¿Alguna vez has oído hablar del efecto parallax? Pues, este recurso visual surgió a mediados de 2011 y se ha mantenido como tendencia para todos los que quieren crear un sitio web atractivo y capaz de retener la atención de los usuarios.
Se trata de una alternativa de diseño para construir sitios web realmente interesantes, teniendo en cuenta que el contenido multimedia ofrece una mayor interacción con otros elementos, brindando importantes ventajas competitivas para las plataformas en Internet.
Por lo tanto, quienes trabajan con estrategias de Marketing de Contenidos también deben prestarle especial atención a esta característica. Y, para ayudarte a comprender qué es el efecto parallax, hemos preparado este artículo.
¡Lee hasta el final y aprende más sobre este recurso!
¿Qué es el efecto de parallax y cómo funciona?
El efecto de parallax se basa en una ilusión óptica, ya que da la impresión al ojo humano de que los objetos o las personas se mueven. Así, esta característica del diseño web provoca la sensación de que las imágenes lejanas se mueven más lentamente que los objetos cercanos.
Este efecto se ha utilizado durante algún tiempo en diferentes medios digitales de comunicación, proporcionando una sensación muy real. El uso de esta función comenzó en la animación tradicional y también se ha notado en producciones cinematográficas de Hollywood, como Blancanieves y los Siete Enanitos de Disney, así como en videojuegos.
A lo largo de los años, y con los avances tecnológicos, el efecto parallax se ha perfeccionado y viene obteniendo cada vez más importancia para los diseñadores web de todo el mundo, convirtiéndose en un recurso visual para miles de sitios web, blogs y diversas redes sociales.
¿Cuáles son sus ventajas en cuanto a la experiencia de usuario?
El efecto parallax trae como una de sus principales ventajas la creación de imágenes que pueden ser ampliadas y hacer una combinación con los elementos del sitio web de la empresa y efectos dinámicos de desplazamiento.
Las posibilidades del efecto parallax incluyen:
- desplazamiento horizontal;
- mecanismo de acercar o alejar las imágenes;
- implantación de transiciones de una sección a otra.
Con la técnica de desplazamiento de parallax, puedes ralentizar el fondo de tu sitio web a medida que el visitante se desplaza por un primer plano con un ritmo más rápido. Esto da como resultado la ilusión de que las imágenes son tridimensionales. Como consecuencia, permite seguir la tendencia del diseño web, ¡lo que garantiza más movimiento e interactividad para tu página web!
¿Cuáles son las mejores prácticas para aplicar el efecto parallax?
El uso de parallax requiere atención a algunos requisitos técnicos. Después de todo, son los detalles los que garantizan el éxito en la disponibilización de un sitio web más funcional a todos los usuarios.
Esa mejora de usabilidad aumenta las posibilidades de que el usuario permanezca más tiempo en la página y, por supuesto, haga contacto o compre directamente a través de la plataforma.
Con eso en mente, hemos separado algunos consejos para usar el efecto parallax en el diseño del sitio web de tu empresa. ¡Conócelos!
Apuesta por páginas responsivas
La mayoría de los usuarios acceden a Internet a través de dispositivos móviles.
Por lo tanto, se deben realizar adaptaciones para garantizar que el contenido de la computadora se muestre con igual calidad en teléfonos celulares y tabletas. Ese ajuste es automático para las páginas web responsivas.
Identifica cuándo aplicar el parallax
La usabilidad de la plataforma es algo que hay que tener en cuenta a la hora de elegir un diseño web para la página de tu empresa. En este escenario, tienes que evaluar si la plataforma elegida soporta los efectos parallax, y no genera complicaciones, por ejemplo, en la carga de la página.
Piensa también en la experiencia del usuario. Las personas no son muy pacientes con respecto a la carga de páginas web y quieren que sus búsquedas sean inmediatas. De lo contrario, la tasa de rebote de la página puede ser alta, impactando los resultados esperados.
No dejes de arriesgar
El parallax es perfecto para deleitar al usuario y ofrecerle una experiencia visual diferente a otros sitios web. Por lo tanto, te conviene explorar nuevas posibilidades y utilizar esta función para contar historias realmente atractivas.
En este sentido, una buena narrativa puede apoyarse en parallax para hacer que el storytelling sea cada vez más encantador para el usuario, lo que aumenta su tiempo de permanencia en la página.
Invierte en el engagement de la página
Siempre es bueno hablar con profesionales del diseño web para comprender cómo se pueden usar los recursos de parallax para motivar a los usuarios del sitio a interactuar más con el contenido.
Esto facilita la creación de estrategias audaces para aprovechar mejor los recursos de la página, favoreciendo la retención de los visitantes en el dominio de la empresa.
Activa el potencial de las capas y la profundidad
Al utilizar todos los recursos del contenido visual de profundidad que proporciona el efecto parallax, es mucho más fácil ofrecer una buena experiencia a los usuarios, al mismo tiempo que la página se destaca.
Aprovecha el minimalismo
El efecto de parallax debe ser implantado con moderación, por ser visual. De lo contrario, esto puede distraer o incluso confundir al visitante de la página, provocando que el exceso de información reduzca la calidad de la navegación, aumentando las posibilidades de que el usuario abandone la página sin realizar las acciones necesarias.
Enfócate en conseguir un feedback de tu sitio web
Para garantizar un buen efecto, necesitas optimizar el código fuente de la página, con el fin de presentar el mejor rendimiento. Una forma de hacerlo es apostar por pruebas constantes. Eso hace que sea más fácil producir efectos dinámicos de mayor calidad.
Presta atención al orden de carga de los elementos
Para ser bien aprovechado, el parallax cuenta con muchas imágenes. Sin embargo, esto no asegura que los usuarios siempre tendrán la mejor conexión. Por eso es necesario optimizar las vistas, evitando la carga lenta.
¿Cómo hacer el efecto de parallax en la práctica?
Parallax, en física, se entiende como el desplazamiento aparente de un objeto a los ojos de un observador. Visualmente, es como si estuviéramos observando a diario un vehículo en movimiento. Los diseñadores web reproducen este efecto cotidiano con movimientos de parallax que perfeccionan el diseño de las páginas.
Este es un efecto visual bastante agradable y fomenta la interacción de los visitantes del website. Se realiza a través de animación, parallax y desplazamiento paralelo, lo que le permite al usuario viajar debajo del pliegue del sitio y reduce las tasas de rebote.
¡Descubre, a continuación, cómo hacer el efecto parallax en la práctica!
CSS
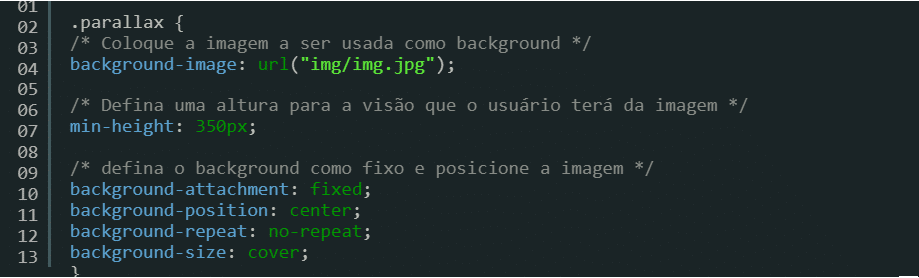
El primer paso para configurar el efecto parallax usando CSS es crear un div. Este será el responsable de mostrar la imagen. El siguiente paso es definir la imagen que se utilizará en el sitio. Luego, elige la altura que tendrá este div.
Después, agrega la propiedad 'background-attachment' como 'fixed'. Verás que la imagen elegida está de fondo y el resto del contenido pasará por encima. ¡Listo! Está creado el efecto parallax.
Sin embargo, aún debes seguir algunos pasos. Coloca la imagen y cambia su tamaño para que todo se vea bien.

¡Ahora si! Ya puedes crear múltiples parallax en tu sitio web. Para hacer esto, solo necesitas asignar una nueva imagen a una nueva clase y agregarla a un div.
Photoshop
En Photoshop, para empezar, tienes que duplicar la capa de fotos que has elegido. Rodea el elemento de la imagen que deseas mover. Haz clic derecho y elige la opción 'make selection' de la herramienta, y establece la opción en 1 o 2 píxeles. Duplica la imagen seleccionada.
Selecciona la capa aislada manteniendo presionado el Control. La imagen será seleccionada una vez más. Ve a la capa inferior y presiona Shift + Delete.
Selecciona la opción 'content ower' y haz clic en Ok. La herramienta comenzará a llenar el archivo detrás de la capa. Photoshop llenará la capa con el contenido que tiene cerca. Utiliza las funciones de la herramienta para terminar la imagen de fondo.
Crea un nuevo documento con las resoluciones de la plataforma a la que quieras subir la imagen. Para animar el archivo, ve a Windows y elige la opción timeline. Edítalo a tu preferencia.
Exporta el video renderizado siguiendo la configuración de la plataforma de tu sitio. Una vez terminado, el archivo estará en un bucle, es decir, una vez que termina, comienza de nuevo. Mira el paso a paso completo en el siguiente video.
Canva
Canva es un editor de imágenes y videos con plantillas listas para usar, cuyas funciones te permiten puedes crear efectos parallax. Elige una imagen de los diseños disponibles, carga las imágenes y ajústalas según los recursos disponibles.
Es importante que elijas un diseño satisfactorio para las necesidades de la plataforma de tu sitio web. Dicho eso, todo el proceso de uso de las herramientas es bastante intuitivo. Descarga el archivo y súbelo al el sitio web de tu empresa. Recuerda hacer las pruebas necesarias para asegurar una buena usabilidad de la herramienta.
Elementor de WordPress
Para crear un efecto parallax en Elementor, crea una sección de una columna, agrega títulos y otros elementos. Ve a la sección de edición, busca el ancho del contenido y elige la opción de ancho completo.
Ve a la pestaña de estilo. Asegúrate de haber cargado una portada de fondo. Ve a la posición y elige la opción centrada. Deja la opción de archivo adjunto como fija. En la opción de repetir, elige “no repetir”.
Pon el tamaño como relleno completo. La opción de archivo adjunto debe establecerse en "fijo". Mira el video paso a paso a continuación:
¿Has visto cómo crear un efecto parallax para el sitio web de tu empresa puede proporcionar una ventaja diferencial importante para mantener a los usuarios en la plataforma por más tiempo? Además, esta característica sigue la tendencia creciente del contenido interactivo, por lo que es importante explorar su aplicabilidad.
Si te ha gustado este artículo sobre el efecto parallax, échale un vistazo también al nuestro artículo con ejemplos de empresas que están utilizando con éxito el marketing interactivo.