Se você pretende criar um site ou um blog, precisa adicionar mensagem de cookies para informar sobre o uso desse recurso. Ela é necessária para atender a uma determinação da LGPD — Lei Geral de Proteção de Dados —, que tem o objetivo de garantir segurança e privacidade na utilização de informações pessoais coletadas pelas empresas.
Na prática, a lei determina uma série de regras e boas práticas para a manipulação dessas informações. Uma delas é a necessidade de que a pessoa usuária dê o consentimento quando uma empresa ou site coleta seus dados pessoais e sensíveis. Como os cookies podem guardar informações capazes de identificar o usuário, como o login, email etc., há a necessidade da solicitação de consentimento.
Para demonstrar como utilizar mensagem de cookies no site, preparamos este post, que contém os seguintes tópicos:
- O que são os cookies no site?
- Quais tipos de site precisam usar mensagem de cookies?
- Quais são os tipos de mensagem de cookies?
- Como colocar a mensagem de cookie no seu site?
- Por que isso é importante?
Continue conosco e boa leitura!
O que são os cookies no site?
Os cookies são pequenos arquivos em formato de texto criados pelos sites que ficam armazenados no dispositivo (notebooks, tablets ou smartphones) da pessoa usuária, quando a condição de permitir o armazenamento de cookies está habilitada no navegador.
Sabe quando você entra em um site e o navegador pergunta se você quer armazenar a senha de acesso? Caso a resposta seja positiva, os seus dados de login serão guardados em um cookie.
Eles também são usados para entender o que a pessoa procura na página. Em sites de e-commerce, por exemplo, eles são uma poderosa ferramenta para que a loja possa enviar sugestões de produtos de acordo com o que o consumidor busca.
A maioria dos sites utiliza esse recurso, pois eles armazenam informações que ajudam as empresas a entender o comportamento do usuário na página. Entre elas, o tempo de permanência, os links clicados, as escolhas sobre a personalização do ambiente e muito mais.
Quais tipos de site precisam usar mensagem de cookies?
Como mencionamos, a LGPD requer o consentimento do usuário para qualquer recurso que colete informações pessoais e sensíveis. Além dela, há a GDPR (General Data Protection Regulation ou Regulamento Geral de Proteção de Dados), que apesar de ser uma legislação da União Europeia, afeta sites que recebam visitantes dessas localidades, pois exige o consentimento para o uso de cookies.
Dessa forma, o ideal é que qualquer site que utilize cookies exiba uma mensagem de solicitação de consentimento às pessoas usuárias. Portanto, se você pretende criar um blog ou um site, deve utilizar esse recurso. Assim, ele estará em conformidade com a legislação brasileira e com a lei europeia.

Quais são os tipos de mensagem de cookies?
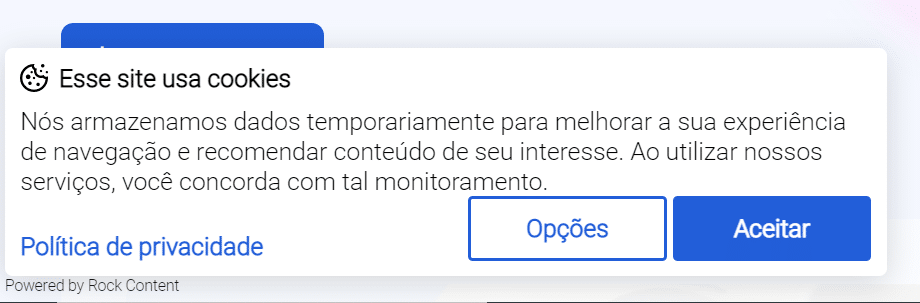
Existem diferentes formas de exibir a mensagem de cookies no site. Confira os principais formatos, a seguir.
Mensagem de cookie no rodapé
Geralmente, a região do rodapé contém informações importantes sobre a página, como links para a apresentação da empresa e outros direcionamentos relevantes. Por isso, muitos sites mantêm o aviso de cookies nessa região.
Mensagem de cookie no cabeçalho
A mensagem exibida logo no cabeçalho da página chama bastante atenção do usuário. Na prática, é mostrada uma caixa de diálogo com as informações necessárias, que será fechada assim que a pessoa interagir com ela.
Mensagem de cookie deslizante
A mensagem deslizante pode ser exibida em diferentes pontos da tela, e fica sobreposta ao conteúdo até que a pessoa dê ou não o consentimento para o armazenamento de cookies.
Outros
Além desses formatos apresentados, podemos usar a criatividade para inserir a mensagem de formas diferentes, entre elas:
- em formato de barra flutuante;
- apenas uma mensagem minimalista;
- em um banner com imagem.
Como colocar a mensagem de cookie no seu site?
Existem diferentes formas de adicionar a mensagem de cookie no site. Se for WordPress, por exemplo, existem vários plugins na internet que podem ajudar nessa tarefa. Além disso, existem ferramentas online que geram um trecho de código para ser inserido na página. Confira essas duas formas, a seguir.
Usar plugin para WordPress
Uma das alternativas disponíveis é o plugin Getsitecontrol, que oferece uma versão paga, mas com um período de teste de 15 dias. Dessa forma, é possível avaliar se os recursos oferecidos atendem à necessidade do site.
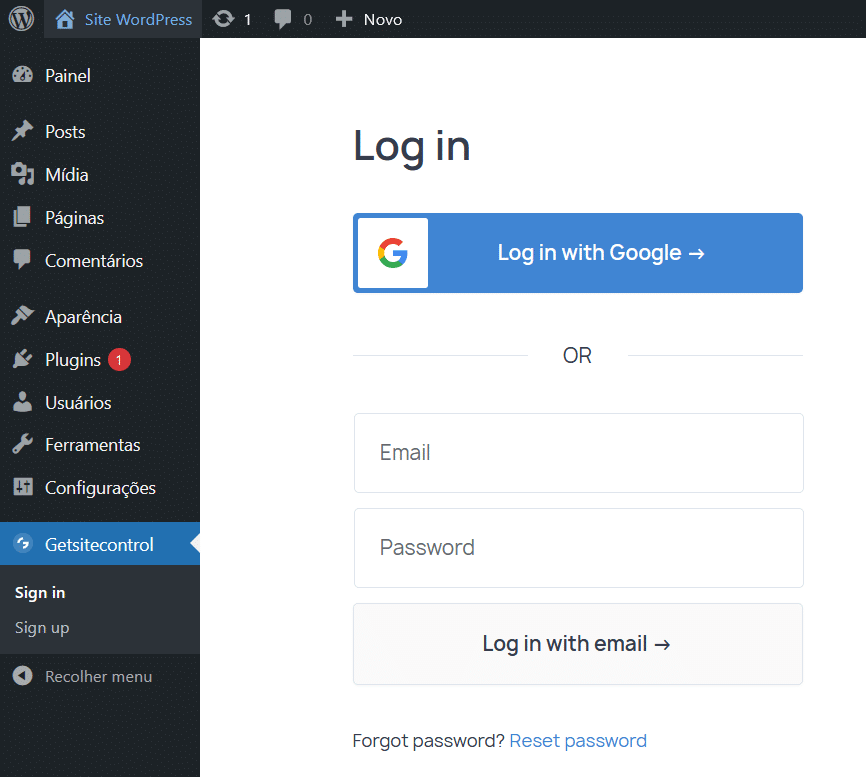
Sua utilização é bem simples, basta fazer a instalação do plugin como qualquer outro. Entretanto, é preciso criar uma conta para a sua utilização.

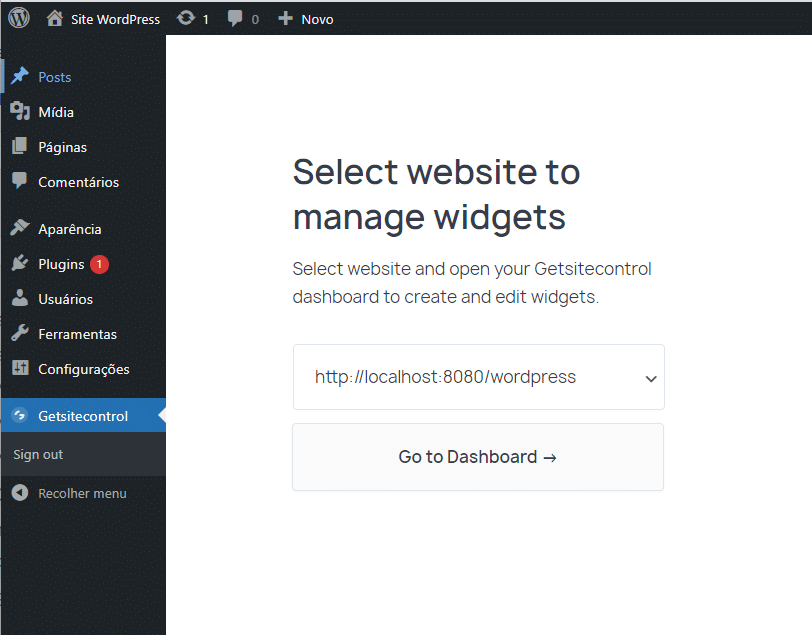
A seguir, selecione a URL do site em que será inserida a mensagem e clique no botão “Go to Dashboard”.

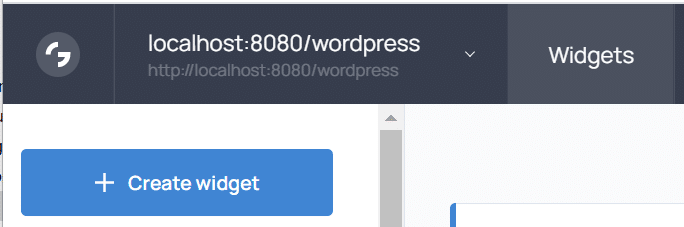
Você será redirecionado para a plataforma do Getsitecontrol, que contém todos os recursos para a criação do banner com a mensagem de alerta. Clique no botão “Create Widget”.

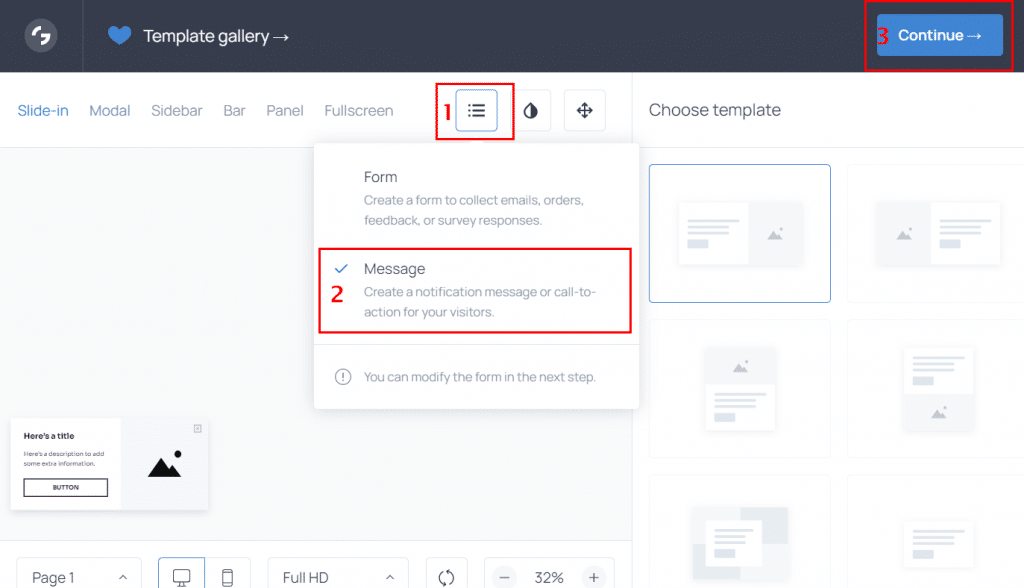
Perceba que, no lado direito da tela, há diversos templates que podemos escolher. Entretanto, os modelos disponíveis nesse momento são do tipo formulário, o que não corresponde ao nosso objetivo. Por isso, clique sobre o botão “Form” e selecione a opção “Message”. Após a seleção de um modelo, clique no botão superior “Continue”.

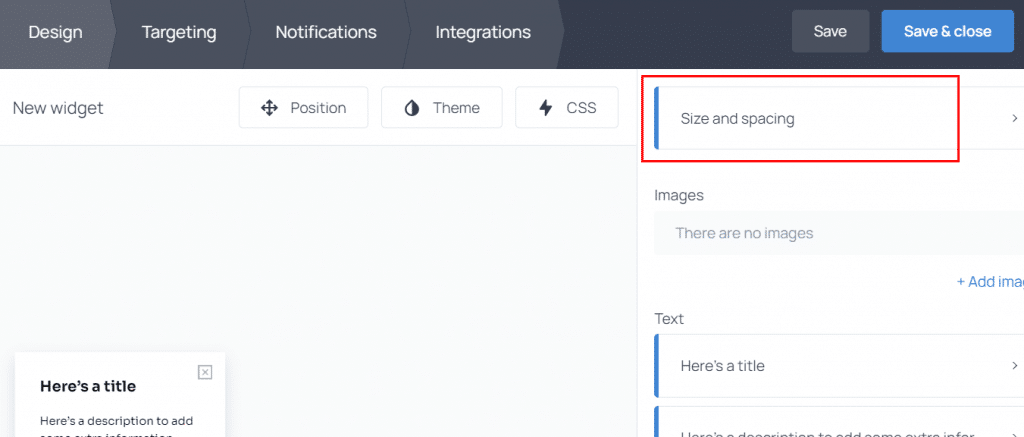
Veja que há diversas opções disponíveis na ferramenta para realizarmos diferentes tipos de configurações, como definir o posicionamento do banner, escolher o tema (dark ou light) e visualizar o código CSS. Além disso, existem quatro abas na parte superior, em que há outros recursos adicionais.

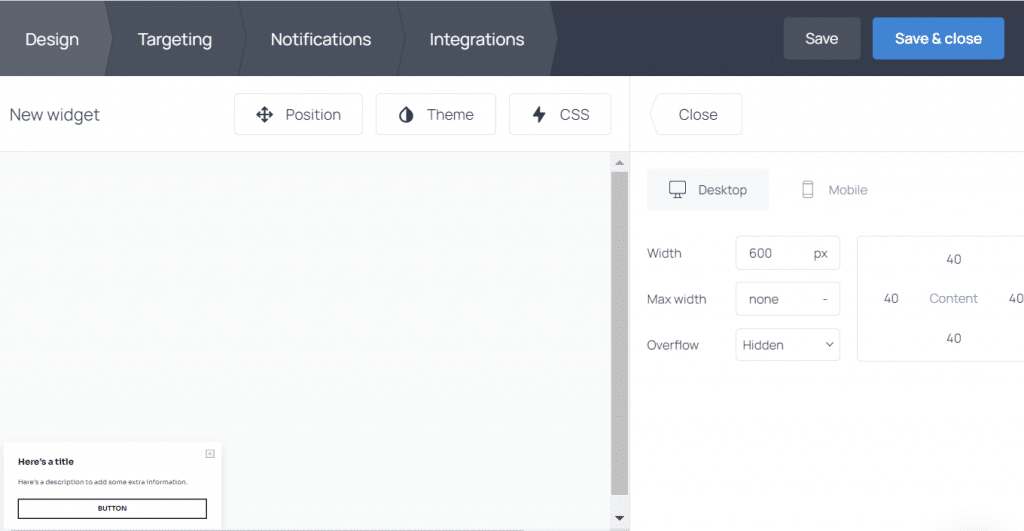
Clique na opção “Size and spacing”, localizada na parte direita da tela, para definir o tamanho do banner.

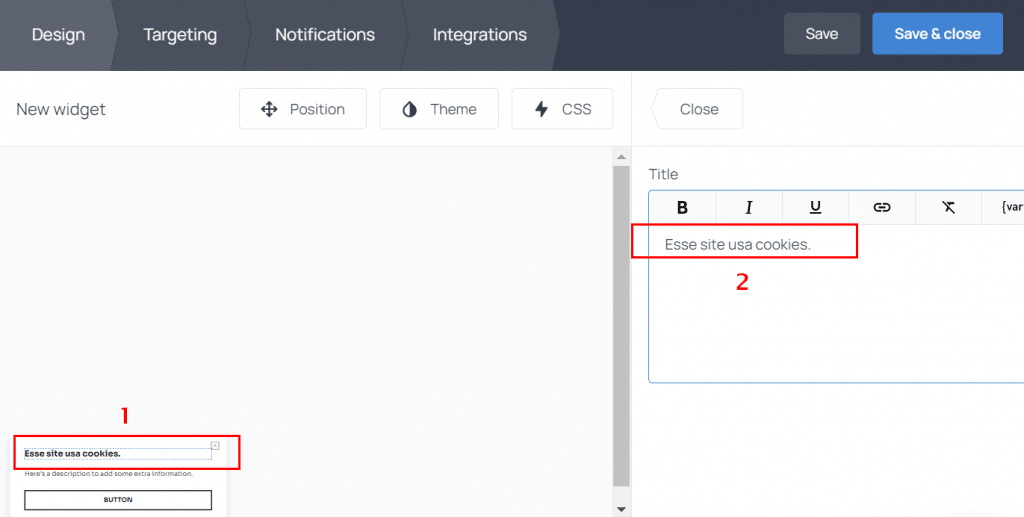
Para editar o título do banner, clique sobre a caixa de texto no dashboard e digite a mensagem desejada na parte direita da tela.

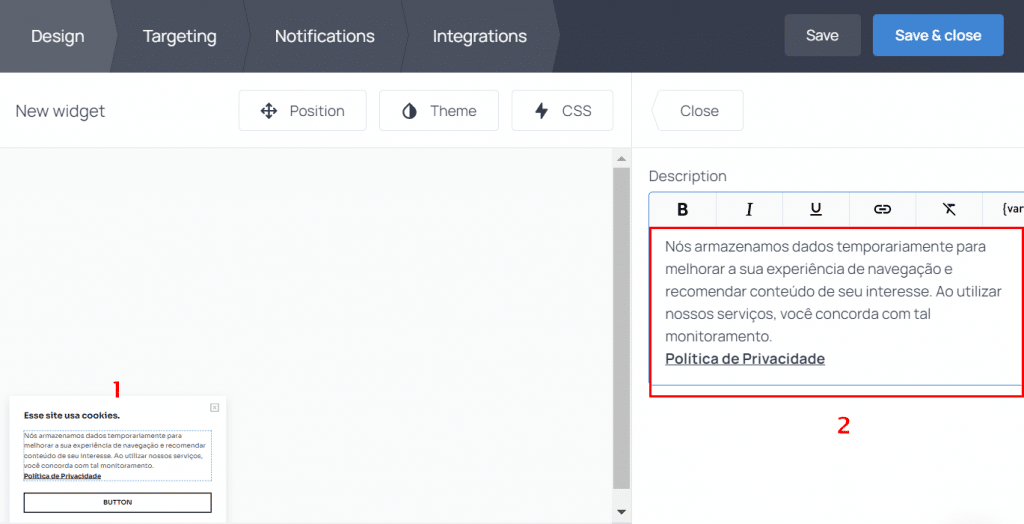
O mesmo deve ser feito para editar o conteúdo da mensagem a ser exibida.

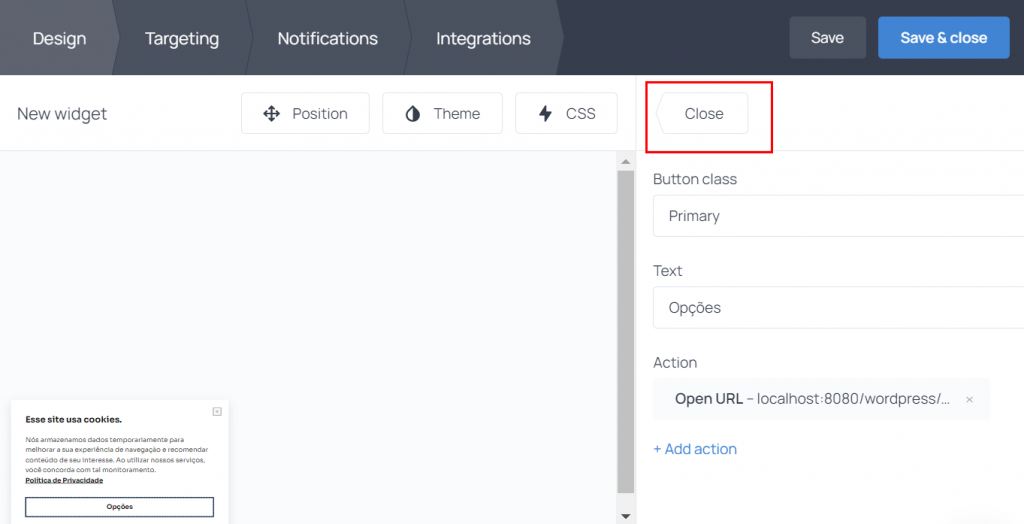
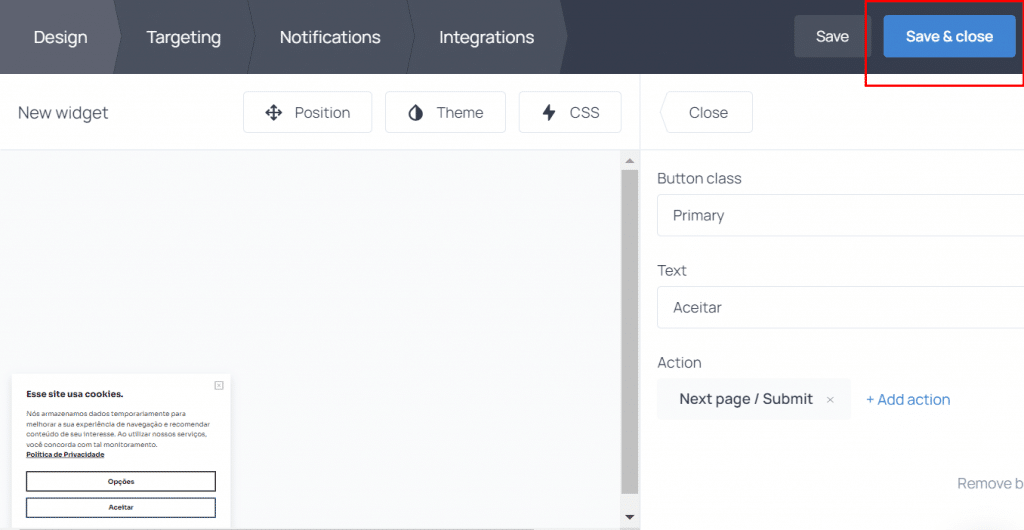
Agora, vamos editar o conteúdo dos botões. Para isso, clique sobre ele e preencha os campos solicitados.

Perceba que, no template original, só há um botão disponível. Entretanto, podemos adicionar outro. Para isso, clique na opção “Close” na parte superior direita da tela (para fechar outra configuração que esteja ativa).

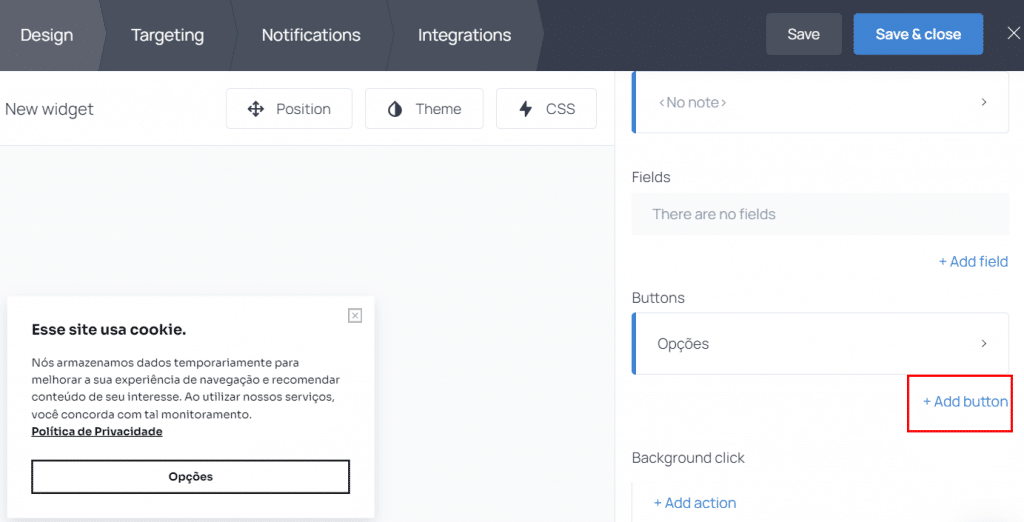
A seguir, clique na opção “Add new button” e faça os ajustes para o novo botão. Por fim, clique no botão “Save & Close”.

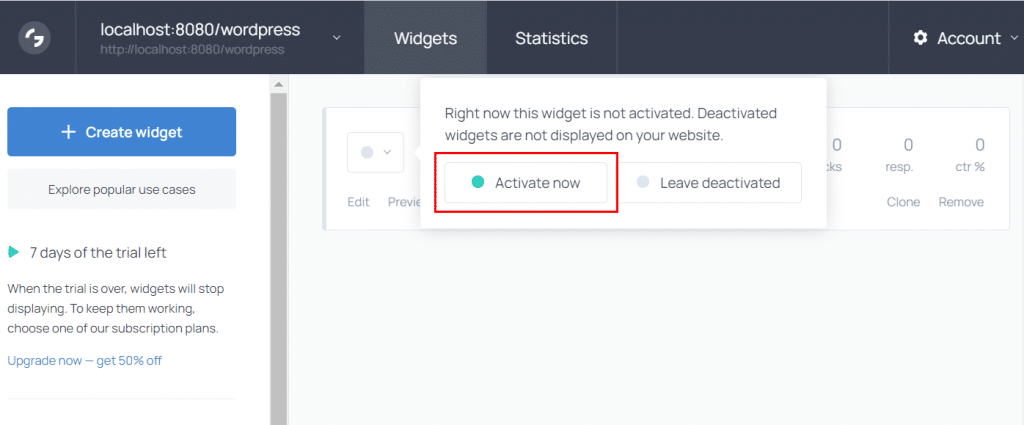
Voltamos para o dashboard da ferramenta. Perceba que há um banner criado e uma mensagem para ativar ou manter o banner desativado. Clique na opção “Active now” para ativar o recurso.

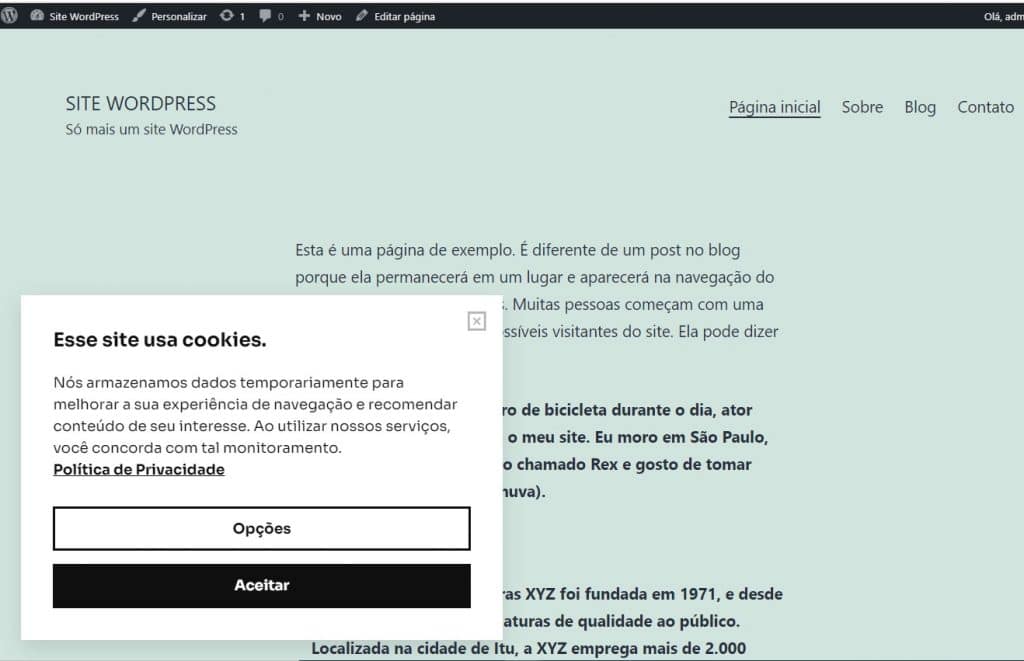
Pronto, a mensagem será exibida no site sempre que ele for carregado. Veja seu funcionamento no nosso exemplo:

Editar o código fonte
Também é possível adicionar a mensagem por meio da inclusão de um código fonte gerado por ferramentas online que disponibilizam esse recurso. Uma delas é a do site TermsFeed, que disponibiliza a ferramenta Cookie Consent Solution.
Entretanto, o ideal é que essa alternativa seja feita por uma pessoa com conhecimentos em desenvolvimento web, pois qualquer alteração indevida no código pode comprometer o funcionamento do site. Veja o passo a passo.
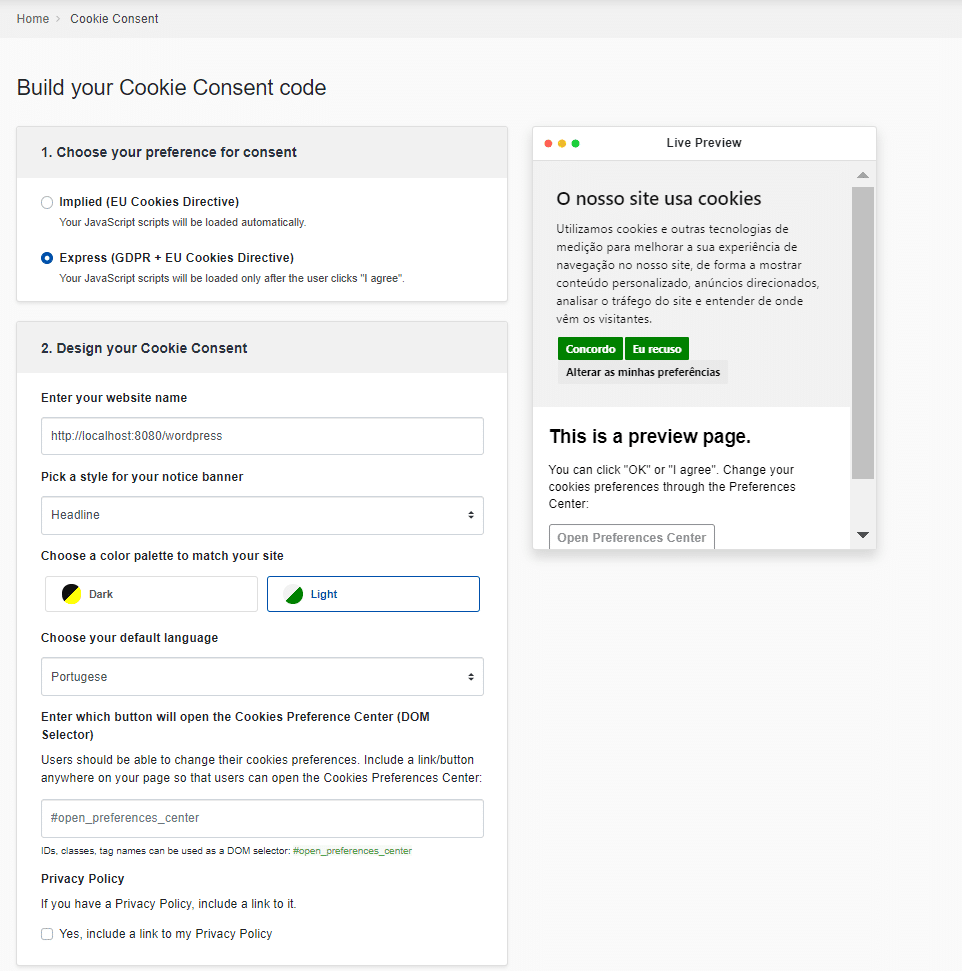
Ao acessar o link da ferramenta, será exibida a página mostrada na imagem abaixo. Preencha os campos solicitados conforme a sua necessidade.

Perceba que é possível escolher entre o modelo de consentimento. No lado direito da tela, é exibido o resultado de cada escolha. Também é preciso configurar:
- endereço do site;
- escolher o modelo do banner;
- optar entre o tema dark ou light;
- escolher a linguagem utilizada no site;
- fornecer o link da página de políticas de privacidade, se for o caso.
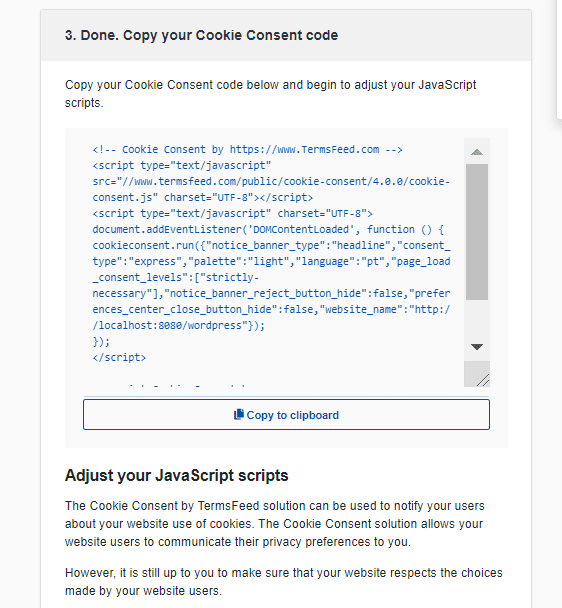
Logo abaixo, é exibida uma caixa de texto com o código fonte pronto para ser copiado e colado no site. Clique no botão “Copy to clipboard”.

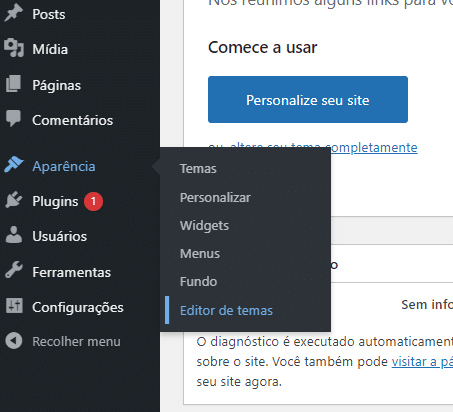
Para incluir esse código no site, escolha a opção “Aparência” > “Editor de temas”, no dashboard do WordPress.

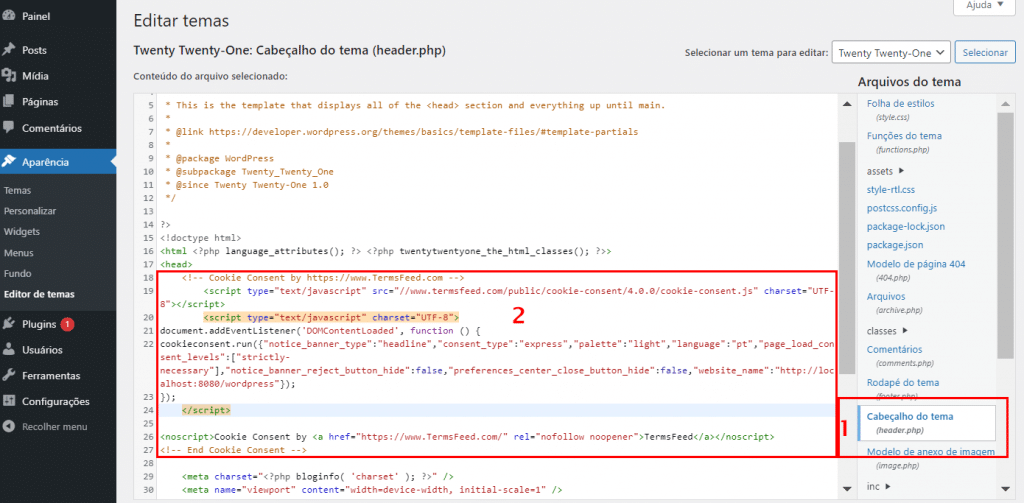
Atenção, procure o arquivo “Header.php” entre os “Arquivos do tema” listados na parte direita da tela. Clique sobre ele para que o código fonte seja exibido no editor de códigos. Cole o código copiado na primeira linha após a tag “<head>”.

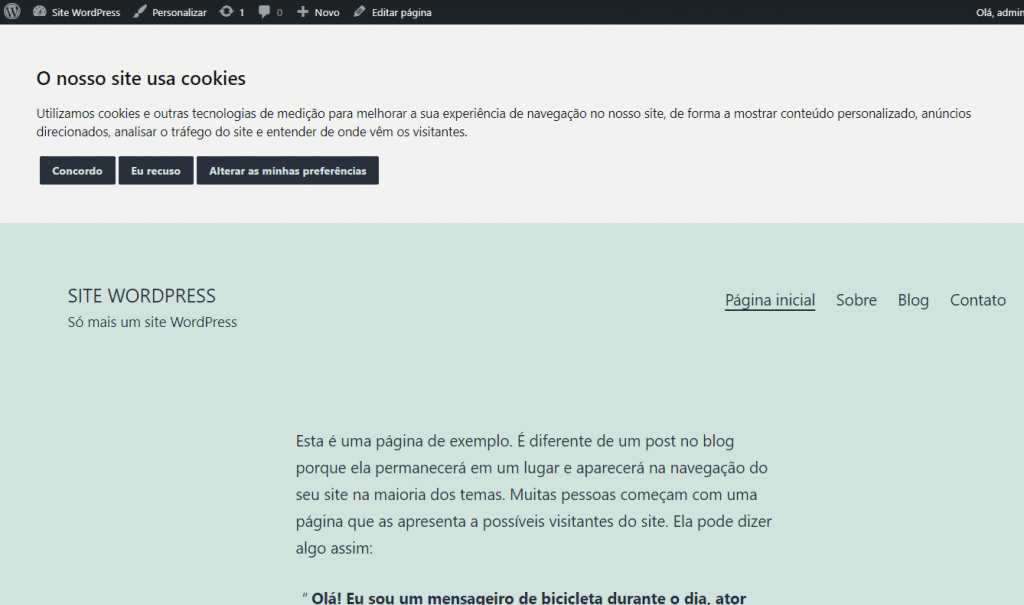
Clique no botão “Atualizar arquivo” localizado no final da página. Pronto, pode conferir o recurso funcionando no cabeçalho do site.

Por que isso é importante?
Atualmente há uma preocupação constante em relação à utilização de dados pessoais das pessoas que navegam na internet. Por isso, existem legislações em vigor sobre o tema, como a LGPD e a GDPR. Utilizar a mensagem de cookies no site é importante para atender a essas leis e evitar punições, como o pagamento de multas, entre outras previstas na legislação.
Entretanto, somente exibir a mensagem de cookies não é o suficiente para assegurar que o site ofereça a proteção adequada aos dados utilizados pelo cookie. Vale ressaltar que é preciso estar hospedado em um provedor que ofereça um ambiente seguro, como o que o Stage da Rock Content oferece. Além de utilizar o protocolo SSL, o servidor é verificado constantemente por rotinas de proteção.
Exibir a mensagem de cookies no site é uma ação necessária para páginas que utilizam esse recurso. Existem diferentes formas fazer isso, como com a utilização de plugins para WordPress ou por meio da edição do código fonte. Além disso, o site deve garantir a proteção adequada aos dados coletados. Por isso, ele deve estar hospedado em um ambiente seguro.
Agora que você já sabe como criar mensagens de cookies no site, confira nosso post sobre como resolver erros de cookies no WordPress!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.