La importancia del diseño web y SEO radica en que, cuando invertimos en el desarrollo de un site, queremos que sea muy presentable y amigable con los motores de búsqueda, con elementos visuales agradables, además de ofrecer una navegación funcional, sencilla e intuitiva.
Todo esto es parte de la preocupación por ofrecer una buena experiencia de usuario. Sin embargo, ¿podemos conciliar este enfoque con los servicios y técnicas de SEO?
Aunque existen varios desafíos al integrar la optimización de motores de búsqueda y el diseño web, esta es una combinación muy viable y necesaria.
Esto queda claro cuando comprendemos la importancia de crear páginas atractivas tanto para las personas como para los motores de búsqueda, a la vez que entendemos mejor los errores de diseño que afectan su optimización.
¿Te gustaría saber más? ¡Entonces, lee hasta el final!
¿Por qué combinar diseño web y SEO?
Hay muchos argumentos a favor de considerar al SEO y al diseño web como aliados a la hora de crear un sitio web extraordinario. Veamos 5 de las principales razones para balancearlos.
1. La mayor parte del tráfico web suele provenir de búsquedas orgánicas
Según un estudio de BrightEdge —una empresa que cuenta con una sofisticada plataforma de optimización de motores de búsqueda y otras soluciones de marketing en Internet— en promedio, la búsqueda orgánica corresponde al 50,1 % del tráfico del sitio web.
Esto significa que, por muy efectiva que sea una estrategia de tráfico de pago, las búsquedas naturales son las que al final atraen más visitantes a tu sitio web. Por lo tanto, debemos mirar al SEO como una excelente oportunidad para optimizar nuestras páginas para fortalecer este canal con mayor probabilidad de atraer prospectos.
Si tu empresa ya tiene una web, blog o ecommerce desde hace tiempo, consulta tu herramienta de analítica web. Es muy probable que el tráfico orgánico sea tu mayor canal para adquirir visitantes. Por eso es importante tener un diseño web compatible con SEO.
2. La apariencia de tu sitio web refleja el compromiso de la empresa
Cuando accedemos a una página y notamos un descuido con la elección del diseño, tipografías, colores, imágenes y otros elementos visuales, es común asumir que la marca no está comprometida con brindar una buena experiencia a sus visitantes.
Por lo tanto, es fundamental invertir en un sitio web de calidad, con un diseño acorde con los valores de la empresa y en armonía con las características de la buyer persona.
3. El mal diseño aleja a los usuarios
Además de dañar la reputación de la marca, un sitio web con una mala experiencia visual y de uso suele tener una consecuencia inmediata en el comportamiento del usuario: la gente tiende a abandonar esa página.
Vale la pena recordar que esta frustración no ocurre solo con sitios web que tienen un mal diseño, sino también con aquellos que poseen demasiados elementos visuales.
El exceso de funcionalidades y las imágenes con una resolución muy por encima de lo deseable también dificulta la navegación y aumenta las ganas de hacer clic en el botón Atrás.
4. Ciertas tecnologías no funcionan bien con los motores de búsqueda
Cuando Flash estaba en su apogeo, te permitía crear sitios web con efectos y animaciones que los estándares web apenas permitían en ese momento.
Las posibilidades en términos de diseño y desarrollo eran increíbles. Sin embargo, los robots de los motores de búsqueda no pueden rastrear esta tecnología, lo que hace que sea (muy) difícil indexar sitios web construidos de esta manera.
Flash es uno de los ejemplos más notables, pero demuestra muy bien cómo el uso de una tecnología que valora solo el aspecto del diseño puede arruinar la presencia de la marca en las páginas de resultados de búsqueda.
5. Hacer SEO durante la construcción del sitio web evita el retrabajo
Como el SEO consiste en la optimización, es común que las empresas dejen este paso para más adelante, cuando el diseño web o incluso todo el desarrollo del sitio web ya está concluido.
Resulta que esto requiere una serie de modificaciones que podrían evitarse si el SEO fuera parte del proceso de construcción de la página desde el principio.
¿Qué principios no pueden faltar en esta combinación?
Ahora, descubre los fundamentos y elementos esenciales para crear un sitio web atractivo tanto para la persona como para los motores de búsqueda.
1. Navegación y estructura del sitio web
Cuando vamos al supermercado, encontramos carteles que dicen Frutas y Verduras, Bebidas, Congelados, Higiene, entre otros. Si vamos a la sección de Higiene, por ejemplo, veremos los productos separados por Desodorante, Jabón, Pasta de dientes, Champú, entre otros.
Se puede decir que un sitio web está organizado de manera similar. Separamos productos o contenidos en categorías y subcategorías siguiendo una jerarquía. Están disponibles en menús, para que el usuario navegue según lo que esté buscando.
En otras palabras, usar los carteles departamentales del supermercado como guía para diseñar la navegación del sitio, donde la división de la tienda en secciones y subsecciones, y la elección de sus respectivos nombres, es equivalente a la estructura de un sitio web.
Usemos Amazon.com como ejemplo.

Hay un menú de navegación global, con opciones relacionadas con compras (Stores), Tu cuenta y ofertas diarias. Dentro del menú "Stores", si vamos a "Books", vemos más subcategorías (All Books, Books on Sale, Best Sellers, entre otros).
Cuando hacemos clic en "All Books", somos dirigidos a una página específica, con ofertas y un menú local, donde el usuario puede acceder a los títulos por género, autor o editorial.

Puedes ver cómo Amazon tuvo cuidado de no poner todas las opciones posibles en el mismo menú. La navegación va claramente de una categoría más amplia a una más específica.
Además de ayudar a los usuarios a entender que el sitio tiene para ofrecer y permitirles ir a donde quieran, la organización por niveles y subniveles ayuda a los motores de búsqueda a comprender el contexto y el grado de importancia entre sus páginas.
Por lo tanto, concéntrate en la simplicidad evitando la construcción de menús elaborados. En su lugar, agrupa los contenidos o productos con la adecuada división de categorías y subcategorías. Si encuentras con dificultades en este proceso, la arquitectura de la información te será de gran ayuda.
2. Content layout
Ya es bien sabido que la calidad del contenido SEO es uno de los factores más importantes para el algoritmo de Google. Por lo tanto, valora la información que tu sitio tiene para ofrecer.
Ten en cuenta que, en la Web, competimos por la atención del usuario, que probablemente tenga varias otras pestañas abiertas además de tu página. En este contexto, donde cada visita a su sitio puede considerarse una victoria, debemos centrarnos en el contenido y no crear distracciones adicionales.
Por eso, piensa siempre en ayudar al lector a encontrar lo que busca equilibrando texto, elementos visuales y espacios en blanco para no descuidar el contenido.
3. Diseño responsivo
Un diseño responsivo —que tenga la capacidad de adaptarse al tamaño de la pantalla del dispositivo del usuario— es indispensable, especialmente con el uso creciente de Internet móvil en el mundo. Para ilustrar esto, el celular ya es el principal medio de acceso a Internet en muchos países del mundo.
Debido a tal relevancia, la búsqueda de Google ya considera la compatibilidad de las páginas con dispositivos móviles como uno de sus factores de clasificación en los motores de búsqueda.
Por eso, asegúrate de valorar la libertad de tus visitantes y ofrece siempre una experiencia agradable sin importar si prefieren visitar tu sitio web desde una computadora de escritorio u otro dispositivo.
4. Uso de imágenes
El atractivo visual de un sitio web es crucial para generar una conexión entre el visitante y la marca. En este sentido, las imágenes son aliadas importantes para mejorar la apariencia y complementar el contenido de texto presente en la página.
Resulta que los motores de búsqueda (todavía) no son capaces de interpretar lo que hay en las imágenes. Por esta razón, en términos de SEO, debes incluir una descripción con las imágenes que decidas agregar. Para hacer esto, simplemente inserta un 'texto alternativo', usando el atributo de texto alternativo.
Desafortunadamente, esta no es la única preocupación que debemos tener con las imágenes. Como veremos a continuación, suelen ser fuente de muchos errores que dificultan el SEO.
¿Qué errores de diseño web afectan más al SEO?
Después de conocer los beneficios de combinar ambos elementos y comprender los pilares de esta combinación, descubre los 10 errores de diseño web que pueden arruinar el posicionamiento de tu marca en los rankings de búsqueda.
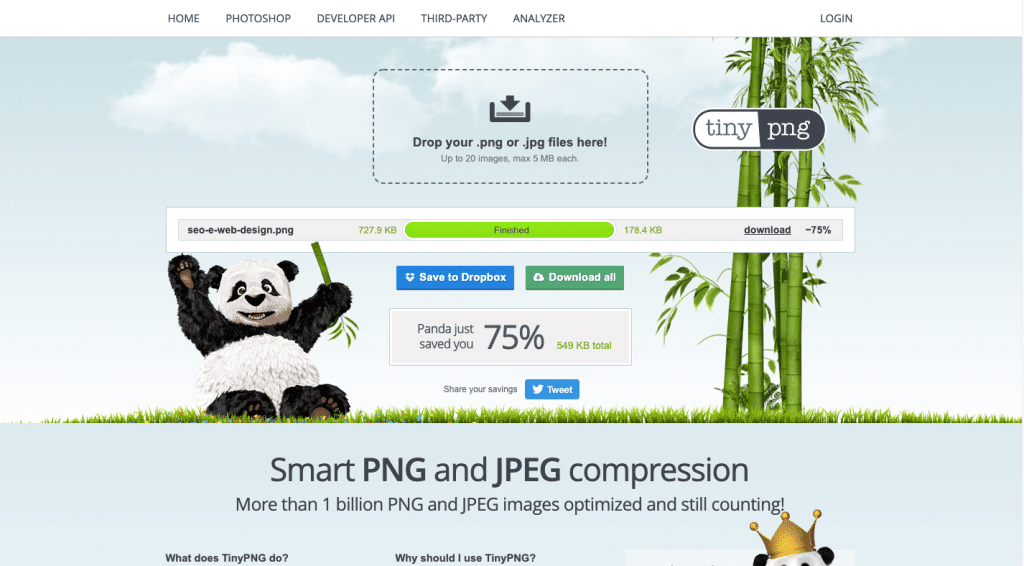
1. Olvidar comprimir imágenes
Las imágenes de calidad son, sin duda, una parte importante de un buen diseño. Sin embargo, si tienen una resolución muy alta, pueden afectar la velocidad de carga de tu sitio.
El usuario difícilmente tendrá paciencia para esperar a que se abra una página si tarda más de unos segundos, más aún si accede desde un dispositivo móvil. Por lo tanto, para Google, la velocidad de carga de un sitio es un factor de clasificación.
Por eso, es importante prestar atención al tamaño (en términos de dimensiones y megas) de tus imágenes para que no ralentice tus páginas web. Siempre trata de usar una herramienta de compresión de imágenes antes de agregarlas al sitio web.
Echa un vistazo a TinyPNG. ¡En este ejemplo, pudo comprimir una imagen en un 75%!

2. Publicar contenido de mala calidad
Si bien el contenido no siempre está asociado con el diseño y desarrollo, debemos recordar que hay aspectos estéticos que pueden dificultar el compromiso del usuario con él. Párrafos y oraciones muy grandes, letra muy pequeña y un color de texto que dificulta la lectura son elementos que los buscadores son capaces de detectar.
Observa en la imagen de abajo cómo las palabras son iguales.
Mira cómo bloques de texto muy grandes, párrafos enteros en mayúsculas y un color sin el contraste adecuado empeoran mucho la experiencia.
3. Agregar demasiadas llamadas de JavaScript
La Web está llena de scripts que ayudan a mejorar los sitios web con elementos más dinámicos o incorporando medios de otros servicios con la función de inserción. El problema es que solicitar demasiados recursos externos puede ralentizar la carga, lo que ya sabemos es perjudicial tanto para la experiencia del usuario como para el SEO.
Con eso en mente, al hacer el desarrollo web, usa llamadas de script de terceros con moderación. Analiza si son indispensables, o si es posible utilizar otras soluciones.
ve el caso de este blog: de los 2,4 megas transferidos, 654 kilos corresponden a JavaScript, que es cerca del 26% de los datos transferidos al cargar esta página en concreto.
4. Crear una parte significativa del sitio en Flash
Es cierto que Flash puede crear efectos increíbles en tu sitio web, pero vale la pena recordar que el usuario necesita tener instalado Adobe Flash Player en el dispositivo para poder visualizarlo.
Además, los motores de búsqueda no indexan muy bien el contenido creado con esta tecnología.
Así, es ideal evitar el uso de Flash para la navegación y el contenido de texto, o, simplemente, optar por otras alternativas que sigan los estándares Web.
5. Ignorar a los usuarios de dispositivos móviles
Ya hemos comentado el aumento significativo de conexiones a través de tabletas y teléfonos inteligentes, lo que significa que es muy probable que la mayoría de los visitantes de su sitio provengan de estos dispositivos.
Si tus páginas no están preparadas para estos dispositivos, es casi seguro que sus visitantes abandonen tu sitio.
Dado que los motores de búsqueda consideran si el sitio es compatible con dispositivos móviles o no para definir su clasificación, vale la pena invertir en un diseño receptivo también desde un aspecto de SEO.
Y hablando de dispositivos móviles, ¡no olvides agregar algunos botones para compartir en las redes sociales a tu página!


6. Reemplazar elementos HTML importantes con imágenes
Crear imágenes impresionantes y usarlas en lugar de elementos HTML importantes, como etiquetas de encabezado, puede ser muy agradable a la vista, pero no funcionará para SEO.
Las etiquetas H1, H2 y H3 resaltan el grado de relevancia de cada parte de tu contenido SEO y te permiten poner mayor énfasis en la palabra clave de esa página.
7. Agregar mucho texto a las imágenes
Ya hemos explicado que los motores de búsqueda no pueden interpretar las imágenes de la misma manera que pueden analizar el contenido textual —que es parte del código HTML de la página.
Por esta razón, es una mala práctica tener imágenes que consisten principalmente en texto en lugar de reproducirlo con elementos de texto reales en la página.
Aunque el atributo de texto alternativo puede ser útil en estos casos, es ideal para crear texto complementario o mantener una imagen y texto separados. Una alternativa sería crear una capa superpuesta con texto mediante el uso de funciones CSS.
8. Crear menús demasiado sofisticados
Ya sabemos cómo la navegación es relevante para los usuarios y buscadores. Entonces, nada mejor que crear menús sencillos que sigan el patrón que ya se espera de estos elementos en la Web —una lista desordenada en vertical u horizontal, por ejemplo.
La navegación debe organizarse y no debe crear confusión para tu buyer persona. Para evitar esto, mantén un equilibrio. Trabaja en la calidad de la presentación de tu menú, pero evita ser demasiado innovador.
9. Usar funciones que dificulten el acceso al contenido
Cuando el usuario llega a tu sitio a través de una herramienta de búsqueda como Google, la idea es que encuentre lo que busca, ¿no? Si posicionamos pop-ups, ads, noticias y otros elementos al contenido principal, entorpecemos ese acceso.
Toma el sitio de noticias en la imagen a continuación como ejemplo. Fíjate cómo, al abrir la página principal, el espacio dedicado a la información que el lector realmente quiere ver es muy pequeño.

Los motores de búsqueda son lo suficientemente inteligentes para detectar este tipo de elemento, lo que afecta negativamente el posicionamiento.
10. Ignorar las pruebas y los resultados
La mejor manera de saber si el diseño web está influyendo negativamente en la optimización de motores de búsqueda es realizar pruebas y evaluar los resultados.
Una medida interesante es incluir anotaciones en tu plataforma de análisis. Cada vez que se publiquen cambios significativos en el diseño del sitio, registra la fecha y controla si ha habido cambios significativos en el tráfico orgánico.
Es importante recordar que una caída en la adquisición de visitantes a través de la búsqueda orgánica puede deberse a otras razones, como problemas con el servidor o incluso cambios en el algoritmo de búsqueda de Google.
¿Qué herramientas ayudan a comprobar si el SEO y el diseño web están correctamente alineados?
Ahora, descubre las herramientas que todo diseñador web que quiera mejorar sus sitios desde una perspectiva SEO debería conocer.
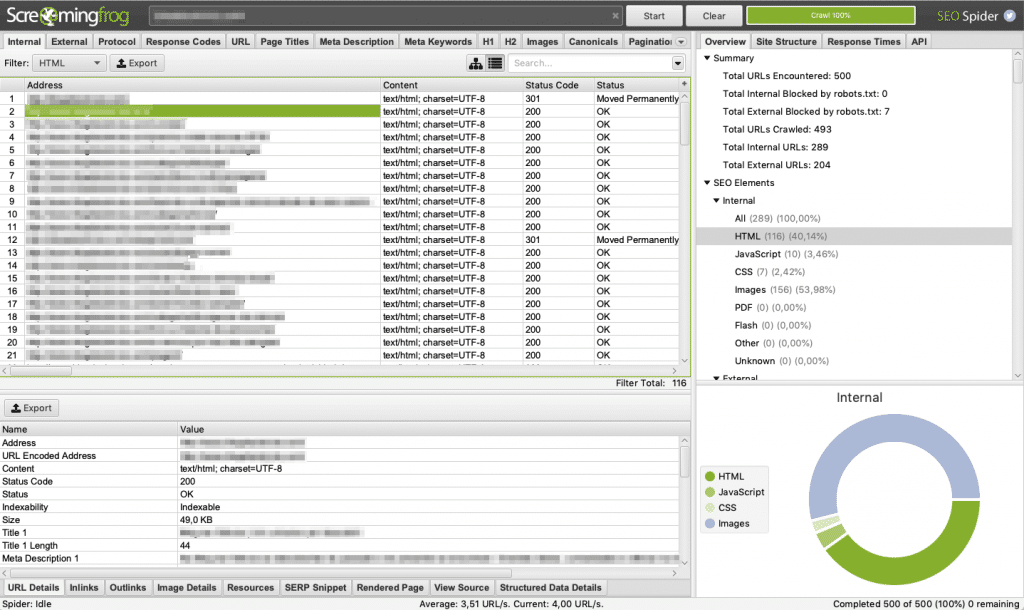
Screaming Frog
Screaming Frog se utiliza para rastrear un sitio web, como lo hacen los robots de los motores de búsqueda. Una vez instalado en tu computadora, simplemente ingresa la URL y haz clic en "Start" para comenzar el proceso de rastreo.
Después del procedimiento, podemos ver información como:
- tiempo de respuesta de la página;
- número de recursos (HTML, JavaScript, CSS, imágenes, Flash, PDF y otros) cargados interna y externamente;
- heading tags;
- title tags;
- Metadescripción;
- número de imágenes.

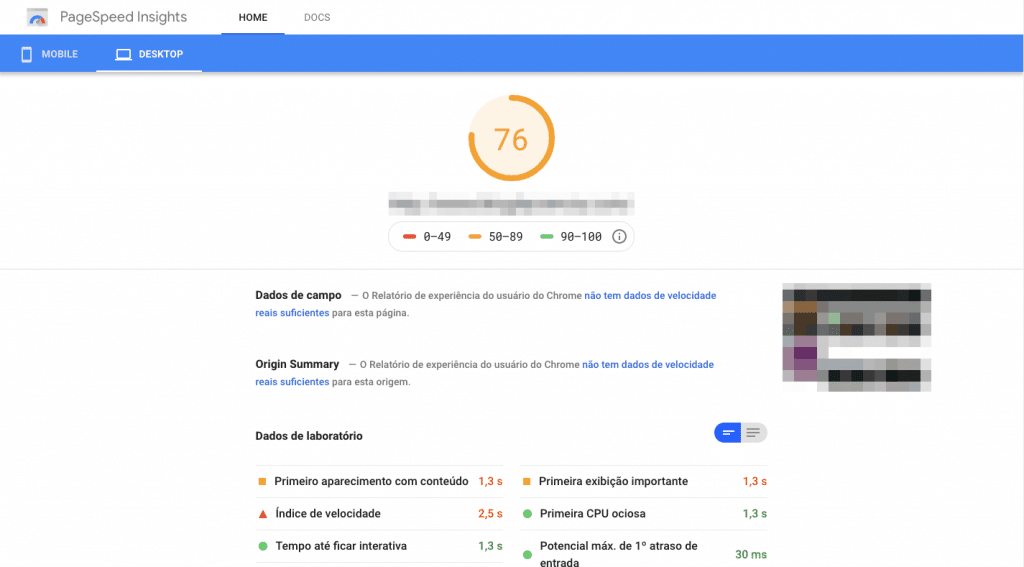
PageSpeed Insights
PageSpeed Insights es una herramienta de Google que analiza la velocidad de tu página y, con base en eso, le otorga una puntuación de 0 a 100.
Luego, ofrece un informe con varias sugerencias sobre cómo mejorar los tiempos de carga, tanto para escritorio como para dispositivos móviles.

Mobile-Friendly Test
Otra característica útil de los propios Google es Mobile-Friendly Test. Después de ingresar la URL del sitio web, la herramienta examina el contenido y determina si está optimizado para estos dispositivos o no.
Si hay algún problema en este sentido, la herramienta muestra qué aspectos necesitan mejorar.
Con todas las sugerencias que has visto hasta ahora, ya tienes una excelente base para garantizar que el SEO y el diseño web estén bien integrados. Recuerda que el usuario siempre debe ser lo primero.
Al cuidar los aspectos técnicos y visuales que brindan la mejor experiencia a sus visitantes, la tendencia es que la posición de tu sitio web en los resultados del motor de búsqueda solo mejore.
¿Quieres saber cómo la velocidad de la página puede afectar tus ventas? ¡Lee nuestro blog post sobre las 7 herramientas para probar tu velocidad web y cómo impacta tu presencia online y descubre cómo este factor puede ser un diferencial para tu negocio!