¿Quieres mejorar la velocidad de carga de tus páginas web y ser un referente SEO? De ser así, deberás tener en cuenta todo lo que el Page Speed Insights de Google tiene para ofrecerte.
Para ayudarte con esto, hemos elaborado esta guía completa donde te explicaremos en detalle todo lo que necesitas saber sobre el tema, incluyendo:
¡Sigue leyendo!
Page Speed Insights: ¿Qué son y cómo funcionan?
Google PageSpeed Insights es una herramienta gratuita que ayuda a encontrar y solucionar problemas que ralentizan las aplicaciones web.
Una herramienta de código abierto llamada Lighthouse recopila y analiza datos de laboratorio que se combinan con información del mundo real del conjunto de datos del Informe de experiencia del usuario de Chrome; el resultado es una puntuación que resume el rendimiento y una serie de recomendaciones.
La visualización avanzada de datos, el filtrado, el etiquetado y la tecnología de instantáneas en Google PageSpeed Insights proporcionan una solución integral para aumentar la clasificación del motor de búsqueda del sitio web, amplificar su rendimiento y mejorar la experiencia de los usuarios.
A ciencia cierta, ¿cómo funciona esta herramienta?
PageSpeed Insights combina los datos de campo, es decir, los datos recopilados por el informe de experiencia del usuario de Chrome de Google (abreviado CrUX), con la información de laboratorio sobre una página recopilada por Lighthouse. Puedes cambiar entre los resultados para las vistas móviles y de escritorio.
Tan pronto como Google haya realizado la evaluación, la puntuación de PageSpeed insights se muestra en una escala de 0 a 100. Esto debería ayudar a proporcionar una evaluación aproximada del rendimiento de la página. Este valor de utilidad es un promedio ponderado de diferentes métricas; esto significa que las KPIs más ponderadas tienen un mayor impacto en la calificación general.
Las ponderaciones individuales no son visibles en el informe de Lighthouse, pero se pueden ver en la llamada "Calculadora de puntuación de Lighthouse".
Los valores se eligen para proporcionar una representación equilibrada de la percepción del rendimiento por parte del usuario.
Las ponderaciones han cambiado con el tiempo, ya que el equipo de Lighthouse realiza investigaciones y recopila comentarios con regularidad para comprender qué tiene el mayor impacto en el rendimiento percibido por el usuario; el historial de estos cambios se puede ver en GitHub.
Si deseas saber cómo le va a tu sitio en comparación con otros sitios web en términos de datos de usuarios reales, puede utilizar nuestra prueba PageSpeed.
Y ahora, ¿cómo podemos usarla? ¡Es muy simple!
Es esencialmente lo mismo que Lighthouse. Si lo prefieres, puedes instalar Lighthouse como complemento de Chrome para evitar visitar Google PageSpeed Insights y generar informes que puedes guardar localmente como referencia.
Dicho esto, es fácil comenzar con Google PageSpeed Insights:
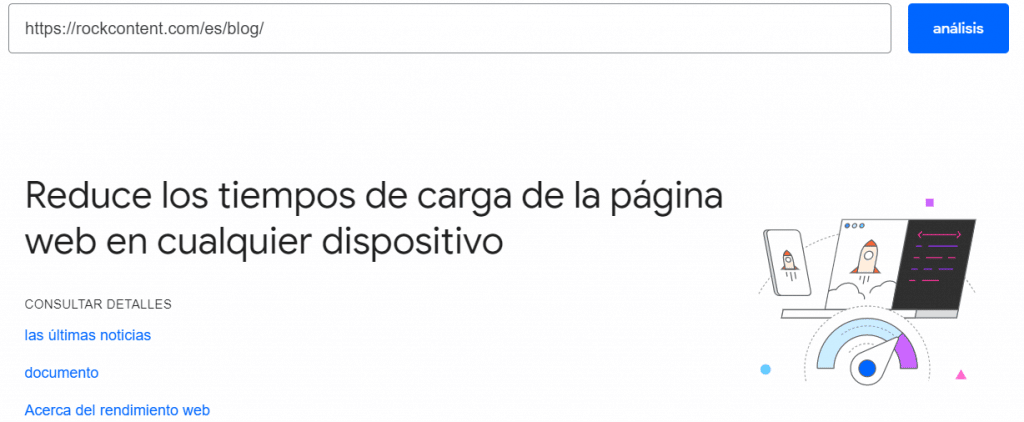
- visita la página de Google PageSpeed Insights;
- ingresa la URL de tu página web;
- haz clic en Analizar.

Mientras se genera el informe, la herramienta hace dos cosas:
- Primero, recopila "datos de campo" de la página web en CrUX, es decir, el informe de experiencia de usuario de Chrome.
- Segundo mide el rendimiento de la página utilizando la API de Lighthouse. Calcula la tasa de carga en un entorno controlado y simulado: dispositivos de nivel medio y redes móviles. Por lo tanto, esto se conoce como "datos de laboratorio".
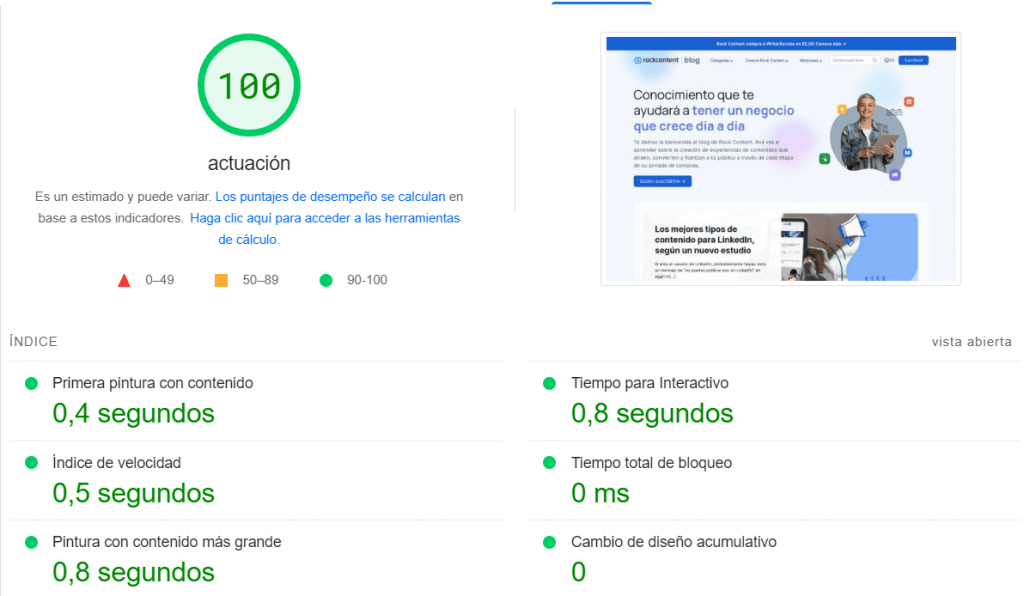
Después de unos segundos de tiempo de análisis, verás un informe que muestra la puntuación de rendimiento general junto con un desglose de las diferentes categorías.
Luego de revisar el informe, elimina las variables que dificultan la velocidad y baja las clasificaciones.

Este es un ejemplo hecho para la página del blog de Rock Content
El informe generado se divide en varias secciones:
- Puntuación de rendimiento: la puntuación general.
- Datos de campo: datos del mundo real de Google, si están disponibles.
- Resumen de origen: una revisión de Core Web Vitals.
- Datos de laboratorio: las métricas calculadas desde Lighthouse.
- Oportunidades: sugerencias para ayudar a que la página cargue más rápido.
- Diagnósticos: más información sobre el rendimiento de la aplicación.
Puedes alternar entre las versiones de escritorio y móvil del informe, lo cual es útil para optimizar la experiencia del usuario. Si tienes una aplicación web solo para escritorio, es posible que desees ignorar el informe de rendimiento móvil y centrarte exclusivamente en la versión de escritorio.
La sección de oportunidades suele ser la parte más útil del informe, ya que proporciona recomendaciones tangibles para mejorar el rendimiento.
¿Cómo es el desglose del informe de prueba y de qué manera entenderlo?
Una vez que hagas clic en "analizar", verás una barra de carga azul y se llenará lentamente hasta el 100 % mientras PageSpeed Insights prepara el informe.
Cuando termine de cargarse, debes notar que la información está agrupada en cinco subtítulos:
- Datos de campo;
- Datos de laboratorio;
- Oportunidades;
- Diagnósticos;
- Auditorías aprobadas.
A medida que avanzamos, encontrarás información específica sobre la velocidad y el rendimiento de la página junto con recomendaciones sobre cómo se puede mejorar la velocidad.
Google también realiza auditorías de las características de la página web que afectan la rapidez de carga. Podrás revisar cualquier evaluación negativa de estas auditorías en la sección de diagnóstico del informe y cualquier resultado positivo en la sección "auditorías aprobadas".
Datos de campo
La primera información que recibirás en un informe de PageSpeed Insights son los datos de campo de la URL de la página web que ingresó durante los últimos 30 días. Estos son particularmente importantes porque se recopilan a partir de interacciones auténticas del usuario con la página web.
PageSpeed Insights muestra datos de campo de los últimos 30 días para First Contentful Paint (FCP) y First Input Delay (FID).
Datos de laboratorio
A diferencia de los datos de campo que se generan a partir de los datos recopilados por el usuario, Google Lighthouse genera los datos de laboratorio. Simula la carga de una página en un dispositivo de nivel medio mediante una red móvil para generar mediciones de velocidad de la página que están estandarizadas para el tipo de dispositivo y la configuración de la red.
- First Contentful Paint (FCP): una medida del tiempo entre el momento en que el usuario accedió por primera vez a la página y la primera parte del contenido se representó en la página.
- First Meaningful Paint(FMP): una medida del tiempo entre el momento en que el usuario accedió por primera vez a la página y el momento en que el contenido principal de la mitad superior de la página se volvió visible para el usuario.
- Índice de velocidad: una medida indexada de la rapidez con la que se muestra el contenido de la página durante el tiempo que se carga la página. El índice de velocidad se calcula capturando un video de una página que se carga en el navegador y computando los cambios visuales entre cada fotograma del video.
- Primera CPU inactiva: una medida del tiempo entre el inicio de la página y el momento en que la página se vuelve mínimamente interactiva o capaz de recibir información del usuario.
- Tiempo de interacción: una medida de la cantidad de tiempo entre el inicio de la página y el momento en que la página se vuelve completamente interactiva.
- Retraso máximo potencial de la primera entrada (FID): una medida del tiempo máximo entre el momento en que un usuario interactúa con la página web y el momento en que el navegador responde a la interacción.
Con estas 6 medidas, los webmasters obtienen una visibilidad integral del proceso de carga de una página web individual.
También notarás que algunas de las medidas en el ejemplo anterior están codificadas por colores:
- verde para rápido;
- naranja para moderado;
- rojo para lento.
Esto te permite encontrar áreas problemáticas más rápidamente. En este caso, una medición FCP rápida para la página indica que comienza a cargarse rápidamente; sin embargo, podría haber oportunidades para hacer que esta página web responda mejor mediante la introducción de optimizaciones de velocidad de la página que disminuirían las medidas Primera CPU inactiva y tiempo de interacción.
¡Un momento! Te dejo 3 links para que leas más contenidos valiosos luego:
A ciencia cierta, ¿qué significan estos números?
Para dejar las cosas claras, no hay un objetivo absoluto que debas alcanzar que te permita tener la velocidad perfecta del sitio. Estas cifras que proporciona PageSpeed Insights son simplemente referenciales de dónde creen que deberías estar para ser considerado bueno o excelente.
Cualquier momento que sea de color verde se considera excelente y no es necesario realizar cambios. Incluso si el color es naranja, lo más probable es que esté en un buen lugar y es posible que desees modificar algunas cosas en tu sitio web para mejorar los tiempos de carga.
Una vez que comiences a ver rojo, es cuando deberás tomar medidas.
Pero, ¿cuánto necesitas mejorar? Cualquier cambio y mejora en el tiempo de carga será útil.
Entonces, lo importante es tratar de no enfocarte en los números en sí, sino en las oportunidades para mejorarlos y ejecutarlos.
Oportunidades
La tercera sección del informe de PageSpeed Insights enumera las mejores oportunidades disponibles para realizar mejoras de rendimiento en la página web de destino.
La mejor característica del informe de oportunidades es que podrás ver una estimación de cuánto está afectando cada problema a la velocidad general de tu website. Esto facilita la identificación de las mejores oportunidades de mejora.
PageSpeed Insights generalmente destaca las tres principales oportunidades de optimización que identifica a partir del análisis. Algunas de las recomendaciones más comunes son:
- Eliminar los recursos que bloquean el procesamiento: estos incluyen secuencias de comandos, hojas de estilo e importaciones de HTML que la página web de destino está programada para obtener y ejecutar antes de que termine de cargar la página completa.
- Reducir el tiempo de respuesta del servidor: los tiempos de respuesta lentos del servidor conducen directamente a tiempos de carga de página más largos.
- Eliminar CSS no utilizado: cualquier hoja de estilo con reglas muertas o complementos no utilizados que se cargan en la página puede afectar negativamente la velocidad de la página.
- Habilitar la compresión de texto: si una página web carga un script basado en texto o CSS con un tamaño de archivo grande, debe servirse con compresión para minimizar la carga de la red.
- Adecuar la compresión de imágenes: si una página web carga archivos de imágenes grandes, será todo muy lento. Comprime imágenes para minimizar su tamaño sin sacrificar la calidad a un nivel inaceptable.
Para cada oportunidad que identifica PageSpeed en una página web, proporciona listas de secuencias de comandos, hojas de estilo, archivos o imágenes específicos que deben optimizarse.
Diagnóstico
PageSpeed Insights realiza pruebas de diagnóstico y auditorías para evaluar varios aspectos del rendimiento de la página.
En la sección Diagnóstico, encontrarás detalles más específicos. También recibirás información procesable para comenzar a desarrollar tus actividades de optimización.
Para optimizar la página, un desarrollador web debe revisar los elementos y las secuencias de comandos que se cargan en la página, eliminar los elementos innecesarios, insertar las secuencias de comandos esenciales o CSS y diferir la recuperación de los archivos que no son esenciales.
Auditorías aprobadas
La sección del informe sobre auditorías aprobadas enumera todas las áreas del análisis en las que el website se desempeñó bien.
¡Quieres que aparezcan tantos artículos como sea posible aquí! Esto significa que estás optimizando correctamente la página para que funcione desde el punto de vista de la velocidad del sitio.
Velocidad de la página: datos de campo del Informe de experiencia del usuario de Chrome
La primera información son los datos de campo de CrUX, si están disponibles. Las evaluaciones se refieren a los valores para "Primera pintura con contenido (FCP)", "Primera demora de entrada (FID)", "La pintura con contenido más grande (LCP)" y el "Cambio de diseño acumulativo (CLS)".
Estos valores se dividen en tres categorías:
Rápido (verde), acá veremos:
- FCP: se encuentra entre 0 y 1 segundo.
- FID: está entre 0 y 0,1 segundos.
- LCP: está entre 0 y 2,5 segundos.
- CLS: el cambio es entre 0 y 10%.
Promedio (naranja), en este caso obtendremos:
- FCP: se encuentra entre 1 y 3 segundos.
- FID: se encuentra entre 0,1 y 0,3 segundos.
- LCP: se encuentra entre 2,5 y 4 segundos.
- CLS: el cambio es entre 10 y 25%.
Lento (rojo), aquí, visualizamos que:
- FCP: es más de 3 segundos.
- FID: es más de 0,3 segundos.
- LCP: es más de 4 segundos.
- CLS: el cambio es más del 25%.
El FCP mide el tiempo que le tomó al navegador mostrar el primer texto o cargar la primera imagen, que también puede ser la imagen de fondo o un SVG. Este valor debería mostrar aproximadamente cuándo el usuario podría interactuar con el sitio web por primera vez.
El valor FID es el tiempo entre la primera interacción de un usuario con la página (haciendo clic en un enlace, botón u otra entrada) y cuando el navegador puede realizar esa actividad. Este valor es una medida de cuán interactiva y receptiva creen los usuarios que es la página.
El LCP mira cuando el elemento más grande de la página ha terminado de renderizarse. Se puede suponer que este es el contenido principal de la página y que los usuarios pueden utilizar el contenido real a partir de este momento.
Con CLS, Google analiza cuánto "salta" el contenido durante la carga. Esto sucede a menudo cuando las imágenes se cargan o los anuncios tardan más en mostrarse; cuanto menos salta el diseño, más agradable se vuelve para los visitantes consumir el contenido.
Debajo de los cuatro puntos de datos se encuentra el subelemento "mostrar resumen de origen". Al hacer clic aquí, los valores anteriores se pueden mostrar a nivel de dominio en lugar de a nivel de URL.
Es muy posible que no haya suficientes datos en el conjunto de datos de CrUX para una URL específica. En este caso, Google lo indicará en una nota y mostrará los datos de “resumen de origen”.
Potencial de optimización: datos de laboratorio a través de Lighthouse
Los valores en el subelemento "Datos de laboratorio" se refieren a qué tan bien funciona la URL en las mejores prácticas generales de rendimiento. Para ello, Google rastrea la URL con su conjunto de pruebas Lighthouse.
Al igual que con la velocidad de la página, varias métricas también se dividen en Rápida, Promedio y Lenta para los datos de laboratorio.
Aquí, también, hay evaluaciones de la primera pintura con contenido (FCP), la pintura con contenido más grande (LCP) y el cambio de diseño acumulativo (CLS). Además, está el Tiempo de Interactividad (TTI), el Índice de Velocidad y el Tiempo Total de Bloqueo (TBT).
Aunque FCP, LCP y CLS aparecen en los datos de laboratorio y de campo, existen diferentes umbrales para FCP y LCP.
Rápido (verde), en esta oportunidad veremos que:
- FCP: está entre 0 y 2 segundos.
- Índice de velocidad: se encuentra entre 0 y 4,3 segundos.
- LCP: se encuentra entre 0 y 2 segundos.
- TTI: se encuentra entre 0 y 3,8 segundos.
- TBT: se encuentra entre 0 y 0,3 segundos.
- CLS: el cambio es entre 0 y 10%
Promedio (naranja), aquí checamos:
- FCP: se encuentra entre 2 y 4 segundos.
- Índice de velocidad: se sitúa entre 4,4 y 5,8 segundos.
- LCP: se encuentra entre 2 y 4 segundos.
- TTI: está entre 3,9 y 7,3 segundos.
- TBT: se encuentra entre 0,3 y 0,6 segundos.
- CLS: el cambio es entre 10 y 25%.
Lento (rojo), acá nos mostrará que:
- FCP: es más de 4 segundos.
- Índice de velocidad: es más de 5,8 segundos.
- LCP: es más de 4 segundos.
- TTI: es más de 7,3 segundos.
- TBT: es más de 0,6 segundos.
- CLS: el cambio es más del 25 por ciento.
La evaluación también muestra capturas de pantalla del curso de construcción de la página, una función práctica de Lighthouse. En esta vista, sin embargo, no se proporciona la información de tiempo de las capturas de pantalla que están disponibles en la auditoría de esta misma.
Conseguir 100/100: ¿De verdad es lo único que importa?
La puntuación te da una idea de dónde se encuentra tu sitio web. Aunque muchos creadores y/o propietarios de sitios web están obsesionados con obtener una puntuación de 100/100 en Google PageSpeed Insight, sin embargo, no es tan importante.
Obtener un 100/100 no garantiza que el sitio web se clasifique en las SERPs exitosamente.
No pases por alto el aspecto más importante de los resultados de la prueba: más que los puntajes, las recomendaciones son cruciales. Centrarse y trabajar en esto último enriquecerá el tráfico del website.
- Optimiza las imágenes redimensionándolas o comprimiéndolas. Inserta una altura y un ancho particular para él. Para entregar las imágenes, utiliza una red de entrega de contenido.
- Incrusta el video en lugar de subirlo directamente al sitio web, lo que tiende a hacerlo lento.
- Las redirecciones pueden aumentar el tiempo para cargar el primer byte; evita utilizarlas.
- Elige un tema de sitio web más rápido, que sea leve. Usa GZIP, un diseño rápido, para mejorar las presiones de PSI.
- No olvides habilitar el almacenamiento en caché del navegador. Cargará las páginas web más rápido la próxima vez que un usuario visite el sitio web.
En resumen, una buena velocidad de página no implica una puntuación de 100/100 y viceversa. El objetivo principal debe ser efectivo en hacer que las páginas sean extremadamente rápidas. Después de todo, la velocidad de tu página web es muy importante tanto para Google como para los usuarios.
¡Es todo por ahora!
¿Qué te parece si ahora conoces cómo escalar y automatizar tu estrategia de SEO? Descarga nuestro webinar gratuito, es justo lo que necesitas para dar el próximo paso.