordPress para que você consiga ter um site com aspectos exclusivos. Veja o que vamos ensinar:
- Quais os requisitos para criar um tema no WordPress?
- Quais os principais passos para criar o tema na plataforma?
- Quais ferramentas podem facilitar a criação de temas no WordPress?
Vamos lá?
Quais são os requisitos para criar um tema no WordPress?
Para criar o tema no WordPress, você deve ter um ambiente de desenvolvimento configurado com Apache, PHP, MySQL e WordPress instalados. O download do WordPress é feito na página oficial — você deve atualizar as credenciais do banco de dados.
Você também precisa conhecer a estrutura do tema. Um tema para WordPress é basicamente uma página normal, criada em HTML e, assim como qualquer outra, é formada pelos arquivos:
- header.php: armazena o código do cabeçalho;
- footer.php: armazena o código do rodapé;
- sidebar.php: local onde são configurados os botões adicionados na lateral da página;
- style.css: controla a apresentação visual do tema;
- index.php: incorpora as configurações exibidas na página inicial;
- single.php: contém códigos que mostram o artigo na sua própria página;
- page.php: contém códigos que mostram o conteúdo de uma página única;
- archive.php: exibe a listagem de artigos que estão no arquivo, as categorias criadas pelo usuário;
- functions.php: local onde ficam algumas funções que adicionam mais funcionalidades aos temas, como logomarca, menus, cor, thumbnails, scripts e stylesheets;
- 404.php: código de erro que exibe que o arquivo requisitado não foi encontrado.
Além disso, você precisará integrar algumas configurações do Bootstrap para customizar o seu template. Neste artigo, ensinamos o primeiro passo a passo até essa customização. Veja, a seguir.
Quais são os principais passos para criar o tema na plataforma?
Abaixo, estão algumas etapas para você criar o tema para WordPress até que ele possa ser personalizado.
Crie uma pasta para armazenar os arquivos que serão adicionados
Se vamos construir um novo tema, precisamos saber onde os arquivos que o compõem ficarão em sua instalação local. Isso é bem fácil.
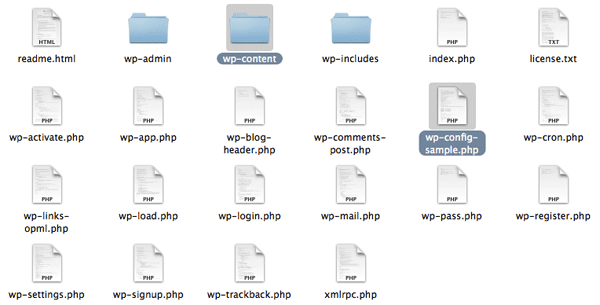
Sabemos que uma instalação do WordPress, normalmente, tem um diretório raiz, também chamado wordpress. Nesse diretório, estão os arquivos e pastas que mostraremos a seguir.
Arquivos
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Pastas
- wp-admin
- wp-content
- wp-includes
A pasta que buscamos é a wp-content, local onde ficam armazenados os temas e os plugins. Logo, dentro dela, há uma pasta chamada themes, que deve conter todos os temas do seu site WordPress, inclusive o que você criará, para que o CMS reconheça as novas configurações.

Na pasta de themes, já estão armazenadas outras três pastas nativas, que contêm três temas padrão, fornecidos pelo WordPress. Além delas, você deve criar outra pasta, que poderá chamar como quiser.
No exemplo abaixo, a pasta se chama customtheme. A partir dessa unidade, o novo tema para WordPress será criado.

É imprescindível que seu novo tema esteja dentro da pasta “themes”. Dessa forma, é possível ativa-lo e usá-lo online.
Crie os arquivos style.css e index.php
Todo tema para WordPress tem uma série de arquivos obrigatórios para funcionar corretamente. Na sua nova pasta dentro de Themes, crie dois arquivos:
- style.css. — arquivo demonstração do WP usado para informar nome do autor, repositório e versão do tema;
- index.php. — arquivo principal, por meio do qual o WP carrega os posts que serão exibidos na tela. Além disso, ele é utilizado pelo wp sempre que falta um arquivo base do WP.

style.css
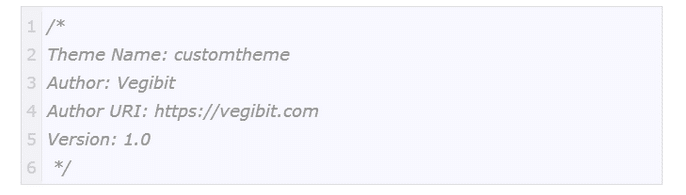
O style.css é um arquivo CSS declarativo e necessário para todos os temas do WordPress. Controla a apresentação (design visual e layout) das páginas do site, ou seja, nesse arquivo, você especificará informações sobre o tema: nome do tema, autor, página do autor e o número de versão (nesse caso, em que não foram feitas atualizações, e sim uma criação de tema do zero, você pode atribuir o número 1), por exemplo.
Essas informações precisam ser escritas de forma padronizada, para que o WP consiga identificá-las, assim como especificamos abaixo:
/*
Theme name: nome do tema (na listagem aparecerá esse nome);
Theme URI: site que pode ser criado para demonstrar as funcionalidades do tema, pode ainda, conter um formulário para que as pessoas consigam comprá-lo;
Author: escreva seu nome, para que as pessoas possam contactá-lo caso tenham interesse no seu tema;
Author URI: se você tiver um site próprio, pode adicioná-lo nessa linha do código;
Github Theme URI: é interessante adicionar o tema no GitHud para que nesse ambiente colaborativo os usuários possam adicionar novas funcionalidades, sugerir melhorias e tirar dúvidas, por exemplo;
Description: adicione informações do tema, se ele é indicado para um tipo específico de negócio, blog, e-commerce, etc.;
Version: 1. 0. 0.;
Text domain: é importante para traduzir o tema para outros idiomas.
*/

index.php
Esse arquivo é responsável por listar todos os posts do blog. É preciso usar funções nativas do WP para mostrá-los na tela. Desenvolvedores estão acostumados a conectar bancos de dados e fazer querys para pegar o conteúdo e exibi-los, mas, nesse caso, já existem funções nativas no WordPress.
Crie o arquivo index.php e escreva na linha de comando qualquer coisa, apenas para conferir se ele aparecerá no seu tema ao ativá-lo.
<h1>Olá mundo!</h1>
ou
<h1>Custom Theme!</h1> como, no nosso exemplo abaixo:

Ative o tema no painel do WordPress
Acesse o Painel do WordPress, clique em “Aparência”, depois em “Temas”, e verifique se o tema criado estará entre as opções exibidas.

Clique em “Detalhes do tema” para conferir se as informações inseridas no arquivo style.css funcionam corretamente.

Clique em “Ativar” para que o novo tema seja ativado pelo WP e, em seguida, visite o site para conferir se as configurações foram implementadas.
Altere as configurações do arquivo index.php
Volte para a linha de comando do index.php e apague o texto que você escreveu apenas para conferir o funcionamento do seu tema. Agora, você deve escrever uma linha de comando para que o WP busque os posts do banco de dados e envie-os para a página.
O objetivo é resgatar o título da postagem e seu conteúdo para que todos os arquivos sejam visualizados na página inicial.
O comando “have_posts” informa ao WP que ele deve vasculhar o banco de dados em busca dos posts do blog. Se houver posts, ele exibirá na página. Se não houver, ele mostra a mensagem que escrevemos no código para a condição negativa de resposta (falso).

Existe uma função chamada “the_post” que deve ser adicionada ao loop whiledo “have_posts”, para que o WP exiba aquele arquivo sempre que identificar verdadeiro para a condição “have_posts”. Por meio desse loop, o WordPress verifica a existência de postagens e as exibe na página, conforme necessário.
Na prática, funciona da seguinte forma: se no banco de dados há postagens, todos os comandos dentro do loop serão executados para todos os arquivos de post encontrados e enquanto elas forem encontradas. Caso contrário, o WP informa ao usuário de que não há postagens. Veja o código abaixo:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
?>Observe que nesse loop são usadas duas funções em sua forma mais básica: “have_posts” e “the_post”. A função “have_posts” informa se há alguma postagem no banco de dados para repetir. Essa função retornará verdadeiro ou falso: se retornar verdadeiro, é porque há postagens disponíveis para exibir. Se retornar falso, não haverá.
Já a função, “the_post” recupera a postagem mais recente e faz as configurações necessárias para que elas sejam exibidas de forma cronológica na página do tema. Como isso acontece em um loop, sempre que a função retorna verdadeiro, ou seja, toda vez que houver um novo post, ele será adicionado automaticamente.
A função “the_content” anexa o conteúdo ao título do arquivo inserido na página. Já a função “the_permalink” vincula um link a cada postagem individual, para que o usuário acesse o conteúdo por conta própria e sem que o texto completo seja exibido na página inicial.
Caso você queira adicionar um breve resumo embaixo do título do arquivo, com os 200 primeiros caracteres do conteúdo, basta inserir a função “the_excerpt” no lugar da função “the_content”. Assim, o usuário somente tem acesso ao texto completo ao clicar no link.
Nesse caso, você terá que criar um novo arquivo na pasta do seu tema, similar ao “index.php” (inclusive com a mesma linha de código — basta copiar e colar o loop do index.php e trocar a função “the_excerpt” para “the_content” ).
Adicione cabeçalho e rodapé
O próximo passo é criar, na mesma pasta do seu tema, onde você adicionou os arquivos style.css e index.php, novos arquivos. Eles são chamados header.php e footer.php.

É uma boa prática incluir sempre o wp_head nos seus temas, uma vez que essa é uma função especial que finaliza a saída na seção <head> do seu arquivo header.php. Deve ser usado antes da tag de fechamento </head>, principalmente para facilitar a adição dos plugins ao site, que podem contar com esse gancho para adicionar estilos, scripts ou meta elementos à área <head>.
Footer.php
O footer.php pode fechar as tags usadas nas funções, como descrito a seguir:

Crie a pasta functions.php
Nesse ponto, foram adicionadas quatro pastas de arquivos ao tema personalizado: index.php, style.css, header.php e footer.php. O próximo arquivo que você deve criar se chama functions.php, que adiciona personalidade ao WordPress, uma vez que a sua linha de comando pode modificar o comportamento padrão do CMS. Tem as seguintes características:
- não requer texto de cabeçalho exclusivo;
- funciona apenas quando está no diretório do tema ativado;
- aplica-se apenas ao tema atual;
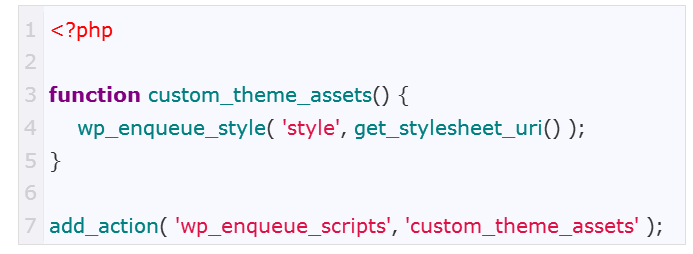
Esse código incluirá ou ativará o stylesheet do seu tema personalizado:

Quais ferramentas podem facilitar a criação de temas no WordPress?
Pronto, seu tema foi criado e funciona corretamente com os links que direcionam o usuário para uma página exclusiva para cada post. Além disso, você já adicionou o cabeçalho, o rodapé e o stylesheet do seu tema personalizado.
Mas você ainda deve adicionar outros requisitos na sua página, para que o template tenha características exclusivas. Muitas pessoas acreditam que a funcionalidade do tema é exclusivamente estética, mas eles também têm um enorme impacto na performance de um site.
Para realizar essas personalizações, é necessário usar hooks — trechos de código inseridos em arquivos de modelo (como o index.php ou functions.php), que permitem executar ações PHP em diferentes áreas de um site, inserir estilo e exibir outras informações.
A maioria dos hooks é implementada diretamente no núcleo do WordPress, mas alguns também são úteis para desenvolvedores de temas. O hook “after_setup_theme”, por exemplo, ativa as imagens destacadas (thumbnails) para cada post, adiciona logomarca para o site e menus no header.php e footer.php. Também existem outros hooks, como descrevemos abaixo:
- wp_head — adicionado ao elemento <head> no header.php, habilita estilos, scripts e outras informações que são executadas assim que o site é carregado;
- wp_footer — adicionado ao footer.php logo antes da tag </body>, para que sejam inseridas informações do Google Analytics, por exemplo;
- wp_meta — incluído no sidebar.php, para inserir scripts, como nuvem de tags;
- comment_form — inserido ao comments.php antes do </div> (tag de fechamento do arquivo) para exibir os comentários da página.
Neste tutorial, você aprendeu o básico sobre como criar tema em WordPress. Como o design do site também é importante, principalmente para aplicações corporativas, você pode adicionar linhas de códigos de templates prontos no Bootstrap, que podem facilitar todo o processo de adição de novas características e funcionalidades para sua página.
Veja como é fácil traduzir outros temas para o português, caso você prefira baixar um template pronto para WordPress!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.