Causar uma boa primeira impressão é fundamental, seja no atendimento ao cliente, na amostra do produto, no acesso ao seu site. Se, na primeira visita, um lead encontra uma página quebrada e sem direcionamento, é bem provável que simplesmente ignore sua marca. E uma das coisas mais importantes para essa primeira impressão é o header do seu site.
Seja no WordPress, seja em qualquer outra plataforma, você vai precisar aprender a montar um cabeçalho adequado para seu negócio. E para ajudar você, trouxemos aqui algumas informações relevantes sobre o assunto.
Nesse artigo, você verá:
- O que é header?
- Para que serve?
- Como criar para o meu site?
- Quais as dicas para criar o melhor header?
Acompanhe e se informe!
O que é header?
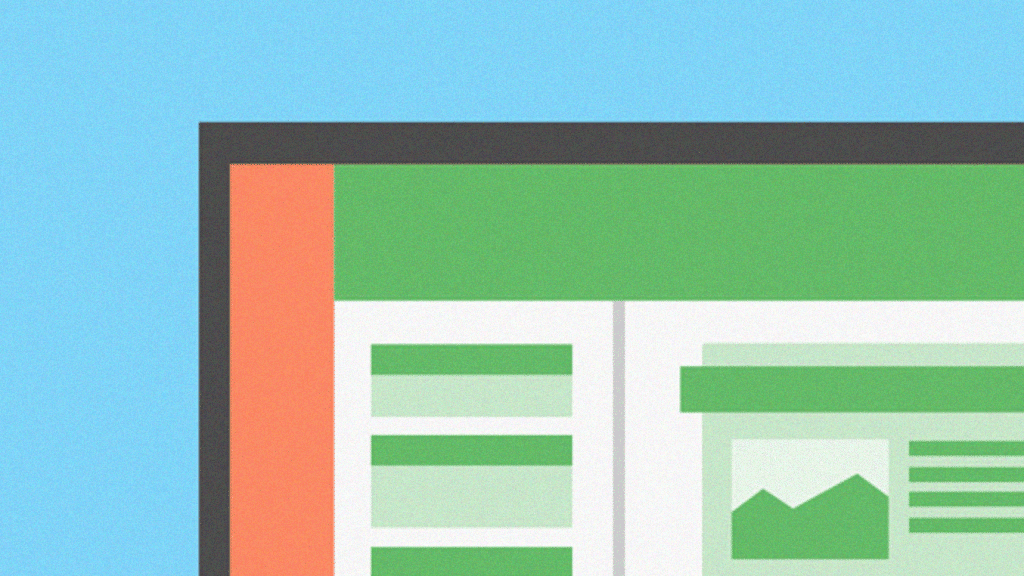
Este nome é mais conhecido como “cabeçalho” no Brasil, tratando-se da parte superior do site, a qual fica destacada do resto do conteúdo. Pode ser difícil descrever dessa forma, mas você certamente reconhece o cabeçalho de um site quando o vê.
Para que serve?
A ideia é que esta parte do site contenha tudo que seja absolutamente necessário para a melhor navegação e experiência do cliente. Dessa forma, caso ele faça o primeiro acesso, ele pode facilmente encontrar o que busca. Para isso, o header costuma conter algumas informações principais:
- logo: naturalmente, uma das primeiras coisas que o lead deve ver em seu site é a logotipo da sua empresa, para fácil identificação;
- título da página: junto à logo, quase sempre há também o nome, escrito em letras grandes ou, pelo menos, em tamanho mínimo para ser legível;
- aba de navegação: no cabeçalho, também é comum encontrar os principais ícones de navegação, os quais levam às partes mais importantes do site;
- pesquisa de conteúdo: uma aba de pesquisa por palavras-chave é o melhor caminho para encontrar algo específico no site;
- carrinho de compras: caso seu site também tenha uma loja ou um plugin como o woocommerce, então o lead vai querer acompanhar seu carrinho de compras facilmente;
- redes sociais e contatos: informações de contato e mídias sociais são indispensáveis para dar continuidade ao atendimento e ampliar seu banco de dados de clientes.
Alguns headers apresentam diferentes estruturas e níveis de elaboração, mas quase todos têm esses componentes básicos.
Como criar para o meu site?
Ao aprender como criar um site ou como criar um blog, você também deve ver como montar um header de boa qualidade. Felizmente, a maioria das plataformas de criação de sites já tem estruturas para sua elaboração.
Em alguns casos, há também plugins que você pode instalar para aprimorar sua estruturação. Dessa forma, você não precisa entender muito sobre HTML, CSS e afins. Ótimo para aqueles que estão começando e não têm muito conhecimento especializado.
Quais as dicas para criar o melhor header?
Existem várias boas práticas para montar um header de alta qualidade, sendo importante atentar a elas durante sua elaboração. Veja aqui 4 exemplos e como você pode colocá-los em prática.
Defina um foco visual
O segredo para a elaboração de qualquer peça visual é saber para onde você quer que as pessoas olhem. Dessa forma, você consegue destacar as informações mais importantes primeiro, sejam elas dados da sua empresa, sua logo, alguma imagem de fundo ou outra orientação mais relevante para você e para seu negócio.
Na maioria dos cabeçalhos, o mais importante é começar com alguma identificação, dando ao cliente a confirmação de que ele está mesmo na sua página. Logo em seguida, você deve decidir o que é mais importante. Prefere que ele faça um login ou cadastro? Que vá direto para a loja? Que veja seus conteúdos? O que quer que seja, deve estar bem destacado.
Use fontes fáceis de ler
Um dos maiores erros cometidos na criação de um site é escolher uma fonte que não seja bem legível. Em muitos casos, são usadas fontes com letras elaboradas e detalhadas, mas que prejudicam bastante sua compreensão — especialmente por pessoas que já têm a visão um pouco prejudicada ou que leem em condições não ideais, como em movimento ou no escuro.
Pode não parecer tão atrativo usar uma fonte comum, como Arial ou Times, mas isso contribui bastante com a qualidade da leitura, o que é muito mais importante para os seus leads. Na verdade, usar uma fonte que não harmoniza bem e prejudica a experiência de navegação apenas deixa seu site com uma cara menos profissional.
Demonstre a identidade do negócio no header
Esse é um aspecto mais subjetivo, mas que ainda merece atenção. Ao montar o cabeçalho do seu site, pense em como ele reflete o tipo de empresa que você construiu, incluindo seus valores e o tipo de sentimento que você deseja entregar para seus clientes. E sim, muito disso pode ser comunicado apenas nessa fração do seu site.
Um bom exemplo disso são sites artísticos, principalmente portfólios. Em geral, esses headers apresentam uma imagem chamativa, direcionando a pessoa para a galeria e, em seguida, para os contatos de negócios. Tudo isso pode ser levado em conta no seu CMS para maximizar o índice de conversão de clientes.
Menus expansíveis evitam poluição visual
Quando você digita seu código HTTP no navegador e aparecem os conteúdos do site, pode ser que eles estejam parcialmente escondidos dentro do header. E, ao passar o mouse ou clicar, você expande as opções e revela novos caminhos dentro do site. Esses são os chamados “menus expansíveis”, os quais são muito úteis na elaboração de um header limpo e elegante.
Em geral, uma página tem muito mais informação do que um leitor é capaz de captar de imediato. Sendo assim, para evitar que ele fique sobrecarregado, as informações são associadas, formando uma hierarquia de categorias e subcategorias. Ao explorar uma delas, o lead tem acesso às opções decorrentes. Isso evita um menu muito amplo e difícil de navegar.
Com essas informações, você já entende melhor a importância de um bom header para seu site e como montar o seu. Lembre-se que o mais importante é entregar um bom conteúdo na sua página e direcionar o lead para os links certos.
Quer mais dicas para deixar seu site bem-ajustado? Então veja também nosso artigo sobre o Google Fonts e aprenda mais sobre o tema.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.