Conversão: essa palavra chega a dar um arrepio nos profissionais de Marketing.
Afinal, tão bom quanto atrair cada vez mais pessoas para seus canais, é conseguir converter cada vez mais contatos em leads, e consequentemente em oportunidades!
E para isso não existem regras: cada público funciona de um jeito, e não necessariamente o que deu certo para a minha página vai representar um sucesso na sua. Talvez, até piore os seus resultados.
Então, só existe uma saída para descobrir exatamente o que funciona e o que não funciona: fazendo testes!
A ideia é provar, através de dados, que uma pequena mudança em suas páginas pode impactar na percepção dos seus visitantes, por menor que ela pareça, trazendo mais cliques, preenchimentos, downloads, ou qual seja o seu objetivo.
Para te ajudar, e dar bons insights, vamos listar alguns possíveis testes A/B que podem ser realizados em blogposts, sites, landing pages e outras páginas, melhorando a conversão e te ajudando a fazer mais com o que você já tem.
Antes de começar, apenas algumas dicas importantes:
- Não menospreze nenhum tipo de teste. Por mais “bobos” que eles possam parecer, isso pode impactar os seus resultados de uma maneira inimaginável!
- Faça apenas 1 teste de cada vez por página. Se não você nunca saberá exatamente o que melhorou a sua conversão.
- Documente tudo! Afinal, você não quer que daqui a alguns meses outra pessoa da sua equipe teste novamente as mesmas coisas, chegue aos mesmos resultados e acabe perdendo tempo.
Agora sim, vamos lá!
Testes em CTAs
Os queridinhos dos testes A/B, são o foco de conversão das suas páginas, por isso vamos começar por eles.
É fundamental ter um bom CTA, que realmente capte a atenção das pessoas e seja persuasivo o suficiente para que você receba o máximo de cliques possível!
Essa é uma boa maneira de começar a fazer testes, pensando em possibilidades para o CTA atual. E para isso não faltam possibilidades.
Cor
Esse é um dos testes A/B mais comuns. Primeiro por ser simples de ser aplicado, e segundo por causar um grande impacto na percepção das pessoas.
Como já dissemos, um CTA deve ser atrativo e convincente, para incentivar o visitante a realizar a ação na página. E a cor influenciará nessa decisão.
Se o CTA estiver “escondido” na página, ou seja, sem nenhum destaque ou saliência em relação aos demais elementos, possivelmente os seus visitantes sequer notarão a existência dele em muitos casos, o que comprometerá suas taxas.
Ao mesmo tempo, colocar uma cor muito chamativa que comprometa a experiência do usuário pode ser perigoso, pois isso pode diminuir o contraste entre o texto e o botão ou comprometer esteticamente sua página.
Por isso, na hora de criar variações de cor para os seus CTAs, perceba se o tom escolhido facilita ou dificulta a leitura do botão e ao mesmo tempo se ele de destaca em suas páginas.
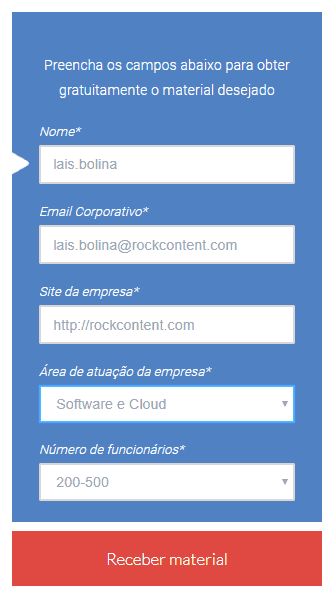
Aqui na Rock, nossa cor “majoritária” é o azul. Por isso percebemos que um CTA azul não traria o contraste necessário para atrair a atenção dos visitantes.
Depois de muitos testes, chegamos a esse tom de vermelho, que tem gerado resultados muito bons em nossas Landing Pages.
Perceba que o texto está visível e que, esteticamente, não está nada mal, ao mesmo tempo em que ele se destaca das cores do restante da página.
Mas, mais uma vez, isso é o que funcionou para nós, e pode ser que não dê certo para você. Por isso, teste e teste muito!
Texto
Outro ponto importante e que muitas vezes as pessoas não dão a devida importância: o texto de um CTA.
Ele é o responsável por convidar o visitante de uma página a realizar uma ação. Por isso, além de claro, deve ser convincente, realmente incentivando as pessoas a clicarem e terem acesso ao que está sendo ofertado.
Quando uma pessoa está prestes a clicar em um botão, ela está avaliando as vantagens que terá ao realizar aquela ação. Por isso o seu CTA pode ajudá-la a entender esse benefício.
Por isso um “Clique aqui” pode não ser a melhor opção.
Variações como “Baixe o material gratuito”, “Acesse o conteúdo exclusivo”, “Saiba como gerar mais leads” ou outras possibilidades que não só incentivem a ação, mas também apresentem os benefícios dela, podem ser boas possibilidades para começar os seus primeiros testes.
Formato
Esse pode parecer o teste mais irrelevante, mas já pensou no efeito que algumas imagens tem no inconsciente de uma pessoa e que podem impactar em suas decisões?
Quer ver?
Não sei você, mas quando eu vejo um CTA como esse, a primeira coisa que bem a minha mente é: “É UM VÍRUS!”
O problema não é a cor, o texto — mentira, o texto também, afinal está escrito “clic” — mas, acima de tudo, esse formato, especialmente por causa da animação, lembra muito os CTAS de promoções, do tipo “Você acaba de ganhar um Iphone 7”.
Por isso é importante pensar também nas escolhas que você faz, que vão além da cor e do conteúdo do Call to Action.
Além disso, pensando em blogposts ou no seu site, por exemplo, você tem a opção de escolher um CTA em texto ou em imagem.
Aqui na Rock, por exemplo, nós temos as duas opções: em alguns blogposts, principalmente se eles só direcionam para outro post, geralmente usamos o link diretamente no texto com alguma chamada atrativa.
Em outros, usamos CTAS com imagens, principalmente para outras ofertas de materiais ricos ou algum conteúdo de fundo de funil.
Assim chamamos ainda mais a atenção das pessoas!
Posicionamento
Por fim, o local onde está o CTA na página também é importante. Afinal, ele precisa estar não só visível, mas em um lugar que faça sentido.
Por isso, além de não ser a melhor ideia colocar um CTA muito longe do seu formulário, em casos de uma landing page, também não é uma grande ideia colocá-lo no final da LP, depois de uma rolagem interminável.
Mas, fugindo um pouco das Landing Pages, você já pensou em experimentar CTAS no meio de um blogpost?
Eles geralmente são vistos no final, certo? Funcionam como um convite para os seus leitores de um “próximo passo” dentro do seu site ou blog.
Porém, se fizer sentido e agregar valor para os seus leitores, uma boa ideia pode ser posicioná-los em algum lugar no corpo do texto, justamente para não perder a chance tocar em um tema que não será mais citado no texto.
Faça o teste e compare os resultados dos CTAs ao longo do conteúdo e no final, e talvez você se surpreenda!
E fora isso, explore todas as oportunidades que você tiver, mais uma vez, desde que elas não afetem negativamente a experiência do usuário.
Vale CTA na lateral do blog, na Hello Bar, no cabeçário, no final do site… onde a sua criatividade mandar, desde que você teste e documente tudinho! 😉
Testes em imagens
Bom, agora vamos falar de outro elemento que, sem a menor dúvida, tem uma relação direta com a experiência do usuário: as imagens!
Elas não existem apenas para “deixar o conteúdo mais bonito” e sim para ajudar na compreensão e assimilação do que está sendo dito, muitas vezes atraindo a atenção do leitor antes mesmo do texto.
Por isso elas são tão importantes quanto o próprio conteúdo e, é claro, também podem receber testes A/B.
Tipo de imagem
Assim como você escolhe o tom e a linguagem que mais se adequa a sua persona, deve pensar também nas imagens que fazem mais sentido para ela.
Nesse contexto, você pode começar validando com duas possibilidades: ilustrações ou fotografias de banco de imagem.
Aqui na Rock nós percebemos que, por exemplo, o público do Saia do Lugar — nosso blog voltado para empreendedores — por ter uma pegada um pouco mais séria e tradicional, funcionava melhor com imagens.
E, embora o formato do blog seja o mesmo, ele ficou com uma cara totalmente diferente do blog da Comunidade Rock Content, por exemplo, que é uma persona mais descolada e moderna e, por isso, funciona bem com ilustrações.
Mais uma vez, você só vai descobrir o que funciona melhor testando, por isso valide através de testes A/B qual é a melhor opção.
Hoje nós estamos fazendo esse teste com anúncios, para entender como o público do Inteligência Rock Content — blog voltado para análise de dados e pesquisas — se relaciona com conteúdos visuais.
Para isso criamos duas versões e vamos analisar os resultados. Depois de validados, teremos um norte bem mais claro sobre qual tipo de imagem utilizar.
Conteúdo da imagem
Além do tipo, vale a pena fazer um teste para entender a percepção das pessoa sobre o conteúdo da sua imagem, e se ele pode afetar a conversão de suas páginas.
Esse talvez seja um dos testes mais incríveis que nós fizemos nos últimos tempos.
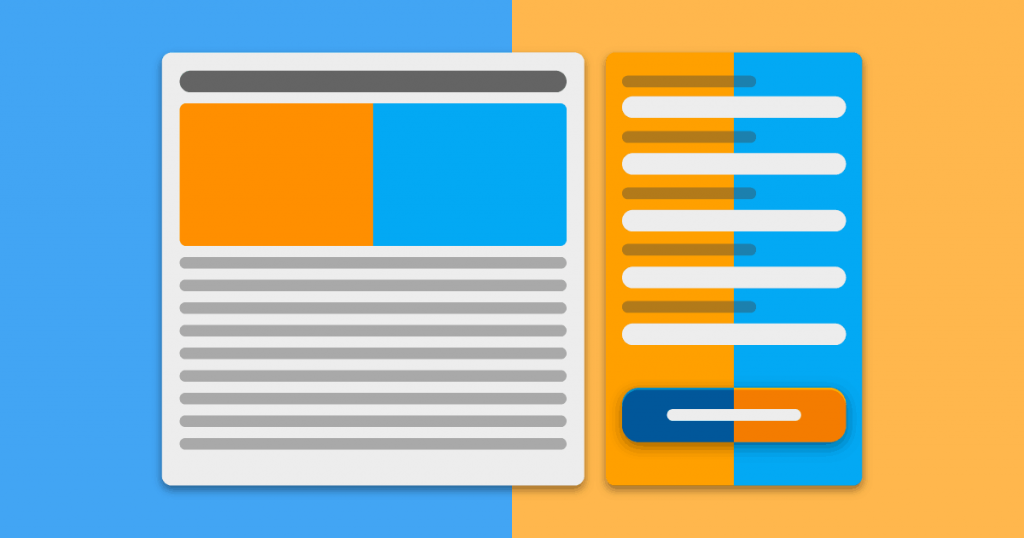
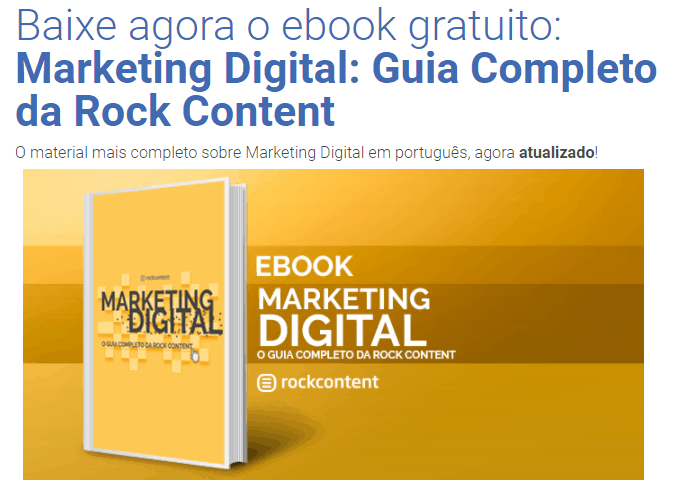
Em nossas Landing Pages mais atuais, originalmente nós usávamos um banner a respeito da oferta, com o título e alguma ilustração que fizesse sentido.
Então, um dia, tentando melhorar nossos resultados nessas páginas, criamos um teste A/B trocando o conteúdo dessa imagem por um mockup, que é uma representação de um objeto. No caso de um ebook, um livro.
Com isso, a nossa taxa de conversão na página foi 10% maior com a imagem dois que com a imagem um e, desde então, depois de validado, 100% das nossas ofertas são feitas com versões mockup para as Landing Pages.
Por isso, pense em quais elementos dentro das suas imagens podem afetar a percepção das pessoas e faça testes a partir disso!
Imagem x conteúdo animado
O que converte melhor? Imagens ou vídeos?
Muitas pessoas responderiam que obviamente são os vídeos, mas também é uma hipótese que só pode ser comprovada através de testes.
Essas duas opções podem ser usadas de diversas formas: em blogposts, para explicar algum conceito; no seu site, antecedendo um CTA de levantada de mão; em suas redes sociais para explicar alguma oferta; e muitos outros!
Aqui, nós descobrimos que vídeos eram uma boa maneira de anunciar vagas, por exemplo. Ou para substituir a imagem de uma Landing Page — e isso também aumentou nossas taxas de conversão.
E o teste vale para:
- imagem x gif;
- imagem x animação;
- imagem x vídeo.
E, nesse caso, pense também nos custos para produzir esse tipo de conteúdo, porque por mais que eles representem maior conversão, se o custo por lead, por exemplo, subir muito, talvez você precise avaliar qual a melhor escolha!
Testes em textos
Por fim, mas não menos importante, vamos falar sobre as possibilidades de testes em conteúdos por escrito. E você já deve estar cansado de saber da importância deles!
As vezes uma modificação muito pequena como usar ou não um texto no infinitivo ou no imperativo podem melhorar a performance de uma página.
Títulos
Um título é um dos primeiros contatos que uma pessoa tem com um conteúdo. É o que fará ela tomar a primeira decisão de continuar lendo ou simplesmente sair da página.
Por isso é importante tomar cuidado e validar a maneira com que você tem construído os seus.
Sempre que vamos criar um título, a regra principal é criar pelo menos 10 variações e, dentre elas, escolher a melhor. E dentre essas, caso você tenha alguma dúvida, você pode fazer testes!
Por exemplo:
- Colocar a palavra-chave mais a esquerda?
- Criar perguntas no título?
- Mudar o tamanho da fonte?
- Mudar a cor do texto?
Existem diversas outras possibilidades, e você só descobrirá qual é a melhor colocando as possibilidades disponíveis para o seu público. Lembre-se apenas que você deve testar um elemento de cada vez.
Descrição de ofertas
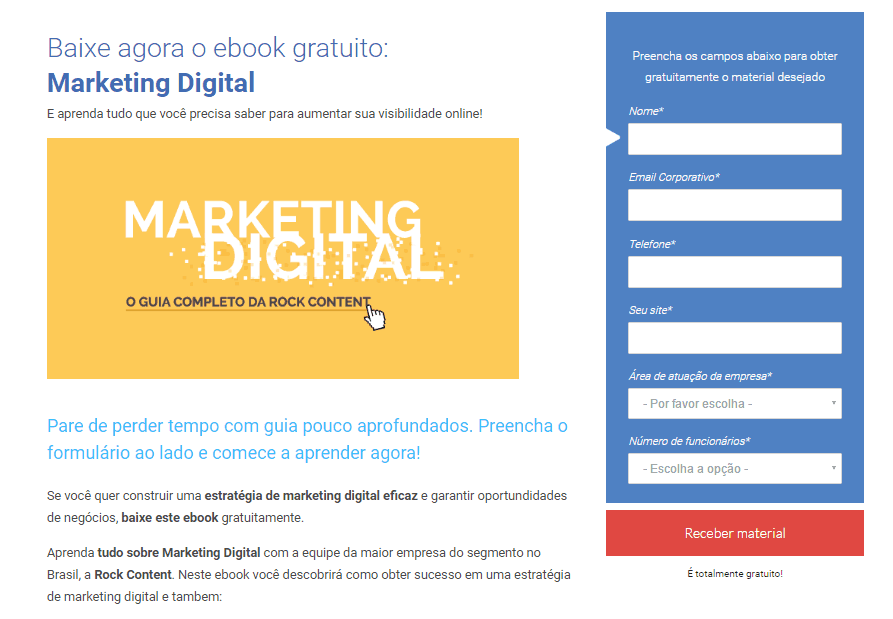
Outra possibilidade de teste é mudar a maneira com que você descreve as suas ofertas em uma Landing Page.
Algumas pessoas gostam de colocar os detalhes do conteúdo, para aumentar a atratividade através do valor. Outras preferem colocar a menor quantidade de texto possível, para que a pessoa não demore muito entre entrar na página e fazer o download do material.
O que funciona melhor? Depende!
Algumas personas precisam ser convencidas sobre o valor daquela ação, e por isso uma página mais descritiva e detalhada poderá aumentar a sua conversão.
Outras são mais objetivas e podem acabar desistindo de fazer o download ao terem contato com uma página muito longa.
Descubra o que faz sentido para o seu público e, caso você tenha mais de uma persona, valide esse teste mais de uma vez, com diferentes ofertas, nos diferentes estágios do funil e sobre diferentes temas.
Formatos de texto
Outra opção é usar diferentes formatos de texto em suas páginas para facilitar a leitura do conteúdo e entender como funciona a percepção dos seus visitantes.
Para isso, você também terá diversas opções:
- Listas numeradas;
- Bullet Points;
- Negrito;
- Itálico;
- Cor;
- Textos corridos;
- Parágrafos maiores ou menores;
E por ai vai!
Essa também é uma boa opção de ser validada em Landing Pages, afinal você terá como entender melhor os resultados a partir do número de downloads da página.
Porém, vale avaliar na hora de descrever as ofertas em seu site, tendo como base de comparação o tempo de permanencia dos usuários na página e a taxa de rejeição.
Existem muitos outros testes!
Além de tudo o que falamos, você pode realizar testes em outros canais, como redes sociais e anúncios do Adwords, por exemplo.
E muitos outros elementos valem a tentativa: formulários — tamanho, cor, campos, posicionamento —; gatilhos mentais — colocar indicadores de confiabilidade como o tempo em que a oferta vai estar disponível ou o número de pessoas que já realizaram o download —; e muitos outros!
No mais, lembre-se que os testes são a melhor maneira de entender melhor o seu público e melhorar os seus resultados, por isso eles são muito mais importantes do que qualquer “achismo”.
Ah, e que tal realizar testes nos seus emails? Eles são um ótimo canal de validação, além de representarem um impacto muito positivo em seus resultados com pequenas melhoras na taxa de cliques e conversão.
Baixe o nosso “Guia do Email Marketing” e conheça as principais possibilidades de testes para conseguir ainda mais frutos com esse canal incrível!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.